❤️🔥 브라우저
프론트엔드 개발자라면 단순히 코드 개발을 하는 것을 뛰어넘어 브라우저가 어떻게 동작을 하는지, 어떻게 렌더링을 수행하는 지에 대해 아는 것이 굉장히 중요하다. 결국 여러분이 친 코드는 브라우저라는 소프트웨어 프로그램 상에서 수행되기 때문이다. 아무리 잘 짜여진 코드라도 그 코드가 수행될 프로그램의 동작 방식에 대해 이해하지 못한다면, 코드가 의도한 대로 퍼포먼스를 내기란 어려울 것이다.
❤️🔥 브라우저에 대해서

웹 브라우저라고도 하고, 웹 탐색기라고도 하는 브라우저는 웹 서버에서 양방향으로 통신을 하며 HTML 문서 및 그림, 멀티미디어(ex. 동영상) 등의 컨텐츠를 열람할 수 있게 해주는 GUI 기반의 소프트웨어 프로그램이다. 브라우저는 페이지를 다운로드 하기 위해 응용 계층의 대표적인 프로토콜인 HTTP를 통해 송수신을 한다.
✨ 웹(Web)
이런 브라우저 상에서 제공되는 웹(Web)은 월드 와이드 웹(World Wide Web)이 풀 네임이며, 인터넷 상에서 텍스트나 그림, 소리, 영상 등과 같은 멀티미디어 정보를 하이퍼텍스트(hypertext) 방식으로 연결해 제공합니다. HTML 언어를 사용하여 작성된 문서 형태로 제공이 되며, 이러한 문서들을 웹 페이지(Web Page)라고 부른다. 그리고 이런 웹 페이지 중 서로 관련된 내용으로 작성된 웹 페이지들의 집합을 웹 사이트(Web Site)라고 부른다.
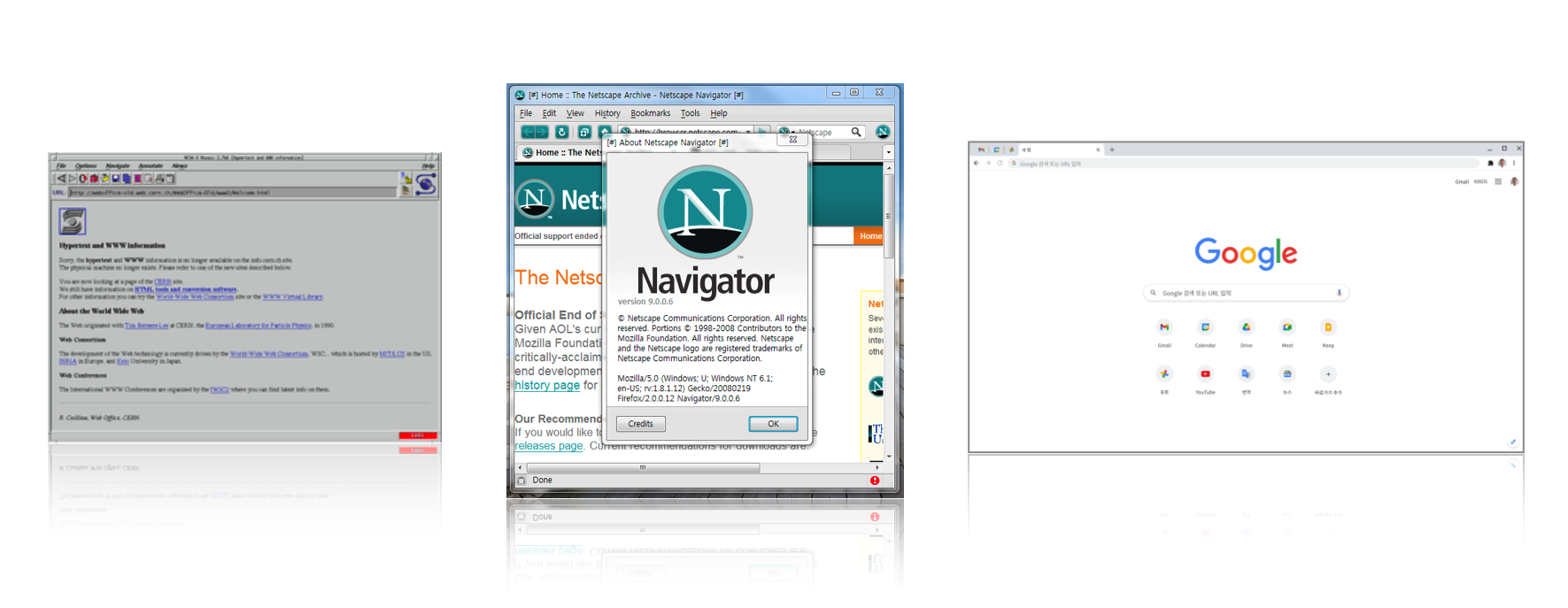
✨ 웹 브라우저(Web Browser) 종류

