
useEffect(() => {
keyword === '' ?
// axios.get('http://localhost:8080/user/getUserList?page=${page}')
axios.get(`/user/getUserList?page=${page}`)
.then( res => {
setList(res.data.content) //content란 데이터를 가져와야한다
console.log(res.data)
setPagingArray(Array.from({ length: res.data.totalPages}, (item, index) => index +1))
console.log(res.data)
})
.catch(error => console.log(error))
:
axios.get(`/user/getUserSearchList?page=${page}`, {
params: { // 들고 가라
columnName: columnName,
keyword: keyword
}
})
.then( res => {
setList(res.data.content) //content란 데이터를 가져와야한다
console.log(res.data)
setPagingArray(Array.from({ length: res.data.totalPages}, (item, index) => index +1))
console.log(res.data)
})
.catch(error => console.log(error))
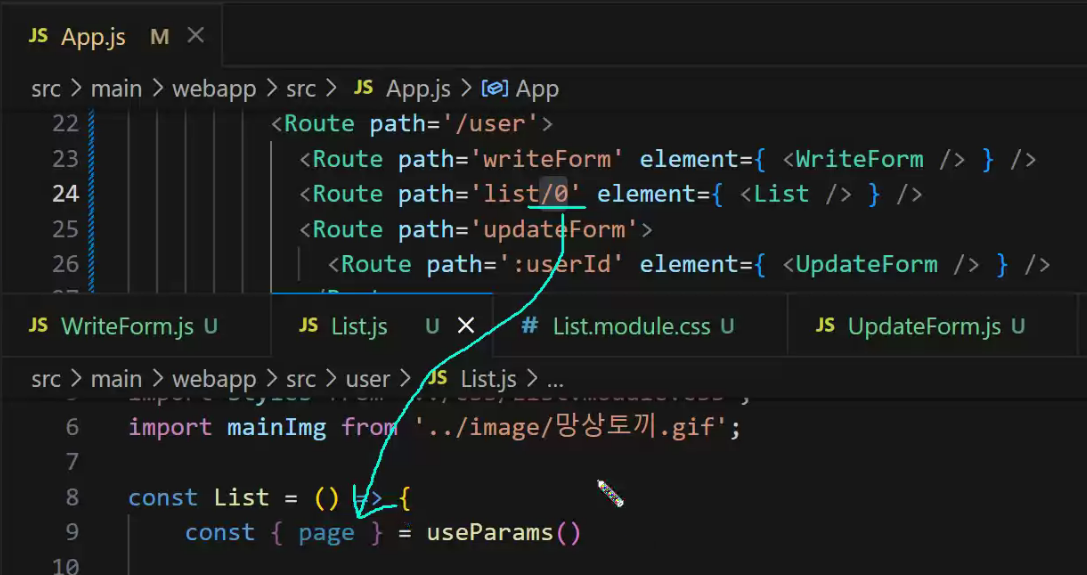
}, [page]) // [page] -> page 번호를 누를 때마다 스프링 부트에 가서 데이터
옮길 땐 webapp 안에 있는 node_modules를 지우고 가져가면 된다.
이미지 업로드
-------------UserUploadDTO-------------
package user.bean;
import jakarta.persistence.Column;
import jakarta.persistence.Entity;
import jakarta.persistence.Id;
import jakarta.persistence.Table;
import lombok.Getter;
import lombok.Setter;
@Entity
@Table(name="userimage")
@Getter
@Setter
public class UserUploadDTO {
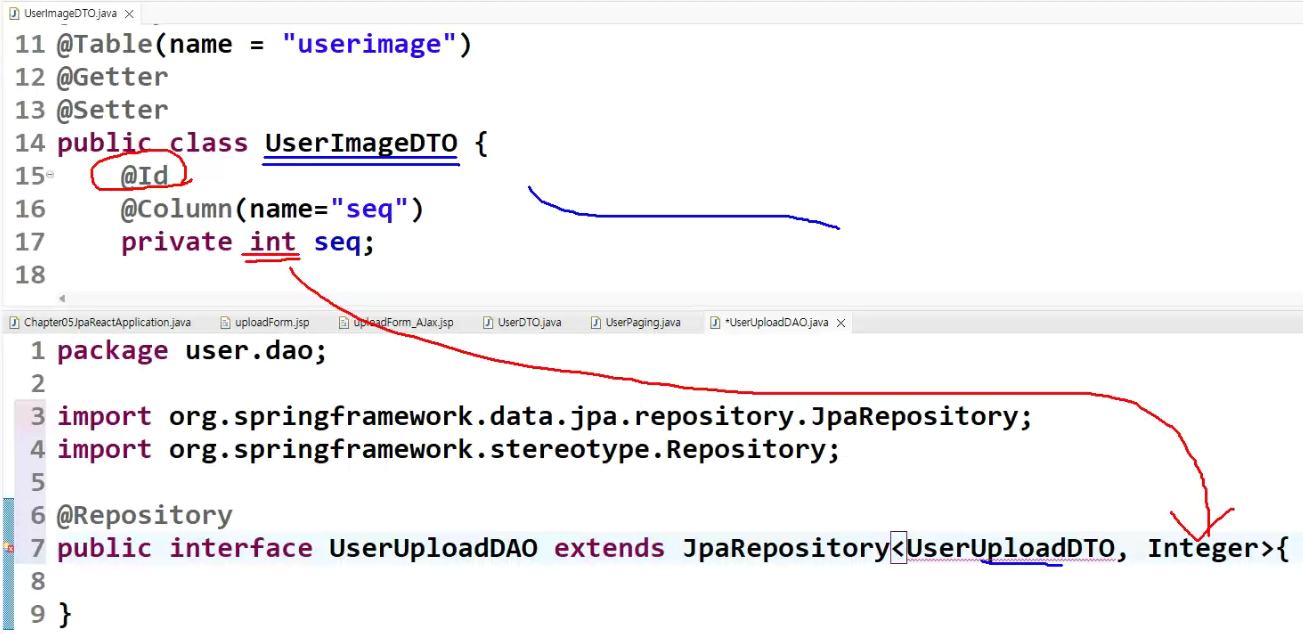
@Id
@Column(name="seq")
private int seq;
@Column(name="imagename", length = 50)
private String imageName;//상품명
@Column(name="imagename", length = 4000)
private String imageContent;//상품 내용
@Column(name="imagename", nullable=false, length = 100) // (nullable = false) = 무조건 들어와야됨
private String imageFileName;//UUID에서 얻은 이름
@Column(name="imageoriginalname", nullable=false, length = 100)
private String imageOriginalName;//이미지의 원래 이름
}
-------------interface) UserUploadDAO-------------
package user.dao;
import org.springframework.data.jpa.repository.JpaRepository;
import user.bean.UserUploadDTO;
public interface UserUploadDAO extends JpaRepository<UserUploadDTO, Integer>{ // 프라이머리 키가 int형이여서 Integer
} -------------UserUploadController-------------
package user.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping(value = "user")
public class UserUploadController {
}-------------UserUploadServiceImpl-------------
package user.service;
public class UserUploadServiceImpl {
}