
MySQL
INSERT INTO 테이블
테이블 이름 다음에 나오는 열 생략 가능
- 회원가입 INSERT,
- 회원정보 변경은 UPDATE
-- 테이블 생성
create table emp1
select *
from emp;
select *
from emp1
order by empno desc;emp에서 모든 정보를 가져와서 emp1이라는 테이블을 만들었음
insert into emp1(empno, ename, job, mgr, hiredate, sal, comm, deptno)
values(9001, 'BROWN', 'ANALYST', 7566, '2000-03-01', 7000, 500, 20);
-- 9009, 'DAVID', 'OPERATIONS', 7839, '2001-03-01', 8000, 700, 40
-- INSERT EMP1
INSERT INTO EMP1(empno, ename, job, mgr, hiredate, sal, comm, deptno)
VALUES(9009, 'DAVID', 'OPERATIONS', 7839, '2001-03-01', 8000, 700, 40);-- deptno, dname, lock
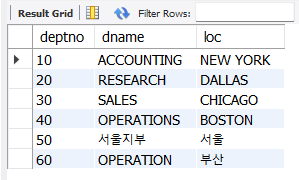
-- insert 50, 서울지부, 서울
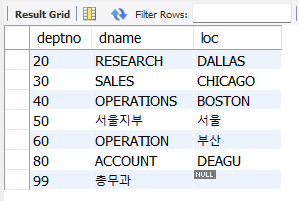
insert into dept1(deptno, dname, loc)
values (50, '서울지부', '서울');
create table emp2
as
select *
from emp
where 1=0; 거짓 <- 거짓이면 빈 껍대기만 들어감
select *
from emp2;
insert into emp2
select *
from emp;
select *
from emp2;-- DEPT1에
-- 60번 부서이름이 OPERATION, 지역 부산 삽입
insert into dept1(deptno, dname, loc)
values(60, 'OPERATION', '부산');
select *
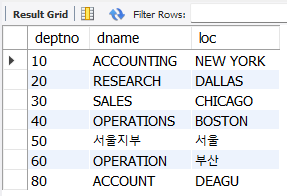
from dept1;-- dept1 테이블에서 부서번호가 80이고, 부서이름이 'ACCOUNT'이며, 위치가 'DEAGU'인 레코드
insert into dept1(deptno, dname, loc)
values (80, 'ACCOUNT', 'DEAGU');
select * from dept1;

※ delete from dept1; 한것도
파란 동그라미안에 x를 클리하면 roll back으로 다시 되돌릴 수 있다.
1.DDL(데이터 정의 언어)
DDL은 개체 또는 객체를 정의하는 언어로 Create, Alter, Drop, Truncate이 있다.
- Create는 개체를 생성하라는 명령어
- Alter는 개체를 수정하라는 명령어
- Drop은 개체를 제거하라는 명령어
- Truncate는 테이블 내의 모든 제약 조건과 데이터를 삭제하라는 명령어(기본키, 외래키에 대한 정보도 삭제된다.)
※ 주의 할 사항은 DDL을 사용하기 전에 DML을 사용했을 경우에 DDL 사용과 동시에 DML은 데이터베이스에 적용(Commit)되는 현상이 생긴다.
이러한 명령은 권한이 주어져야 실행이 가능한(권한 부여는 DCL로 한다.)
2.DML(데이터 조작 언어)
DML 개체를 조작하는 언어이고
select, insert, update, delete가 있다.
DML은 명령을 실행하고 commit을 실행해야 데이터베이스에 적용된다.
Select는 조회를 담당하므로 commit과 상관 없다.
Rollback 명령은 데이터베이스 적용을 취소하라는 명령이다.(따라서 DML명령을 실행한 후 취소하고자 할 때 Rollback을 사용한다.)
- Insert명령은 테이블에 레코드(튜플)을 삽입하는 명령이다.
- Update명령은 테이블에 레코드(튜플)을 수정할 때 사용하는 명령이다.
- Delete명령은 테이블에 레코드(튜플)을 삭제할 때 사용하는 명령이다.
3.DCL(데이터 제어 언어)
DCL은 데이터베이스의 제약조건, 권한, 적용여부 등을 제어하는 명령이다.
명령의 종류는 Grant, Revoke, (제어[적용하는 것]commit, rollback)이 있다.
- Grant는 권한을 부여하는 명령이다.[강력]
- Revoke는 권한을 회수하는 명령이다.
- commit은 데이터베이스에 적용하라 라는 명령이다.
- rollback은 데이터베이스에 적용 취소하라는 명령이다.