왼쪽부터 순서대로 모자익(Mosaic), 넷스케이프(Netscape), 크롬(Chrome) 브라우저이다. 최초의 웹 브라우저는 1993년 미국 일리노이 대학을 다니던 마크 안드레센과 에릭 비나가 개발한 모자익(Mosaic)이며, 시간이 지나 1994년에 상업용 브라우저인 넷스케이프 내비게이터가 등장했다.
이를 기점으로 하여 웹 브라우저의 편리한 사용성을 인식한 인터넷 사용자가 폭발적으로 증가했고 웹의 대중화가 시작했다. 현재에 이르러 웹 브라우저는 다양하게 존재하며, 가장 많은 지분을 차지하는 것은 구글에서 개발한 크롬 브라우저이다.
✨ 브라우저의 특징과 웹의 동작 원리
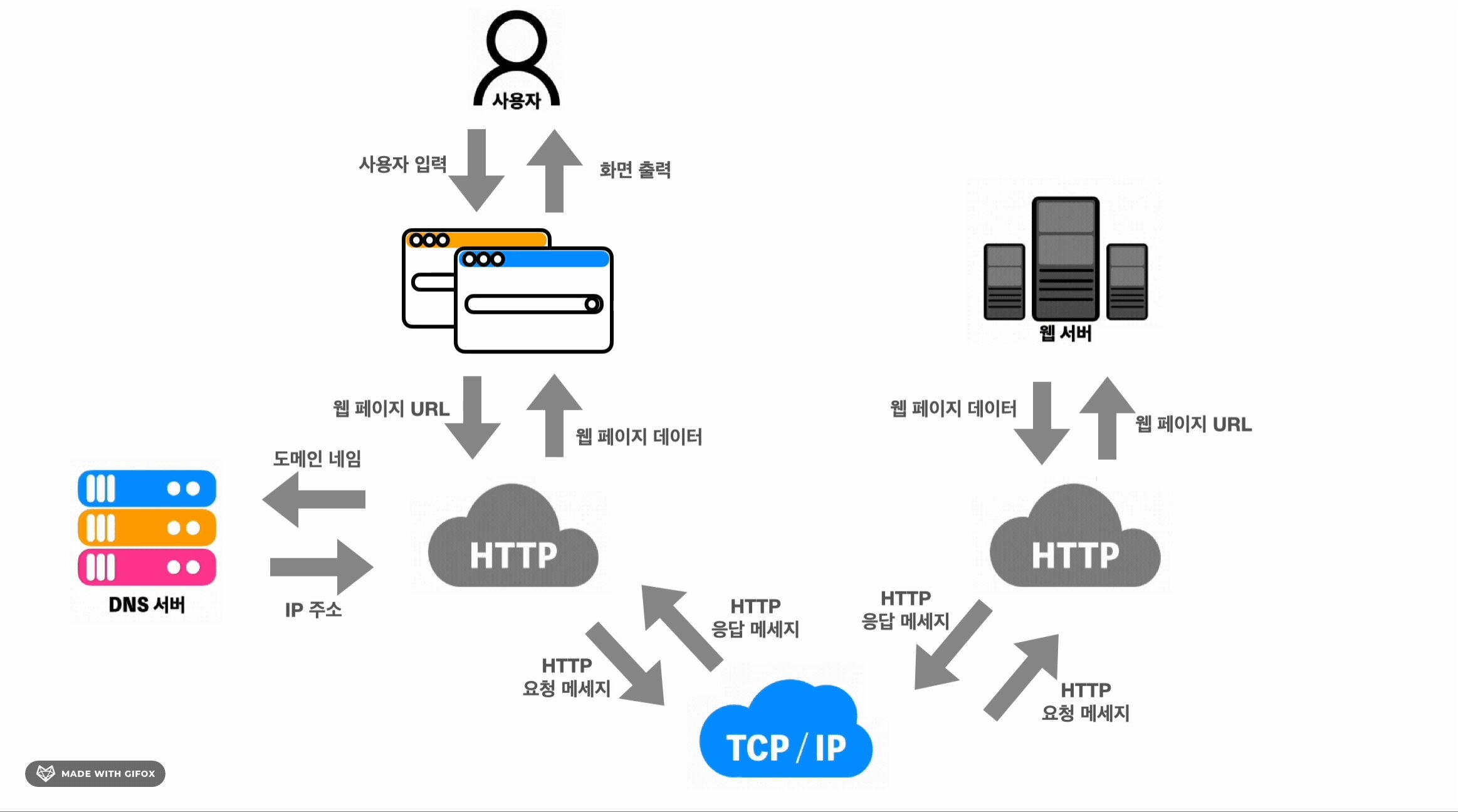
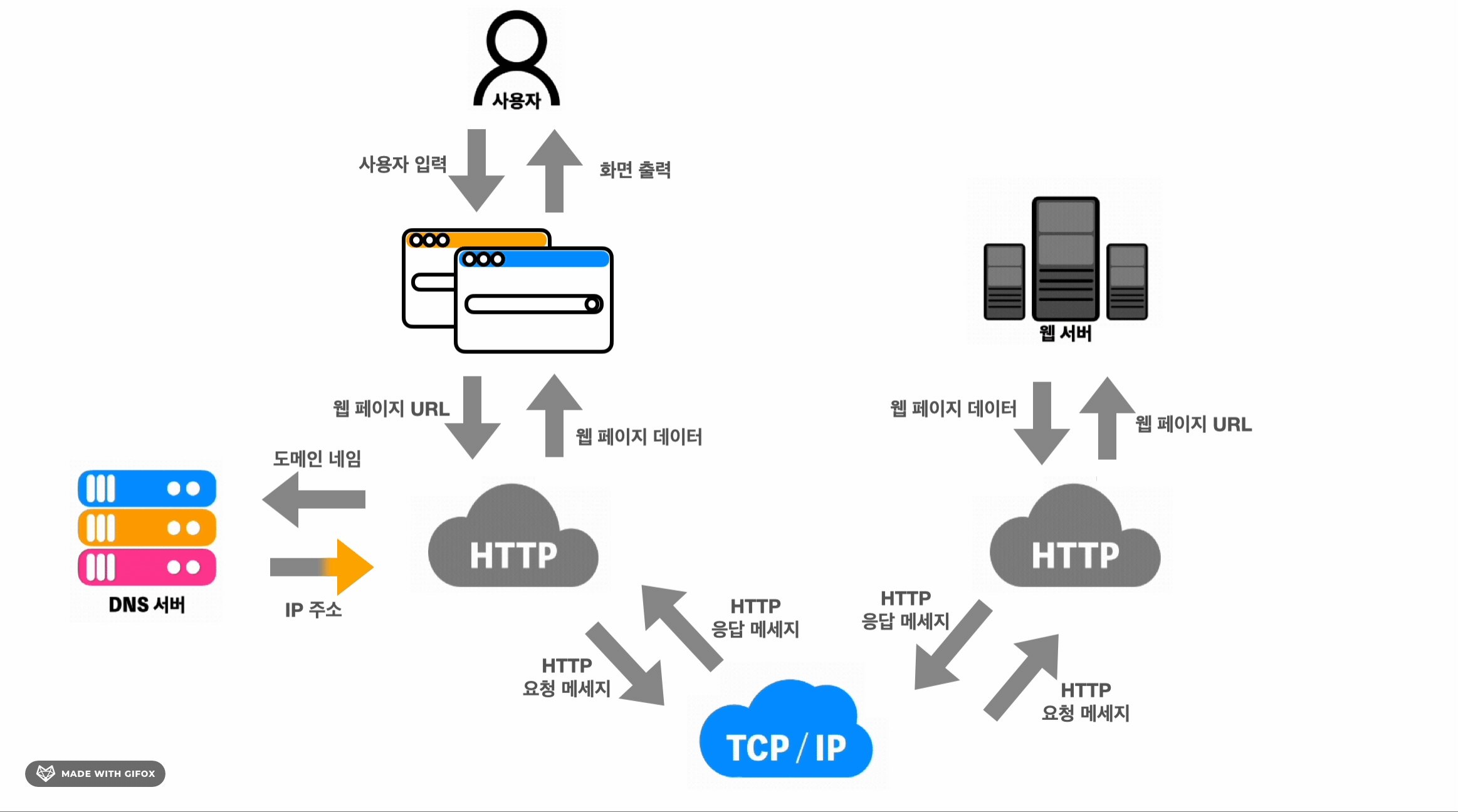
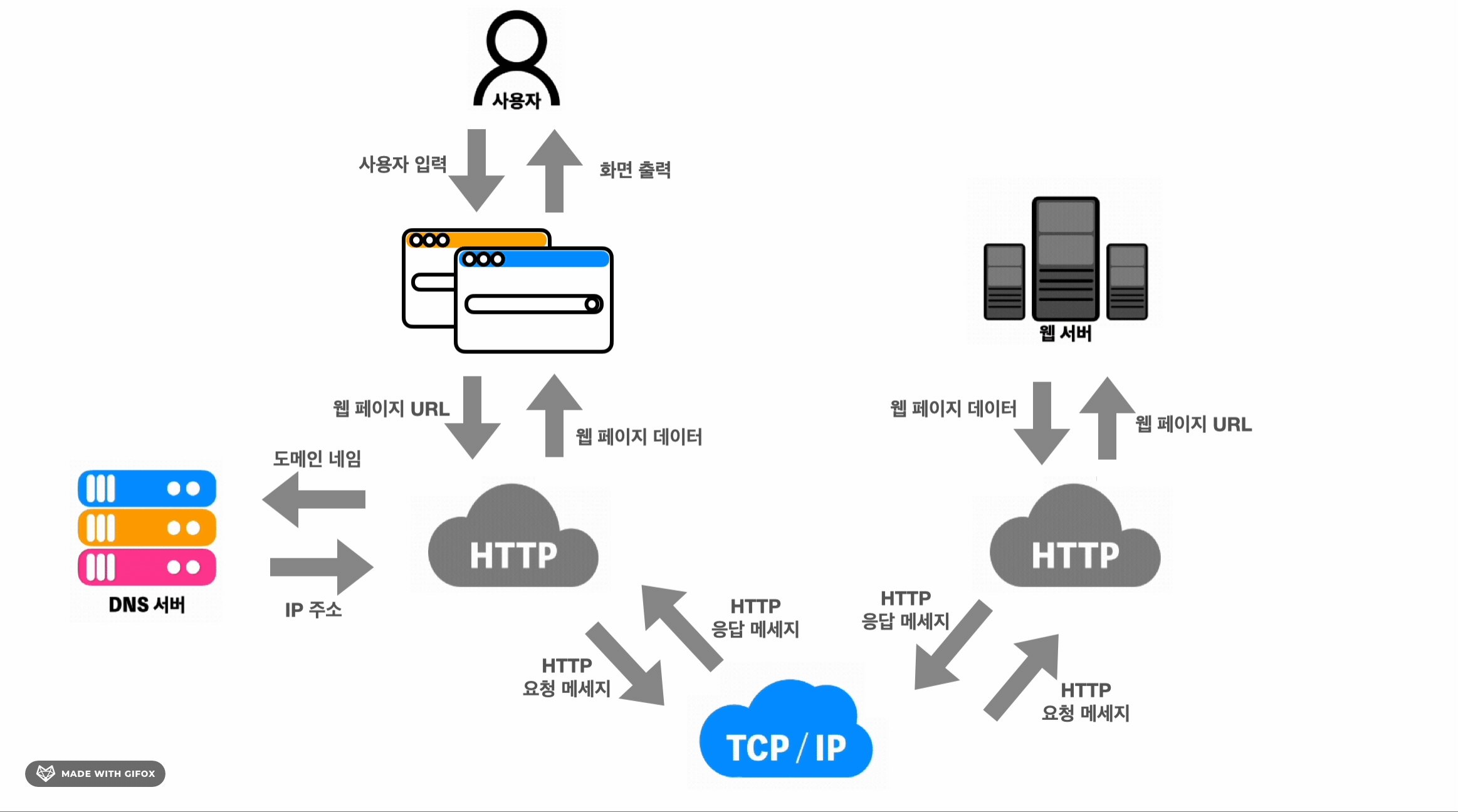
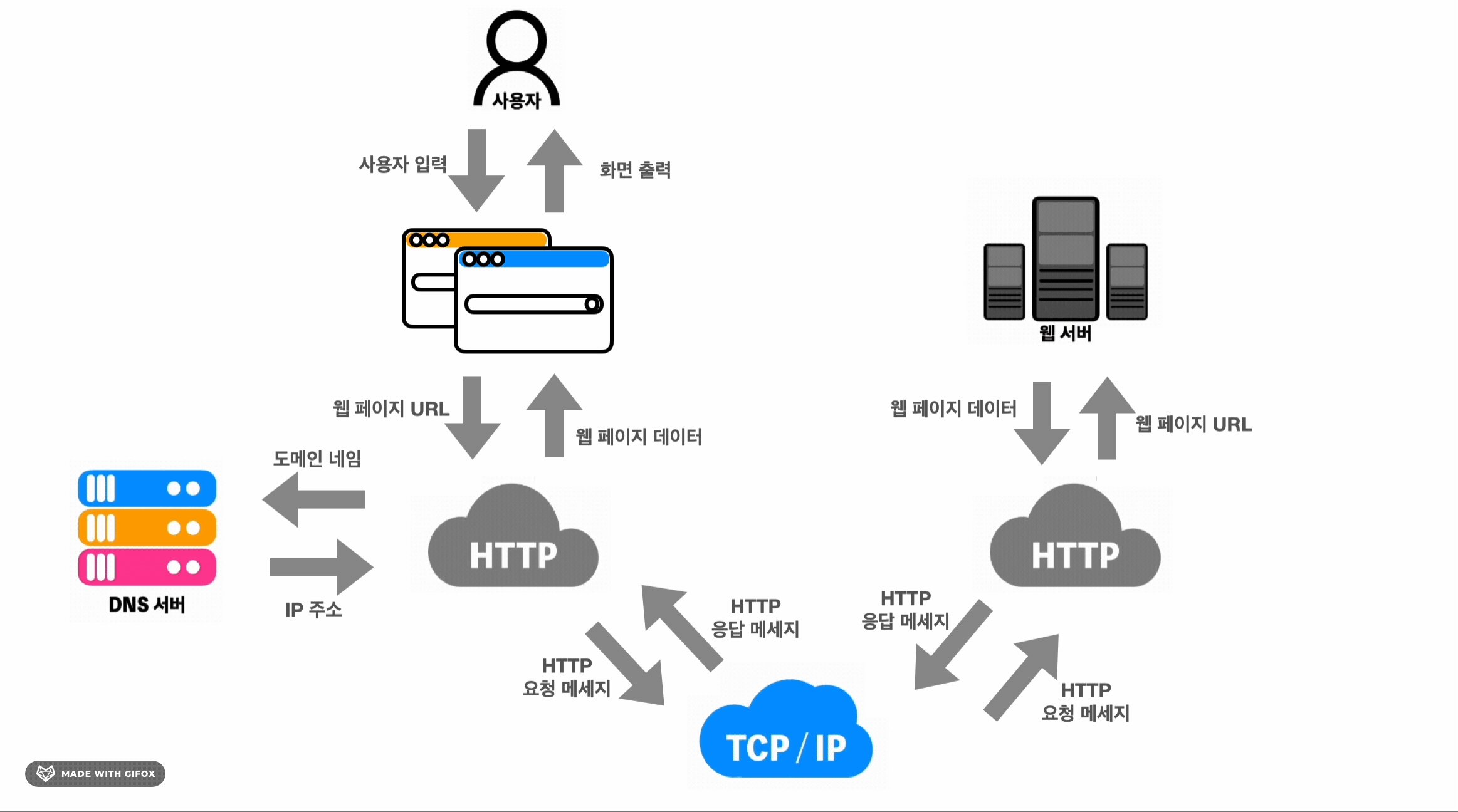
브라우저는 현존하는 브라우저끼리 조금씩 그 특징이 다르지만 공통점이 하나 있다. 그것은 바로 동작 방식이다. 브라우저는 사용자가 선택한 자원(Resource)를 서버에 요청(Request)하고, 서버의 응답(Response)을 브라우저에 띄우는(Rendering) 방식으로 동작한다. 여기서 자원은 대개 HTML 문서이나 가끔 PDF, 멀티미디어 등 다른 형태일 수 있으며, 자원의 주소는 URI(Uniform Resource Identifier)로 되어 있다.

먼저, 사용자가 웹 브라우저를 통해 찾고 싶은 웹 페이지의 URL 주소를 입력한다. 그러면 DNS 서버에서 사용자가 입력한 URL 주소 중 도메인 네임을 검색을 한다. 그리고 해당 도메인 네임에 해당하는 IP 주소를 찾아 사용자가 입력한 URL 정보와 함께 전달한다.
이렇게 웹 페이지 URL 정보와 전달받은 IP 주소는 HTTP 프로토콜을 사용해 HTTP 요청 메세지를 생성해 TCP 프로토콜을 사용해 인터넷을 거쳐 해당 IP 컴퓨터로 전송되고, 이 요청 메세지는 다시 HTTP 프로토콜을 통해 웹 페이지 URL 정보로 변환된다.
웹 서버는 이 변환이 된 정보에 해당하는 데이터를 검색하여 찾아낸 뒤 HTTP 프로토콜을 통해 HTTP 응답 메세지를 생성하고, 이 메세지는 다시 TCP 프로토콜을 이용해 인터넷을 거쳐 사용자의 컴퓨터로 전송이 된다.
사용자의 컴퓨터에 도착한 HTTP 응답 메세지는 HTTP 프로토콜을 사용해 웹 페이지 데이터로 변환이 되고, 변환된 데이터는 웹 브라우저 상에 출력되어 사용자가 볼 수 있게 된다.
❤️🔥 브라우저의 구조
브라우저는 각기 그 모양이 조금씩 다르지만 모두 기본적인 구조를 가지고 있다.

