롤 스크린
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>e</title>
</head>
<body>
<div id="new">
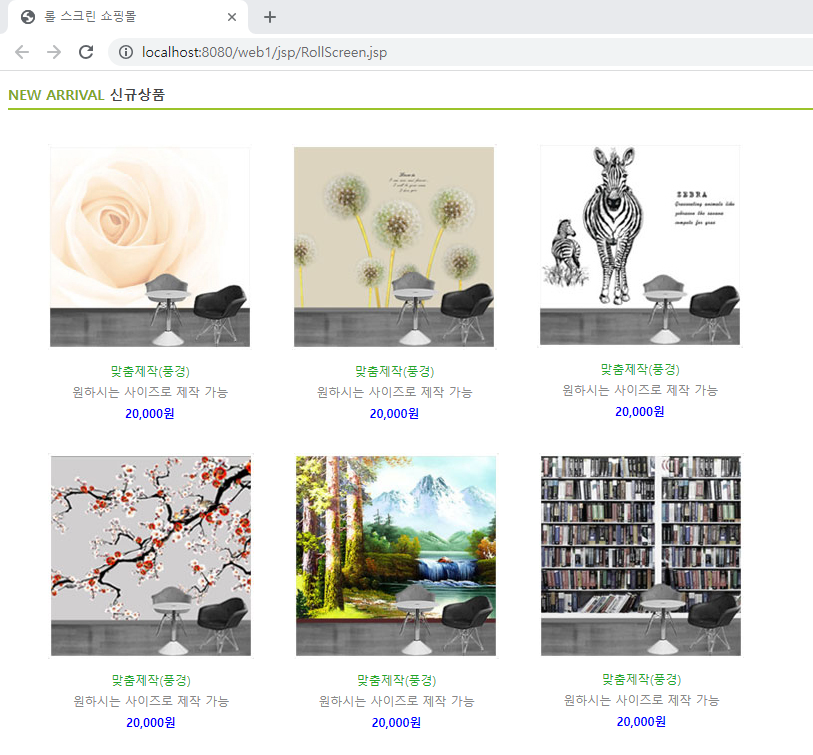
<h3><span>NEW ARRIVAL</span> 신규상품</h3>
<ul class="item">
<li><img src="../Jsp Images/new_01.jpg"></li>
<li class="subject">맞춤제작(풍경)</li>
<li class="comment">원하시는 사이즈로 제작 가능</li>
<li class="price">20,000원</li>
</ul>
<ul class="item">
<li><img src="../Jsp Images/new_02.jpg"></li>
<li class="subject">맞춤제작(풍경)</li>
<li class="comment">원하시는 사이즈로 제작 가능</li>
<li class="price">20,000원</li>
</ul>
<ul class="item">
<li><img src="../Jsp Images/new_03.jpg"></li>
<li class="subject">맞춤제작(풍경)</li>
<li class="comment">원하시는 사이즈로 제작 가능</li>
<li class="price">20,000원</li>
</ul>
<div class="clear"></div>
<ul class="item">
<li><img src="../Jsp Images/new_04.jpg"></li>
<li class="subject">맞춤제작(풍경)</li>
<li class="comment">원하시는 사이즈로 제작 가능</li>
<li class="price">20,000원</li>
</ul>
<ul class="item">
<li><img src="../Jsp Images/new_05.jpg"></li>
<li class="subject">맞춤제작(풍경)</li>
<li class="comment">원하시는 사이즈로 제작 가능</li>
<li class="price">20,000원</li>
</ul>
<ul class="item">
<li><img src="../Jsp Images/new_06.jpg"></li>
