
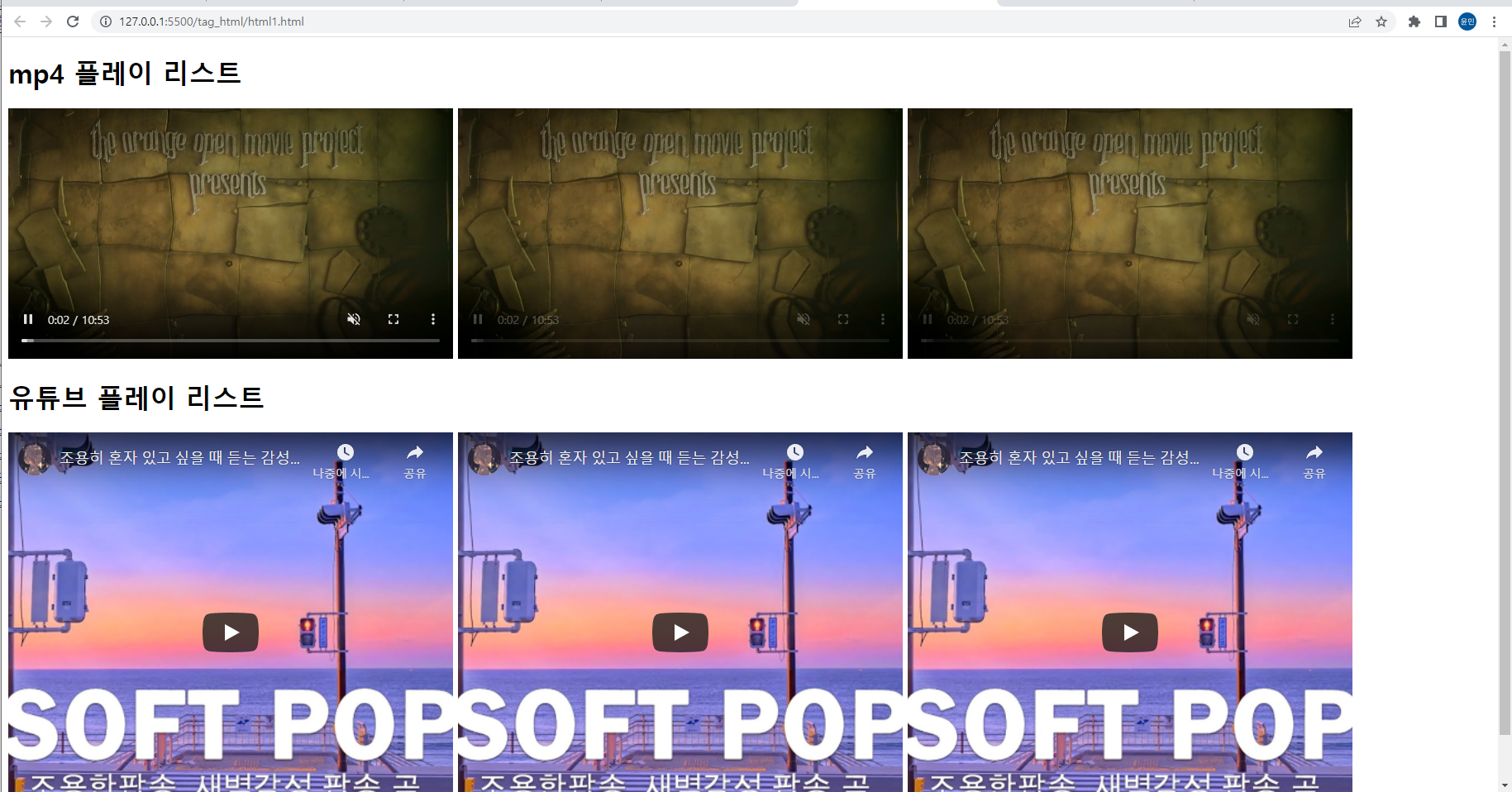
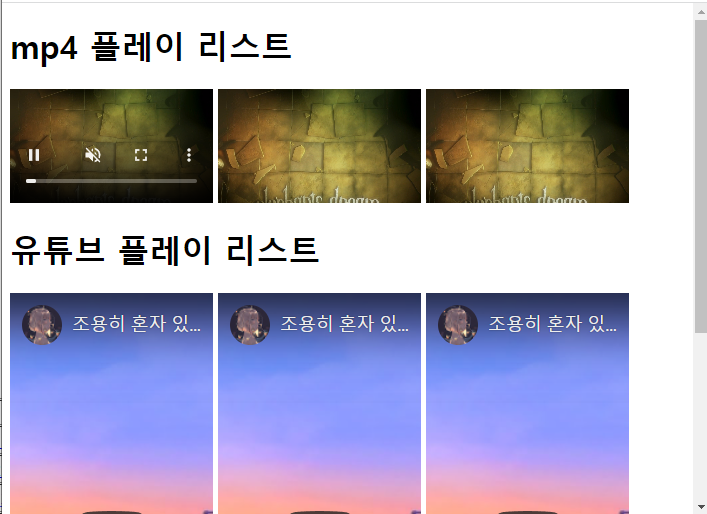
video,iframe 실습하기
<!-- html을 정의하는 코드 없어도 잘 작동함 -->
<!DOCTYPE html>
<!-- 영어 기준으로 작성된 페이지라고 알려줌 -->
<html lang="en">
<head>
<!-- 메타데이터 -->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="비디오 태그 연습">
<title>video</title>
</head>
<body>
<div>
<!-- autoplay가 안될 경우 mute를 하여 자동재생이 가능하게 됨 -->
<p><h1>mp4 플레이 리스트</h1></p>
<video src="http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ElephantsDream.mp4"
controls autoplay muted width="30%"></video>
<video src="http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ElephantsDream.mp4"
controls autoplay muted width="30%"></video>
<video src="http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ElephantsDream.mp4"
controls autoplay muted width="30%"></video>
</div>
<div>
<p><h1>유튜브 플레이 리스트</h1></p>
<!-- 유튜브 -->
<iframe width="30%" height="483" src="https://www.youtube.com/embed/qQd4nl_ptNg" title="YouTube video player"
frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<iframe width="30%" height="483" src="https://www.youtube.com/embed/qQd4nl_ptNg" title="YouTube video player"
frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<iframe width="30%" height="483" src="https://www.youtube.com/embed/qQd4nl_ptNg" title="YouTube video player"
frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
</div>
</body>
</html>창을 크게 키우고 줄여도 비율(%)을 설정하여 화면에 3개의 비디오와 유튜브가 다 나올 수 있게 설정하였다.
큰화면일 경우

작은 화면일 경우

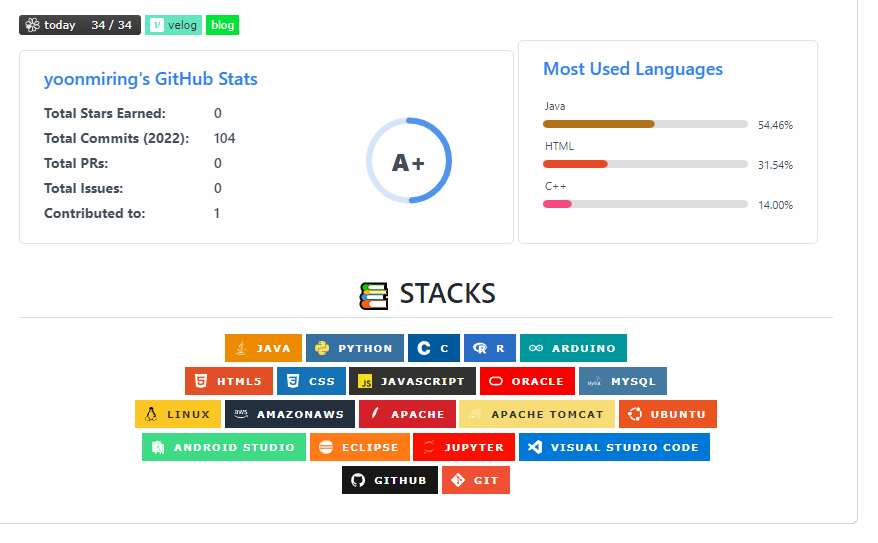
깃허브 readme 꾸미기
<a href="https://github.com/yoonmiring"><img src="https://hits.seeyoufarm.com/api/count/incr/badge.svg?url=https%3A%2F%2Fgithub.com%2Fyoonmiring&count_bg=%23FF8979&title_bg=%23FF6550&icon=smugmug.svg&icon_color=%23E5E5E5&title=hits&edge_flat=false"/></a>
<br>
<a href="[https://velog.io/@yoonmiring](https://velog.io/@yoonmiring)" target="_blank"><img src="https://img.shields.io/badge/velog-63e6be?style=flat-square&logo=velog&logoColor=white"/></a>
<a href="https://blog.naver.com/qndqnddl1109" target="_blank"><img src="https://img.shields.io/badge/blog-green?style=flat-square&logo=blog&logoColor=white"/></a>
<br>
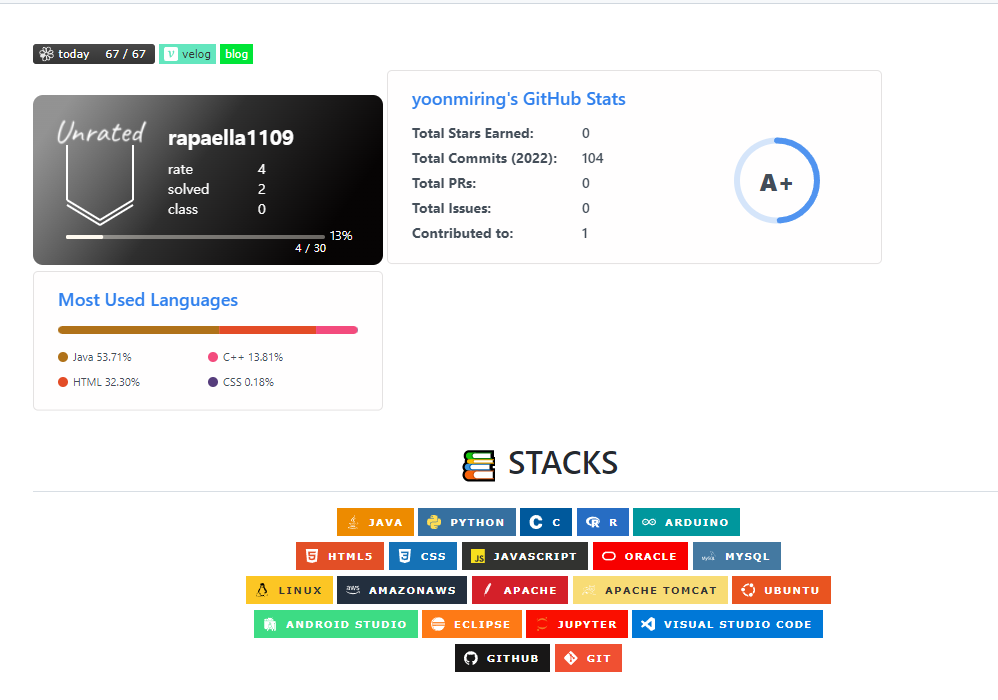
[](https://github.com/yoonmiring/github-readme-stats)
[](https://github.com/yoonmiring/github-readme-stats)
<div align=center><h1>📚 STACKS</h1></div>
<div align=center>
<img src="https://img.shields.io/badge/java-007396?style=for-the-badge&logo=java&logoColor=white">