❤️🔥 사용자 인터페이스(User Interface)
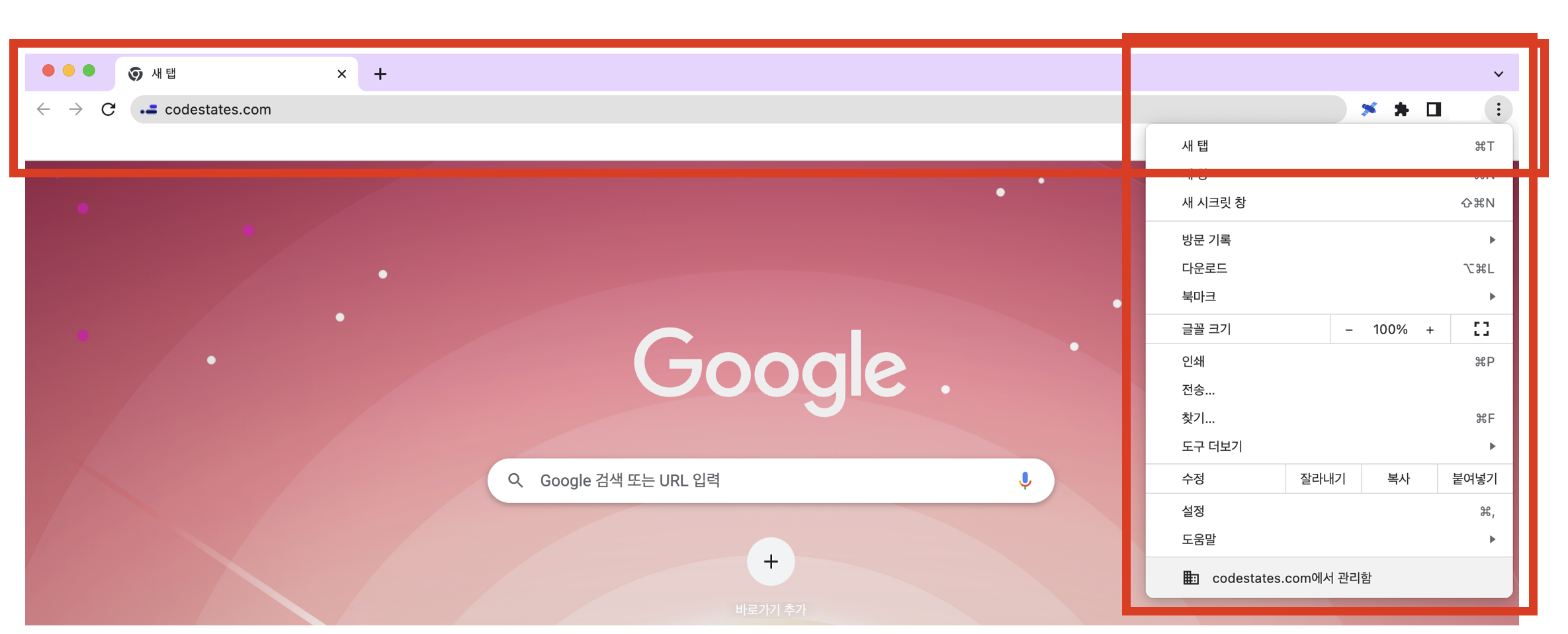
UI이라고도 부르며, 가장 유저와 밀접하게 맞닿아있는 부분입니다. 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등에 관련된 GUI 부분을 통칭하고 있다.

붉은 부위가 사용자 인터페이스(UI). 요청한 페이지(구글 홈 화면) 외의 나머지 모든 부분이라고 보면 된다.
❤️🔥 브라우저 엔진(Browser Engine)
사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어한다. 브라우저 엔진의 주된 역할은 HTML 문서와 기타 자원의 웹페이지를 사용자의 장치에 시각 표현으로 변환시키며, 문서 객체 모델(DOM) 자료 구조를 구현한다.
레이아웃 엔진(Layout Engine)라고도 부르며, 렌더링 엔진(Rendering Engine)과 밀접한 연관이 있어 보통은 브라우저 엔진과 렌더링 엔진을 묶어 브라우저 엔진으로 부르나 여기서는 구분해서 표현한다.

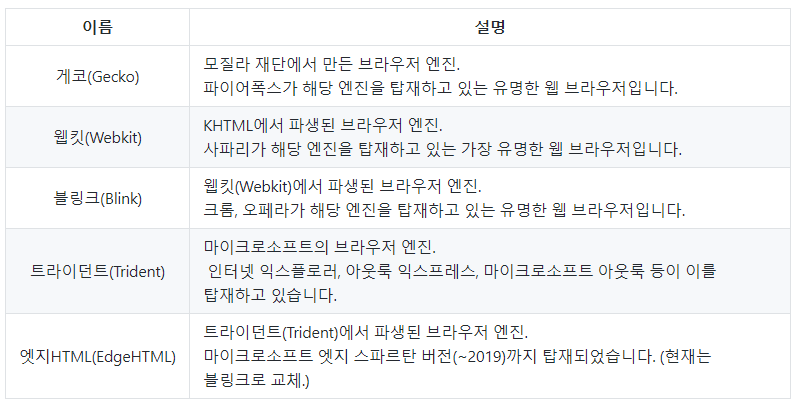
❤️🔥 렌더링 엔진(Rendering Engine)
요청한 콘텐츠를 화면에 출력하는 역할을 한다. HTML, CSS 등을 파싱해 최종적으로 화면에 그려주며, 렌더링 엔진은 HTML 및 XML 문서와 이미지를 표시할 수 있다. (물론 플러그인이나 브라우저 확장 기능을 이용해 PDF와 같은 다른 유형도 표시할 수 있다.)
위에서 기술한 브라우저 엔진과 밀접하게 결합되어 있으므로 보통은 하나의 엔진으로 보는 시각이 많다. 렌더링 엔진 또한 웹 브라우저 마다 전용 엔진을 사용하고 있으나 엔진의 동작 원리는 공통된 부분이 많다.
❤️🔥 통신(Networking)
HTTP 요청과 같은 네트워크 호출에 사용된다. 보통 플랫폼의 독립적인 인터페이스이고 각 플랫폼의 하부에서 실행한다.
❤️🔥 자바스크립트 해석기(JavaScript Interpreter)
현대의 웹 페이지는 이제 JavaScript와 떼려고 해도 뗄 수 없게 되었다. 그 이유는 대부분의 웹 인터랙션(Interaction)에 JavaScript가 사용 되기 때문이다.
JavaScript는 코드를 위에서 아래로 한 줄씩 읽어내려가는 방식으로 파싱(parsing)하는 언어(Interpreted Language)이다. 따라서 JavaScript 코드를 해석하고 실행하는 자바스크립트 해석기(JavaScript Interpreter)가 필요에 의해 등장하게 되었다.
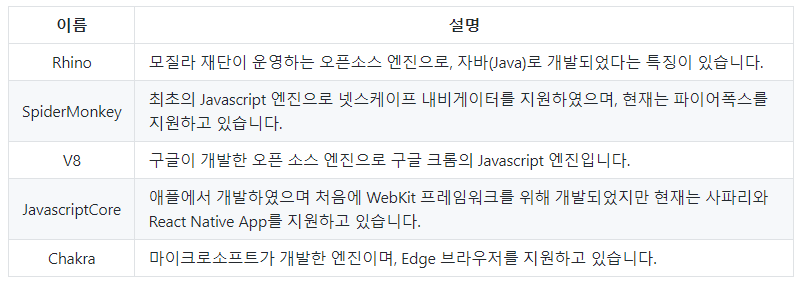
자바스크립트 엔진(JavaScript Engine)이라고도 부르는 자바스크립트 해석기는 여러 목적으로 사용이 되지만 대체적으로 웹 브라우저에서 이용이 되며, 브라우저마다 전용 엔진이 탑재되어 있다. 밑의 표에서 설명한 엔진 외에도 다양한 엔진이 있다.


V8 엔진 구조를 간단히 나타낸 그림
이 그림은 V8 엔진의 메모리 구조를 간단히 나타낸 그림이다. 보시다시피 V8 엔진의 메모리 구조는 크게 Heap Memory와 Call Stack으로 구성되어 있다.
✨ 힙 메모리(Heap Memory)
힙 메모리 내부에는 다양한 공간이 있지만, 복잡하기 때문에 여기서는 커다랗게 하나의 공간으로 되어있다. 힙(heap)은 동적 메모리 할당에 사용되는 자료구조이다. 이 힙을 이용하여 V8은 객체 또는 동적 데이터를 저장한다. 여기에 저장되는 메모리는 V8 엔진 내부에서 가장 큰 공간을 차지하고 있으며, 가비지 컬렉션 또한 발생하는 곳이다.
✨ 콜 스택(Call Stack)
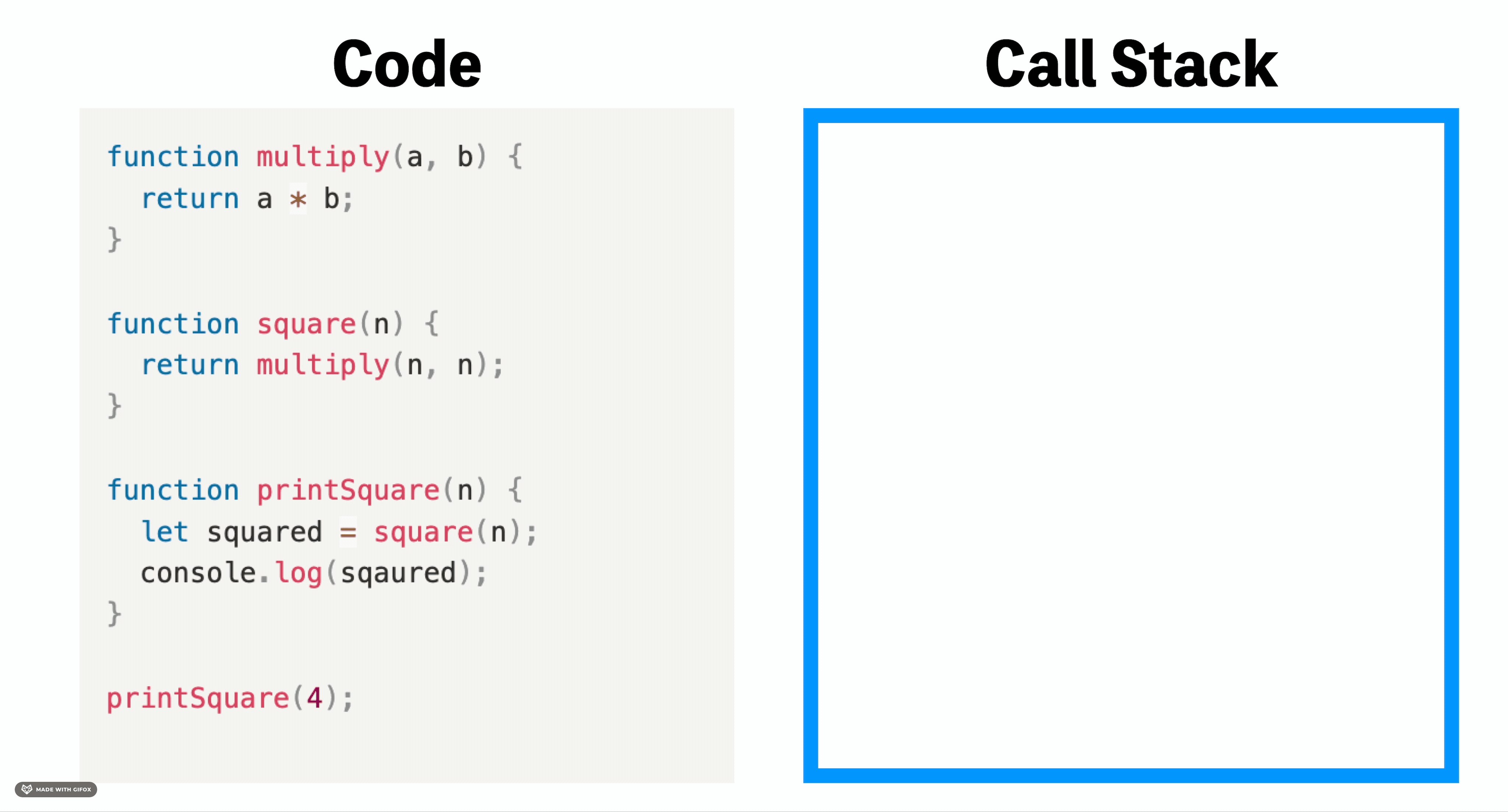
JavaScript는 기본적으로 싱글 스레드 기반의 언어이다. 콜 스택이 하나라는 의미이며, 한 번에 한 작업만 사용할 수 있다. 콜 스택은 프로그램 상에서 우리가 어디에 있는지 기록하는 자료구조이다. 만약 함수를 실행한다면, 해당 함수는 콜 스택의 가장 상단에 위치한다. 이는 스택이 후입선출(LIFO)이라는 구조를 가지고 있기 때문에 일어나는 일이다. 만약 함수의 실행이 끝난다면, 해당하는 함수는 콜 스택의 가장 상단에 위치하고 있기 때문에 바로 제거할 수 있다.

