css를 그림판처럼 자유롭게 이용하려면 꼭꼭꼭 필요한 css_position!
아직도 헷갈리는 부분은 있지만 아는 만큼만 우선 정리해보기로
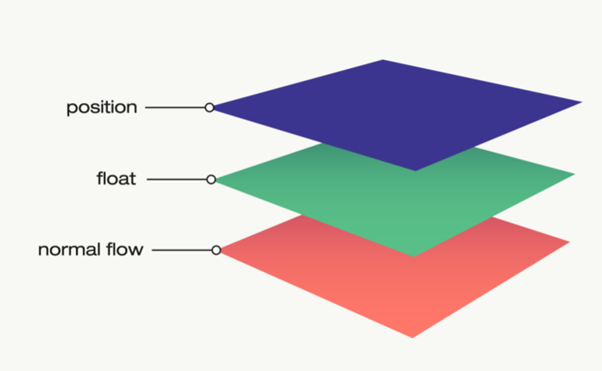
position
📕웹페이지에서 태그들의 위치를 지정할 때 사용 한다.

1.static
- 기본값
- 기본적으로 아무것도 없을 때 사용
- 부모 객체의 position을 무시하기 위해 사용되기도 한다.
- 가장 기본적인 position값
- nomal flow의 흐름을 해치지 않는다.
2.relative
- absolute의 기준점
- 만일 부모중에 relative가 없다면 전체의 바디를 기준으로 한다.
- 원래 자신이 있어야 하는 위치에서 상대적이다.
- static을 기준으로 한다.
- nomal flow의 흐름을 해치지 않는다.
.box1{
position: static;
background-color: green;
color:white;
width: 100px;
height: 100px;
}
.box2{
position:relative;
left: 40px;
top: 30px;
background-color: red;
color:white;
width: 100px;
height: 100px;
}
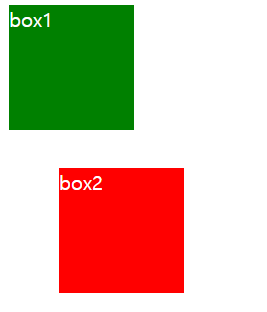
🎈결과

❗box2 원래 자기가 있어야할 자리를 기준으로 left로 40px, top에서 30px 떨어져 있다.
3.absolute
- Nomal-flow에서 벗어나게 된다.
- 부모요소를 기준으로 자리가 위치한다.
- 부모 중 static이 아닌 부모위치를 기준으로 한다.(보통 relative)
.box2{
position:relative;
left: 40px;
top: 30px;
background-color: red;
color:white;
width: 100px;
height: 100px;
}
.box3 {
position:absolute;
left: 100px;
top: 100px;
background-color: red;
color:white;
width: 100px;
height: 100px;
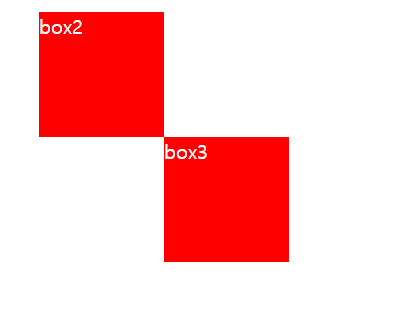
}🎈결과

❗box3는 box2를 기준으로 왼쪽으로 100px, 위로 100px 이동했다.
4. fixed
- 스크롤을 올려도 그자리 그대로 고정
- 마치 화면에 붙은거 같이 보임
- 최근 중요한 내용을 계속해서 화면에 보이기 위해 쓰임
div {
position: fixed;
width:100%;
height: 60px;
padding-left: 20px;
font-family: 'Nanum Pen Script', cursive;
font-size: 50px;
font-weight: 700;
color: #ffffff;
background-color: #D9958F;
}
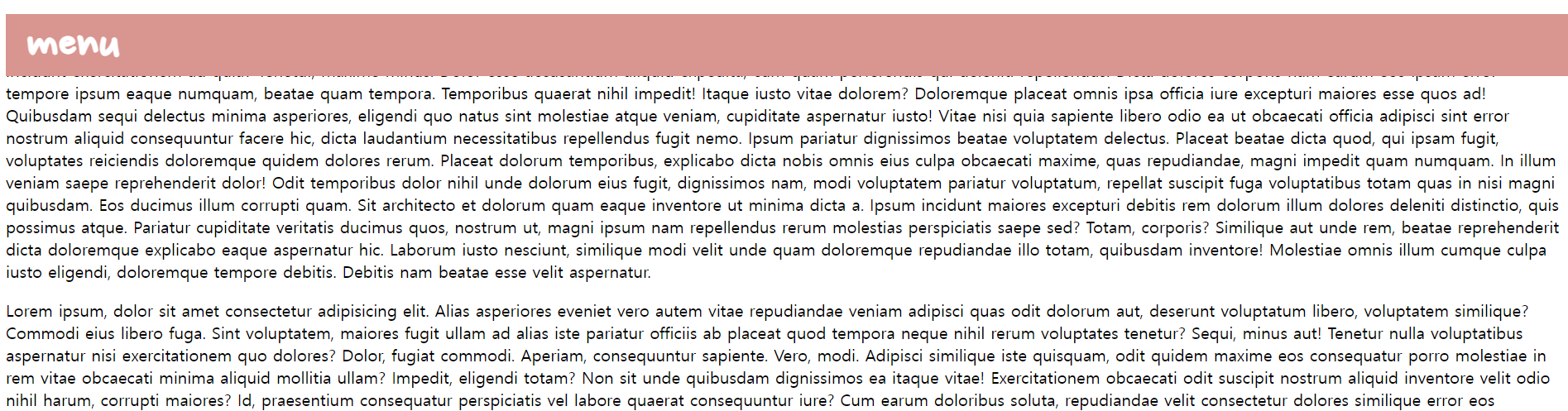
</style>🎈결과

