클론코딩-mdn마크업
11월 9일
오늘은 mdn 구조에 따른 마크업 완료했다.
기본적인 구조는 지난번에 했던 내용대로 하고, 약간의 수정을 했다.
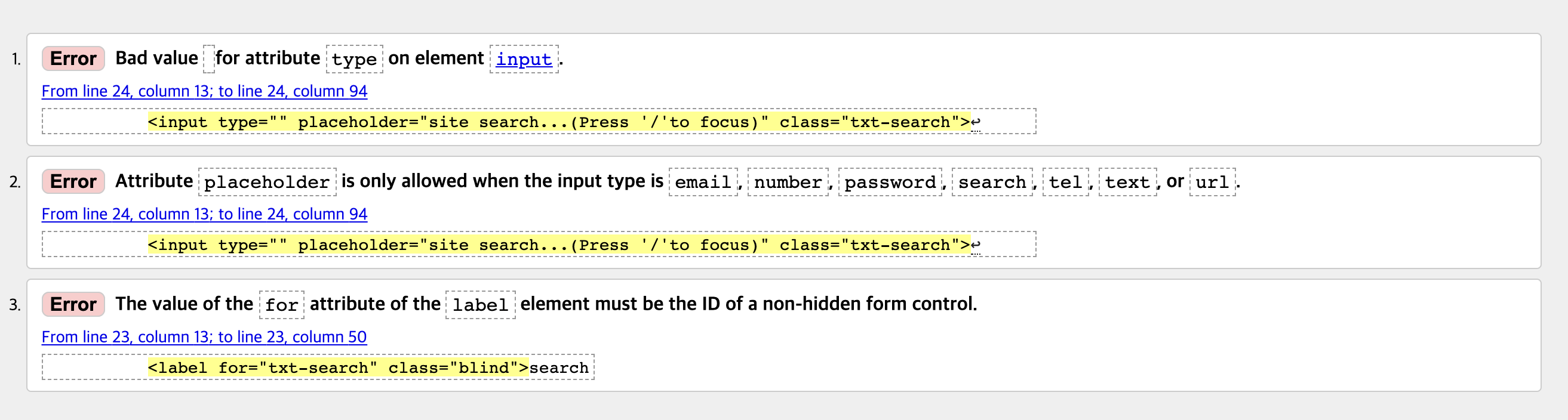
배운대로 html validator로 검사를 했는데 오류들이 퐁퐁 발견됐다.🤣
<label for="txt-search" class="blind">search</label>↩
<input type="" placeholder="site search...(Press '/'to focus)" class="txt-search">↩
이 두줄에서 3개의 오류가 발생했다...
1.input은 type에 email, number, password, search, tel, text, url 이 있어야 placeholder를 적을 수 있다.
2. label에 for에는 설명하는 input의 id를 넣는다.
그래도 코드 2줄에서 나온 에러라 수정하는건 간단했다.

항상 validator를 확인해야 좀더 발전했을 때, 더 복잡한 문제가 될 수 있는걸 방지할 수 있을 것 같다.
오늘도 https://github.com/yoojin-park19/Frontend/tree/main/clone-coding/mdn/mdn 를 즐겨찾기에 추가한다😁
참고 사이트
https://github.com/yoojin-park19/Frontend/tree/main/clone-coding/mdn/mdn