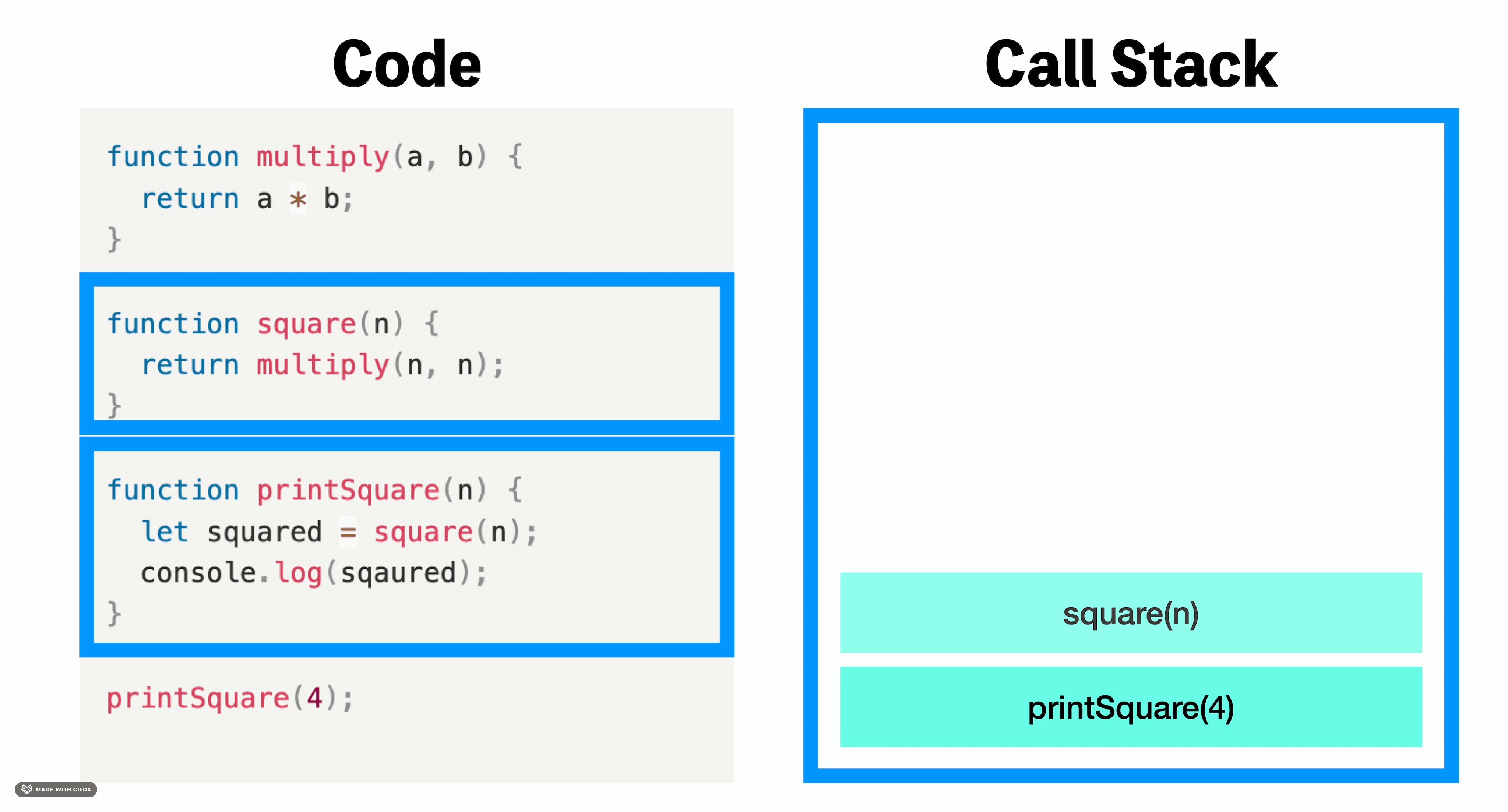
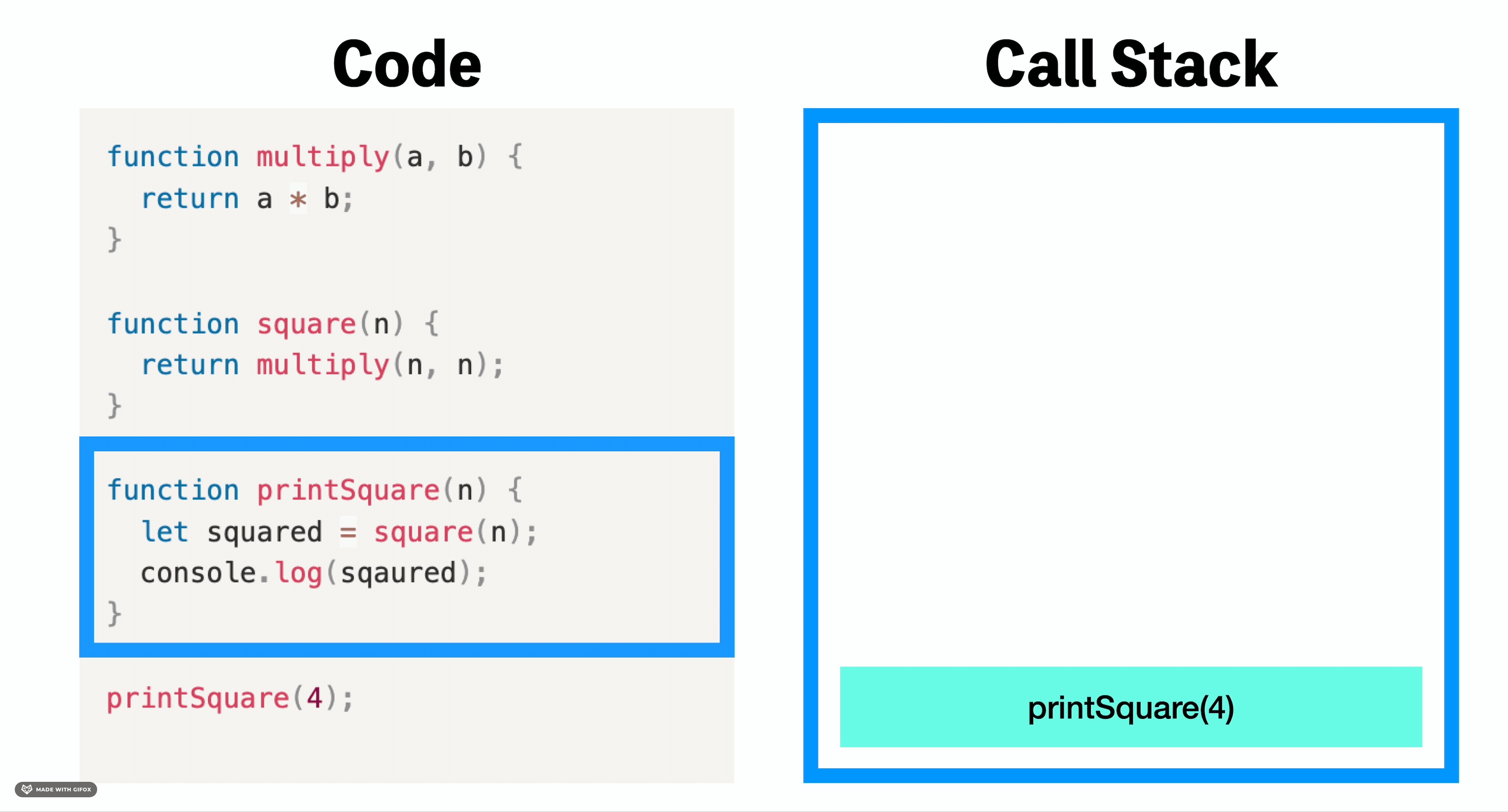
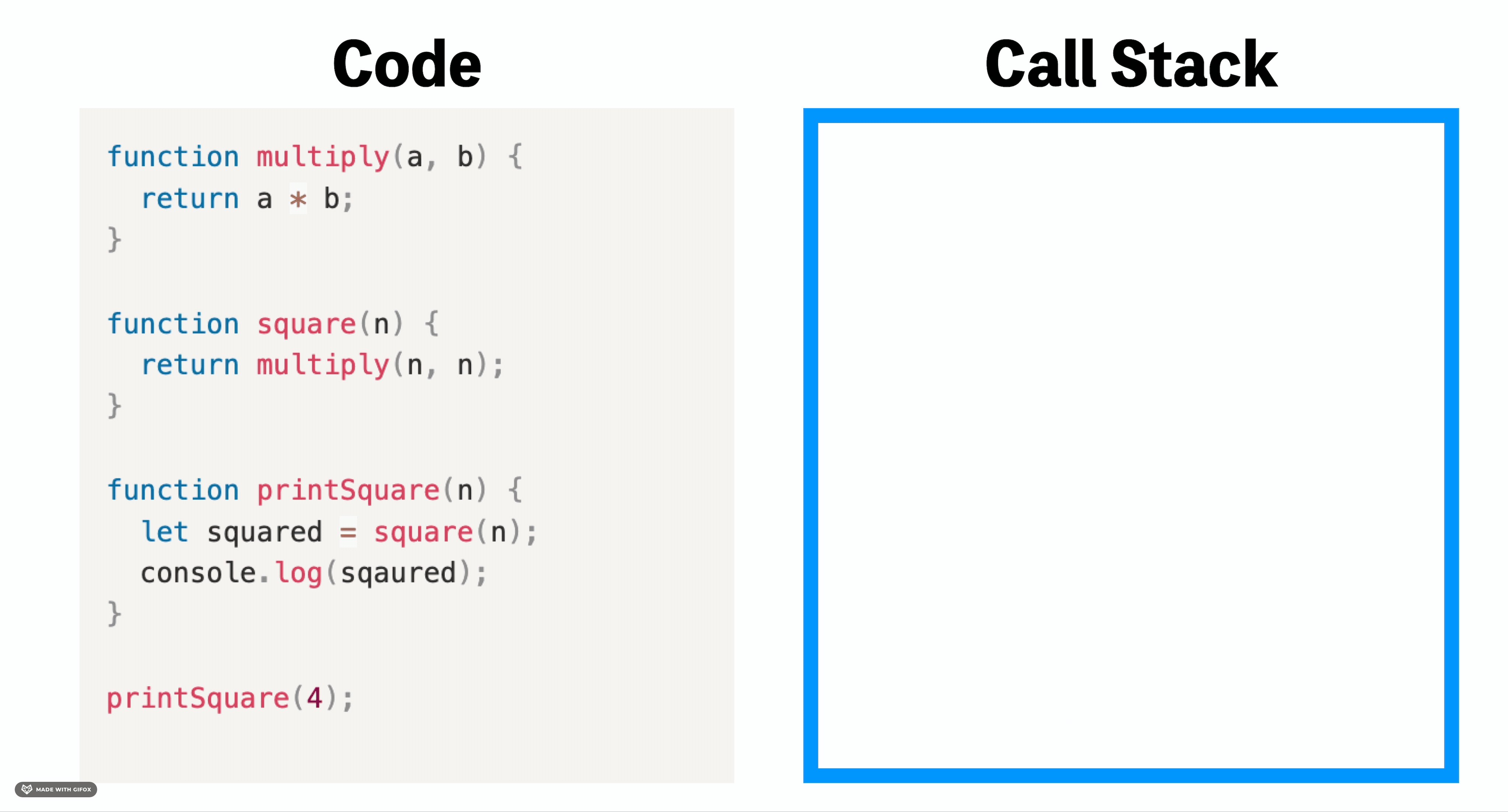
실행하기 전에는 아직 스택에는 아무것도 들어가지 않은 상태이다.

