CSS란?
CSS는 Cascading Style Sheets의 약자다.
CSS는 HTML 요소들이 각종 미디어에서 어떻게 보이는가를 정의하는 데 사용되는 스타일 언어이다.
HTML4 부터는 이러한 모든 서식 설정을 HTML 문서로부터 따로 분리하는것이 가능해졌고 대부분의 웹 브라우저들은 모두 CSS를 지원한다.
<style>
body {
background-color: red;
}
#h1_title {
color: blue;
text-align: center;
}
.p_text {
font-weight: bold;
font-size: 1.5rem;
}
</style>CSS를 배우기 전에 HTML, XHTML의 기초 지식이 필요하다.
CSS를 사용하는 이유
HTML만으로 웹 페이지를 제작할 경우 HTML 요소의 세부 스타일을 일일이 따로 지정해 주어야만 한다.
이 작업은 매우 많은 시간이 걸리며, 완성한 후에도 스타일의 변경 및 유지 보수가 매우 힘들어진다.
이러한 문제점을 해소하기 위해 W3C에서 만든 스타일 시트 언어가 CSS이다.
CSS는 웹 페이지의 스타일을 별도의 파일로 저장할 수 있게 해주므로 사이트의 전체 스타일을 손쉽게 제어할 수 있다.
웹 사이트의 스타일을 일관성 있게 유지할 수 있게 해주며, 그에 따른 유지 보수 또한 쉬워진다.
외부 스타일 시트의 확장자는 .css 파일로 저장한다.
CSS 문법

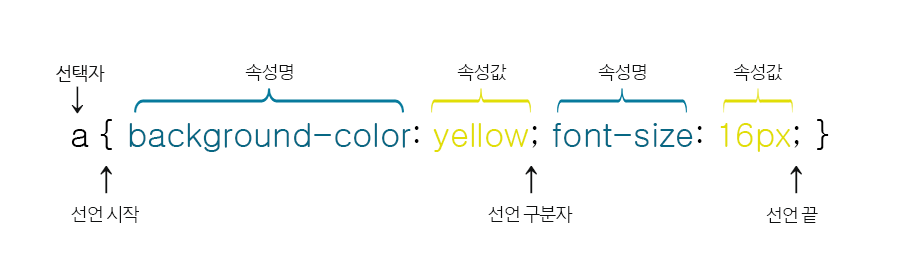
CSS 문법은 선택자(selector)와 선언부(declaratives)로 구성된다.
선택자는 CSS를 적용하고자 하는 HTML 요소(element)를 가리킨다.
선언부는 하나 이상의 선언들을 세미콜론(;)으로 구분하여 포함할 수 있고, 중괄호({})를 사용하여 전체를 둘러싼다.
각 선언은 CSS 속성명(property)과 속성값(value)를 가지며, 그 둘은 콜론(:)으로 연결된다.
이러한 CSS 선언(declaration)은 언제나 마지막에 세미콜론(;)으로 끝마쳐야한다.
세미콜론(;)을 붙이지 않으면 CSS 오류가 난다.
CSS 선택자
스타일을 적용할 HTML 요소를 가르키는 데 사용하는 선택자는 다음과 같다.
h2 { font-size: 10px; } /* HTML 태그를 불러온다. 주의: 모든 h2 태그에 적용이 된다. */
#id {font-size: 10px;} /* HTML 태그의 ID를 불러올 때는 #(id 이름)으로 시작한다. */
.class {font-size: 14px;} /* HTMl 태그의 Class를 불러올 때는 .(class 이름)으로 시작한다. */
.class_box h1 { font-size: 24px; } /* class_box의 class 안에 있는 모든 h1 태그에 CSS를 입힌다. */아이디(id) 선택자
아이디 선택자는 CSS를 적용할 대상으로 특정 요소를 선택할 때 사용한다.
이 선택자는 웹 페이지에 포함된 여러 요소 중에서 특정 아이디 이름을 가지는 요소만을 선택한다.
HTML과 CSS에서는 하나의 웹 페이지에 속하는 여러 요소에 같은 아이디 이름을 사용해도 별 문제 없이 동작한다.
하지만 이렇게 중복된 아이디를 가지고 자바스크립트 작업을 하게 되면 오류가 발생한다.
따라서 되도록이면 하나의 웹 페이지에 속하는 요소에는 다른 아이디 이름을 사용하거나 클래스를 사용하는 것이 좋다.
나는 상황에 따라서만 ID를 사용하고 평소에는 대부분 태그에 Class를 넣고 개발을 한다.
클래스(class) 선택자
클래스 선택자는 특정 집단의 여러 요소를 한 번에 선택할 때 사용한다.
이러한 특정 집단을 클래스(class)라고 하며, 같은 클래스 이름을 가지는 요소들은 모두 선택해준다.
그룹(group) 선택자
그룹 선택자는 위에서 언급한 여러 선택자를 같이 사용하고자 할 때 사용한다.
그룹 선택자는 여러 선택자를 쉼표(,)로 구분하여 연결한다.
이러한 그룹 선택자는 코드를 중복해서 작ㄷ성하지 않도록 하여 코드를 간결하게 만들어준다.
h1 { color: red; }
h1, h2 { text-align: center; }
h1, h2, p { background-color: gray; }CSS 주석(comments)
주석(comments)이란 개발자가 작성한 해당 코드에 대한 이해를 돕는 설명이나 디버깅을 위해 작성한 구문을 의미한다.
이러한 주석은 다른 CSS 코드와는 달리 웹 브라우저에 의해 해석되지 않는다.
CSS를 적용하는 방법
HTML 문서에 CSS 스타일을 적용할 때에는 인라인 스타일, 내부 스타일 시트, 외부 스타일 시트로 사용한다.
인라인 스타일(inline style)
인라인 스타일이란 HTML 요소 내부에 style 속성을 사용하여 CSS 스타일을 적용하는 방법이다.
이러한 인라인 스타일은 해당 요소에만 스타일을 적용할 수 있다.
<body>
<h2 style="color: green; text-decoration: underline;">
인라인 스타일을 이용하여 스타일을 적용하였다.
</h2>
</body>이 방식은 한 번 설정된 스타일을 변경하기가 매우 어려우며, 스타일 시트를 사용하는 많은 이점을 잃게 된다.
내부 스타일 시트(Internal style sheet)
내부 스타일 시트를 이용하는 방법은 HTML 문서 내의 <head> 태그에 <style>태그를 사용하여 CSS 스타일을 적용한다.
이러한 내부 스타일 시트는 해당 HTML 문서에만 스타일을 적용할 수 있다.
<head>
<style>
body { background-color: red; }
h2 { color: red; textdecoration: underline; }
</style>
</head>외부 스타일 시트(External style sheet)
외부 스타일 시트를 이용하는 방법은 웹 사이트 전체의 스타일을 하나의 파일에서 변경할 수 있도록 한다.
외부에서 작성된 스타일 시트 파일은 .css 확장자를 사용하여 저장된다.
스타일을 적용할 웹 페이지의 <head>태그에 <link>태그를 사용하여 외부 스타일 시트를 포함해야만 스타일이 적용된다.
<head>
<link rel="stylesheet" href="/examples/media/expand_style.css">
</head>스타일 적용의 우선 순위
1. 인라인 스타일
2. 내부 / 외부 스타일 시트
3. 웹 브라우저 기본 스타일