<li class="subject">맞춤제작(풍경)</li>
<li class="comment">원하시는 사이즈로 제작 가능</li>
<li class="price">20,000원</li>
</ul>
</div> <!-- nes -->
</body>
</html>
<title>롤 스크린 쇼핑몰</title>
<style type="text/css">
body {
font-family : "돋음";
font-size : 12px;
color : #444444;
}
ul {
list-style-type : none;
}
.clear {
clear : both; /*float 클리어시킴(원래대로 복구)*/
}
#new h3 {
padding-bottom : 5px;
border-bottom : solid 2px #9bc32a; /*아래 선*/
}
#new h3 span{
color : #80a727; /*NEW ARRIVAL의 색상*/
}
#new .item {
float : left;
margin-top : 20px;
text-align : center;
}
#new .subject{
margin-top : 10px;
color : #20a727;
}
#new .comment{
margin-top : 5px;
color : #888888;
}
#new .price{
margin-top : 5px;
color : #0000ff;
font-weight : bold;
}
</style>위와 같이 스타일을 주어서

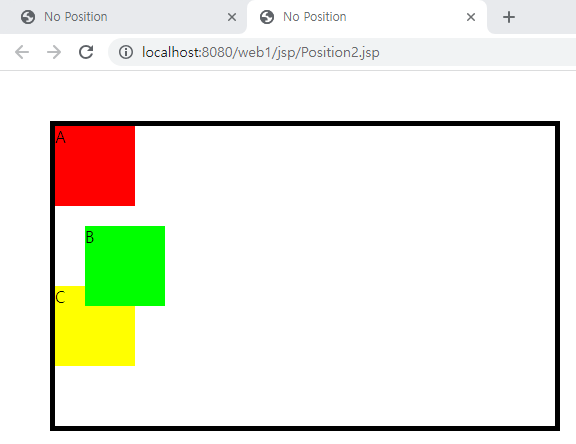
position
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>No Position</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
#parent{
width:500px;
height:300px;
border:solid 5px #000000;
margin:50px; 0 0 50px;
}
#box1, #box2, #box3{
width:80px;
height:80px;
}
#box1 {background-color:#ff0000;}
#box2 {background-color:#00ff00;}
