
11/7일
mdn 사이트를 각각 만들어보고, 일요일에 만나서 서로의 코드리뷰를 하기로 했다.
우선 평일에는 수업을 듣느라 바쁠거 같으니 시간 날때마다 조금씩 해둬야 겠다.
스터디의 첫주제는 mdn 페이지. 아무래도 폰트나 이미지가 별로 없기 떄문에 괜찮지 않을까 기대해 본다.
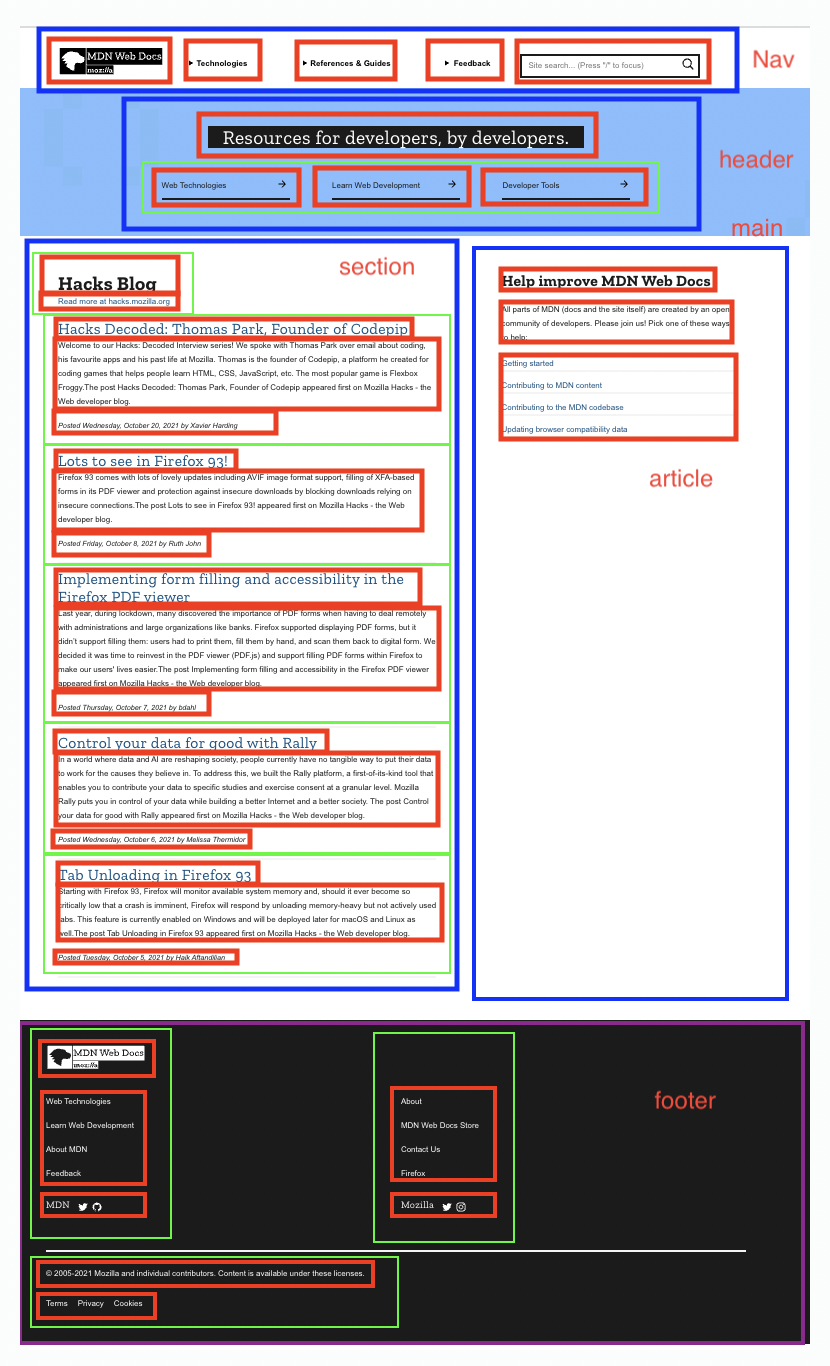
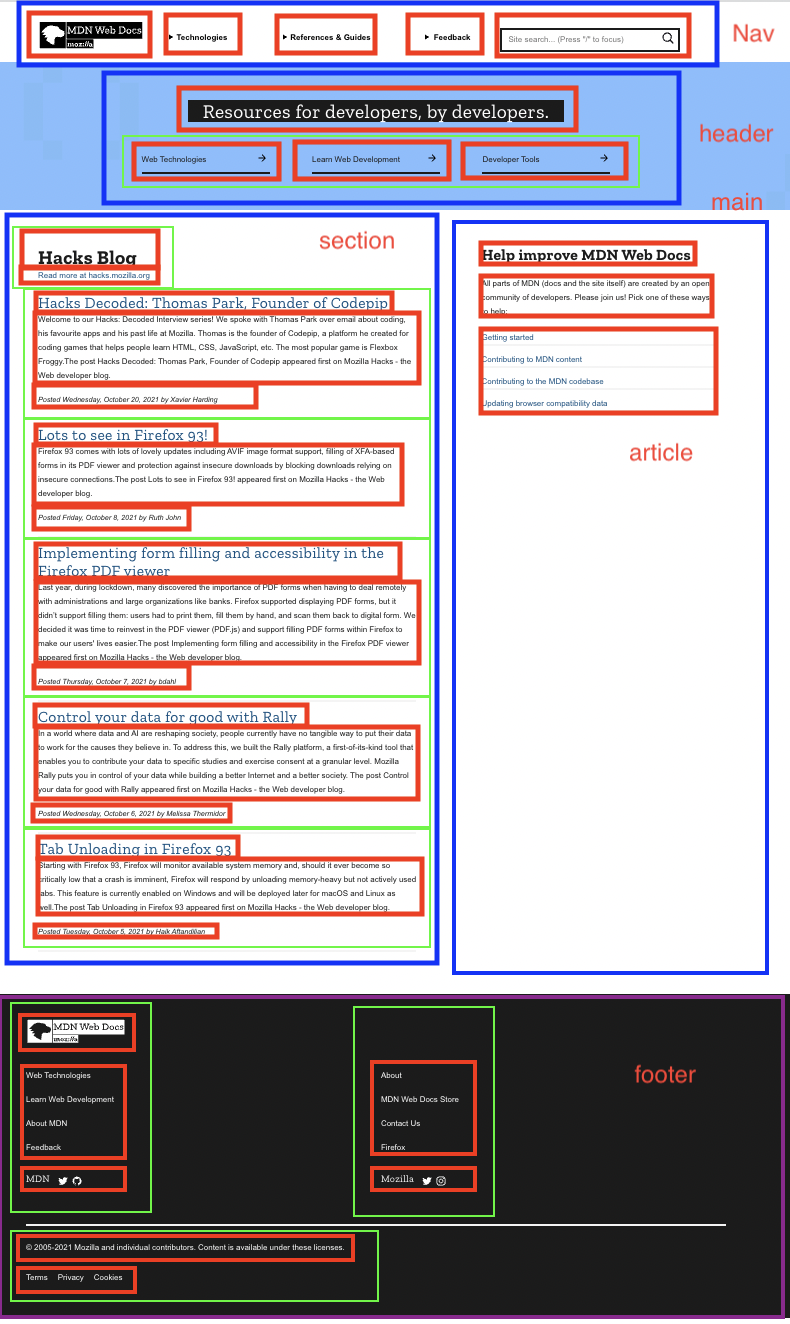
1.box-model만들기
html을 작성하기 전에 우선 사이트를 따다가 박스를 구성했다.
(*혹시 저작권에 문제가 있다고 한다면 바로 내일 예정...입니다.)

일단 크게
- nav
- header
- main(안에 section,article)
- footer
로 구분을 했다.
그리고 세부적으로 각각의 기능을 묶는 초록색 상자와 개별 요소가 될 빨강 상자
이렇게 쪼개는게 맞는지 멘토님께 여쭤보고 피드백을 받아봐야 겠다.
📍 피드백
우선 flex로도 해보고, grid로도 해보면 좋을거 같다는 의견이 나왔다.
우선은 수업 내용이 아직 flex로 많이 나간상황이라 grid는 조금 부족하기 때문에
이번주는 flex로 구성하고, 다음주는 grid로 재구성 해보기로 함!
11월 8일 수업내용
1.Flex 복습 시간
- 자신의 직계 자손까지만 영향을 미친다.
- flex는 nomal-flow 층에 있다.
- 많은 기업에서 아직 float를 사용합니다.
일반적으로...- 정렬이 필요할때는 flex
- 정렬로 표현할 수 없는 위치를 표현할때 position
2. grid에 대한 대략적인 소개
<그리드의 특징>
- 그리드는 컨테이너 꽉꽉 채우려는 속성
