기본 구조
<!DOCTYPE html>
<html>
<head> <title> 제목 </title> </head>
<body>
<h1>제목 크기1</h1>
<h2>제목 크기2</h2>
<p>단락</p>
</body>
</html>
- <!DOCTYPE html>: 현재 문서가 HTML5 문서 명시
- <html>: HTML 문서 루트 요소 정의
* 메타데이터: HTML 문서에 대한 정보로 웹 브라우저에는 직접적으로 표현되지 않는 정보
* 메타데이터 표현: <title>, <style>, <meta>, <link>, <script>, <base> 태그 이용
- <title>: HTML 문서의 제목, 툴바에 보이고 즐겨찾기로 추가할 때 즐겨찾기의 제목이 되며 검색 엔진 결과 페이지의 제목으로 표시
- <body>: 웹 브라우저에 보이는 내용
- <h1>~<h6>: 웹 브라우저 내의 제목을 나타냄
- <p>: 단락을 나타냄제목 태그
<h1> 제목1의 크기 </h1>
<h2> 제목2의 크기 </h2>
<h3> 제목3의 크기 </h3>
<h4> 제목4의 크기 </h4>
<h5> 제목5의 크기 </h5>
<h6> 제목6의 크기 </h6>
검색 엔진은 <h> 태그를 이용하여 키워드를 수집하여 내용을 파악제목1의 크기
제목2의 크기
제목3의 크기
제목4의 크기
제목5의 크기
제목6의 크기
단락
<h1> 제목1의 크기 </h1>
<h2> 제목2의 크기 </h2>
<h3> 제목3의 크기 </h3>
<p> 단락입니다!! </p>
* 단락이란 내용상 끊어서 구분할 수 있는 하나하나의 부분을 의미하며, 문단이라고도 부름
* html 코드 내에서 띄어쓰기나 줄 나누기를 하더라도 웹 브라우저에서는 영향을 주지 못함
+ <br> 태그를 통해 줄 나눌 수 있음 / 종료 태그 없음
+ 작성한 코드의 텍스트 서식을 그대로 표현하기 위해서는 <pre></pre> 태그를 사용
+ 수평 가로 구분선을 추가하기 위해서는 <hr> 태그를 사용<h1> 제목1의 크기 </h1>
<p> 단락입니다!! </p>
<p>햄버거 먹고 싶다
짱구 보고 싶다
게임이 너무 하고 싶다
공부나 해라 </p>
↓ 실행 결과

<h1> 제목1의 크기 </h1>
<p> 단락입니다!! </p>
<hr>
<p>햄버거 먹고 싶다</p>
<br>
<p>짱구 보고 싶다</p>
<br>
<pre> 게임이 너무 하고 싶다
공부나 해라 </pre>↓ 실행 결과

서식
강조 효과
1. 텍스트를 굵게 표현하고 싶을 때 <b>태그(단순히 굵은 긁씨체)나 <strong> 태그(중요해서 글씨체가 굵어짐)를 사용
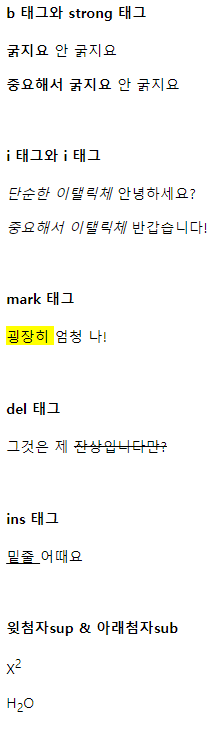
<h4>b 태그와 strong 태그</h4>
<p> <b>굵지요</b> 안 굵지요 </p>
<p> <strong>중요해서 굵지요</strong> 안 굵지요</p>
2. 이탤릭체를 표현하고 싶다면 <i>태그(단순한 이탤릭체)나 <em>태그(중요해서 이탤릭체 됨)를 사용
<h4>i 태그와 i 태그</h4>
<p> <i>단순한 이탤릭체</i> 안녕하세요?</p>
<p> <em>중요해서 이탤릭체</em> 반갑습니다!</p>
3. 하이라이팅 효과를 사용하려면 <mark> 태그를 사용
<h4>mark 태그</h4>
<p><mark>굉장히 </mark>엄청 나!</p>
4. 택스트 중앙에 가로줄을 만들어 텍스트를 지운 것 같은 효과는 <del> 태그 사용
<h4>del 태그</h4>
<p>그것은 제 <del>잔상입니다만?</del></p>
5. 텍스트 밑에 가로줄을 만들어 마치 빈칸에 텍스트를 삽입한 것과 같은 효과는 <ins> 태그 사용
<h4>ins 태그</h4>
<p><ins>밑줄</ins> 어때요</p>
6. 윗첨자<sup> 태그와 아래첨자<sub> 태그
<h4>윗첨자sup & 아래첨자sub</h4>
<p>X<sup>2</sup></p>
<p>H<sub>2</sub>O</p>
↓ 실행 결과