#box3 {background-color:#ffff00;}
</style>
</head>
<body>
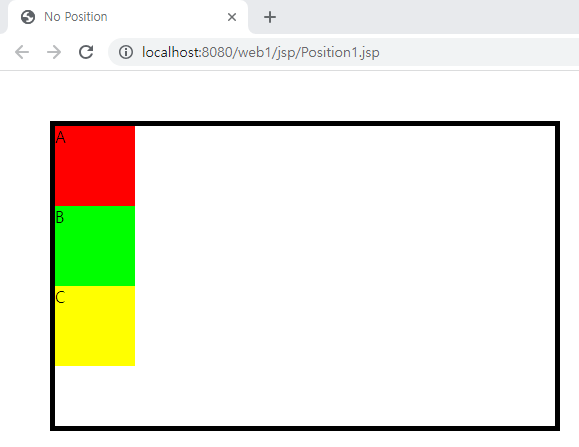
<div id="parent">
<div id="box1">A</div>
<div id="box2">B</div>
<div id="box3">C</div>
</div>
</body>
</html>
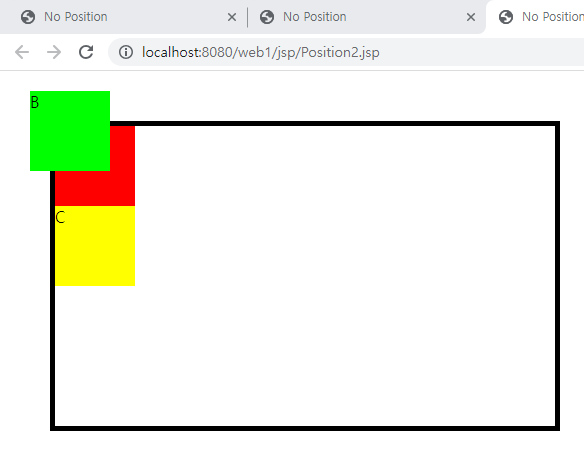
<title>No Position</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
#parent{
width:500px;
height:300px;
border:solid 5px #000000;
margin:50px; 0 0 50px;
}
#box1, #box2, #box3{
width:80px;
height:80px;
}
#box1 {background-color:#ff0000;}
#box2 {background-color:#00ff00;}
#box3 {background-color:#ffff00;}
#box2{
position:relative;
top:20px;
left:30px;
}
</style>
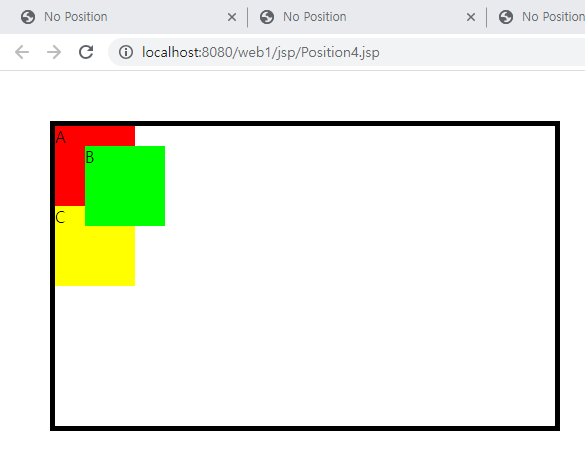
box2만 따로 상대적으로 설정 = position : relative;

box2만 따로 절대적으로 설정 = position : absolute;

box2만 따로 절대적으로 설정 후 # parent{ position : relative; }
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
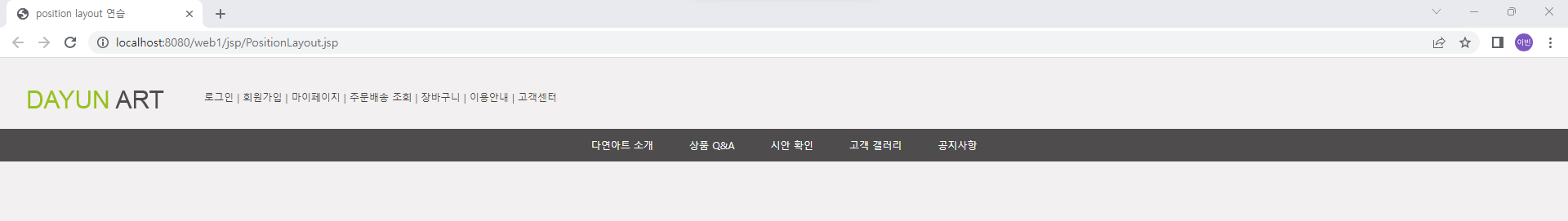
<title>position layout 연습</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
body{
background-color:#f2f0f0;
font-family:"맑은 고딕";
font-size:12px;
color:#444444;
}
ul{
list-style-type:none;
}
#header{
height:135px;
position : relative;