- 컨텐츠 친화적: 자식의 값을 자르지 않는다.(->콘텐츠 양이 많으면 fr을 안먹는다)
template
컨테이너에 적용하는 속성
grid-template-columns : 열의 넓이를 설정합니다.
grid-template-rows : 행의 높이를 설정합니다.
repeat( 적용할 트랙의 갯수, 반복할 수치 ) 함수를 이용하면 그리드 트랙 별 수치 반복을 설정 할 수 있습니다.
grid-template-columns: 100px 100px 100px;
grid-template-columns: 1fr 1fr 1fr;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: 1fr 1fr 1fr;
fr은 화면 비율을 나타냄(1:1:1비율), 주는 값은 동일 하다.
만일 3개중에 2개만 주면, 나머지는 전체를 차지하게 된다.
gap
각각의 간격이 생긴다.
Gap: 10px;
Gap: 10px 20px;
cloumn의 갭은 10px row의 갭은 20px
너비를 33.3%같이 비율로 나누면 갭을 인지 하지 못하는 문제가 발생!
이경우에는 fr을 이용하자
각 셀의 영역을 지정(병합)
grid-column-start: 시작점
grid-column-end: 끝점
grid-column 단축 속성
.item1 {
grid-column-start: 1;
grid-column-end: 3;
grid-column: 1/3;
}->1~3 번째 칸까지(2칸)
grid-column: 1/span 3;
1에서 3칸(** 구분하기)
📌 grid와 flex를 잘 사용할 줄 알면, 레이아웃이 정말 수월해 질거 같다!
하나에 치우치지 말고 골고루 연습해야지!!🤣