인용구
인용구를 표현하는 방법
1. 짧은 인용구: <q> 태그를 사용하여 표현하며 자동으로 큰따옴표가 붙음
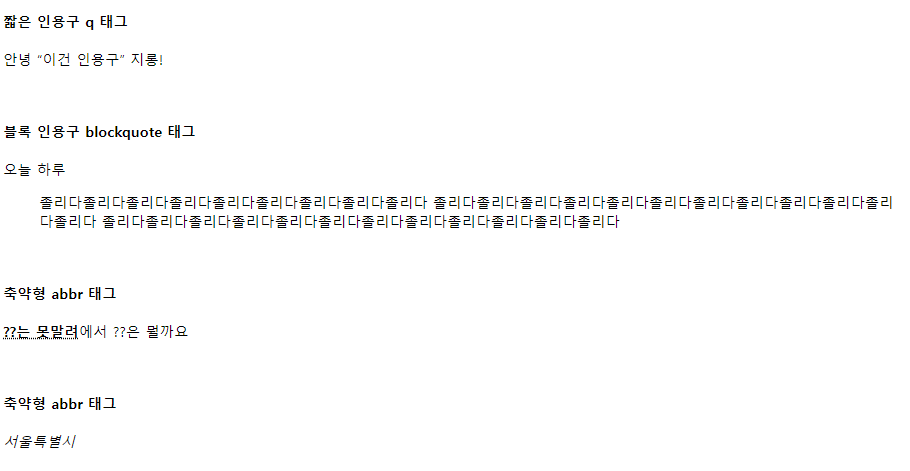
<h4>짧은 인용구 q 태그</h4>
<p>안녕 <q>이건 인용구</q> 지롱!</p>
2. 블록 인용구: 길이가 긴 인용문을 표현할 때 <blockquote> 태그 사용, 인용 부분을
별도의 단락으로 구분하여 나타냄
<h4>블록 인용구 blockquote 태그</h4>
<p>오늘 하루</p>
<blockquote>졸리다졸리다졸리다졸리다졸리다졸리다졸리다졸리다졸리다
졸리다졸리다졸리다졸리다졸리다졸리다졸리다졸리다졸리다졸리다졸리다졸리다
졸리다졸리다졸리다졸리다졸리다졸리다졸리다졸리다졸리다졸리다졸리다졸리다</blockquote>
3. 축약형 표현: <abbr> 태그를 사용함 태그 위에 마우스를 올려 놓으면 title 속성에 입력한 게 나옴
<h4>축약형 abbr 태그</h4>
<p><b><abbr title ="짱구">??는 못말려</abbr></b>에서 ??은 뭘까요 </p>
4. 주소 표현: <address> 태그를 사용해 주소를 사용할 수 있음, 이탤릭체로 표현되고 약간의 공백이 자동 삽입
<h4>축약형 abbr 태그</h4>
<address>서울특별시</address>↓ 실행 결과

주석
주석: 개발자가 작성한 해당 코드에 대한 이해를 돕느'ㄴ 설명이나 디버깅을 위해 작성한 구문,
주석은 웹 브라우저에 표현되지 않음, 주석은 중첩해서 사용할 수 없음
<p> 주석이 보이시나요? </p>
<!-- 주석이라서 안 보이지롱 -->
<!--<!-- 만약에 중첩해서 사용한다면 이렇게 됩니다.
--> 주석을 중첩해서 사용하지 마세요-->↓ 실행 결과

엔티티
HTML 예약어: HTML에는 미리 예약된 몇몇의 문자
- 예약어를 코드에서 사용하면 웹 브라우저는 평소와는 다른 의미로 해석,
따라서 HTML 예약어를 기존에 사용하던 의미 그대로 사용하기 위해
별도로 만든 문자셋을 엔티티라고 함
&엔티티 이름; 또는 &#엔티티숫자;문자셋
웹 브라우저가 HTML 문서를 정확하게 나타내기 위해서 해당 문서가 어떤 문자셋으로 저장됐는지
알아야 함. 따라서 HTML 문서가 저장될 때 사용한 문자셋의 정보를 <head> 태그 내의 <meta>태그에 명시
1. HTML4에서 UTF-8dml 경우
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
2. HTML5에서 UTF-8dml 경우
<meta charset="UTF-8">