-- insert문은 한번에 하나의 데이터에만 적용된다.
insert into dept
values(99, '총무과', '서울', 98, '인사과', '대전'); <- 에러 남-- 테이블 리스트에 있는 컬럼 개수와 values절의 개수는 같아야 한다.
insert into dept(deptno, dname)
values(99, '총무과', '서울'); <- 에러 남-- insert 작업시 데이터의 길이가 정해져 있는 길이보다 크면 저장 불가
/ ex) insert into dept2(deptno, dname)
values(88,'gfksadfgskjfbkjsafhkjsaf');/
와 같이 길이가 너무 길면 안됨
insert into dept1(deptno, dname)
values('99', '총무과');
select * from dept1; rollback하면 전에 입력시켰던 것이 사라짐.
rollback하면 전에 입력시켰던 것이 사라짐.
-- loc 컬럼에 null값이 저장되는 경우 예시
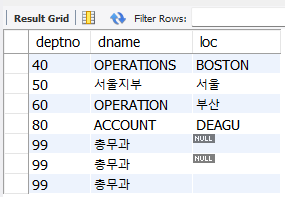
insert into dept1(deptno, dname)
values (99,'총무과');
insert into dept1(deptno, dname, loc)
values (99,'총무과', null);
insert into dept1(deptno, dname, loc)
values (99,'총무과','');마지막은 null이 아니고 빈 값으로 저장됨.

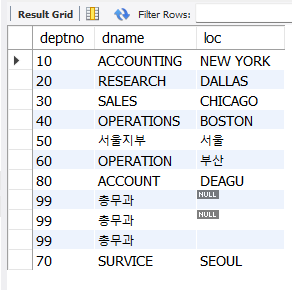
-- dept1 테이블에 부서번호는 70, 부서이름은 service, 지역은 SEOUL로 입력받아 삽입
insert into dept1(deptno, dname, loc)
