new TIL. Routing
SPA Single Page Application 리액트의 도입으로 CSR(Client Side Rendering) CSR 단점 첫 화면을 랜더링하는 시간이 많이 소요됨 html 내 body가 비어져 있기 때문에 seo에 불리 단점을 보강하기 위해 나온 SSR(Se
new TIL. var vs. let
var : 선언하기 전에 값을 할당할 수 있고, 값을 할당하기 전에 출력도 가능함 👉 * var 호이스팅* 💣 var를 쓰면 안되는 이유 1. var hoisting : 어디에서 선언했는지 상관없이 항상 선언을 제일 위로 끌어올려주는 것 2. has no b

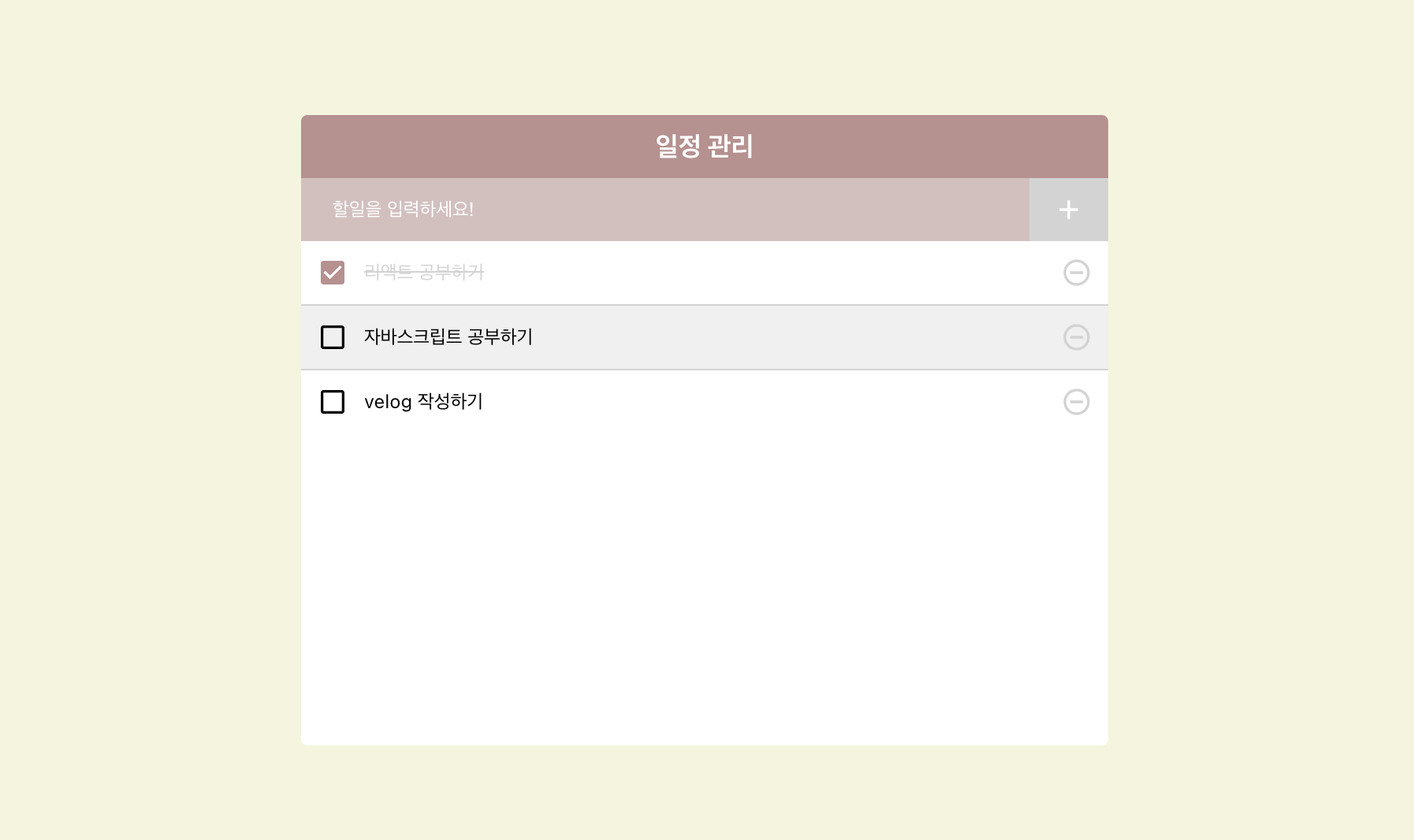
📆 TODO APP 만들기
⚙️ 컴포넌트 구조 📌 App.js / TodoTemplate.js 전체적으로 TodoTemplate컴포넌트가 input 창과 리스트를 감싸고 있는 구조이다. 그리고 TodoTemplate.js에서는 이를 {children}으로 받아오고

