highchart 불러오기
CDN
- 필수 사항
<script src="https://code.highcharts.com/highcharts.js"></script>기본적으로 불러와야할 highchart의 기능을 담고 있는 스크립트
<script src="https://code.highcharts.com/modules/series-label.js"></script>데이터에 라벨을 붙이기 위한 스크립트 // 라벨링 할 경우 필수 요소
- 선택 요소
<script src="https://code.highcharts.com/modules/exporting.js"></script>highchart로 생성한 그래프를 jpg, png등 이미지로 다운로드 할수 있게 해준다.
<script src="https://code.highcharts.com/modules/export-data.js"></script>highchart로 그래프를 생성할때 사용한 데이터 파일을 csv 등의 확장자로 다운로드 할수 있다.
//외부 사용자들이 데이터를 다운로드 할수 있게 만들 때 사용<script src="https://code.highcharts.com/modules/accessibility.js"></script>접근성과 관련됨 모듈인듯하다. highchart의 스크립트 중 마지막에 위치하는 것이 좋음.
1. 태그에 id 부여
<div id="container"><div><style>
#container {
min-width: 310px;
max-width: 800px;
height: 400px;
margin: 0 auto
}
</style>highchart로 그래프를 그리기 위해서는 태그에 id값을 부여해야한다.
그래프의 영역이 될#container의 width나 height를 지정을 해줘야 한다.
2. 기본구성

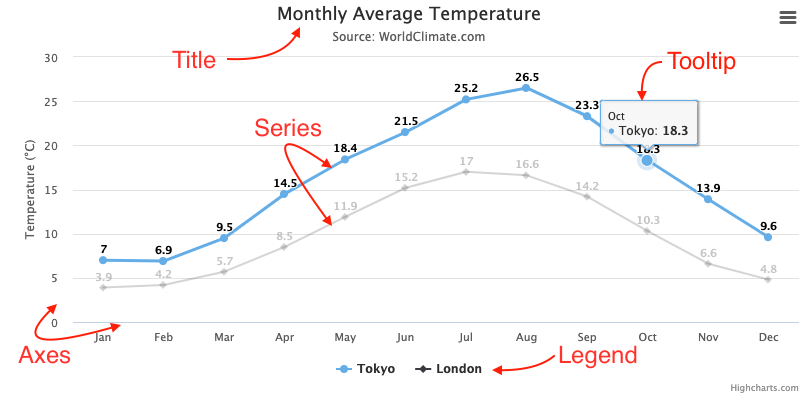
- title : 제목
- subtitle : 소제목
- xAxis : X축
- yAxis : Y축
- tooltip : 포인트 위에 마우스를 올릴 시 나타나는 해당 포인트에 대한 정보
- legend : 미리 정의 된 기호와 시리즈이름이 있는 차트에 표시합니다. 비활성화 및 활성화 할 수 있습니다.
- series : 차트의 데이터
- credit : highchart의 홈페이지 연결 링크, enabled: false을 해주어 없앨수 있다.
- responsive : 반응형으로 제작 가능하게 해준다.
responsive: { rules: [{ condition: { maxWidth: 500 }, chartOptions: { legend: { enabled: false } } }] }