values (70, 'SURVICE', 'SEOUL');
select * from dept1
매니저만 보려고 매니저 테이블을 따로 만든것이다.
insert select 사용
manager 테이블에 emp에서 job이 manager인 사원들 정보 삽입
EMPNO, ENAME, SAL, HIREDATE, JOB='MANAGER'
create table MANAGER
as
select empno, ename, sal, hiredate
from emp
where 1=0; -- 거짓 <- 거짓이면 빈 껍대기만 들어감
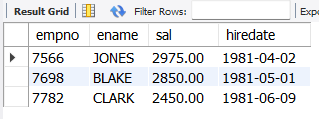
INSERT INTO MANAGER(EMPNO, ENAME, SAL, HIREDATE)
SELECT EMPNO, ENAME, SAL, HIREDATE
FROM emp
WHERE JOB='MANAGER';
select * from manager;
위와 동일한 방법으로 진행하면 된다.(연습)
SALESMAN에 해당하는 사원의 테이블을 만들고,
EMPNO, ENAME, HIREDATE의 필드로
SALESMAN에 해당하는 사원정보를 SALESMAN테이블에
create table SALESMAN
as
select EMPNO, ENAME, HIREDATE
from emp
where 1=0;
INSERT INTO SALESMAN(EMPNO, ENAME, HIREDATE)
SELECT EMPNO, ENAME, HIREDATE
FROM emp
WHERE JOB='SALESMAN';
select * from SALESMAN;
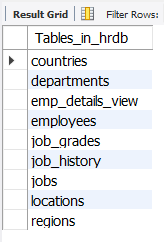
hrdb (새로운 스키마 생성함)
show tables;
 hrdb의 테이블
hrdb의 테이블
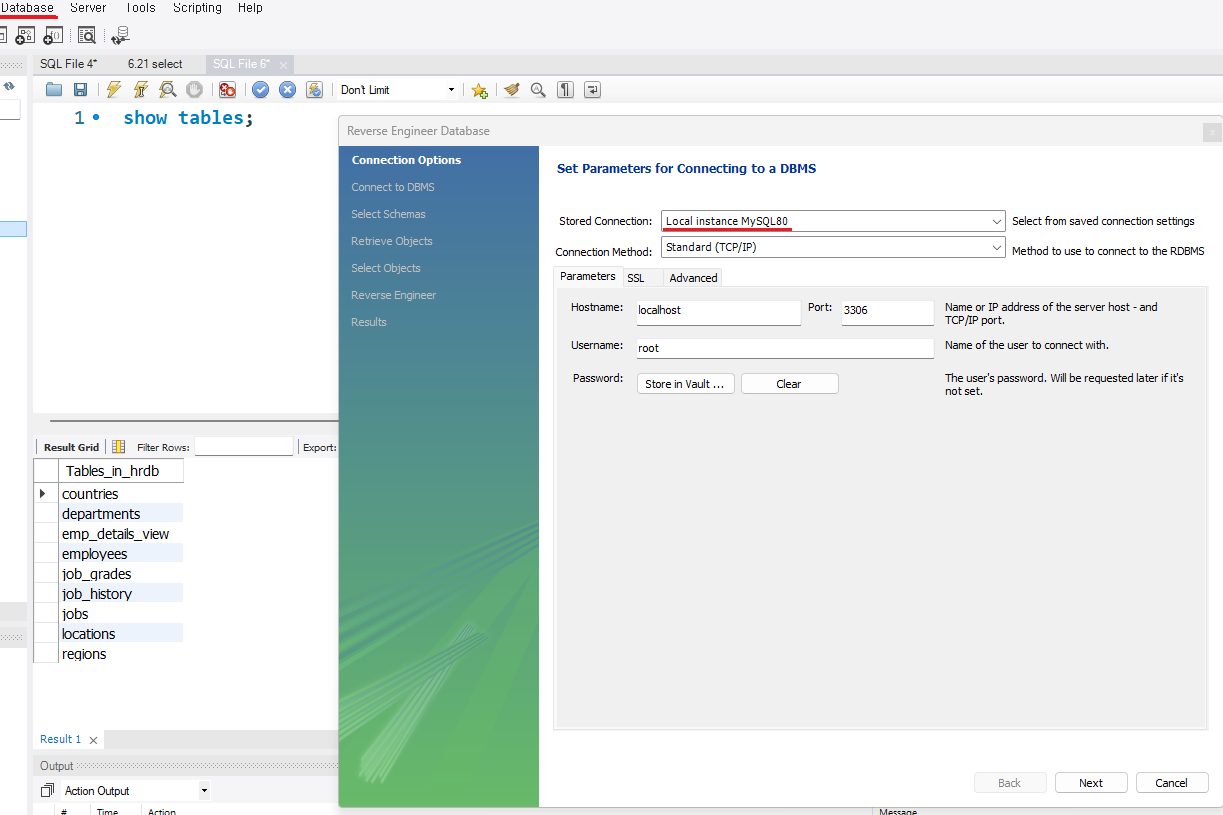
