🤓오늘의 공부 주제: 비동기와 프로미스🤓
Q. 프로미스란 무엇인가?
A. 프로미스는 자바스크립트 비동기 처리에 사용되는 객체. 프로미스는 주로 서버에서 받아온 데이터를 화면에 표시할 때 사용
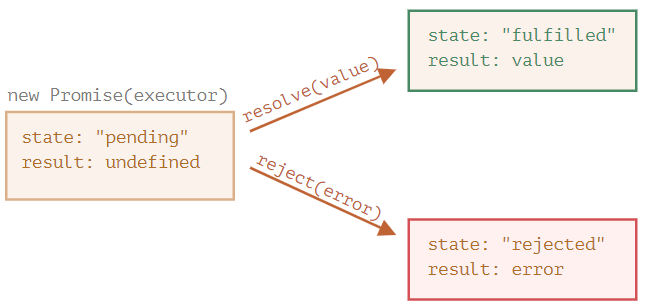
new Promise에 전달되는 함수는 executor(실행자, 실행 함수)라고 부른다. executor는new Promise가 만들어질 때 자동으로 실행되는데 결과를 최종적으로 만들어내는 제작 코드를 포함한다. executor의 인수 resolve와 reject는 자바스크립트에서 자체 제공하는 콜백으로 개발자는 resolve와 reject를 신경쓰지 않고 executor 안 코드만 작성하면 된다. 단, executor에선 결과를 얻는 즉시 상황에 따라 인수로 넘겨준 콜백 중 하나를 반드시 호출해야 한다.let promise = new Promise(function resolve, reject) { // executor(제작 코드, '가수') });- new Promise 생성자가 반환하는 promise 객체는 아래와 같은 내부 프로퍼티를 갖는다.
-
state - “pending(대기)” → resolve가 호출되면 “fulfilled”, reject가 호출되면 “rejected”로 변한다.
💡 이행(resolved) 혹은 거부(rejected) 상태의 프로미스는 처리된(settled) 프로미스라고 부른다. -
result - undefined → resolve(value)가 호출되면 value로, reject(error)가 호출되면 error로 변한다.

-
Q. 프로미스의 3가지 상태(States)란 무엇인가?
A. 상태란 프로미스의 처리 과정을 의미하며
new Promise()로 프로미스를 생성하고 종료될 때까지 3가지 상태를 갖는다.
- Pending(대기): 비동기 처리 로직이 아직 완료되지 않은 상태
new Promise()메서드를 호출하면 대기(Pending)상태가 된다.new Promise()메서드를 호출할 때 콜백 함수를 선언할 수 있고, 콜백 함수의 인자는 resolve, reject이다.new Promise(function resolve, reject) { // ... } - Fulfilled(이행) : 비동기 처리가 완료되어 프로미스 결과 값을 반환해준 상태 콜백 함수의 인자 resolve를 실행하면 이행(Fulfilled)상태가 되며 이행 상태가 되면 then()을 이용하여 처리 결과 값을 받을 수 있다.
function getData() { return new Promise(function(resolve, reject) { var data = 100; resolve(data); } } // resolve()의 결과 값 data를 resolvedData로 받음 getData().then(function(resolvedData) { console.log(resolvedData); }); - Rejected(실패) : 비동기 처리가 실패하거나 오류가 발생한 상태 reject를 호출하면 실패(Rejected)상태가 되며, 실패 상태가 되면 실패한 이유를 catch()로 받을 수 있다.
function getData() { reject(new Error("Request is failed")); } getData().then().catch(function(err) { console.log(err); });
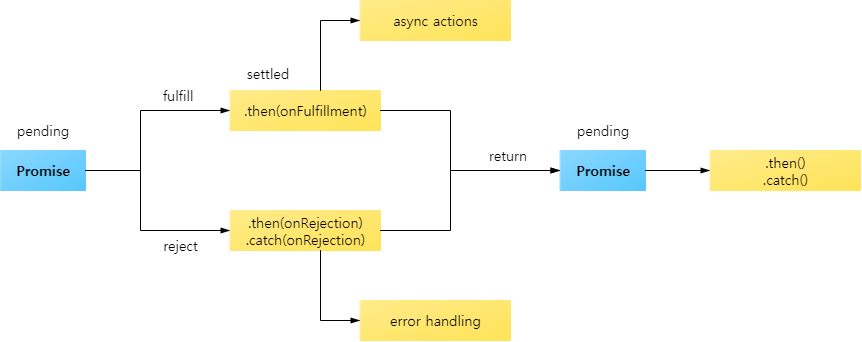
프로미스 처리 흐름

Q. 메소드 - then, catch, finally란 무엇인가?
- then
-
프로미스에서 가장 중요하고 기본이 되는 메소드
promise.then( function(result) {}, // 첫번째 인수 : 프로미스가 이행되었을 때 실행되는 함수 function(error) {} // 두번째 인수 : 프로미스가 거부되었을 때 실행되는 함수 ); // 작업이 성공적으로 처리된 경우만 다루고 싶다면 .then에 인수를 하나만 전달
-
- catch
-
에러가 발생한 경우만 다루고 싶을 때 사용
let promise = new Promise((resolve, reject) => { setTimeout(()=>reject(new Error("에러 발생")), 1000); }); // .catch(f)는 promise.then(null,f)와 동일하게 작동 promose.catch(alert); // promise.then(null, alert); 동일
-
- finally
- 프로미스가 처리되면 항상 실행된다. (
.finally(f)호출은.then(f,f)와 유사) - 결과가 어떻든 마무리가 필요하면 finally가 유용하다.
- .then(f, f)와 차이점
-
finally 핸들러에는 인수가 없으며, finally에서는 프로미스가 이행되었는지 거부되었는지 알 수 없다.
-
finally 핸들러는 자동으로 다음 핸들러에 결과와 에러를 전달한다.
new Promise((resolve), reject) => { setTimeout(() => resolve("결과"), 2000); }) .finally(() => alert("프로미스가 준비되었습니다.") .then(result => alert(result));
-
- 프로미스가 처리되면 항상 실행된다. (
Q. 프로미스 체이닝 (Promise Chaining)이란 무엇인가?
A. 순차적으로 처리해야하는 비동기 작업을 여러개 사용하는 경우 활용
new Promise(function(resolve, reject) {
setTimeout(() => resolve(1), 1000); // (*)
}).then(function(result) { // (**)
alert(result); // 1
return result * 2;
}).then(function(result) { // (***)
alert(result); // 2
return result * 2;
}).then(function(result) {
alert(result); // 4
return result * 2;
});- 1초후 최초의 프로미스 이행
- 이후 첫번째 .then 핸들러 호출
- 2에서 반환한 값은 다음 .then 핸들러에 전달
출처 :
