
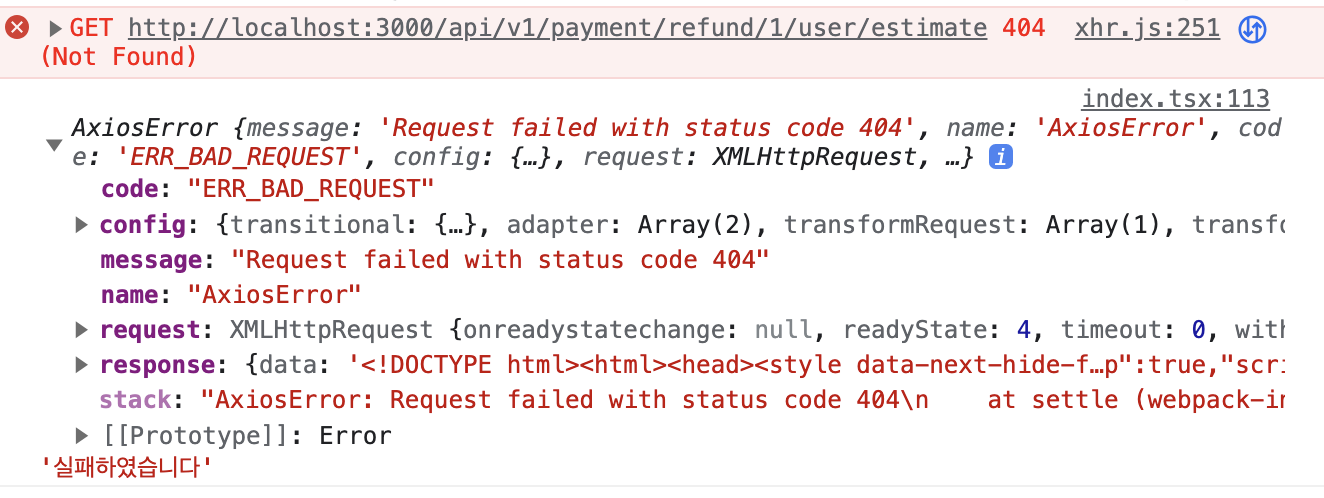
분명 어제까진 api로 데이터도 잘 받아오고 연결도 시켰는데 ..
다른분이 merge한 develop branch를 pull 받아오니 갑자기 안되는 매직 ..?
해결방법
next.config.js
/** @type {import('next').NextConfig} */
const nextConfig = {
compiler: {
styledComponents: true,
},
};
module.exports = nextConfig;
위의 파일을 아래와 같이 수정했더니 갑자기 다시 된다.
/** @type {import('next').NextConfig} */
const nextConfig = {
compiler: {
styledComponents: true,
},
async rewrites() {
return [
{
source: '/api/v1/:path*',
destination: `${process.env.NEXT_PUBLIC_BACKEND}/api/v1/:path*`,
},
];
},
};
module.exports = nextConfig;

base url까지 붙여야 서버 주소를 아는데,
config파일에서 froxy 설정을 해주면
axios든 patch든 뭐든 없이 바로 ${process.env.NEXT_PUBLIC_BACKEND}/api/v1/:path* 이게 앞에 붙어서 /api/~ 이렇게 바로 사용해줄 수 있다