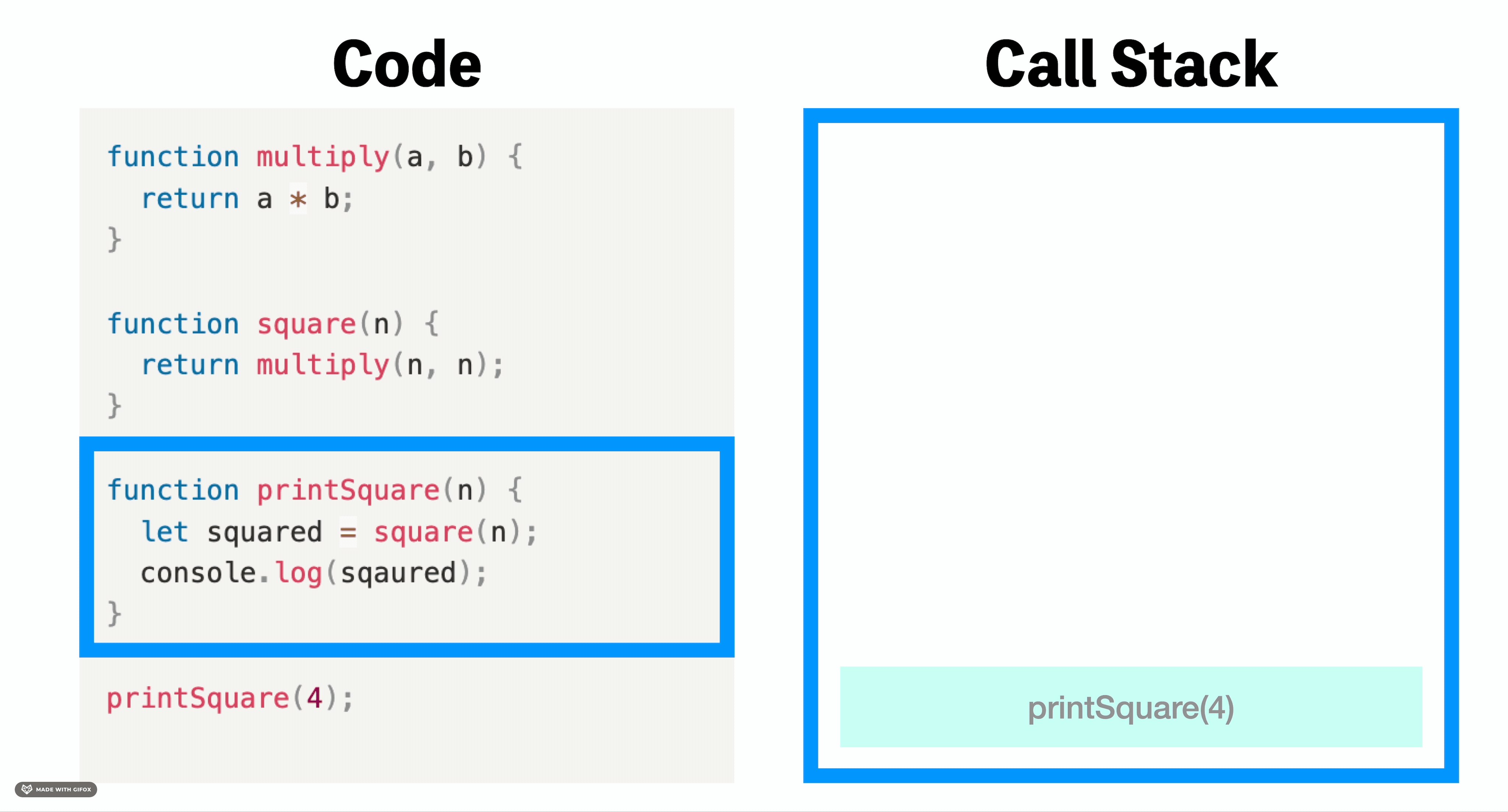
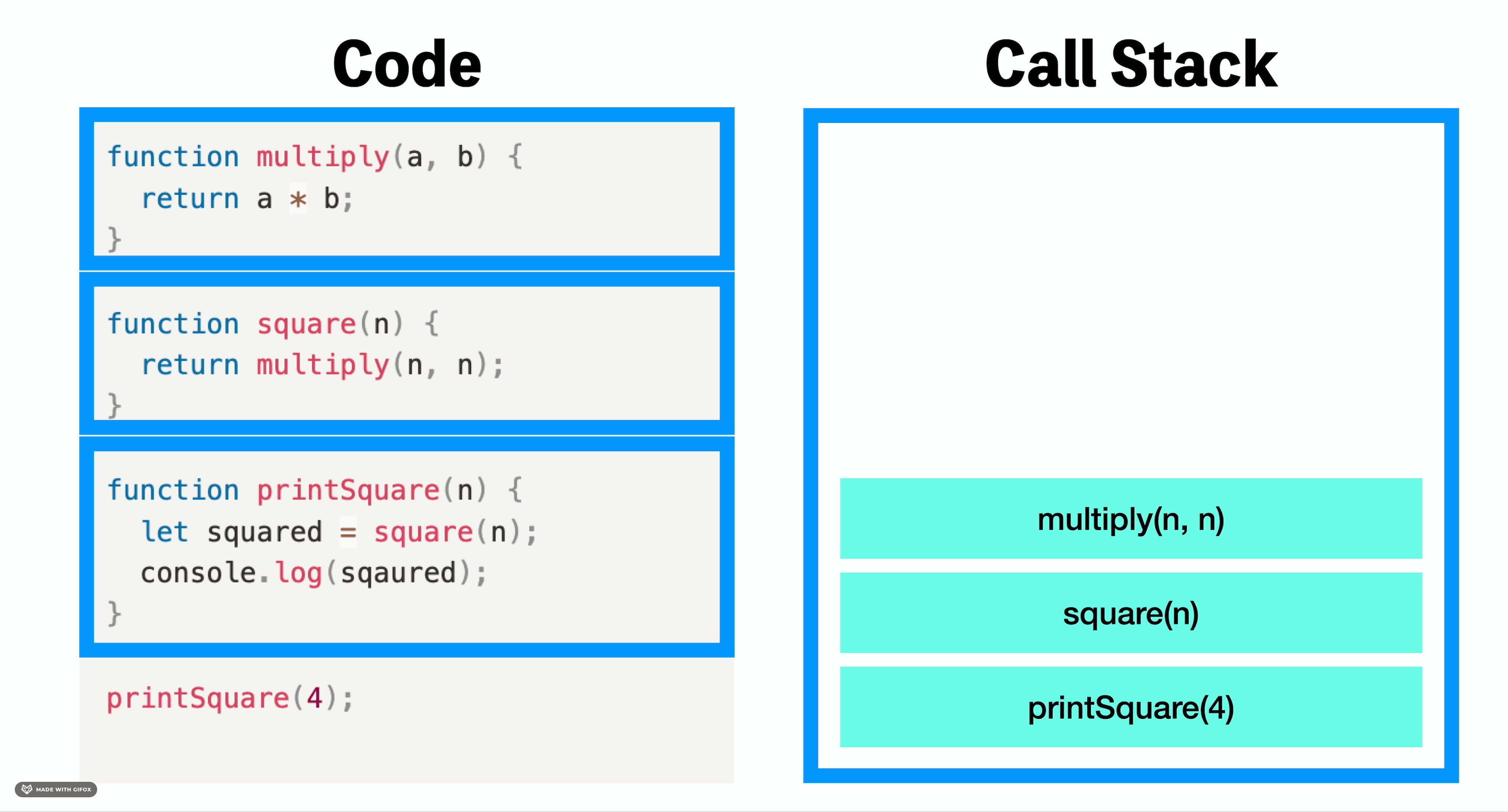
제일 먼저 printSquare(4)가 호출이 될 것입니다. 호출이 되는 순간 해당하는 함수가 스택으로 “push” 된다. 함수 printSquare 내부에서는 다시 square(n)을 호출하고 있으므로, 함수 square를 이어 스택 안으로 push 한다. 그 뒤, 함수 square 내부에서도 multiply(n, n)을 호출하고 있으므로 함수 multiply를 뒤이어 스택 안으로 push 한다. 이 과정에서는 return문으로 함수 호출만 되고 return 되는 특정 값이 없어 쌓이기만 한다.
함수 multiply까지 도착해서야 드디어 return 되는 특정한 값을 얻는다.
reuturn a * b;이제 스택 안에서 return 되는 순서대로 stack을 제거한다.

스택이 제거되는(pop) 과정. return 되는 순서대로 후입선출 구조로 빠진다.
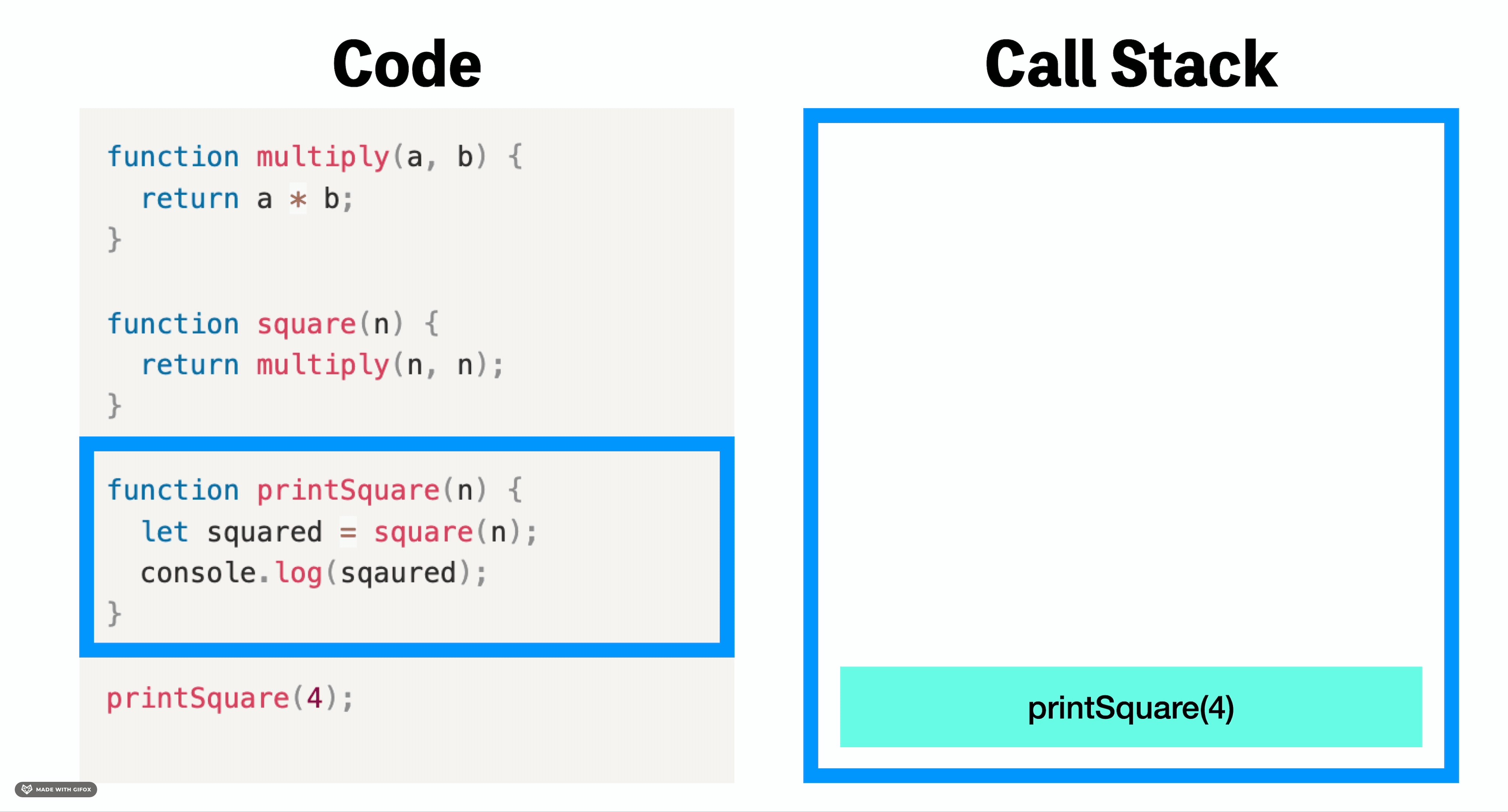
함수 multiply와 함수 square에서 차례대로 return 문의 결과를 얻는다. 따라서 스택 내부에서 차례대로 제거를 한다. 여기까지가 printSquare(4)를 호출하고, 함수 printSquare, 함수 square, 함수 multiply까지 성공적으로 실행시킨 과정이다. 이제 다음 단계로 넘어간다.
함수 printSquare로 돌아오면, 함수 내부에서 실행시켜야 하는 메소드가 있다.
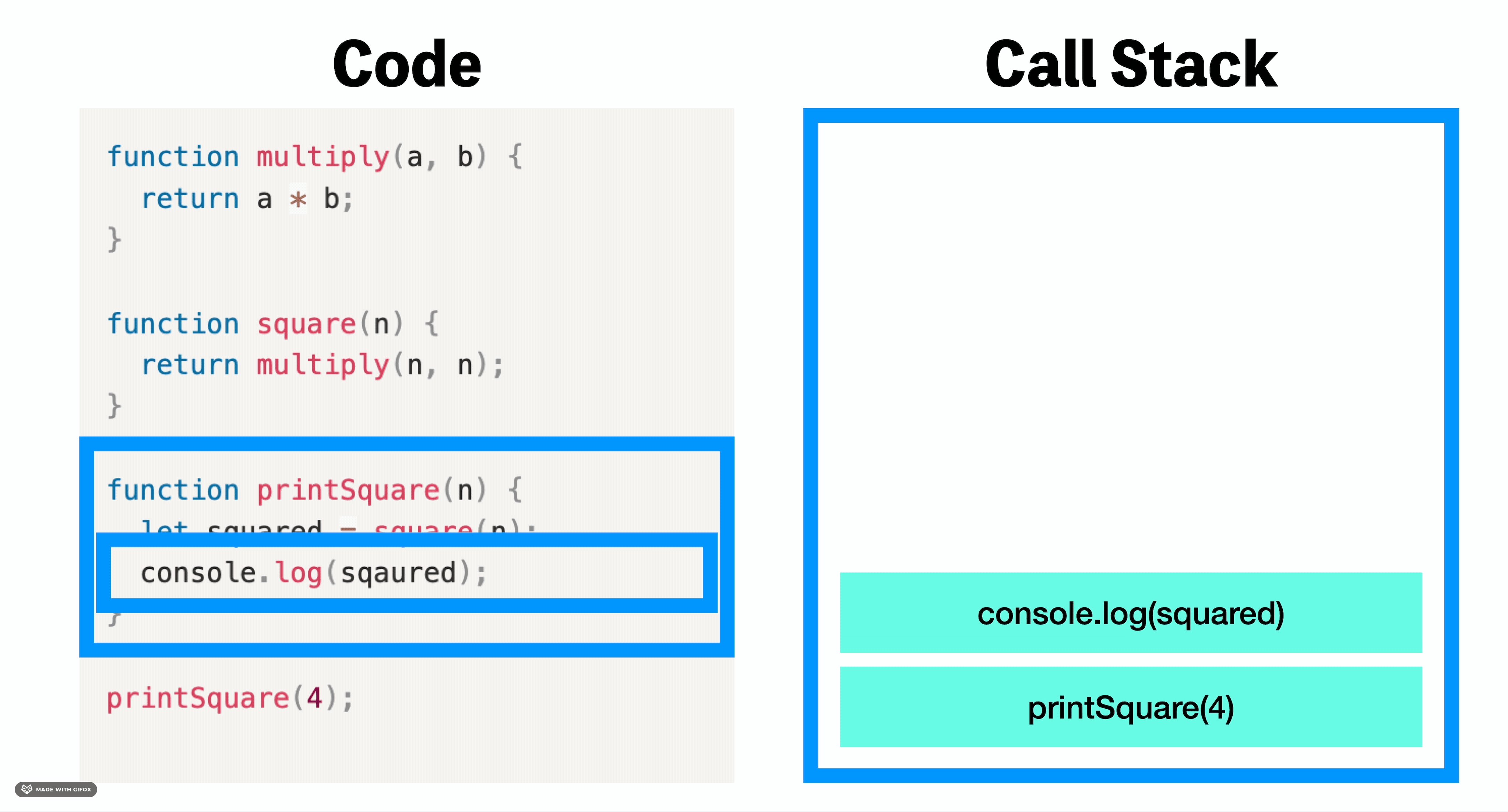
console.log(squared);해당 메소드를 실행시킨 뒤, 함수가 완전히 종료되는 순간까지 보도록 하자.

