movie-web
1.영화 소개 웹사이트 만들기

영화 무료 api를 통해 영화 소개 웹사이트를 만들고자 합니다.
2022년 5월 16일
2.ui 스케치하기

웹사이트의 전체적인 디자인은 넷플릭스 컨셉을 참고 하고자 합니다.그동안 항상 이미지만 넣으면 반응형이 깨지는 문제점을 많이 겪어서 이번만큼은 깔끔하게 제대로 하고 싶은 마음이 큽니다 큰틀에서 스케치를 하며 UI 구성을 시작 합니다.
2022년 5월 16일
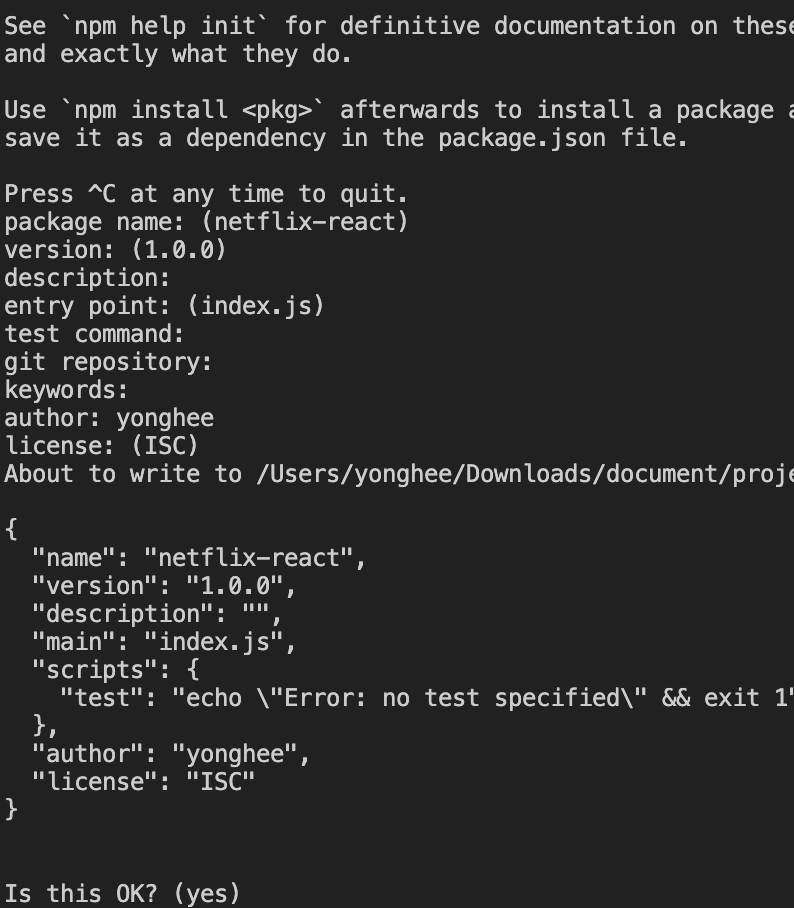
3.초기 셋업(1)

npm init프로젝트 구성의 첫 시작입니다.npm i reactnpm i react-domnpm i typescriptnpm i @types/reactnpm i @types/react-domnpm i -D eslintnpm i -D prettiernpm i -D es
2022년 6월 18일
4. 중요한 babel과 webpack 설정하기

npm i -D webpack webpack-cli @babel/core babel-loader @babel/preset-env @babel/preset-react @babel/preset-typescript @types/webpack @types/
2022년 6월 18일
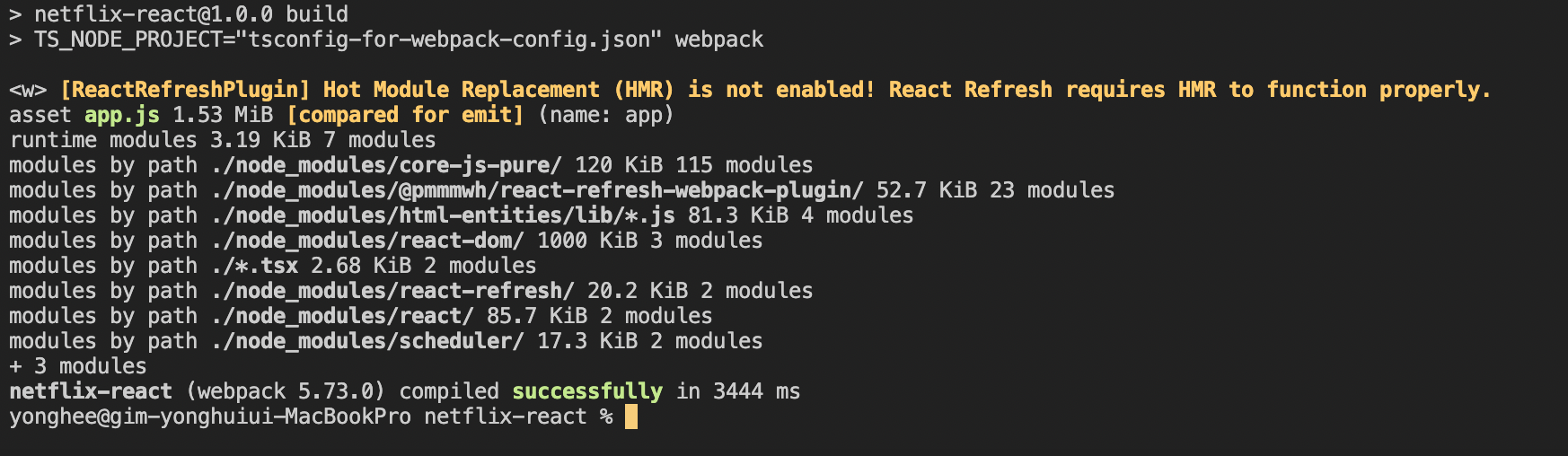
5.webpack build & devServer