<img src="https://img.shields.io/badge/python-3776AB?style=for-the-badge&logo=python&logoColor=white">
<br>
<img src="https://img.shields.io/badge/html5-E34F26?style=for-the-badge&logo=html5&logoColor=white">
<img src="https://img.shields.io/badge/css-1572B6?style=for-the-badge&logo=css3&logoColor=white">
<img src="https://img.shields.io/badge/javascript-F7DF1E?style=for-the-badge&logo=javascript&logoColor=black">
<br>
<img src="https://img.shields.io/badge/oracle-F80000?style=for-the-badge&logo=oracle&logoColor=white">
<img src="https://img.shields.io/badge/mysql-4479A1?style=for-the-badge&logo=mysql&logoColor=white">
<br>
<img src="https://img.shields.io/badge/linux-FCC624?style=for-the-badge&logo=linux&logoColor=black">
<img src="https://img.shields.io/badge/amazonaws-232F3E?style=for-the-badge&logo=amazonaws&logoColor=white">
<img src="https://img.shields.io/badge/apache tomcat-F8DC75?style=for-the-badge&logo=apachetomcat&logoColor=white">
<br>
<img src="https://img.shields.io/badge/github-181717?style=for-the-badge&logo=github&logoColor=white">
<img src="https://img.shields.io/badge/git-F05032?style=for-the-badge&logo=git&logoColor=white">
<br>
</div>
깃허브 내 홈페이지 꾸미기
현재 투데이, 블로그,velog 연동, stack을 표시했다.

