꿀팁
div class빠르게 적는방법

①div.div1
②.div2
"."이 클래스를 의미하기 때문에 .div2라고 적어도 바로 div class가 나온다.
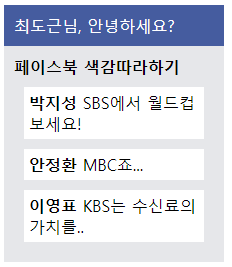
실습 1 페이스북 색감 따라하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<style>
.title{
width: 200px;
background-color: #455C9F;
color: white;
padding: 10px;
}
.container{
width: 200px;
background-color: #E6e7ea;
padding: 10px;
}
.comment{
background-color: white;
margin: 10px;
padding: 5px;
}
</style>
<div class="title">최도근님, 안녕하세요?</div>
<div class="container"><b>페이스북 색감따라하기</b>
<div class="comment"><b>박지성</b> SBS에서 월드컵보세요!</div>
<div class="comment"><b>안정환</b> MBC죠...</div>
<div class="comment"><b>이영표</b> KBS는 수신료의 가치를..</div>
</div>
</body>
</html>결과화면

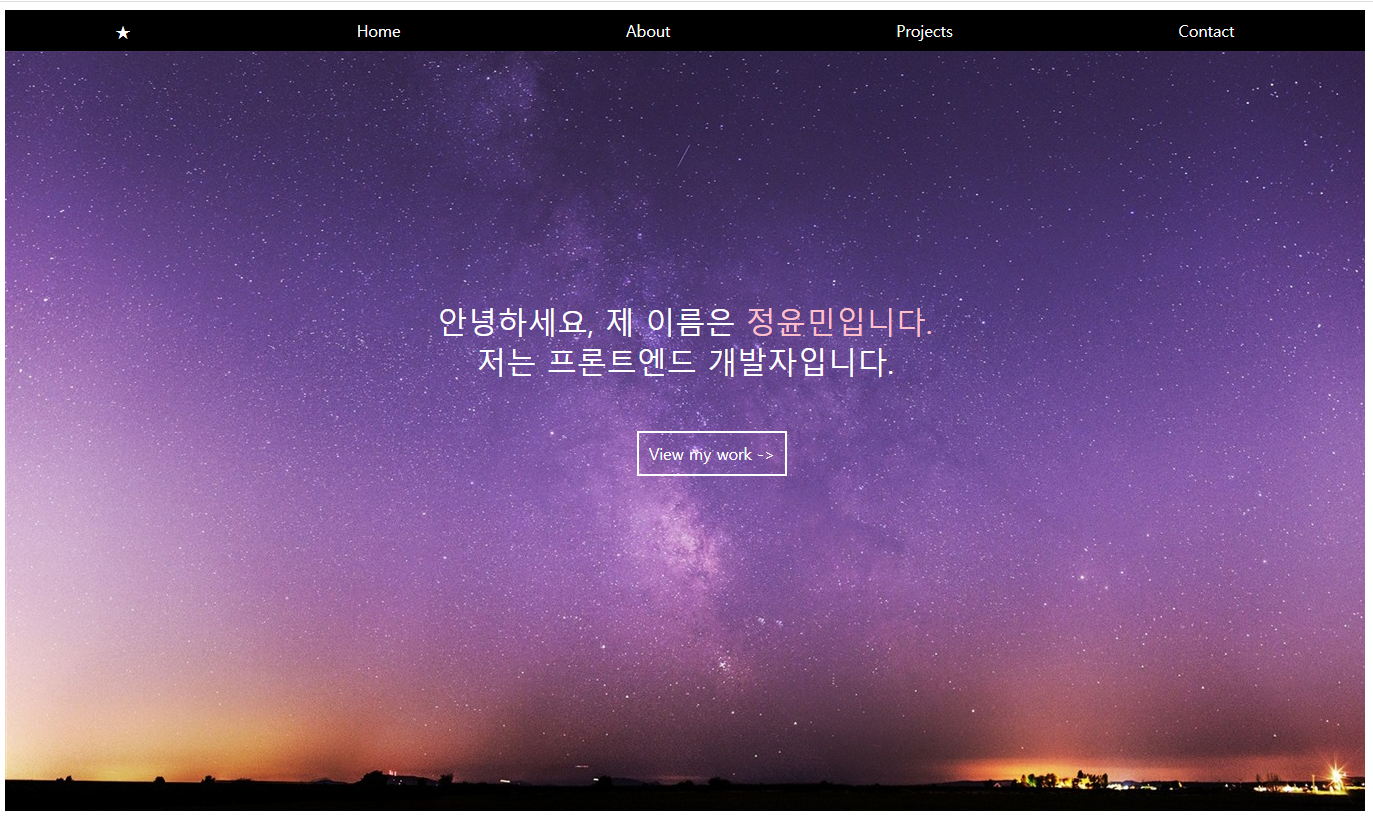
실습 2 웹페이지 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<style>
.container{
width: 1360px;
background-color: #000000;
}
.back{
background-image: url(/display/1231.jpg);
display: inline-block;
width: 1360px;
height: 760px;
}
.menu{
display: inline-block;
color:white;
margin: 10px;
padding-left: 100px;
padding-right: 100px;
}
.hello{
margin-top: 250px;
color:white;
font-size: 1.875em;
text-align: center;
vertical-align: middle;
}
.name{
display: inline-block;
color: pink;
}
.box{
display: inline-block;
position:absolute;
color: white;
text-align: center;
border: 2px white solid;
margin: 10px;
padding: 10px;
left:630px;
}
</style>
<div class="container">
<div class="menu">★</div>
<div class="menu">Home</div>
<div class="menu">About</div>
<div class="menu">Projects</div>
<div class="menu">Contact</div>
<div class="back">
<div class="hello">안녕하세요, 제 이름은 <div class="name">정윤민입니다.</div><br>저는 프론트엔드 개발자입니다.<br><br></div>
<div class="box">View my work -></div>
</div>
</div>
</body>
</html>em은 16px을 기준으로 속성값에 비례해서 결정되는 값
1.876em일 경우 16*1.876을 곱한 사이즈가 보여진다
결과화면