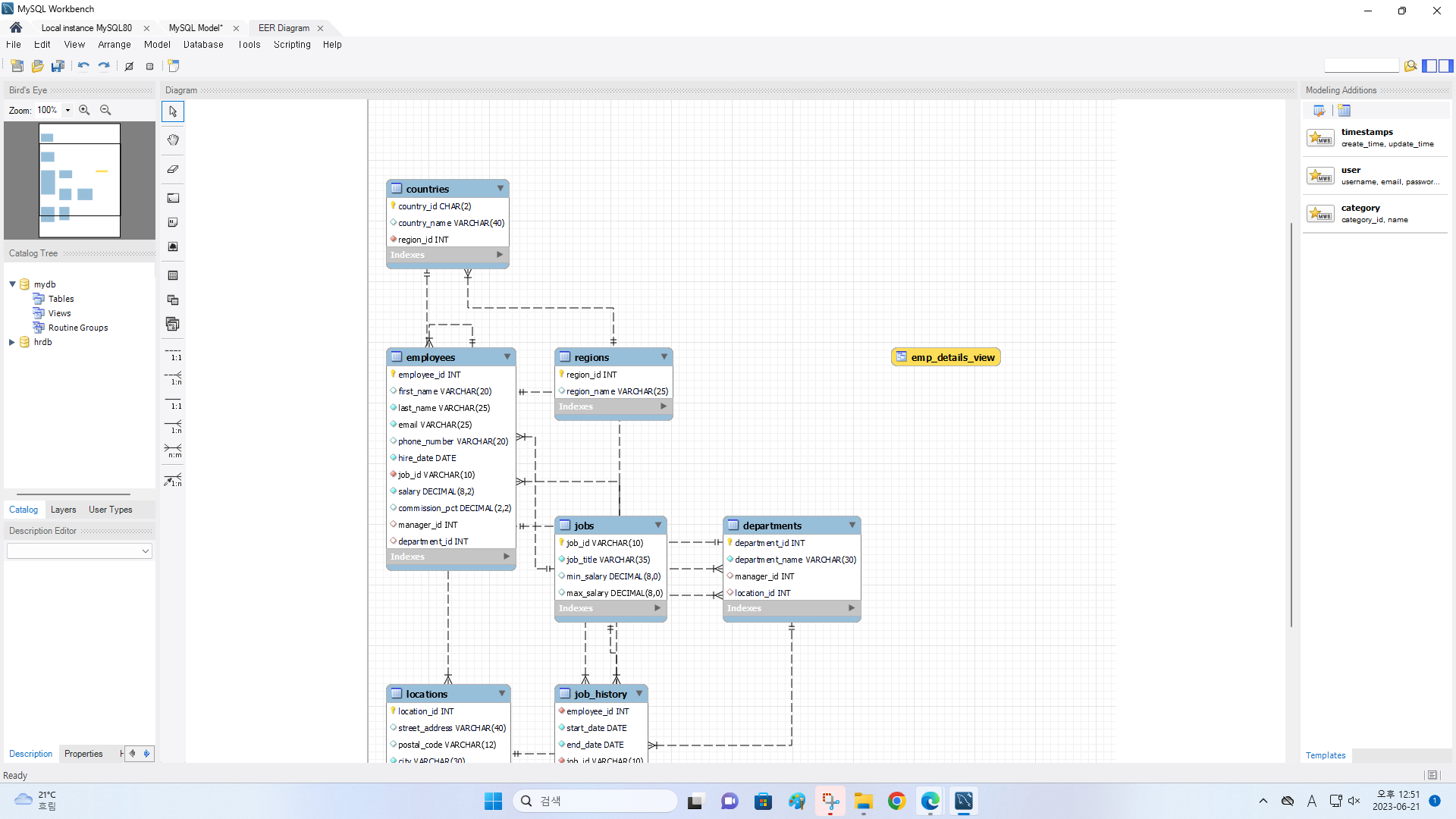
ERD
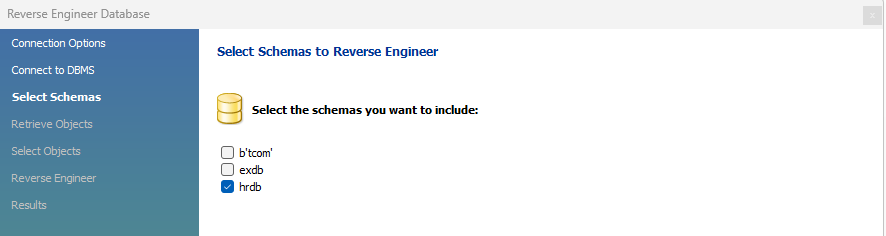
스키마 선택, 데이터 베이스클릭, 리버스 엔진 선택
 hrdb 선택
hrdb 선택

★관계형 데이터 베이스★

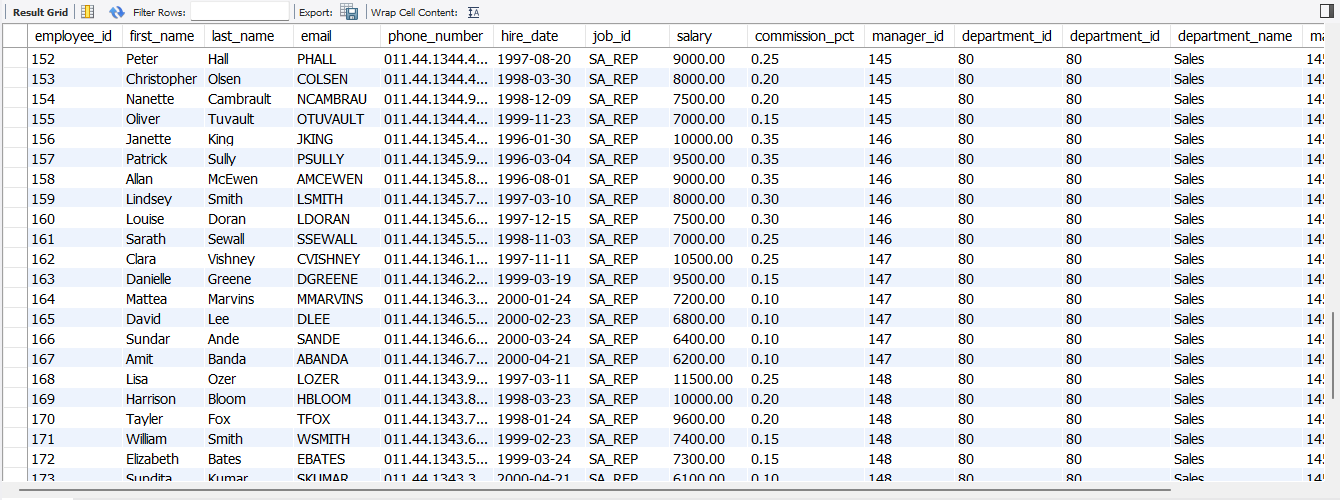
select e.*, d.*
from employees e, departments d
where e.department_id = d.department_id;
Java
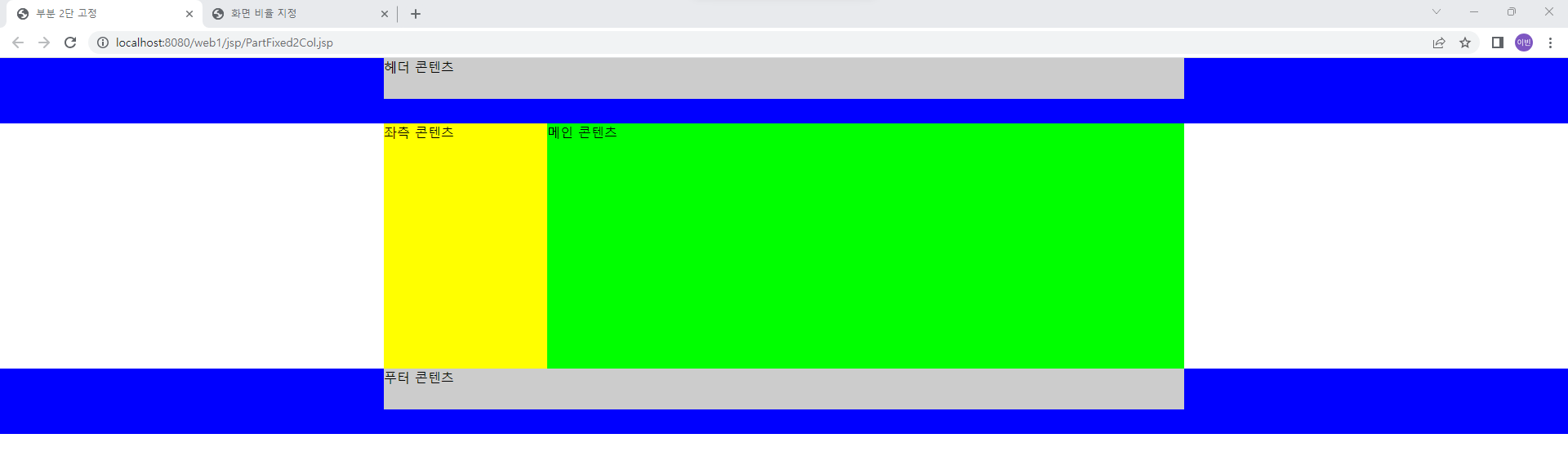
부분 2단 고정
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>부분 2단 고정</title>
<style type="text/css">
*{margin:0;
padding:0;}
header{width:100%;
height:80px;
background-color:#0000ff;}
header #header_content{
width:980px;
height:50px;
margin:0 auto;
background-color:#cccccc;}
#main_box{width:980px;
margin:0 auto;}
#main_box aside{
width:200px;
height:300px;
float:left;
background-color:#ffff00;
}
#main_box main{
width:780px;
height:300px;
float:left;
background-color:#00ff00;
}
footer{
width:100%;
height:80px;
clear:both;
background-color:#0000ff;
}