new TIL. Hooks - useEffect
📌 useEffect 랜더링이 될 때마다 실행되는 함수. 처음 랜더링될 때 + setState를 통해 업데이트가 될 때마다 실행된다. <img src="https://images.velog.io/images/yoojin-kwon/post/675d59e5-d439-4

new TIL. Data Type
변수 : 변경 가능한 데이터가 담길 수 있는 공간식별자 : 어떤 데이터를 식별하는 데 사용되는 이름, 변수명기본형 데이터 : 변수 선언 시, 메모리 빈 공간에 식별자 저장, 우선 그 공간의 값은 undefined로 할당. 데이터 할당 시, 별도의 공간에 데이터 저장,

new TIL. 데이터 추가/제거 기능 구현
input에 입력된 데이터를 추가하고, 더블 클릭한 데이터를 제거하는 기능을 구현하고자 한다. 1. state 설정 map 함수를 활용하여 리스트를 구현할 것이기 때문에 key 역할을 할 id도 객체에 담아준다. 미리 설정한 데이터 외 추가될 데이터가 있기 때문에

new TIL. React Portals & Modal
모달 창은 사용자에게 특정 내용을 강조하여 전달하고자 할 때 사용한다. 모달 창에 대한 주목도를 높이기 위해 일반적으로 배경을 어두운 색상으로 두어 대비를 준다. 그런데 위 이미지와 같이 다른 컨텐츠들이 모달 창보다 높은 z-index를 가진다면? 좋은 모달 창이라고