함수 printSquare 내부에 console.log(sqaured)가 있으므로, 해당 메소드를 실행하는 순간 스택 안에 console.log 스택이 쌓인다. 이어 console.log의 실행이 끝나면 스택에서 제거되고, 함수 printSquare 또한 실행이 완료되었으므로 스택에서 제거가 된다. 이렇게 다시 스택이 완전히 비어있게 된다.
여기서 콜 스택에 쌓이는 데이터 하나 하나를 스택 프레임(Stack Frame)이라고 부른다. 스택 내에 쌓이는 printSquare(4) 하나가 프레임 하나임을 의미한다. 이 스택 프레임들은 동작 방식에서도 알 수 있듯 쌓이는 순서가 있기 때문에 콜 스택이 동작하는 방식을 안다면 스택의 추적 (Stack trace) 또한 가능해지게 된다.
그리고 콜 스택은 힙과는 달리 자료구조 자체가 크기에 제한이 있다. 따라서 한정된 메모리 공간을 넘어버리게 되면 어떠한 에러를 발생시키게 되는데 그것을 바로 스택 오버플로(Stack Overflow)라고 부른다. 여러분이 개발을 하다 어떤 문제가 생겨 구글링을 하는 과정에서 익히 접했을 스택 오버플로라는 사이트의 이름도 여기서 유래된 것이다.
❤️🔥 스택 오버플로(Stack Overflow)
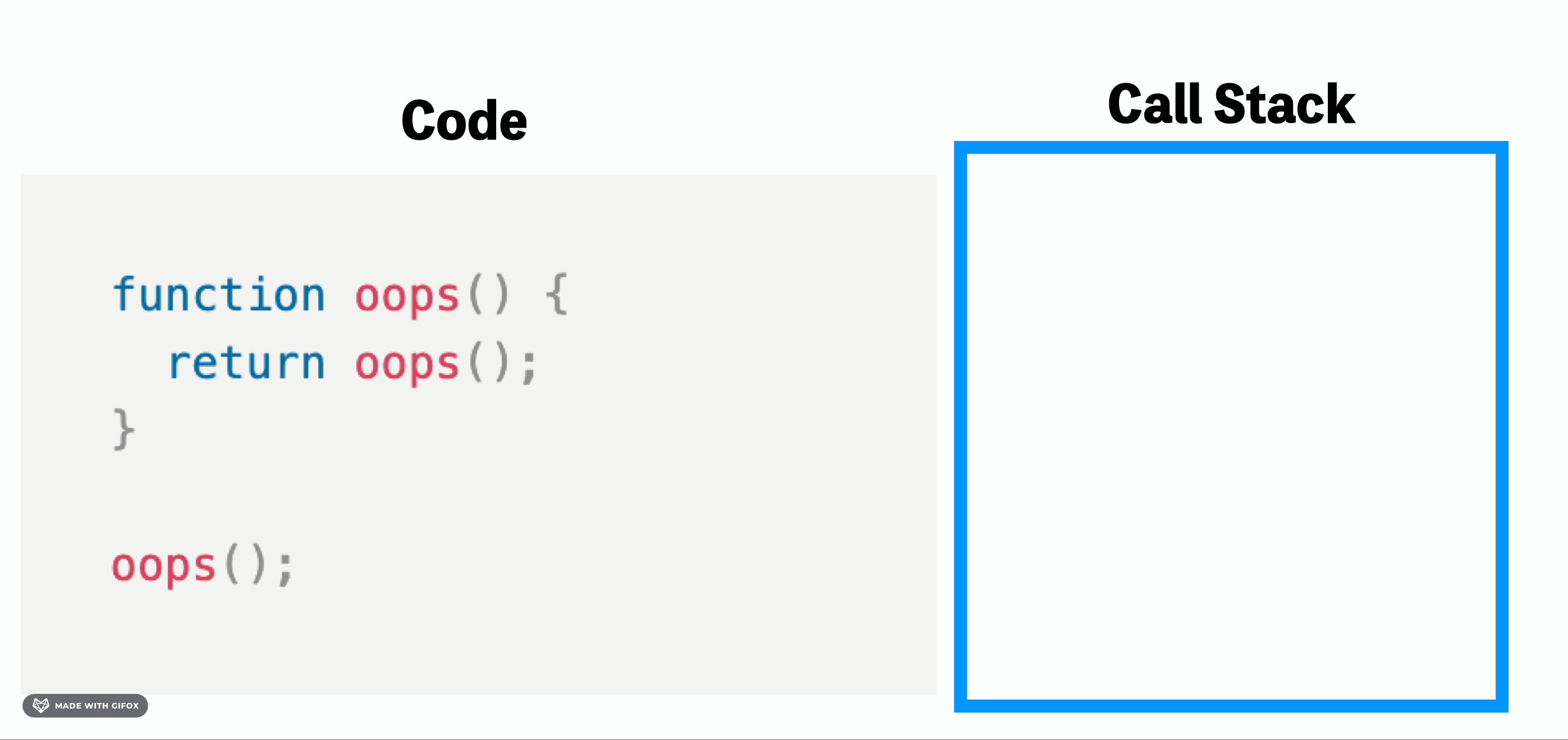
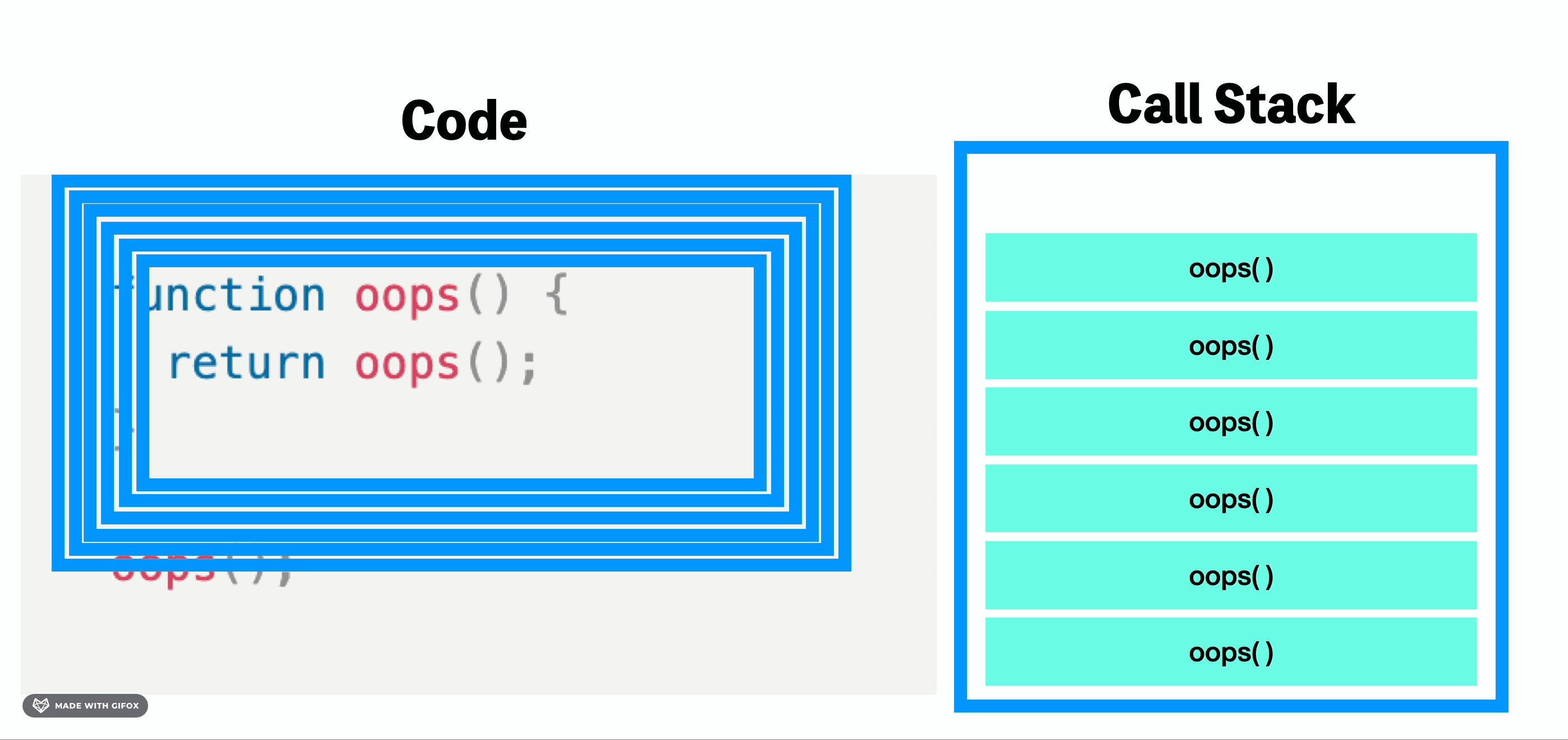
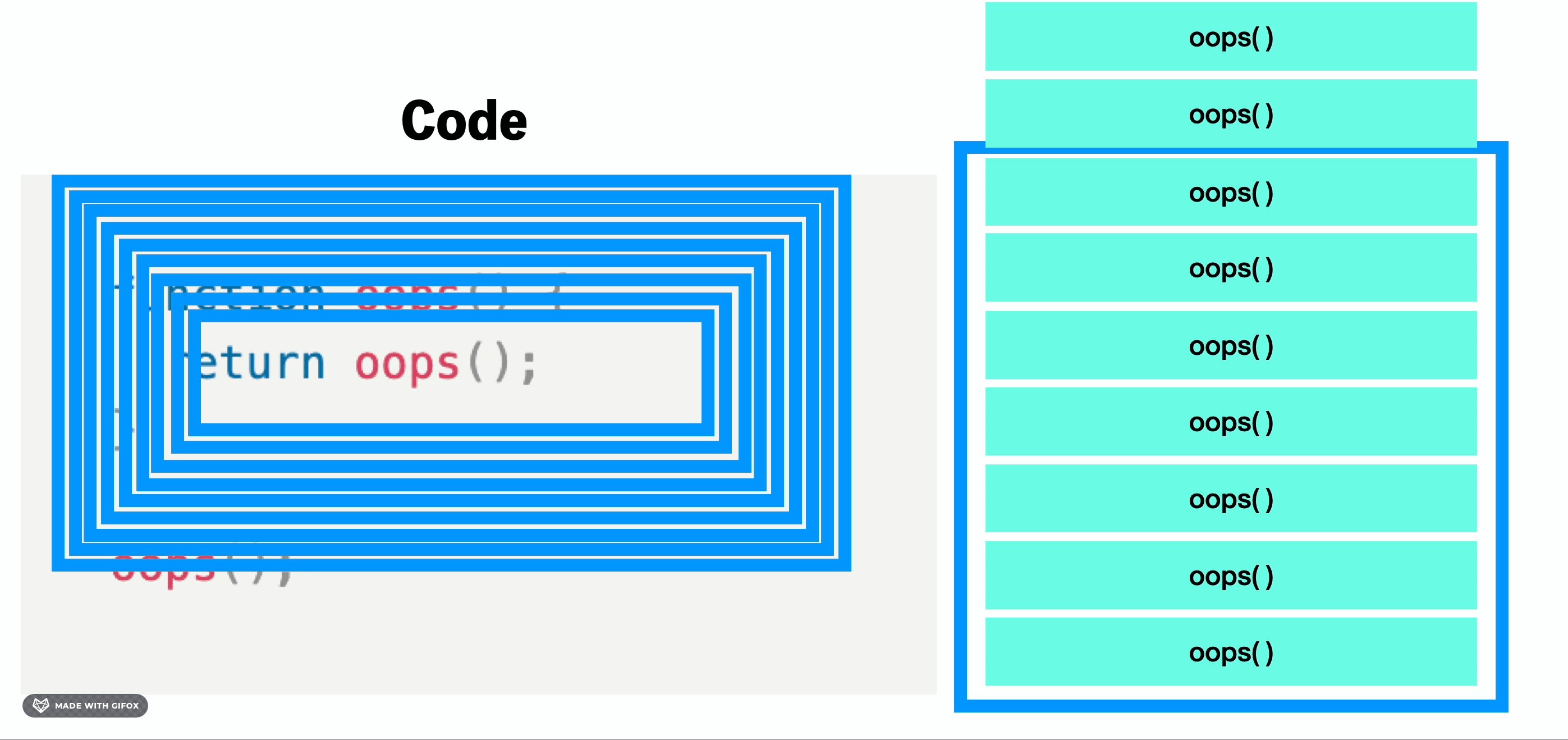
스택 오버플로는 콜 스택 내부의 동일한 스택 프레임이 예상치 못한 수로 쌓일 때 일어난다. 함수를 계속해서 호출하게 되면 스택 내부에 어떤 일이 일어날지 살펴보자.