footer #footer_content{
width:980px;
height:50px;
margin:0 auto;
background-color:#cccccc;
}
</style>
</head>
<body>
<header>
<div id="header_content">
헤더 콘텐츠
</div>
</header>
<section id="main_box">
<aside>
좌측 콘텐츠
</aside>
<main>
메인 콘텐츠
</main>
</section>
<footer>
<div id="footer_content">
푸터 콘텐츠
</div>
</footer>
</body>
</html>
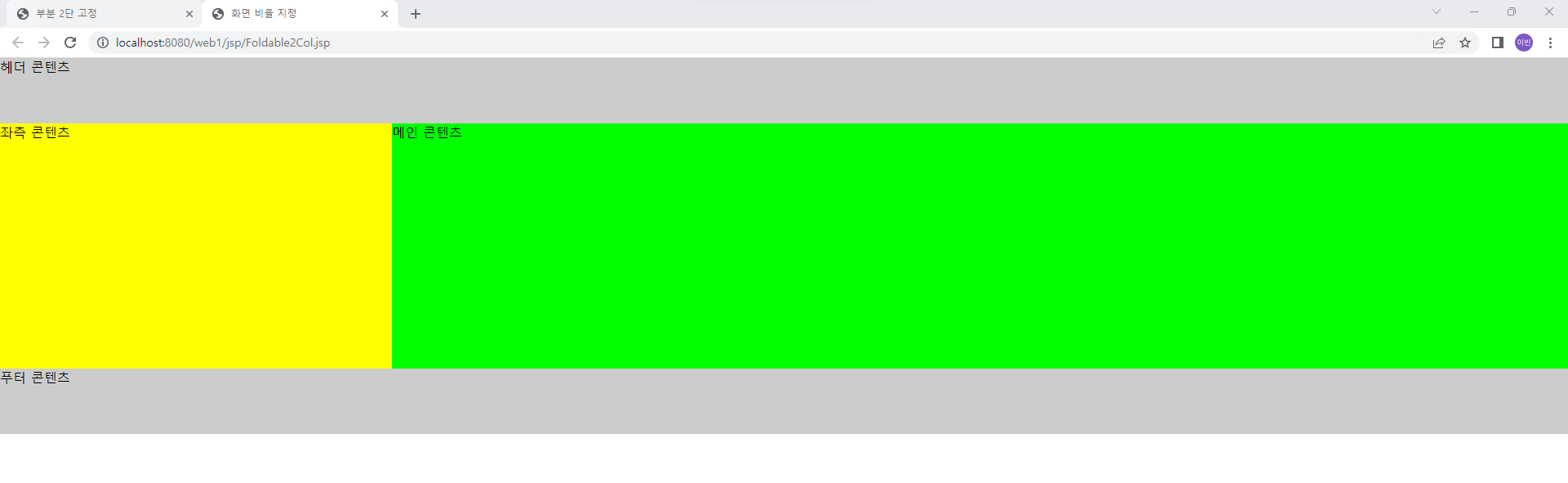
화면 비율 지정
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>화면 비율 지정</title>
<style type="text/css">
*{margin:0;
padding:0;}
header{height:80px;
background-color:#cccccc;}
aside{width:25%;
height:300px;
float:left;
background-color:#ffff00;}
main {width:75%;
height:300px;
float:left;
background-color:#00ff00;}
footer{height:80px;
clear:both;
background-color:#cccccc;}
</style>
</head>
<body>
<header>
헤더 콘텐츠
</header>
<aside>
좌측 콘텐츠
</aside>
<main>
메인 콘텐츠
</main>
<footer>
푸터 콘텐츠
</footer>
</body>
</html> 창을 줄여도 같은 비율로 줄어든다.
