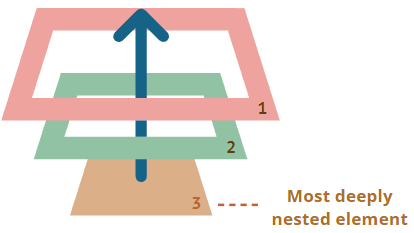
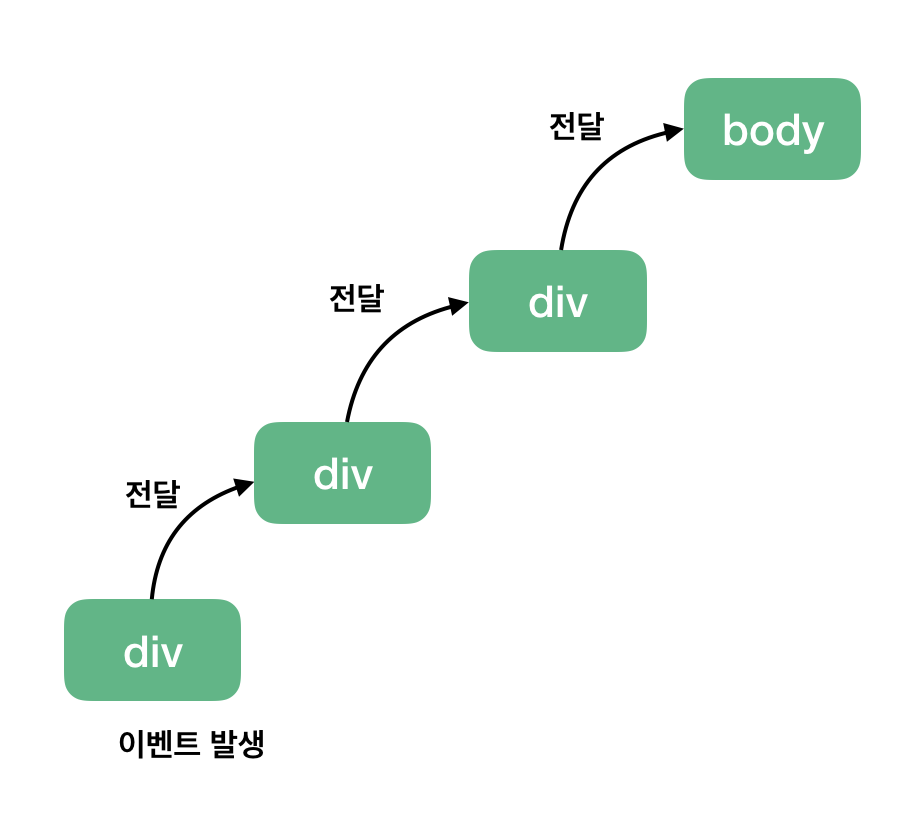
버블링

- 이벤트가 상위 요소로 전파됨

<style>
body * {
margin: 10px;
border: 1px solid blue;
}
</style>
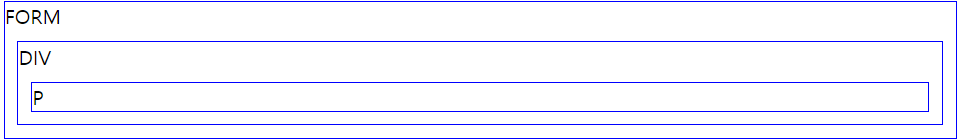
<form onclick="alert('form')">FORM
<div onclick="alert('div')">DIV
<p onclick="alert('p')">P</p>
</div>
</form>
- 각 요소 클릭 시 위 요소도 함께 실행됨
버블링 중단
event.stopPropagation()- 이벤트가 상위요소로 넘어가는 것을 막아줌
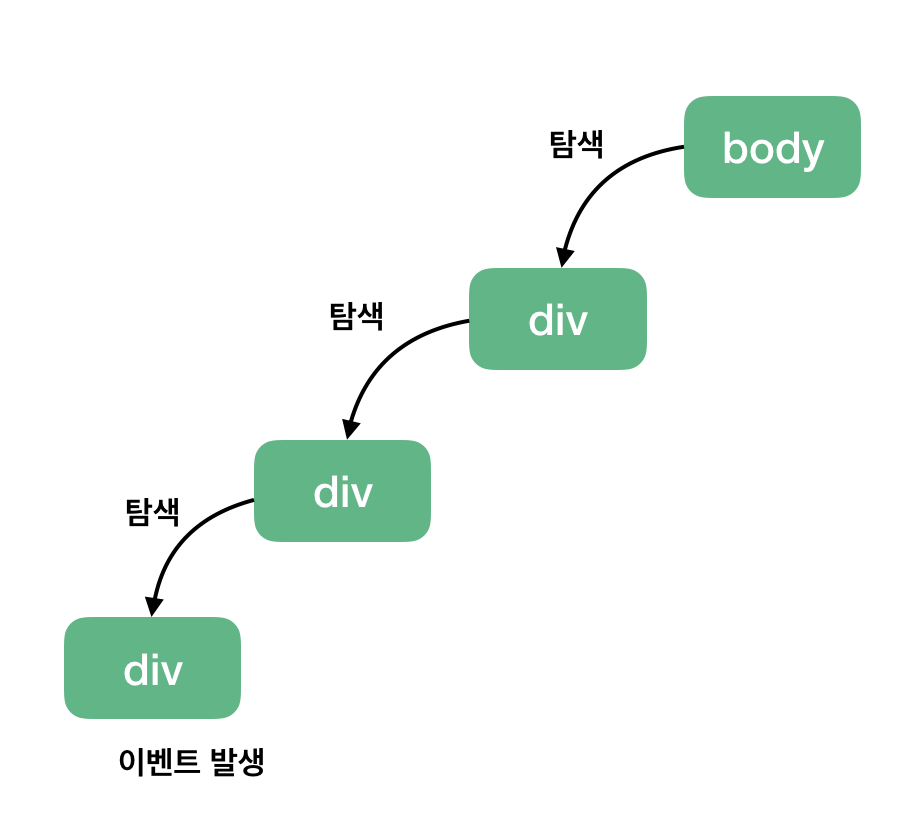
캡처링
요소.addEventListener(..., {capture: true});
혹은
요소.addEventListener(..., true);
false일 경우 이벤트 버블링이 적용되며, default는 false(버블링)- 이벤트가 하위 요소로 전파됨