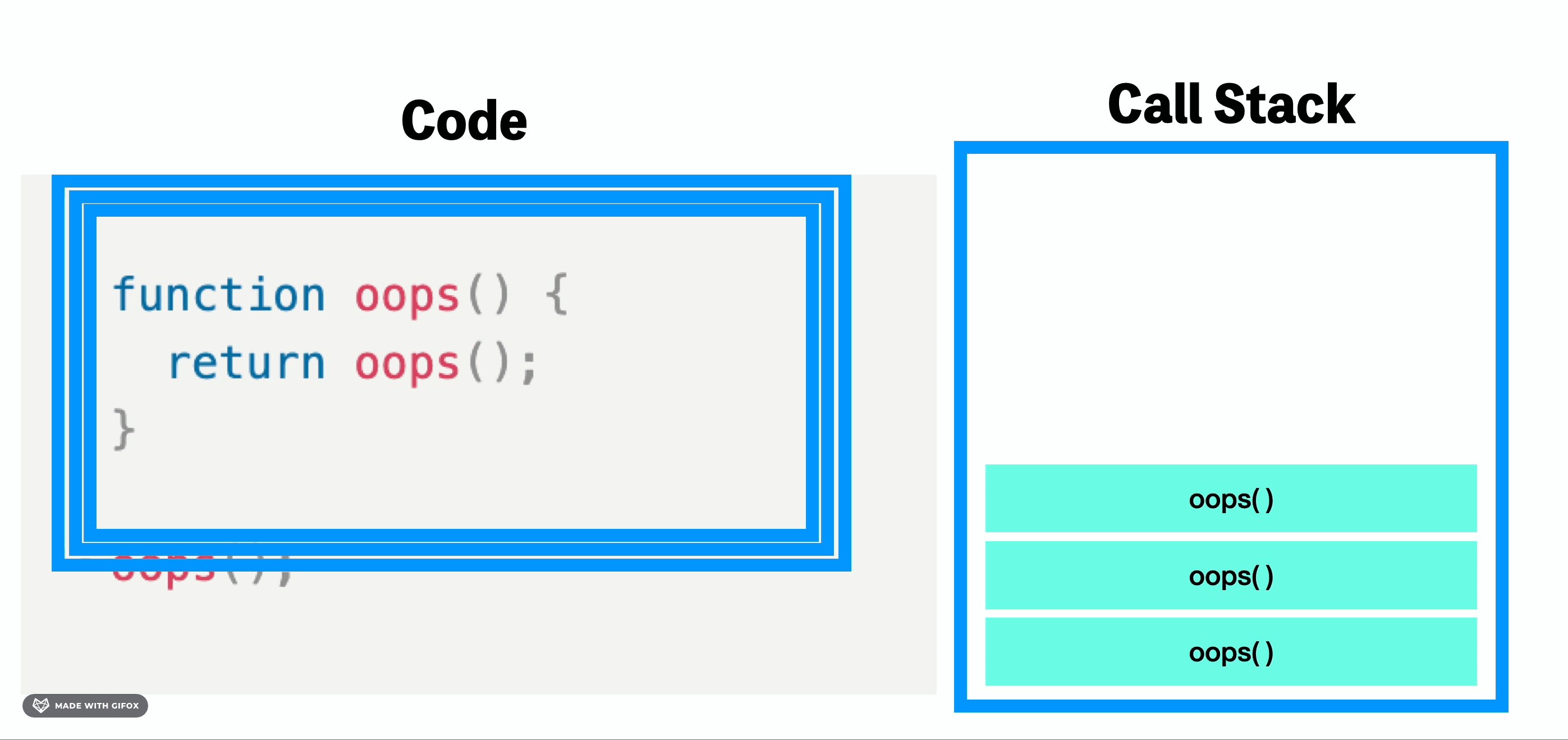
같은 함수를 무한하게 호출하면 스택 내부에 쌓이다 못해 터지게 된다.
함수 oops()를 계속해서 호출하게 되면 스택 내부에 함수 oops() 가 계속해서 쌓이게 됩니다. 스택 내부에 동일한 스택 프레임이 계속 쌓이고 있고, 그림에서처럼 프레임이 어느 순간 스택의 크기(용량)을 넘어버리게 된다. 콜 스택의 제한된 크기를 스택 프레임이 넘어버리게 되면 웹 브라우저는 멈춰버리게 된다. 이는 유저 경험(UX)에도 좋지 못하므로, 개발하면서 해당 에러가 발생하지 않도록 주의를 기울여야 할 것이다.
❤️🔥 스택 추적(Stack trace)
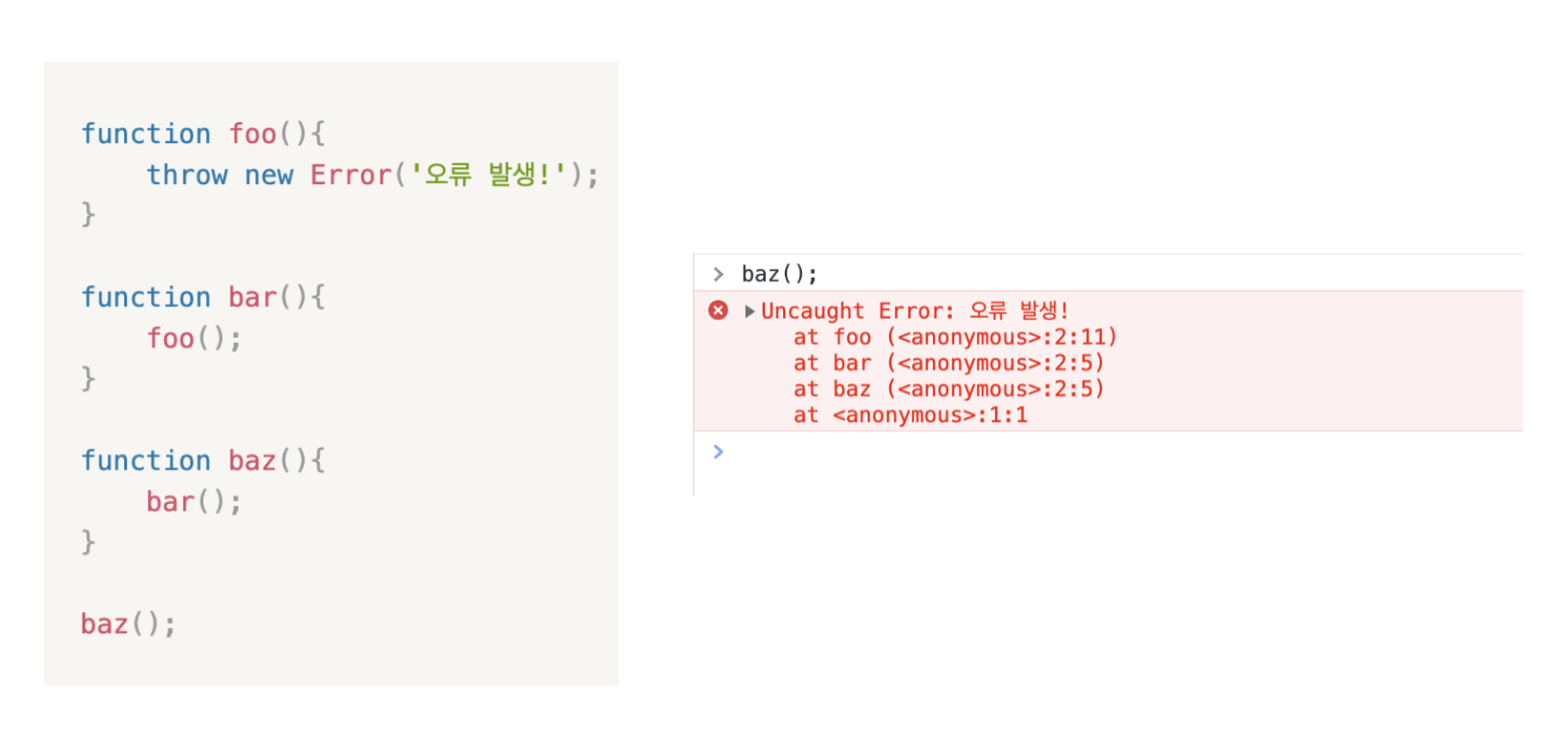
JavaScript를 다루다보면 종종 웹 브라우저의 콘솔에 출력되는 에러 로그를 본 적이 있을 것이다. 해당 에러 로그를 자세히 살펴본다면 어디서 에러가 발생하고 있고, 에러의 결과가 무엇인지 아는 데에 매우 도움이 된다.