창을 줄여도 같은 비율로 줄어든다.
헤더
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>header</title>
<link rel="stylesheet" type="text/css" href="../CSS/common.css">
<style type="text/css">
#page{width:100%;
margin:0 auto;}
header #logo{float:left;
margin:15px 0 0 20px;}
header #moto{float:left;
margin:45px 0 0 20px;}
header #top_menu{float:right;
margin:50px 0 0 0;}
header #top_menu li{display:inline;}
.line{margin-top:25px;
border-top:solid 1px; #cccccc;}
header nav ul{margin-top:25px;}
header nav li{display:inline;}
header nav li.item{margin-left:40px;}
</style>
</head>
<body>
<div id="page">
<header>
<img id="logo" src="../Jsp Images/logo2.gif">
<img id="moto" src="../Jsp Images/moto.gif">
<ul id="top_menu">
<li>로그인 |</li>
<li>회원 가입 |</li>
<li>사이트맵 |</li>
<li>회사 소개</li>
</ul>
<div class="clear"></div>
<div class="line"></div>
<nav>
<ul>
<li class="item"><img src="../Jsp Images/menu01.gif"></li>
<li class="item"><img src="../Jsp Images/menu02.gif"></li>
<li class="item"><img src="../Jsp Images/menu03.gif"></li>
<li class="item"><img src="../Jsp Images/menu04.gif"></li>
<li class="item"><img src="../Jsp Images/menu05.gif"></li>
</ul>
</nav>
</header>
</div> <!-- header -->
</body>
</html>
배너
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="../CSS/common.css">
<style type="text/css">
#page{width:1100px;
margin:0 auto;}
main{margin-top:10px;}
#banner{height:110px;
background-color:#00a8ab;}
#banner ul{margin-top:5px;}
#banner li{display:inline;
margin-left:28px;}
</style>
<title>배너</title>
</head>
<body>
<div id="page">
<main>
<section id="banner">
<ul>
<li><img src="../Jsp Images/banner01.gif"></li>
<li><img src="../Jsp Images/banner_bar.gif"></li>
<li><img src="../Jsp Images/banner02.gif"></li>
<li><img src="../Jsp Images/banner_bar.gif"></li>
<li><img src="../Jsp Images/banner03.gif"></li>
</ul>
</section>
</main>
</div> <!-- page -->
</body>
</html>
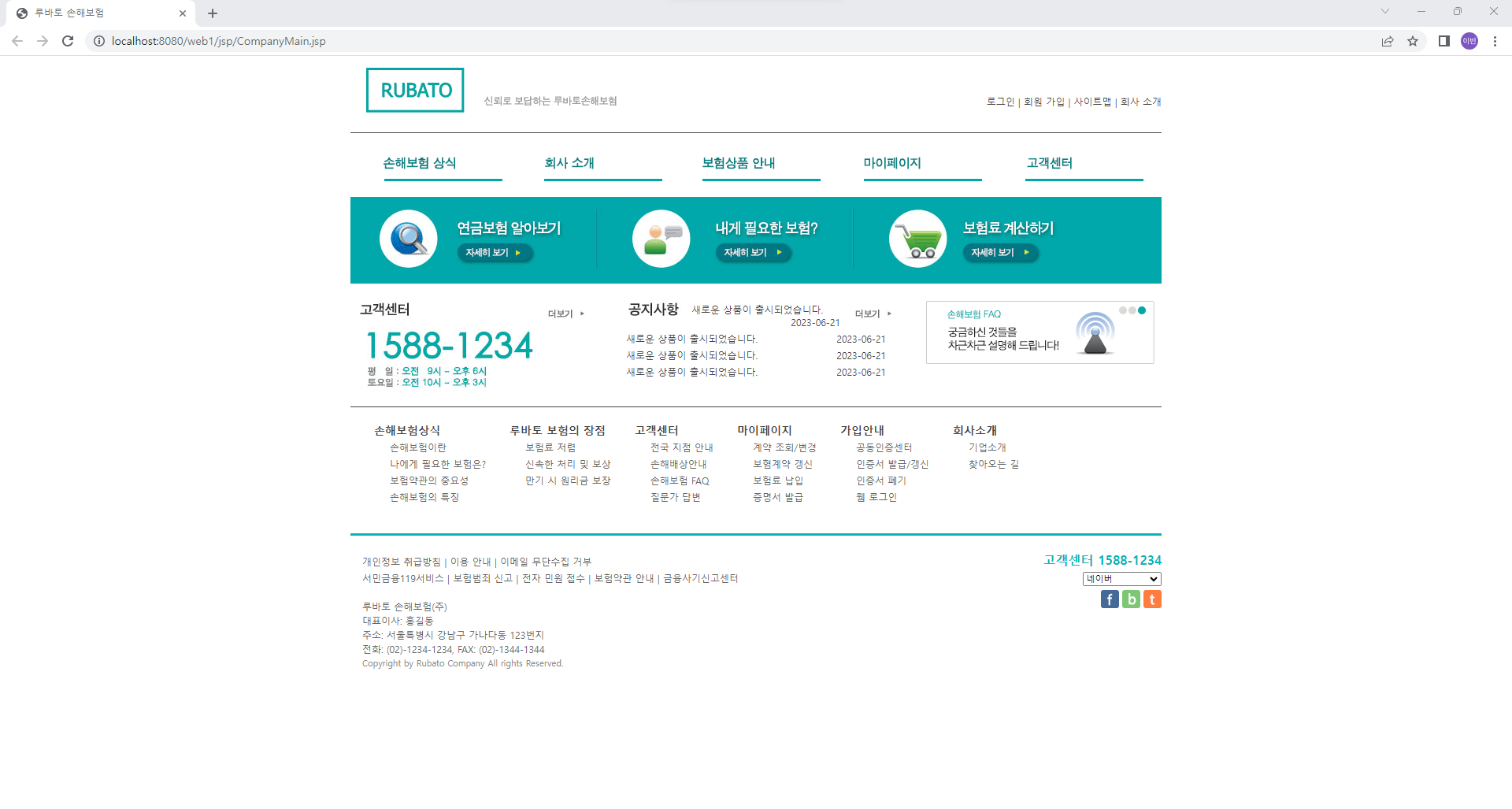
전체 사이트 하나 만들었음
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>루바토 손해보험</title>
<link rel="stylesheet" type="text/css" href="../CSS/common.css">
<style type="text/css">
#page{width: 1030px;
margin: 0 auto;}
.line{margin-top: 25px;
border-top: solid 1px; #cccccc;}
header #logo{float: left;
margin: 15px 0 0 20px;}
header #moto{float: left;
margin: 45px 0 0 20px;}
header #top_menu{float: right;
margin: 50px 0 0 0;}
header #top_menu li{display:inline;}
header nav ul{margin-top:25px;}
