처음 css를 할 땐 margin만 가득 쓰며 모양만 대충 내봤고,
그 다음엔 선배한테 아주 잠깐 배웠지만 딱 잠깐 정도로 그쳤고,
그렇게 정체되며 내 코드가 매우 구리다라는 걸 모른체하다 이젠 더이상 봐줄 수 없어 css를 깊게 공부해보고자 한다..
position 이란?
html 코드를 작성하면 위 > 아래로 차례대로 화면에 보인다.
만약 순서 상관없이 마음대로 레이아웃을 바꾸고 싶다면 ?
이럴 때 필요한게 position 이다.
position: relative;
position: absolute;
position: fixed;
주로 사용하는 position 속성은 이렇게 세가지이다. (static도 있지만 잘 쓰지 않으니 패스-)
🌕 position: relative
단독으로 쓰일 경우엔 별 다른 기능은 없고
top, right, bottom, left를 같이 이용한다.
부모요소 기준으로 작용하고 ,
<body>
<div class="relative"> 1 </div>
<div class="relative top"> 2 </div>
</body>.relative {
position : relative
}
.topleft {
top : 10px;
}여기서 변하는 건 2이다.
2는 부모요소 즉, 1을 기준으로 10px 위로 가게 된다.
🌕 position : absolute
특정 요소를 기준으로 위치를 정할 수 있다.
osition: relative;
position: absolute;
position: fixed;
가 부여된 부모가 기준이 된다.
주로 position:relative를 많이 쓴다.

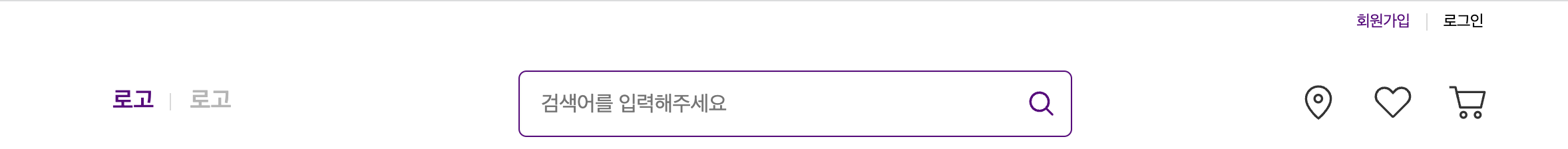
위의 사진처럼 전체를 감싸는 div태그의 class를 Head라하고
회원가입과 로그인이 들어있는 div태그의 class를 User라 했을 때
Head태그 안의 User태그 부분을 우측 상단에 배치하고 싶다면 어떻게 해야할까?
Head 태그에 position: relative;를 부여하고
User태그에
position: absolute;
right: 0px;
top: 0px;를 적용시키면 된다.
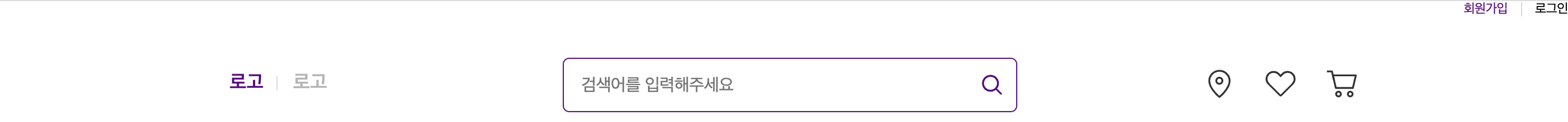
만약 Head 태그에 position: relative;가 없다면? ⬇️

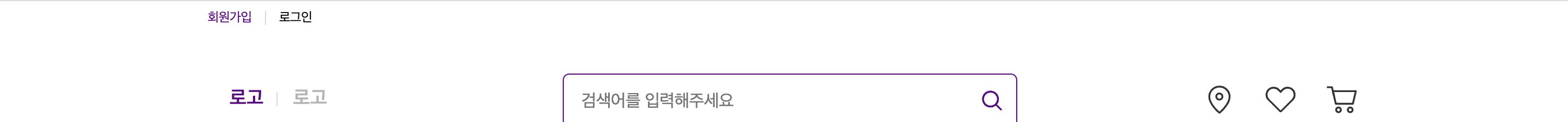
만약 User태그에 position: absolute;가 없다면? ⬇️

🌕 position : fixed
요소를 고정시킬 때 사용되는데, 예를 들어 fixed를 사용하면 Header 부분이 스크롤 바를 내려도 고정되는 모습을 볼 수 있다.
header {
position:fixed;
left:0;
right:0;
top:0;
height: 30px;
}