/*border : solid 1px #ff0000;*/
}
#logo{
position : relative;
top : 30px;
left : 30px;
/*border : solid 1px #ff0000;*/
}
#top_menu{
position : absolute;
top:40px;
left:250px;
/*border : solid 1px #ff0000;*/
}
#top_menu li{
display: inline;
}
#main_menu{
position:relative;
top:30px;
font-size:12px;
color:#ffffff;
background-color:#4e4c4d;
margin-top:15px;
padding:12px;
text-align:center;
}
#main_menu li{
padding:0 20px 0 20px;
display:inline;
}
</style>
</head>
<body>
<div id=:header>
<img id="logo" src="../Jsp Images/logo.gif">
<ul id="top_menu">
<li>로그인 |</li>
<li>회원가입 |</li>
<li>마이페이지 |</li>
<li>주문배송 조회 |</li>
<li>장바구니 |</li>
<li>이용안내 |</li>
<li>고객센터</li>
</ul>
<ul id="main_menu">
<li>다연아트 소개</li>
<li>상품 Q&A</li>
<li>시안 확인</li>
<li>고객 갤러리</li>
<li>공지사항</li>
</ul>
</div>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.clear{
clear:both;
}
header{
width:800px;
height:60px;
margin:2px;
border:solid 2px #ff0000;
}
</style>
</head>
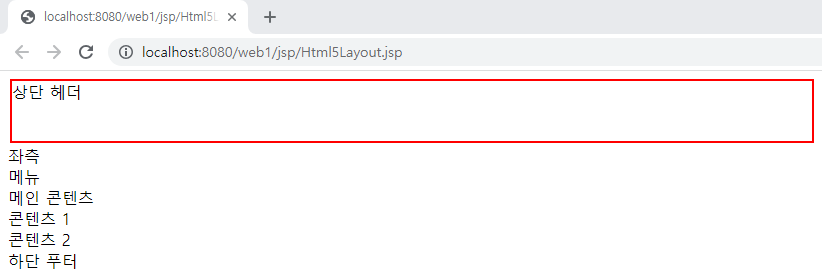
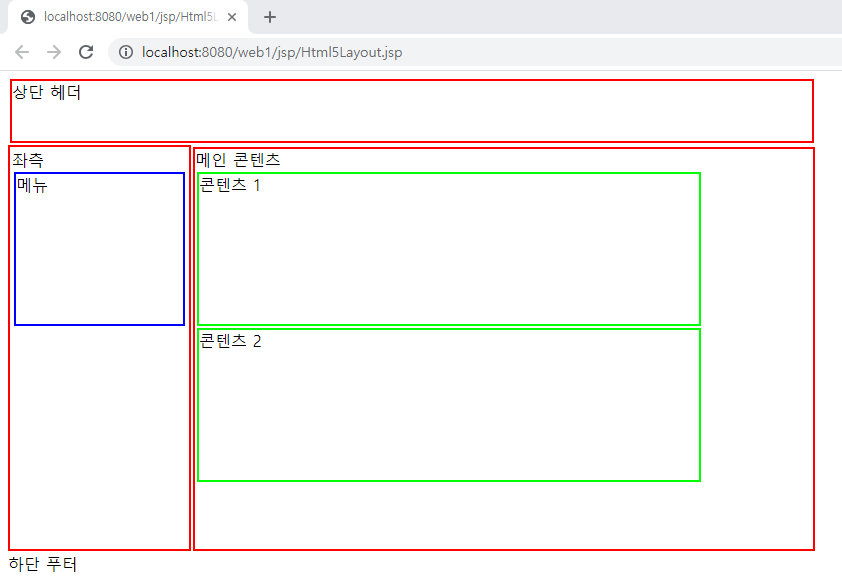
<body>
<header>
상단 헤더
</header>
<aside>
좌측
<nav>
메뉴
</nav>
</aside>
<main>
메인 콘텐츠
<section>
콘텐츠 1
