HTML이란?
HTML은 HyperText Markup Language의 약자이다.
웹 페이지는 HTML 문서라고도 불리며, HTML 태그들로 구성된다.
각각의 HTML 태그는 웹 페이지의 디자인이나 기능을 결정하는데 사용된다.
<h1>제목 1</h1>
<h2>제목 2</h2>
<h3>제목 3</h3>
<p>단락 1</p>
<p>단락 2</p>HTML 태그(tag)
HTML 태그는 태그 이름을 꺽쇠 괄호(<>)로 감싸서 표현합니다.
<h1> // 시작 태그 무야호~ </h1> // 종료 태그HTML 태그는 보통 시작 태그(start tag, opening tag)와 종료 태그(end tag, closing tag)의 한쌍으로 구성된다.
종료 태그는 시작 태그와 전부 똑같지만, 태그 이름 앞에 슬래시(/)가 존재한다.
태그에 따라 시작 태그만 있고 종료 태그가 없는 태그도 존재한다.// 종료 태그 없이 시작 태그만을 가지는 태그를 빈 태그(empty tag)라고 한다. <img> <br> <hr>
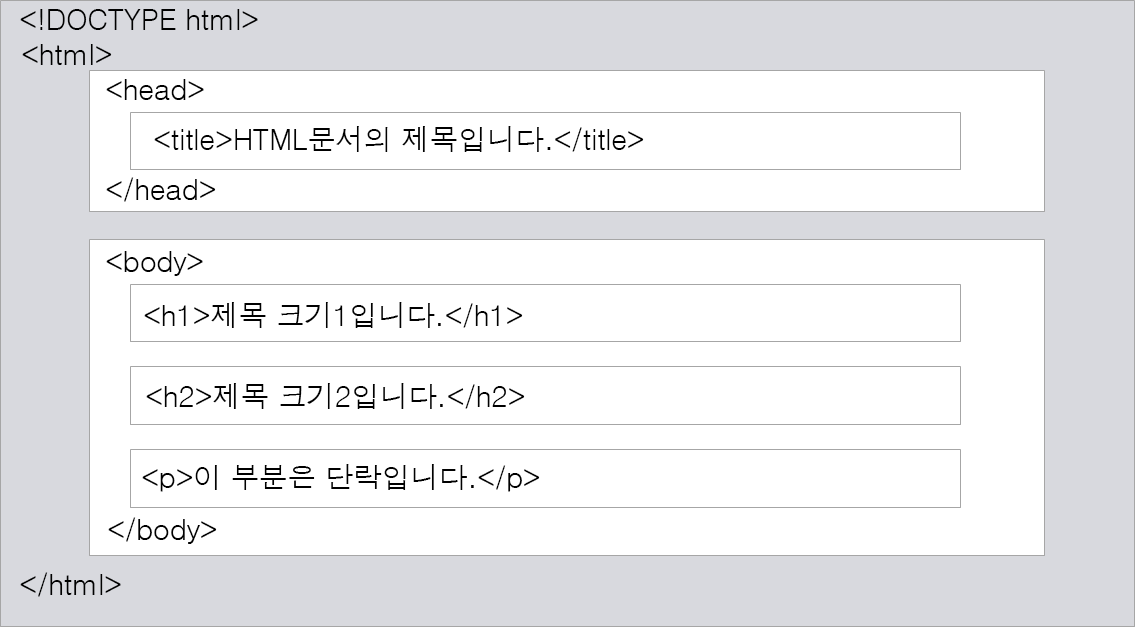
HTML 기본 구조

<!DOCTYPE html>: 현재 문서가 HTML5 문서임을 명시한다.
<html>: HTML 문서의 루트(root) 요소를 정의한다.
<head>: HTML 문서의 메타데이터(metadata)를 정의한다.
메타데이터(metadata)란?
HTML 문서에 대한 정보(data)로 웹 브라우저에는 직접적으로 표현되지 않는 정보를 의미한다.
<title>, <style>, <meta>, <link>, <script>, <base> 태그 등을 이용하여 표현할 수 있다.
<title>: HTML 문서의 제목(title)을 정의하며, 다음과 같은 용도로 사용된다.
- 웹 브라우저의 툴바(toolbar)에 표시된다.
- 웹 브라우저의 즐겨찾기(favorites)에 추가할 때 즐겨찾기의 제목이 된다.
- 검색 엔진의 결과 페이지에 제목으로 표시된다.
<body>: 웹 브라우저를 통해 보이는 내용(content) 부분이다.
<h1>~<h6>: 제목(heading)을 나타낸다.
<p>: 단락(paragraph)을 나타낸다.
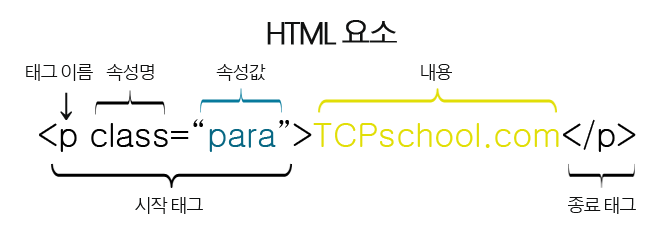
HTML 요소 구조
HTML 요소(element)는 여러 속성을 가질 수 있으며, 이러한 속성(attribute)은 해당 요소에 대한 추가적인 정보를 제공한다.
또한, HTML 요소는 시작 태그로 시작해서 종료 태그로 끝난다.

속성은 HTML 요소 중에서도 언제나 시작 태그 내에서만 정의되며, 속성 이름과 속성값(value)로 표현된다.
// <태그이름 속성이름="속성값">
<h1 class="header-title">속성 이름은 언제나 소문자로 작성하자!
HTML5 표준에는 속성 이름에 대소문자를 구분하지 않고 있다.
하지만 W3C에서는 속성 이름을 사용할 때 될 수 있으면 소문자로 작성하도록 권장하고 있다.
(쉽게 말해 개발자들끼리의 약속이라고 보면 되겠다)
또한, XHTML에서는 속성 이름을 더욱 엄격하게 소문자로만 사용해야 한다.
W3C란?
W3C는 World Wide Web Consortium의 약자이다.
W3C는 월드 와드 웹(WWW)을 위한 표정을 제정하고 관리하는 중립적인 기관이다.W3C가 관리하는 대표적인 웹 표준
- HTML
- CSS
- DOM
- SVG
- XHTML
- XML
속성값은 언제나 따옴표로 감싸자!
HTML5 표준에서는 속성값에 따옴표 사용을 강제하지 않는다.
하지만 속성값을 따옴표로 감싸지 않으면, 예상치 모산 오류가 발생할 수 있다.
<img src="quotes.jpg" alt="이미지가 없어요">
<img src="quotes.jpg" alt=이미지가 없어요>속성값에 띄어쓰기가 들어가게 되면, 반드시 따옴표를 사용해야 정확한 값을 저장할 수 있다.
속성값을 감쌀 때는 보통 큰따옴표("")가 사용되며, 작은따옴표("")도 사용할 수 있다.
<img>태그의 alt 속성은 이미지를 불러올 수 없는 상황에서 이미지 대신 alt 값을 표시한다.


혹시 프사 본인이신가요?