❗ 스크롤을 내려도 menu은 화면 저위치 그대로 붙어 있다.
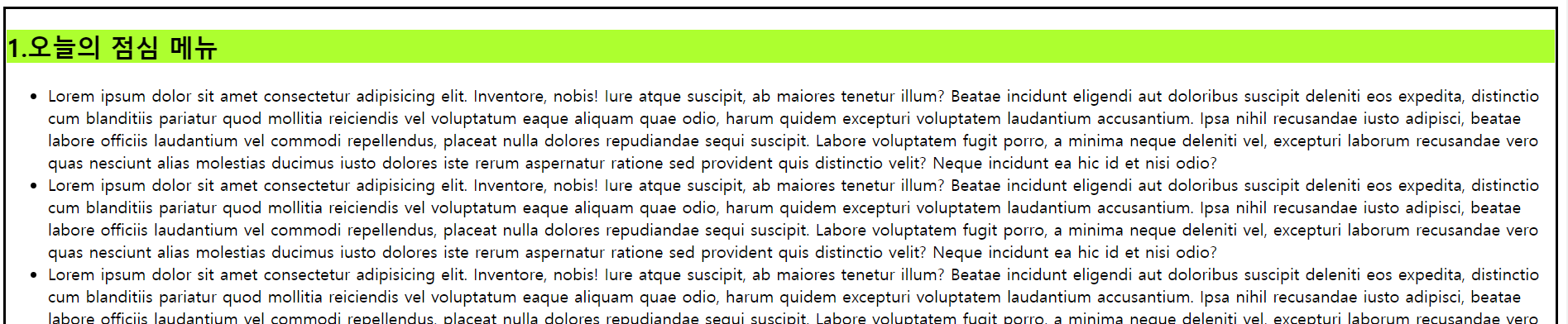
5. sicky
- 생기지 얼마 안된 position
- 자기 부모 중에 가장 가까운 스크롤된 요소에 달라 붙는다.
- 생긴지 얼마안되서 벤더 프리픽스 필요(ex position: -webkit-sticky; )
section {
height: 1000px;
border: 3px solid black;
}
h2 {
position: -webkit-sticky;
position: sticky;
top: 0;
background-color: greenyellow;
}🎈결과

❗ 스크롤를 내려도 화면 저 위치에 고정되어 있다. 그런데 다음 형제 요소가 나오면 다음 형제요소로 바뀌어서 고정된다.
이번 주 수업은 position을 공부할 수 있는 여러가지를 공부했다.
우선은 현업에서 position:absolute가 어떻게 사용되는지!!

여기서 바로 저 더보기 가 position: absolute로 사용 됐다.
👩🎓
이를 읽을 때 우선 기사 내용을 알고, 더보기가 진행 되어야 논리적으로 이루어 질 수 있기 때문에 논리적 마크업을 위해 absolute를 이용했다.
Css는 마크업에는 아무 영향을 주지 않기 때문에,CSS의 position을 이용해서 시각적으로도 찾기 쉽고,논리적 순서를 쌓기 위해서는 position을 이용했다.
<position을 이용한 실습>
position을 이용해서 CSS로 나만의 캐릭터를 만드는 실습을 했다.
개린이로써, 화이팅 했다 :)

귀여운 귤이🧡💛💚💙💛
https://github.com/yoojin-park19/Frontend/blob/main/design/character.html
주말동안 평일에 하지 못했던 정리 좀하고, 이해 안가던 부분들도 파봐야 할것 같다. 그래도 해피 금요일!!!