header nav li{display:inline;}
header nav li.item{margin-left:40px;}
#banner{height:110px;
background-color:#00a8ab;}
#banner ul{margin-top:5px;}
#banner li{display:inline;
margin-left:28px;}
#customer{width: 300px;
height: 111px;
float: left;
margin-top: 20px;}
#customer .title{margin-left: 10px;
float: left;}
#customer .more{float: right;}
#customer .phone{margin-left: 20px;}
#notice{width: 350px;
height: 111px;
float: left;
margin-top: 20px;
margin-left: 40px;}
#notice .title{margin-left: 10px;
float: left;}
#notice .more{float: right;}
#banner ul{margin-top: 12px;
color: #666666;}
#notice li{margin-top: 5px;}
#notice .subject{float: left;
margin-left: 10px;}
#notice .date{float: right;
margin-right: 10px;}
#faq{width: 300px;
height: 111px;
float: left;
margin-top: 20px;
margin-left: 40px;}
#sitemap{padding: 20px 0 0 15px;}
#sitemap div{height: 140px;
float: left;
margin: 0 15px 0 15px;}
#sitemap ul{color: #666666;}
#sitemap li{margin: 5px 0 0 20px;
list-style-image: url(../Jsp Images/blue_dot.gif);}
footer{padding: 20px 0 0 15px;
border-top: solid 3px #06b5b8;
color: #666666;}
footer #address{float: left;}
footer #link{float: right;}
footer #footer_menu li{margin-top: 5px;}
footer #company_info{margin-top: 20px;}
footer #company_info li{margin-top: 2px;}
footer .copyright{margin-top: 10px;
font-size: 11px;
color: #888888;}
footer #link h3{font-size: 16px;
color: #06b5b8;}
footer #link select{margin: 5px 0 0 50px;
width: 100px;
height: 18px;
font-size: 11px;}
footer #icons{margin-top: 5px;
text-align: right;}
</style>
</head>
<body>
<div id="page">
<header>
<img id="logo" src="../Jsp Images/logo2.gif">
<img id="moto" src="../Jsp Images/moto.gif">
<ul id="top_menu">
<li>로그인 |</li>
<li>회원 가입 |</li>
<li>사이트맵 |</li>
<li>회사 소개</li>
</ul>
<div class="clear"></div>
<div class="line"></div>
<nav>
<ul>
<li class="item"><img src="../Jsp Images/menu01.gif"></li>
<li class="item"><img src="../Jsp Images/menu02.gif"></li>
<li class="item"><img src="../Jsp Images/menu03.gif"></li>
<li class="item"><img src="../Jsp Images/menu04.gif"></li>
<li class="item"><img src="../Jsp Images/menu05.gif"></li>
</ul>
</nav>
</header>
<main>
<section id="banner">
<ul>
<li><img src="../Jsp Images/banner01.gif"></li>
<li><img src="../Jsp Images/banner_bar.gif"></li>
<li><img src="../Jsp Images/banner02.gif"></li>
<li><img src="../Jsp Images/banner_bar.gif"></li>