new TIL. Recoil
📌 Recoil? "A state management library for React" 📌 RecoilRoot Components that use recoil state need RecoilRoot to appear somewhere in the parent tr
[Algorithm] 중복되지 않은 알파벳 단어 길이 return
문제 해결 https://youngbinkwon.tistory.com/125
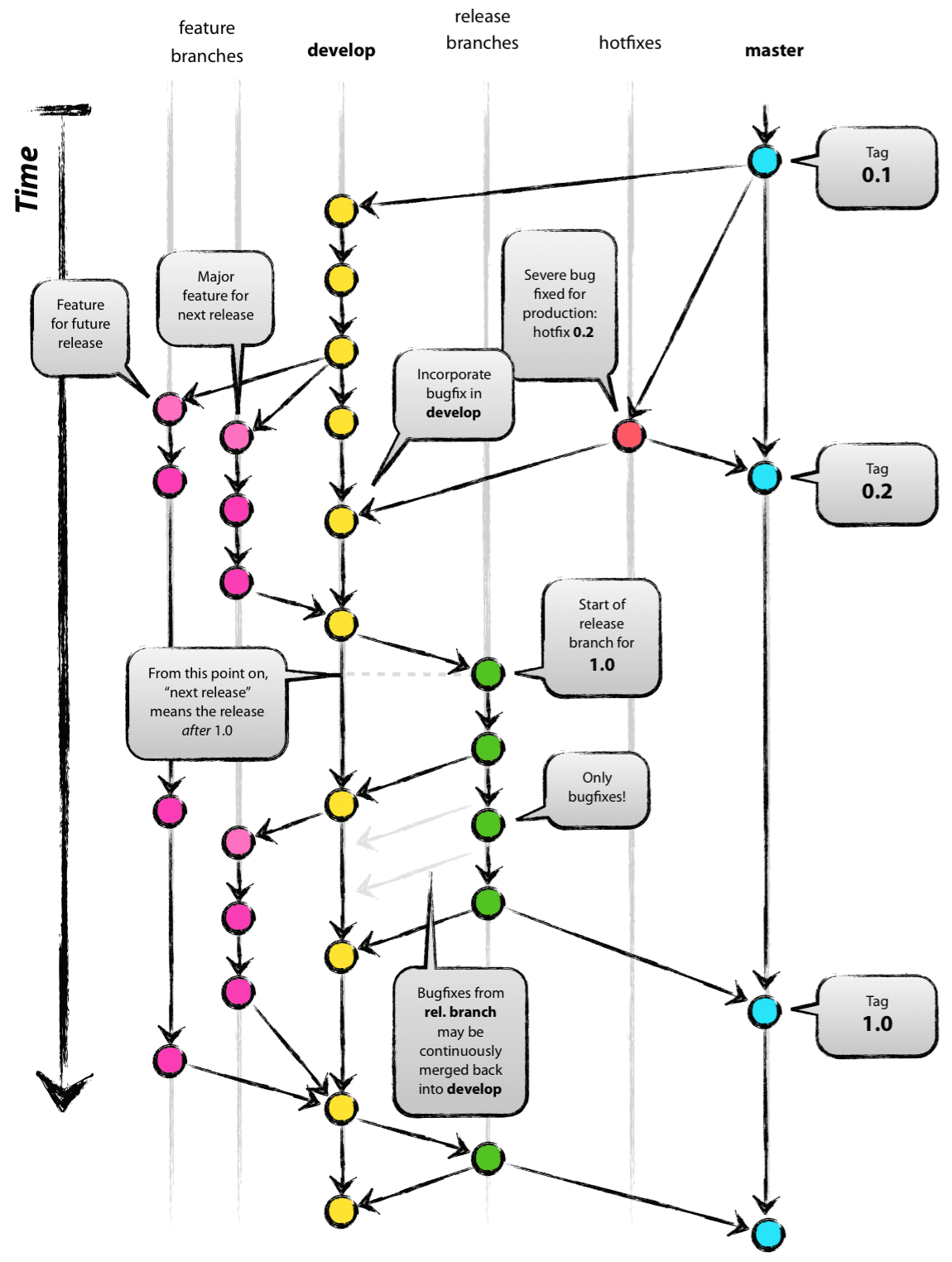
new TIL. git - rebase ver.
작업하던 브랜치에서 git add . 👉 git commit -m "커밋메시지"git checkout master 👉 git pull origin mastergit checkout branch 👉 git rebase -i master충돌 해결 (package-lo
new TIL. 함수형 컴포넌트, Hooks
📌 Hook useState const [state, setState ] = useState(initialState); setState : state를 업데이트할 때 사용하는 함수 initialState : 최초 렌더링 시 반환되는 state 값과 같다. > E
☑️ javascript - 다시 한 번 복습해야 할 파트
javascript repl.it 17 - 배열 조작하기 fail이였던 이유 for 문의 syntax에 맞지 않아서 
MarketHoly 프로젝트 리뷰
간단한 소감 회고 기억하고 싶은 코드 페이지네이션(query string) 동적 라우팅 버튼 클릭 이벤트 라이브러리(slick/ countdown) 컴포넌트 재활용 >> 개선할 점
.gif)
new TIL. Pagination(Query String)
마켓컬리 메인 페이지에서 MD 추천은 카테고리 버튼을 클릭할 때마다 해당 카테고리 내 추천 제품이 보여진다. 여기에서 고민이 시작되었는데... 우선 동일한 페이지에서 구현되어 URL 변화는 없고, 그렇기 때문에 동적 라우팅을 적용하는 것은 아니라고 판단했다. 여기서
[Algorithm] 재귀함수 - factorial
the three key features of recursionif(something bad happened){ STOP };재귀의 안전장치로서 원하지 않는 값이 들어왔을 때 재귀가 계속해서 동작하는 것을 방지(긴급 브레이크라고 생각하자!)// if(n<0) re
[code convention] React import
하나의 컴포넌트에서도 여러 import가 있기 때문에, 순서를 잘 지킨다면 가독성이 좋아질 수 있다👩💻5\. css 파일(scss 파일)
[Algorithm] 배열 내 특정 수 마지막으로 이동
for..of vs. for..in 현재 요소의 "값"을 얻고 싶다면 for..of현재 요소의 "인덱스"를 얻고 싶다면 for..infilter 메소드let vs. const처음에는 countzero를 const로 선언해주었다. 근데 for 문 안에서 countzero