block요소=> 수직으로 쌓임
inline요소=> 자신이 필요로 하는 영역만큼씩 차례로 쌓임.
따라서 원하는대로 배치하기 어려움.
따라서 flex를 사용.
flex란
여러 태그를 묶어서 사용함.
flex는 기준이 필요 => 부모 박스.
flex도 부모박스에.
justify-content와 flex-direction은 같은 방향.
position
박스를 개별적으로 어디에 위치하게 할 것인지 지정해 주는 것.
absolute,
relative,
fixed,
static이 있다.
static은 default값
position:absolute;=> 그 박스의 위치를 지정.=> 그 페이지 자체를 기준으로 절대적 위치 지정.
position:relative;=> 상위박스를 기준으로 하는 상대적 위치를 지정.
position:fixed;=> 화면을 기준으로 하는 절대적 위치 지정(화면에서 위치가 바뀌면 안되는 경우에는 fixed사용
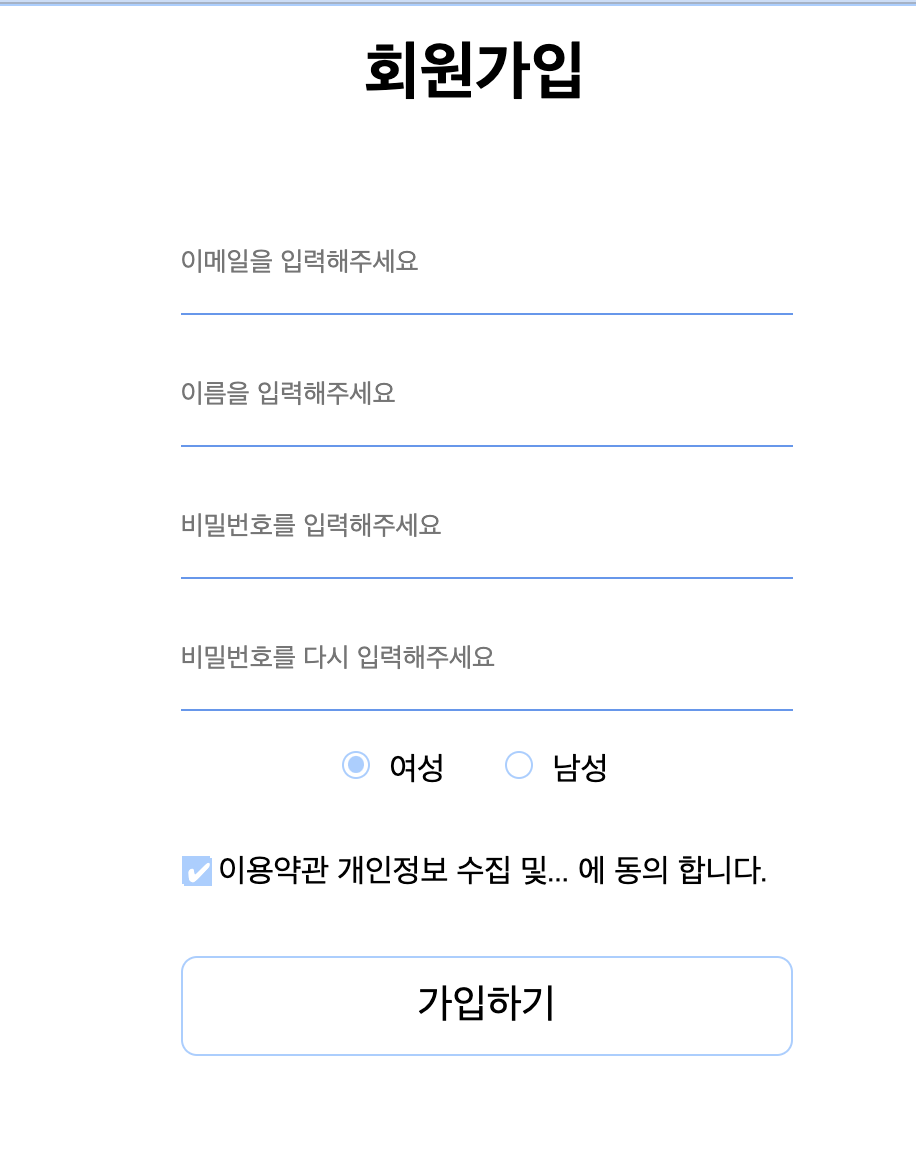
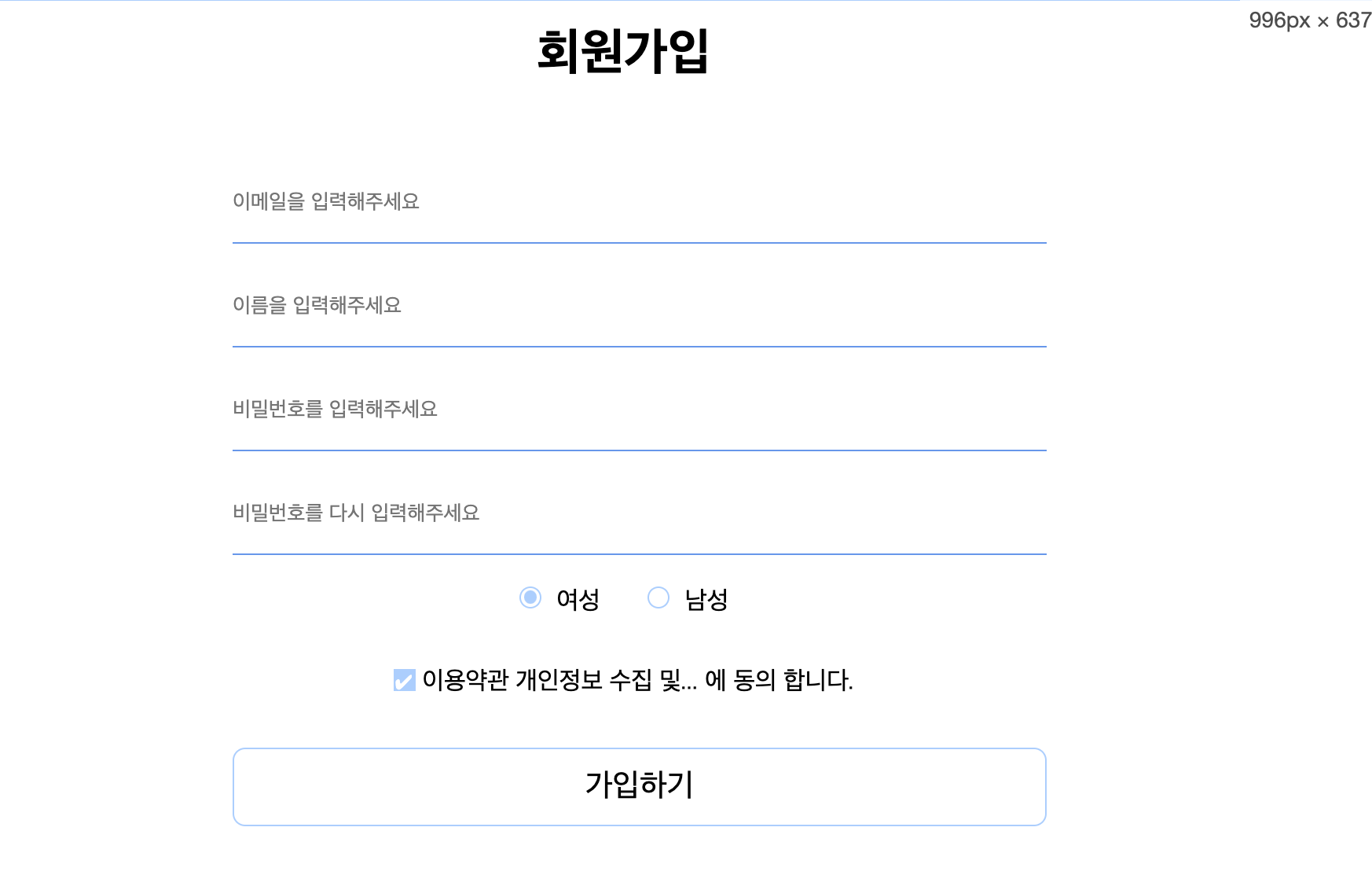
회원가입 창 만들기
반응형 작업