프로젝트를 진행하면서 state가 변경됐음에도 화면의 출력에서는 state가 변하지 않는 현상이 발생했다.
이유는
부모 컴포넌트에서 전달받은 props를 useState의 초기값으로 설정했기 때문이다.
useState는 최초 한번만 호출되기 때문에 props 값이 변경되더라도 영향을 주지 못한다.
그렇다면 props로 값을 받아 state에 할당 하고 싶다면 어떻게 해야할까?
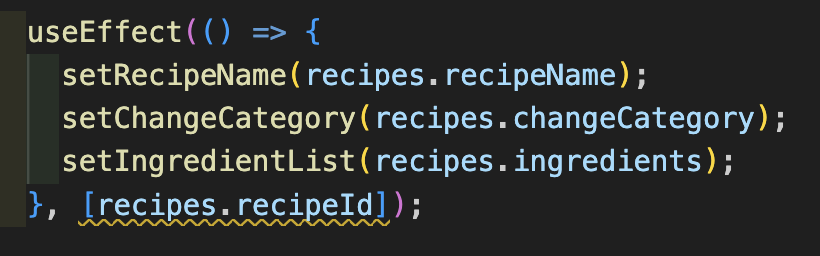
바로 useEffect를 이용하여 useState를 실행해주면 된다.