위의 그림에서 함수 baz()는 함수 bar()를 호출하고 bar()는 foo() 함수를 호출하고 foo()는 마지막으로 에러 메세지를 출력한다. 이렇게 브라우저의 콘솔 로그를 살펴보면 에러의 발생과 발생한 이유를 훌륭하게 추적해낼 수 있다. 이것이 바로 스택 추적(Stack trace)라고 부르는 것이다.
❤️🔥 UI 백엔드
렌더링 엔진이 분석한 Render Tree를 브라우저에 그리는 역할을 담당한다. Select, Input 창과 같은 기본적인 위젯을 그려준다. 플랫폼에서 명시하지 않은 일반적인 인터페이스로, OS 사용자 인터페이스 체계를 사용한다.
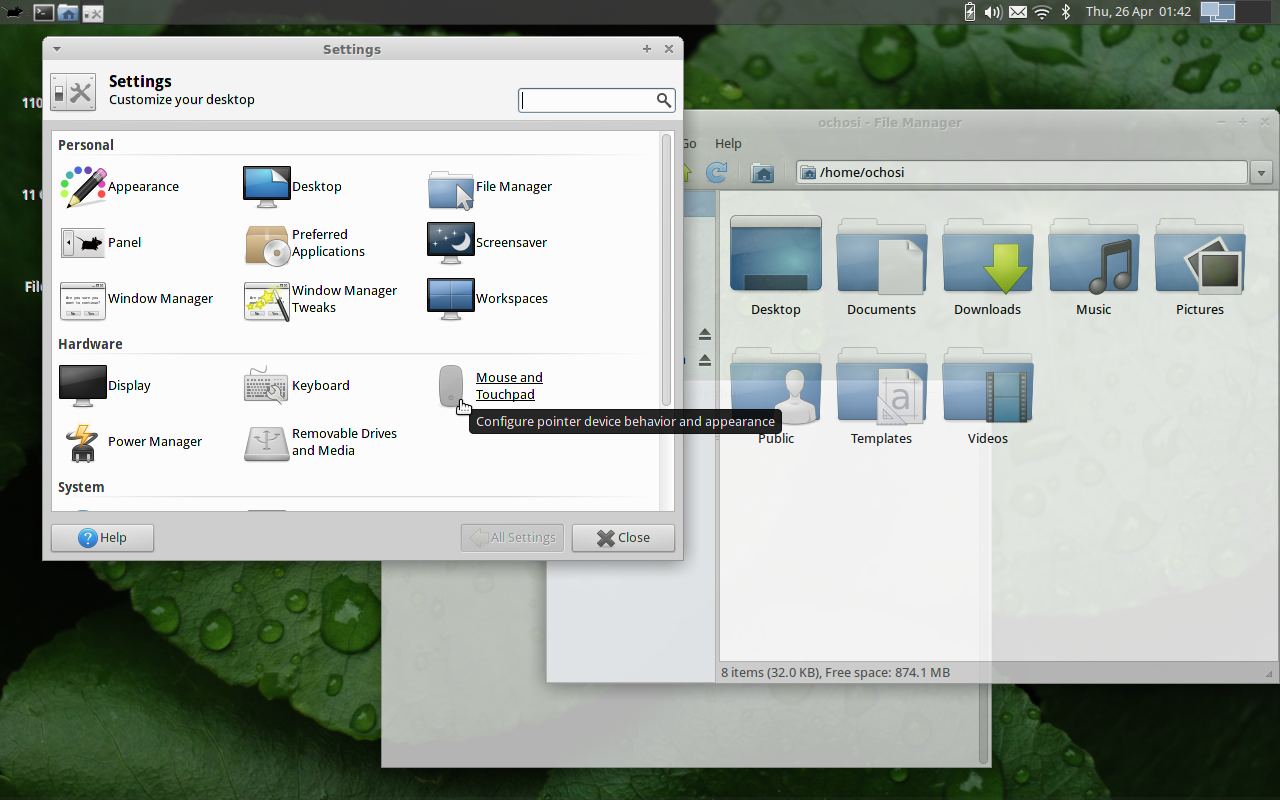
사용자 인터페이스, 또는 유저 인터페이스(user interface, UI)는 사람(사용자)과 사물 또는 시스템, 특히 기계, 컴퓨터 프로그램 등 사이에서 의사소통을 할 수 있도록 일시적 또는 영구적인 접근을 목적으로 만들어진 물리적, 가상적 매개체를 뜻한다. 그렇기 때문에 거의 모든 운영체제는 사용자 인터페이스를 가지고 있으며, 이 인터페이스는 여러 형태를 가지고 있다.

이러한 종류의 인터페이스를 다룰 때는 특정한 명령 체계를 사용해야 하는데, 그 중 하나가 명령어 라인 인터페이스(Command Line Interface, CLI)이며 또 하나는 일괄 처리 인터페이스(Batch Interface)이다. 명령어 라인 인터페이스는 mac이라면 터미널, 윈도우라면 명령 프롬프트 등의 문자로만 명령어를 입력해 처리해야 하는 인터페이스를 의미한다. 일괄 처리 인터페이스는 사용자가 배치 처리에 앞서 배치 작업의 모든 세부 사항을 지정하고, 모든 처리가 완료되면 출력을 수신하는 비대화형 사용자 인터페이스이다. 대규모의 시스템에서 대량의 데이터를 처리하는 데에 자주 사용되는 인터페이스이다.

가장 일반적으로 사용되는 것은 그래픽 사용자 인터페이스 (Graphic User Interface, GUI)입니다. 보통 마우스, 키보드, 모니터 등을 이용해 아이콘을 클릭하거나 직관적인 입력이 가능한 인터페이스임을 생각하시면 된다.
❤️🔥 자료 저장소
말 그대로 자료를 저장하는 계층이다. 쿠키를 저장하는 것과 같이 모든 자원을 하드 디스크에 저장할 필요가 있기 때문에 존재하고 있다. HTML5 명세에는 브라우저가 지원하는 웹 저장소(Web Storage, 이하 웹 스토리지라고 지칭한다.) 스펙이 정의되어 있다. 영구적인 저장소인 로컬스토리지(localStorage)와 임시적인 저장소인 세션스토리지(sesseionStorage)를 따로 두어 데이터의 지속성을 구분할 수 있어 응용 환경에 맞는 선택이 가능해진다.
❤️🔥 웹 스토리지(Web Storage) 특징
HTML5 이전에는 응용 프로그램이 데이터에 서버를 요청할 때마다 매번 쿠키(Cookie)라는 곳에 그 정보를 저장해왔다. 그러나 쿠키 자체의 보안상 취약과 더불어 저장소의 절대적인 허용 용량의 적음으로 다른 대안을 찾게 되었고, 이윽고 웹 스토리지(Web Storage)가 나오게 되었다.
웹 스토리지는 웹 브라우저가 직접 데이터를 저장할 수 있게 해준다. 또한 웹 스토리지는 사용자 측에서 좀 더 많은 양의 정보를 안전하게 저장할 수 있게 해준다. 이런 모든 정보는 절대 서버로 전송되지 않으므로 저장된 데이터가 클라이언트에만 존재하기 때문에 네트워크 트래픽 비용 또한 줄여준다는 특징 또한 가지고 있다.
이러한 웹 스토리지는 오리진(origin)마다 단 하나씩만 존재한다. 오리진(origin)은 도메인(domain)과 프로토콜(protocol) 한 쌍으로 이루어진 식별자로, 하나의 오리진에 속하는 모든 웹 페이지는 같은 데이터를 저장하기 때문에 같은 데이터에 접근할 수 있게 된다.
이런 웹 스토리지는 사용하기 전에 사용자의 웹 브라우저 버전이 이를 지원하는지 먼저 확인을 해봐야 한다.
❤️🔥 웹 스토리지 종류
웹 스토리지는 데이터의 지속성과 관련해 두 가지 용도의 저장소 객체를 제공한다.
✨ 로컬스토리지(localStorage)
로컬스토리지 객체는 보관 기한이 없는 데이터를 저장한다. 따라서 브라우저 탭이 닫히거나, 컴퓨터를 재부팅해도 이 저장소에 저장된 데이터는 사라지지 않는다. Windows 전역 객체의 localStorage라는 컬렉션을 통해 저장과 조회가 가능하며, 도메인 마다 별도의 localStorage가 생성됩니다. 따라서 도메인만 같으면 전역으로 데이터의 공유가 가능해진다.
✨ 세션스토리지(sessionStorage)
세션스토리지 객체는 하나의 세션만을 위한 데이터를 저장한다. 데이터를 지속적으로 보관하지 않고 브라우징되고 있는 브라우저 컨텍스트 내에서만 데이터가 유지되기 때문에, 사용자가 브라우저 탭이나 창을 닫으면 이 객체에 저장된 데이터는 사라진다. 브라우징이란 브라우저 프로그램을 실행해서 인터넷에 들어가 필요한 정보를 찾는 행위를 말하며, 브라우저 컨텍스트란 브라우저가 문서를 표시하는 환경을 말한다. 각 브라우징 컨텍스트는 특정 출처 및 활성화되고 있는 문서의 출처, 표시했던 모든 문서의 방문기록을 가지고 있다.
저장과 조회는 Windows 전역 객체의 sessionStorage라는 컬렉션을 통해 이루어지며, 도메인 별로 별도로 생성된다. 여기서 알아둬야 할 점은 브라우저 컨텍스트가 다르면 서로 다른 영역이 된다는 특징이 있다. 즉, 브라우저 두 개를 실행해 같은 페이지를 열었을 때, 브라우저의 컨텍스트가 서로 다르므로 이 두 페이지의 sessionStorage는 각 별개의 영역으로 인지되어 서로 데이터의 공유가 불가능해진다.
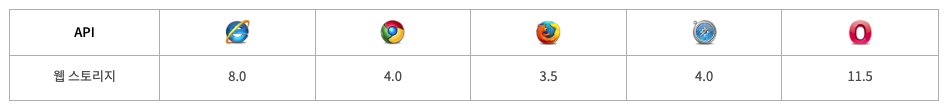
✨ 웹 스토리지를 지원하는 웹 브라우저 버전
버전이 다르면 웹 스토리지를 사용할 수 없기 때문에 반드시 꼭 확인을 해야 한다.

이번에는 웹 스토리지를 사용하기 위한 문법을 알아보자. 웹 스토리지는 클라이언트에 데이터를 저장하기 위한 두 가지 객체를 제공한다.
window.localStorage : 만료 날짜가 없는 데이터를 저장할 때
window.sessionStorage : 세션이 있는 데이터를 저장할 때 (브라우저 탭을 닫으면 손실되는 것을 의도한 데이터를 저장할 때 쓰인다.)
//window 객체에 있는 Storage 객체를 통해 확인할 수 있다.
//해당 객체가 존재하지 않는 브라우저라면 undefined를 반환하고, 존재한다면 function을 반환한다.
if (typeof(Storage) !== "undefined") {
// web storage를 위한 코드 부분
} else {
// web storage를 지원하지 않는 브라우저를 위한 안내 부분
}해당 코드는 웹 스토리지를 사용하기 이전에 해당 브라우저의 버전이 웹 스토리지를 지원하는지 확인하고자 할 때 쓰이는 코드이다. 먼저 웹 스토리지가 존재하는지 확인을 한 다음에, 웹 스토리지에 무엇을 저장할 지 결정하여 조건문 안에 작성을 한다.
✨ 웹 스토리지를 활용한 대표적인 기능
웹 스토리지를 활용한 대표적인 기능은 다양하게 존재한다. 먼저, 브라우저 컨텍스트 내에서 저장한 데이터를 가지고 활용할 수 있기 때문에 복구 및 백업에 관련된 기능에 주로 사용이 된다.
- 블로그 글을 작성하다가 사용자가 창을 벗어난 경우 관련 작성 내용을 복구하거나 백업해주는 기능
- 사용자가 입력 form을 통해 정보를 입력하다 페이지에서 벗어난 경우 복구 및 백업해주는 기능
- 현재 읽은 글의 히스토리 저장(카운팅, 혹은 읽은 글 표시 등으로 활용)