</section>
<section>
콘텐츠 2
</section>
</main>
<div class="clear"></div>
<footer>
하단 푸터
</footer>
</body>
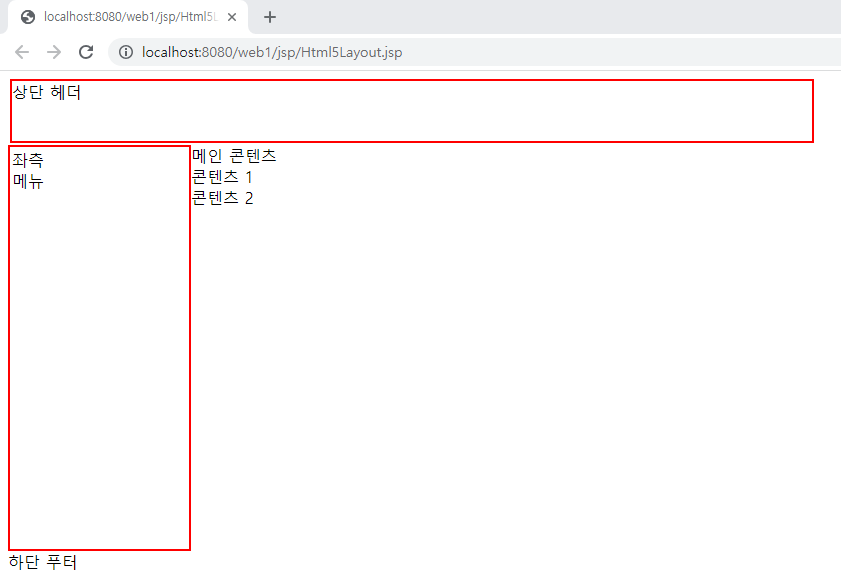
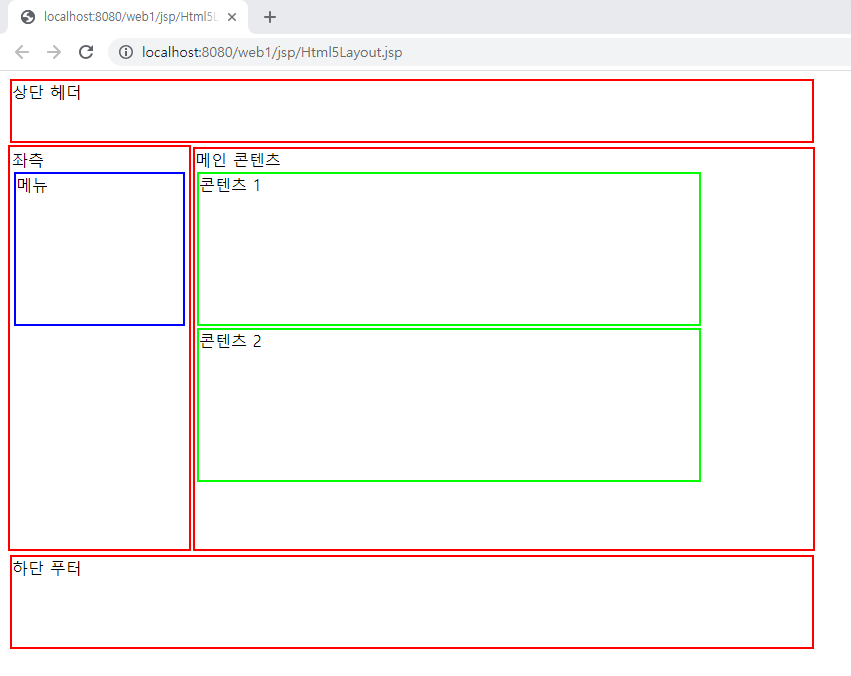
</html> ↓좌측 메뉴
↓좌측 메뉴
aside{
width:175px;
height:398px;
float:left;
padding:2px;
border:solid 2px #ff0000;
} ↓메뉴
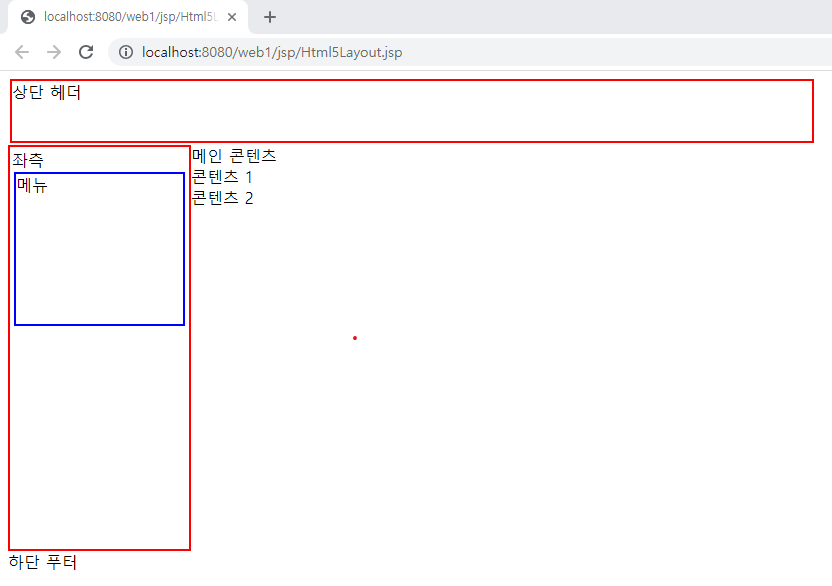
↓메뉴
nav{
height:150px;
margin-bottom:50px;
margin:2px;
border:solid 2px #0000ff;
} ↓메인 콘텐츠
↓메인 콘텐츠
main{
width:618px;
height:400px;
float:left;
margin:2px;
border:solid 2px #ff0000;
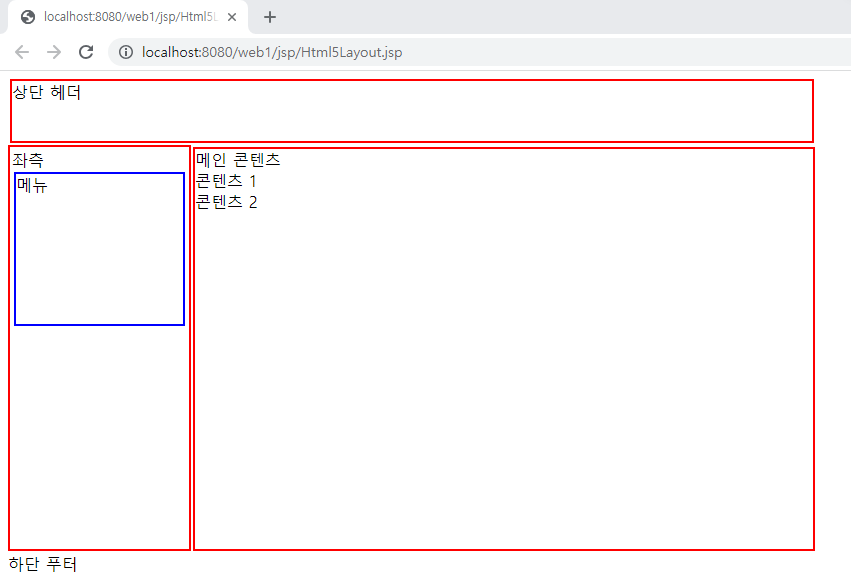
} ↓콘텐츠1, 2
↓콘텐츠1, 2
section{
width:500px;
height:150px;
margin:2px;
border:solid 2px #00ff00;
} ↓하단 푸터
↓하단 푸터
footer{
width:800px;
height:90px;
margin:2px;
border:solid 2px #ff0000;
}
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
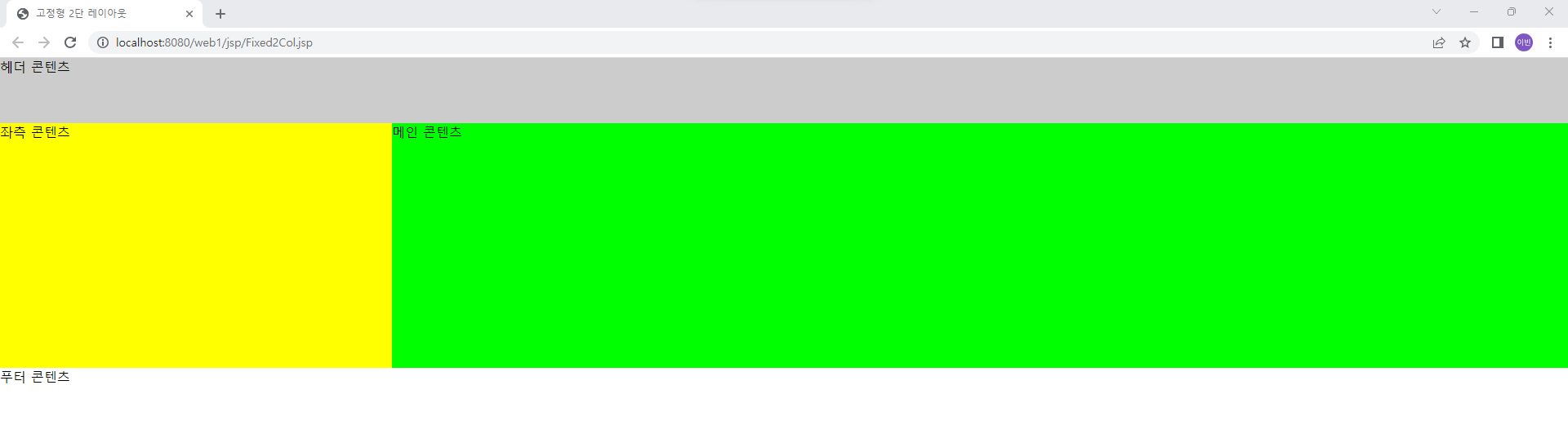
<title>고정형 2단 레이아웃</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
header{
height:80px;
background-color:#cccccc;
}
aside{
width:25%;
height:300px;
float:left;
background-color:#ffff00;
}
main{
width:75%;
height:300px;
float:left;
background-color:#00ff00;
}
footer{
height:80px;