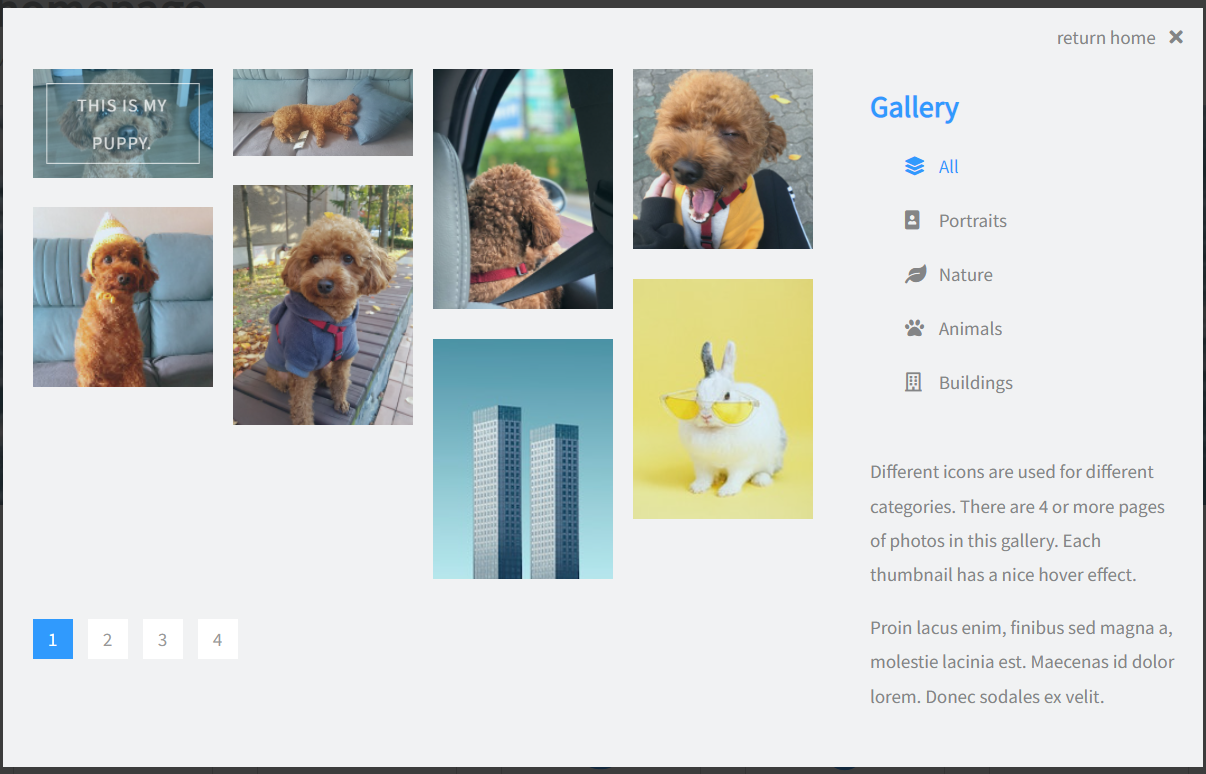
실습 3 템플릿으로 나만의 홈페이지 만들기
참고자료:
(무료html 템플릿)https://www.free-css.com/free-css-templates
(무료 mp4)https://www.videvo.net/video/ocean-waves-slow-motion/3577/
결과화면
①템플릿에서 홈페이지 이름, 영상, 수정

②내용 수정, 하이퍼 링크 추가

③갤러리 수정 마우스호버 내용 추가