z-index 란?
HTML 태그가 겹쳐질 경우 우선순위를 설정하여 순서에 상관없이 태그를 맨 위로 끌어올릴 수 있게 해준다.
🌕 z-index가 없는 경우엔 ?
- 부모요소의 배경 & 테두리 > 2. HTML의 순서대로 자식 요소들 > HTML의 순서대로 3. position 속성이 부여된 자식 요소들
[위의 순서 + 아래 > 위]로 쌓여서 페이지에 보이게 됩니다.
css: position 자세히 보기
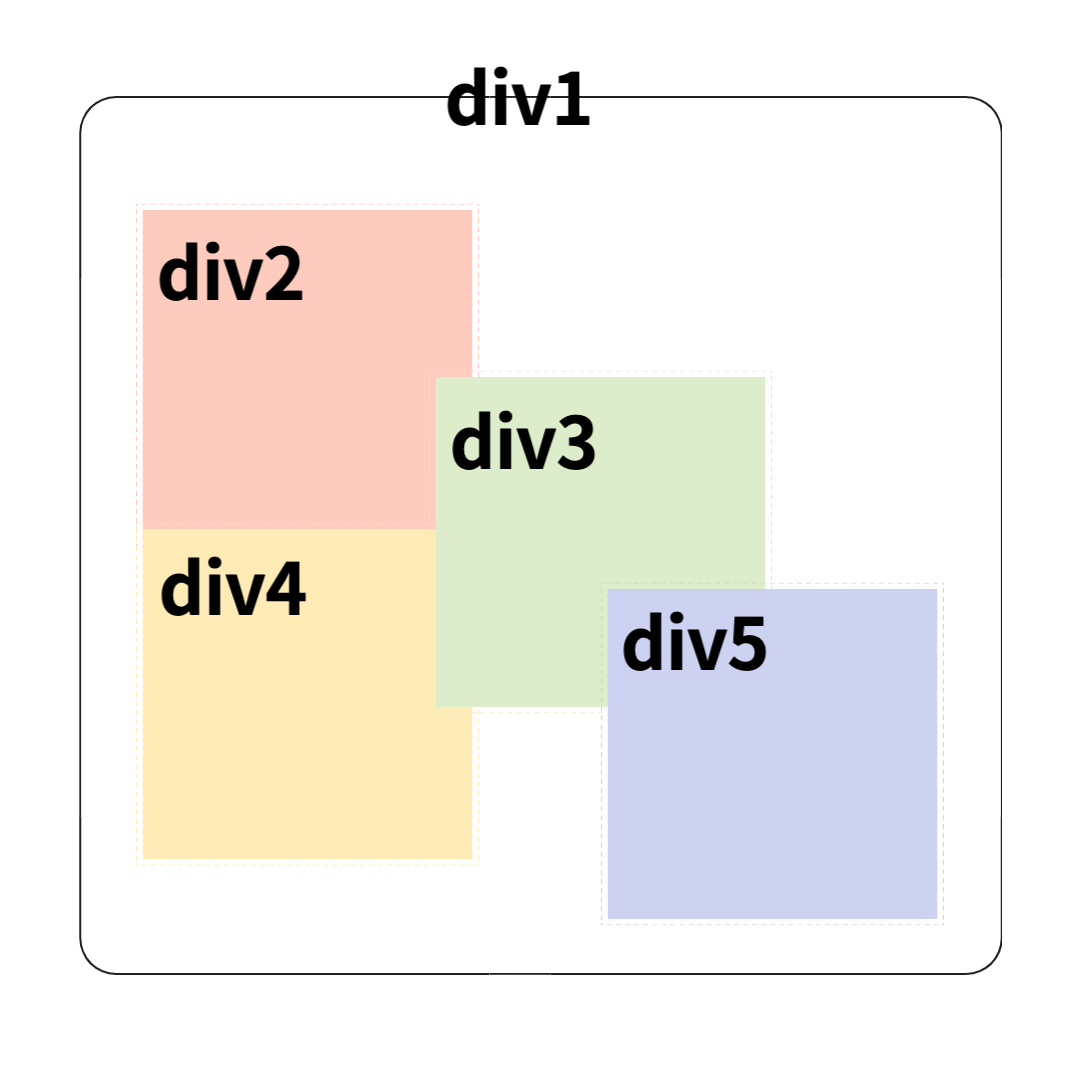
<div class="parent">
div1
<div class="child">div2</div>
<div class="positioned_child">div3</div>
<div class="child">div4</div>
<div class="positioned_child">div5</div>
</div>위의 코드를 실행시키면 다음과 같이 화면에 나타나게 됩니다.
화면에 나타나는 순서 : div1 > div2,div4 > div3 > div5

