11/15일
오늘은 css를 전반적으로 정리하는 수업을 진행했다.
그래서 지난번 수업에서 나왔던 질문들이나 기존에 배웠던 것들을 전반적으로 다 사용해 볼 수 있는 수업이었다.
1. Br 태그에 관해서
수업시간 중간중간 줄바꿈에 대한 얘기가 나왔다.
각각의 방법을 정리해 보면
- br 태그로 줄바꿈
- 각각의 p태그를 만들어 줄바꿈
- 부모의 너비를 조절해서 자동으로 줄바꿈
어떤게 좀 더 효율적인지, 웹접근성에 좋을지에 대한 여러이야기가 나왔었고, 오늘 정리를 해주셨다.
- br태그는 오케이!!
하지만, 끝나지 않은 문장에서 너무 많이 사용하는것은 지양
- p태그로 각각 묶어줄 수도있다.
다만, 너무 나누어주면 스크립트가 읽는데 시간이 너무 오래 걸림
2.폰트
-
폰트용량이 크기때문에 1-2개의 폰트로 꾸미게 된다.
-
주폰트가 아닌 경우에는 이미지로 따서 사용한다.
-
폰트를 가지고 올때는 한번에 다 가져오는게 좋다
폰트
:root {
—main-font: 폰트 이름
P {
Font-family: var(—main-font);
}전체적으로 폰트를 적용할때는 이렇게 적용할 수 있다.
색깔이나 굵기 등등을 한번에 적용할 수 있다.
3. Modal
어떤 사이트창에 접근했을때 작은 화면으로 뿅 올라오는 창을 본적이 있는데, 그 중에 modal이라는게 있다고 한다. 이때까지 팝업인줄 알았는다...
팝업과의 차이점
1. url이 같다.(팝업은 url이 다르다)
2. 아래 화면이 그대로 살아있고 위에 올라오는 것.
💡 즉! 모달은 새로운 화면이 아님
📌 팝업창
현재 열려있는 브라우저 페이지에 또 다른 브라우저 페이지를 띄우는 것
창 + 창n의 개념
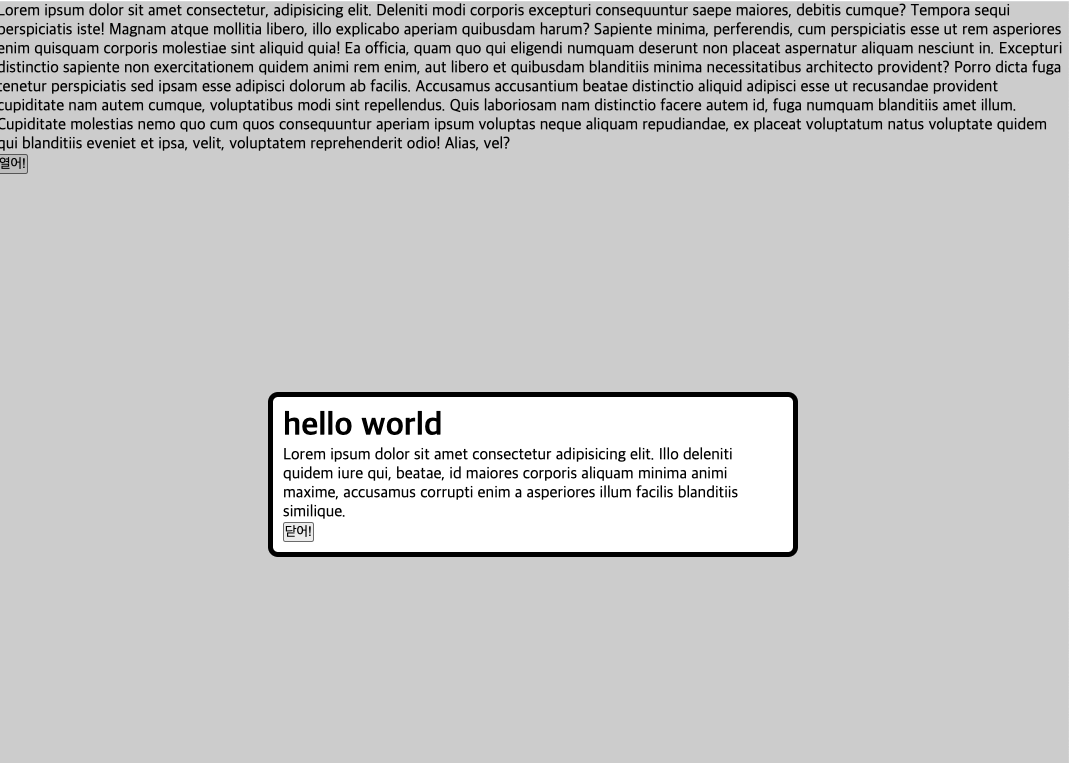
📌모달창 기존의 브라우저 페이지 위에 새로운 윈도우 창이 아닌 레이어를 까는 것
기존의 페이지와 부모-자식 관계를 갖는다.
모달창은 99% 뒤에 있다.
.뒷배경 {
display: flex;
justify-content: center;
align-items: center;
width: 100vw;
height: 100vh;
background-color: rgba(0, 0, 0, 0.2);
position: fixed;
}
.공지박스 {
width: 500px;
background-color: white;
border: 5px solid black;
border-radius: 10px;
}


4.Card
카드와 타일과의 차이점
의미를 가지고 그 역할을 하면 카드
배경의 요소로만 사용이 되면 타일
(** 혼용해서 사용하는 분들도 있음)
Flex:auto 가 없으면
item의 길이만큼 적용이 된다.
하지만 백그라운 컬러가 있으면 끝까지 들어감
flex를 바디에다 주고, 정렬하는 방법으로 구성
반응형을 따로 고려하지 않아도 된다.
flex-wrap으로 잡으면 떨어지는 모양도 고려할 수 있다.(**미디어쿼리 이용)
카드를 여러개 만들어서 기사를 넣거나, 분리된 섹션을 넣을 수 있다.
이제 이번주까지 css를 마무리하고, 다음주부터는 새로운 진도를 나가시려고,
여러가지를 활용하여 여러 실습들을 하고 있다.
이번주에 딱 잡고 지나갈 수 있도록 css복습 빡 하고 넘어가자!🧐
