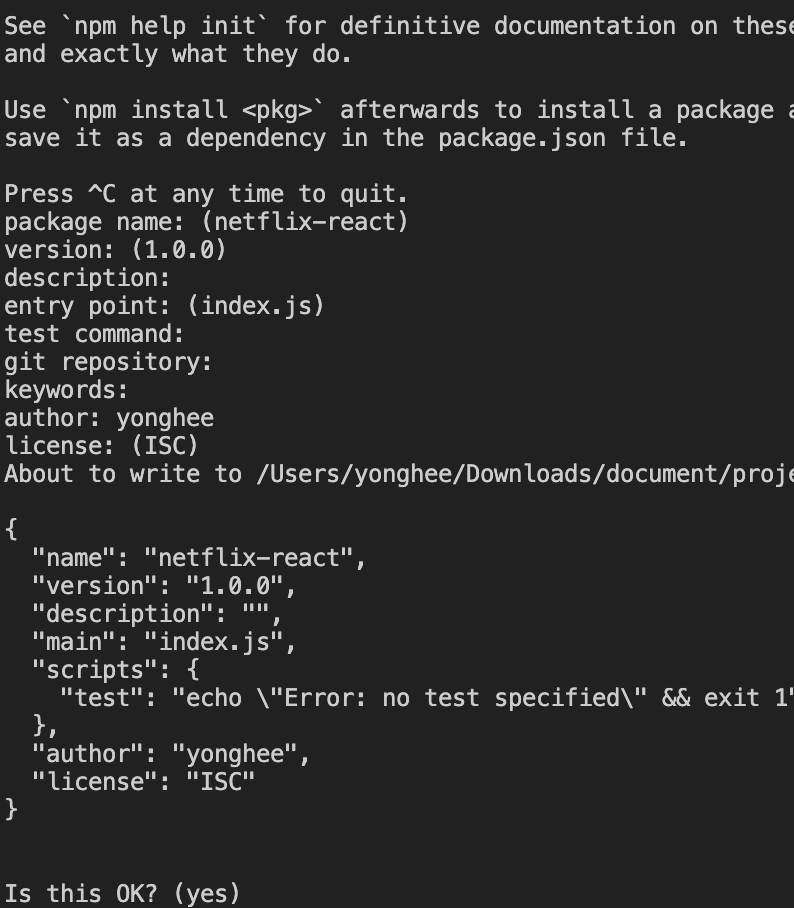
npm init
프로젝트 구성의 첫 시작입니다.

npm i react
npm i react-dom
npm i typescript
npm i @types/react
npm i @types/react-dom
npm i -D eslint
npm i -D prettier
npm i -D eslint-plugin-prettier
eslint와 prettier을 연결
npm i -D eslint-config-prettier
//.eslintrc
{
"extends": ["plugin:prettier/recommended"]
}
//prettier가 추천하는대로 따르겠다는 뜻
//.prettierrc
{
"printWidth": 120,
"tabWidth": 2,
"singleQuote": true,
"trailingComma": "all",
"semi": true
}
//tsconfig.json
{
"compilerOptions": {
"esModuleInterop": true,
// import (* as) React from 'react';
//* as 를 생략할 수 있도록 도와준다.
"sourceMap": true,
//에러가 났을 때 원래 에러난 위치 찾아가는데 편하다
"lib": ["ES2020", "DOM"],
"jsx": "react",
"module": "esnext",
//esnext 최신 모듈을 사용하겠다.
"moduleResolution": "Node",
//import , export도 node가 해석할 수 있도록 하겠다.
"target": "es5",
//소스코드는 ES2020으로 작성하더라도 es5로 변환하겠다.
"strict": true,
//타입 체크를 엄격하게 하겠다.
"resolveJsonModule": true,
//json은 import json 하는 것을 허락 하겠다.
"baseUrl": ".",
"paths": {
"@hooks/*": ["hooks/*"],
"@components/*": ["components/*"],
"@layouts/*": ["layouts/*"],
"@pages/*": ["pages/*"],
"@utils/*": ["utils/*"],
"@typings/*": ["typings/*"]
}
//편하게 import 할 수 있도록 도와준다.
}
}실제 소스 코드들이 들어 있는 곳 node-modules 용량이 워낙 크기 때문에 github에는 올리지 않는다. package.json만 올리면 어느 환경에서나 npm install만 하면 node-modules가 자동으로 생기기 때문이다.