build 와 개발용 서버가 잘 작동 된다. 아직도 개념이나 전반적인 흐름이 익숙하지가 않은 상태이다 보니 계속 깊게 파고들며 개념을 익히고 공부한 내용을 계속 기록할 계획이다.
2022년 6월 21일
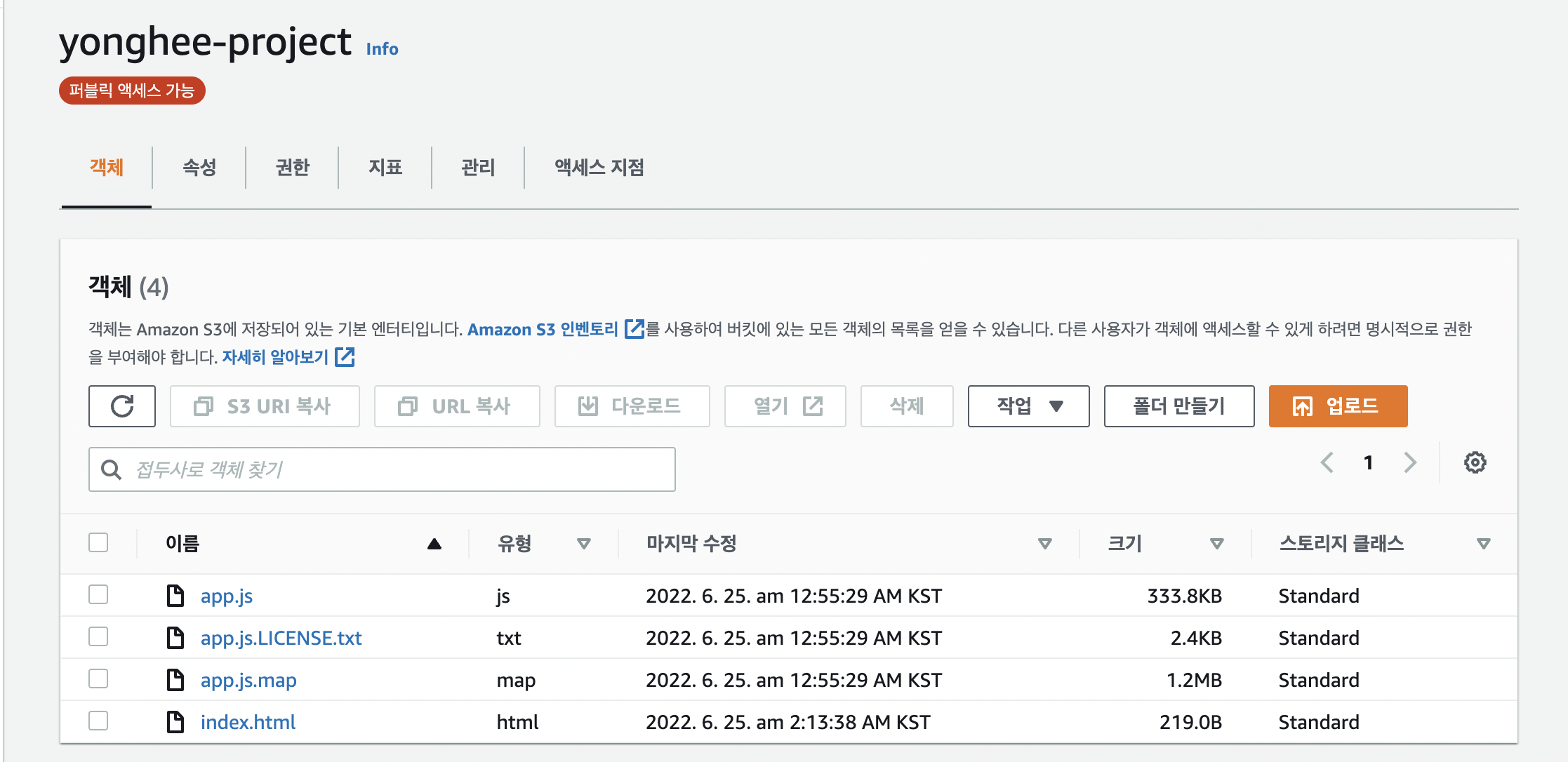
6.S3 배포 성공 계정 정지... 및 청구서

웹팩 빌드를 통해 S3 배포 까지 성공했고 배포 성공한 사이트를 캡처를 했어야 했을까 이제 블로깅을 시작하려 다시 들어가려하니 계정이 정지 당하고 요금이 부과 되는 굉장히 당황스러운 상황이 발생했다.. 문의 메일을 보내긴 했지만 아직 답은 오지 않았다. 해킹이 의심되는
2022년 7월 4일