참고 페이지
뱃지꾸미기 : https://cocoon1787.tistory.com/689
방문자수 : https://hits.seeyoufarm.com/
used language:, stats : https://github.com/anuraghazra/github-readme-stats
백준 티어 : https://github.com/mazassumnida/mazassumnida
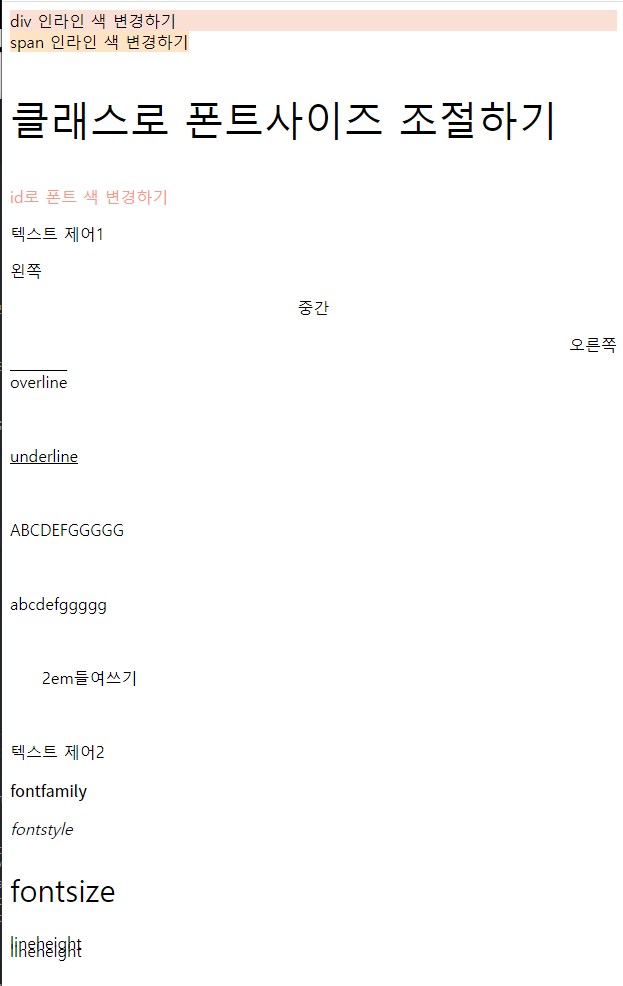
css style 적용하기
폰트는 구글의 무료 폰트를 이용하였다.
https://fonts.google.com/noto/specimen/Noto+Sans+KR
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css 혼자서 실습하기</title>
<link rel="stylesheet" href="style2.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;300;400&display=swap" rel="stylesheet">
</head>
<body>
<div style="background-color: #FAE0D4;">
div 인라인 색 변경하기
</div>
<span style="background-color: bisque;">
span 인라인 색 변경하기
</span>
<p class="font_size"> 클래스로 폰트사이즈 조절하기</p>
<div id="divid">
id로 폰트 색 변경하기
</div>
<p>텍스트 제어1</p>
<p style="text-align: left;">왼쪽</p>
<p style="text-align: center;">중간</p>
<p style="text-align: right;">오른쪽</p>
<p style="text-decoration: overline">overline</p><br>
<p style="text-decoration: underline;">underline</p><br>
<p style="text-transform: uppercase;">AbCdefGGggg</p><br>
<p style="text-transform: lowercase;">AbCdefGGggg</p><br>
<p style="text-indent: 2em;">2em들여쓰기</p><br>
<p>텍스트 제어2</p>
<p class="fontfamily">fontfamily</p>
<p class="fontstyle">fontstyle</p>
<p class="fontsize">fontsize</p>
<p class="lineheight">lineheight<br>lineheight</p>
</body>
</html>위에는 html
아래는 css
/* class 색 변경 */
.font_size{
font-size: 40px;
}
/* id 색 변경 */
#divid{
color: rgb(255, 150, 136);
}
.fontfamily{
font-family: 'Noto Sans KR', sans-serif;
}
.fontstyle{
font-style: italic ;
}
.fontsize{
font-size: 30px;;
}
.lineheight{
line-height: 50%;
}