React & Spring Boot 연결


application.properties
#Server port
server.port=8080
server.address=localhost
# JSP
spring.mvc.view.prefix=/WEB-INF
spring.mvc.view.suffix=.jsp
#MySQL
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/mydb?serverTimezone=Asia/Seoul
spring.datasource.username=root
spring.datasource.password=1234
#JPA
##스키마 생성 -create(기존 테이블이 있으면 삭제 후 생성), update(변경된 부분만 반영)
spring.jpa.hibernate.ddl-auto=update
##DDL 생성 시 데이터베이스 고유의 기능을 사용하겠는가?
spring.jpa.generate-ddl=true
## api 호출 시 실행되는 sql문을 콘솔에 보여 줄 것인가?
spring.jpa.show-sql=true
## 사용할 데이터베이스
spring.jpa.database=mysql
##MySQL 상세 지정
spring.jpa.database-platform=org.hibernate.dialect.MySQL8Dialect


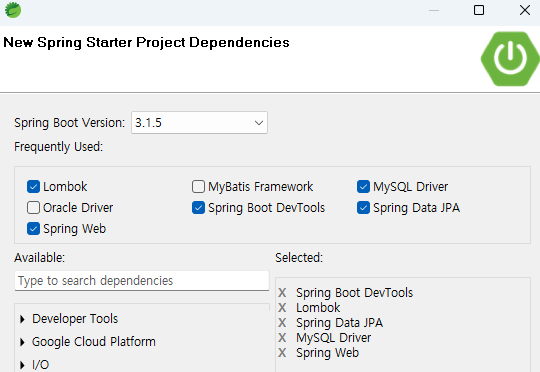
설치하라해서 함





스프링 부트나 react 둘중에 하나에서 작성하면 된다.

하던 그대로 사용하면 된다.

=> 맨처음 보이는 화면


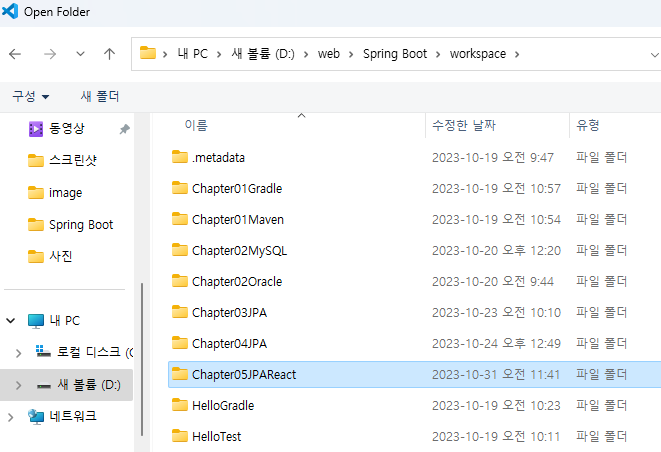
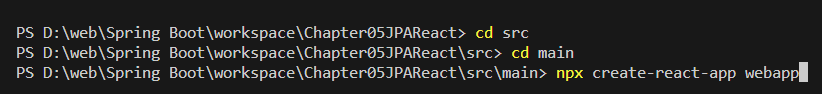
폴더 안에다 다운 받아야됨
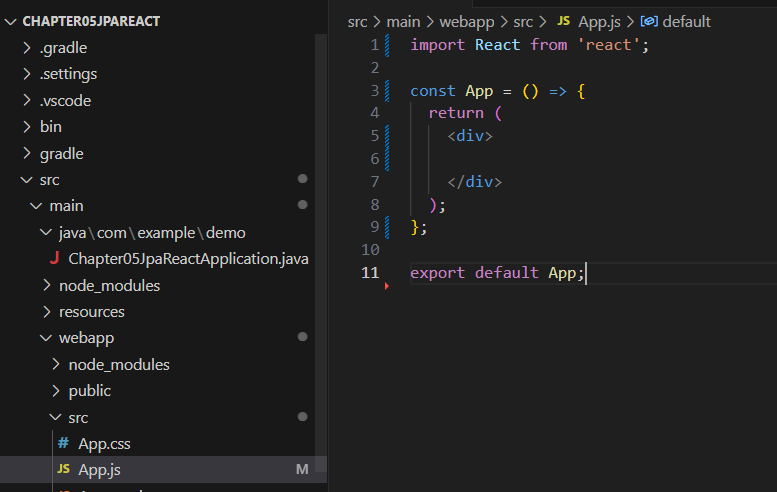
App.js
import React from 'react';
import { BrowserRouter, Route, Routes } from 'react-router-dom';
import Index from './main/Index';
const App = () => {
return (
<BrowserRouter>
<>
{/* 화면에 보이는 영역 */}
<Routes>
<Route path='/' element={ <Index/> }/>
</Routes>
</>
</BrowserRouter>
);
};
export default App;Index.js
import React from 'react';
import { Link } from 'react-router-dom';
const Index = () => {
return (
<div>
<h3>*** 메인 화면 ***</h3>
<hr/>
<p><Link>입력</Link></p>
<p><Link>출력</Link></p>
</div>
);
};
export default Index;