<li><img src="../Jsp Images/banner03.gif"></li>
</ul>
</section>
<article id="customer">
<img class="title" alt="" src="../Jsp Images/title_customer.gif">
<img class="more" alt="" src="../Jsp Images/more.gif">
<img class="phone" alt="" src="../Jsp Images/customer_phone.gif">
</article>
<article id="notice">
<img class="title" alt="" src="../Jsp Images/title_notice.gif">
<img class="more" alt="" src="../Jsp Images/more.gif">
<ul>
<li>
<div class="subject">새로운 상품이 출시되었습니다.</div>
<div class="date">2023-06-21</div>
<div class="clear"></div>
</li>
<li>
<div class="subject">새로운 상품이 출시되었습니다.</div>
<div class="date">2023-06-21</div>
<div class="clear"></div>
</li>
<li>
<div class="subject">새로운 상품이 출시되었습니다.</div>
<div class="date">2023-06-21</div>
<div class="clear"></div>
</li>
<li>
<div class="subject">새로운 상품이 출시되었습니다.</div>
<div class="date">2023-06-21</div>
<div class="clear"></div>
</li>
</ul>
</article>
<article id="faq">
<img alt="" src="../Jsp Images/faq.gif">
</article>
<div class="clear"></div>
<div class="line"></div>
<section id="sitemap">
<div>
<h3>손해보험상식</h3>
<ul>
<li>손해보험이란</li>
<li>나에게 필요한 보험은?</li>
<li>보험약관의 중요성</li>
<li>손해보험의 특징</li>
</ul>
</div>
<div>
<h3>루바토 보험의 장점</h3>
<ul>
<li>보험료 저렴</li>
<li>신속한 처리 및 보상</li>
<li>만기 시 원리금 보장</li>
</ul>
</div>
<div>
<h3>고객센터</h3>
<ul>
<li>전국 지점 안내</li>
<li>손해배상안내</li>
<li>손해보험 FAQ</li>
<li>질문가 답변</li>
</ul>
</div>
<div>
<h3>마이페이지</h3>
<ul>
<li>계약 조회/변경</li>
<li>보혐계약 갱신</li>
<li>보험료 납입</li>
<li>증명서 발급</li>
</ul>
</div>
<div>
<h3>가입안내</h3>
<ul>
<li>공동인증센터</li>
<li>인증서 발급/갱신</li>
<li>인증서 폐기</li>
<li>웹 로그인</li>
</ul>
</div>
<div>
<h3>회사소개</h3>
<ul>
<li>기업소개</li>
<li>찾아오는 길</li>
</ul>
</div>
</section>
<div class="clear"></div>
</main>
<footer>
<article id="address">
<ul id="footer_menu">
<li>개인정보 취급방침 | 이용 안내 | 이메일 무단수집 거부</li>
<li>서민금융119서비스 | 보험범죄 신고 | 전자 민원 접수 | 보험약관 안내 | 금융사기신고센터</li>
</ul>
<ul id="company_info">
<li>루바토 손해보험(주)</li>
<li>대표이사: 홍길동</li>
<li>주소: 서울특병시 강남구 가나다동 123번지</li>
<li>전화: (02)-1234-1234, FAX: (02)-1344-1344</li>
<li class="copyright">Copyright by Rubato Company All rights Reserved.</li>
</ul>
</article>
<article id="link">
<h3>고객센터 1588-1234</h3>
<select>
<option>네이버</option>
<option>다음</option>
<option>구글</option>
</select>
<div id="icons">
<img alt="" src="../Jsp Images/f.gif">
<img alt="" src="../Jsp Images/b.gif">
<img alt="" src="../Jsp Images/t.gif">
</div>
</article>
</footer>
</div>
</body>
</html>