HTML에 div4는 div3보다 늦게 등장했지만 더 위에 있는 이유는 무엇일까?
: position이 부여된 자식이 더 늦게 렌더링 되기 때문입니다.
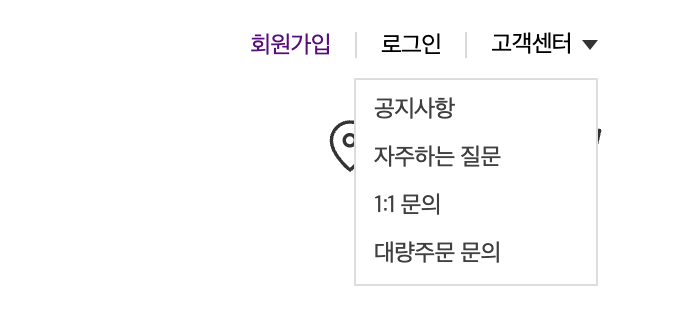
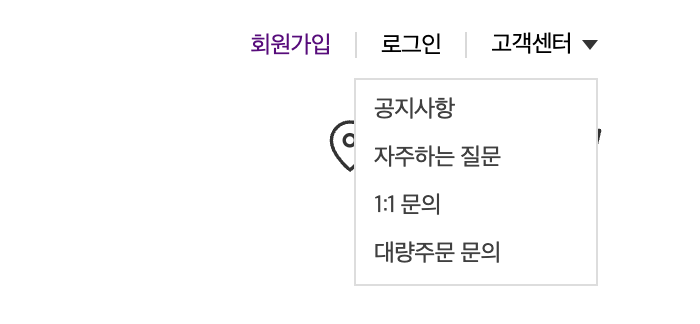
z-index를 사용하지 않은 경우 예시 ⬇️

🌕 z-index를 적용해보면,
적용하기 전에 가장 중요한 것은 z-index 속성을 지정하고자 하는 요소에는 반드시 position 속성도 지정해주어야 합니다.
더하여, position: static인 요소는 z-index 적용이 되지 않습니다.
z-index를 따로 설정하지 않을 때 기본값은 0입니다.
값이 클수록 위쪽에 렌더링되고 값이 작을수록 아래쪽에 렌더링 됩니다.
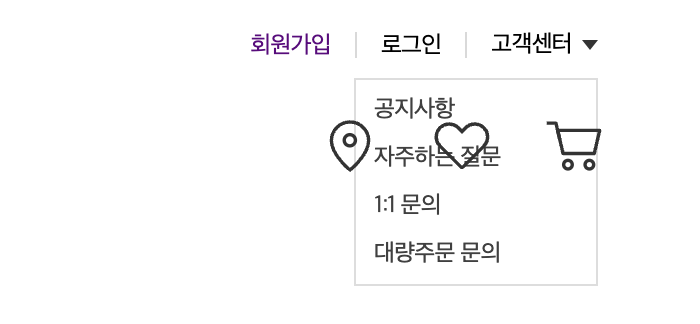
z-index를 사용한 경우 예시 ⬇️

position: absolute;
right: 0px;
top: 0px;
z-index: 20;