clear:both;
border-bottom-color:#cccccc;
}
</style>
</head>
<body>
<header>
헤더 콘텐츠
</header>
<aside>
좌측 콘텐츠
</aside>
<main>
메인 콘텐츠
</main>
<footer>
푸터 콘텐츠
</footer>
</body>
</html>
Java
문자열
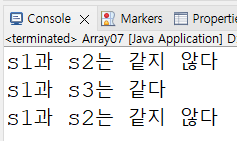
package ex6;
public class Array07 {
public static void main(String[] args) {
String s1 = new String("Programming");
String s2 = new String("Java");
// s1, s2 는 객체를 생성하고 그 객체의 위치값을 참고하고 있음
// s1의 참조값을 s3에 복사하는 것임.
String s3 = s1; // 묵시적인 선언이 아님
// 참조 데이터가 같은지 물어보는 것임
if (s1==s2)System.out.println("s1과 s2는 같다");
else System.out.println("s1과 s2는 같지 않다");
// 참조 데이터가 같은지 물어보는 것임
if (s1==s3)System.out.println("s1과 s3는 같다");
else System.out.println("s1과 s3는 같지 않다");
// 참조 데이터가 가리키고 있는 값이 같은지 물어보는 것임
if (s1.equals(s2))System.out.println("s1과 s2는 같다");
else System.out.println("s1과 s2는 같지 않다");
}
}
객체지향 프로그래밍
- 클래스로 객체를 만들어 객체를 조립해서 만드는 것임
- 구성요소
클래스, 객체, 캡슐화, 상속, 다형성, 추상화- 클래스의 구성요소
멤버 변수, 멤버 메소드, 생성자
Cat이라는 클라스를 정의함.
package ex6;
public class Cat {
//멤버 변수
String breed;
String color;
/* 생성자의 인자 - 파라메터의 종류와 개수에 따라 호출되는 방법이 달라지는데 이것을
생성자 오버로딩 이라고 한다. */
// 생성자 - 초기화 하기위해 사용한다 -> 멤버 변수를 초기화 한다.
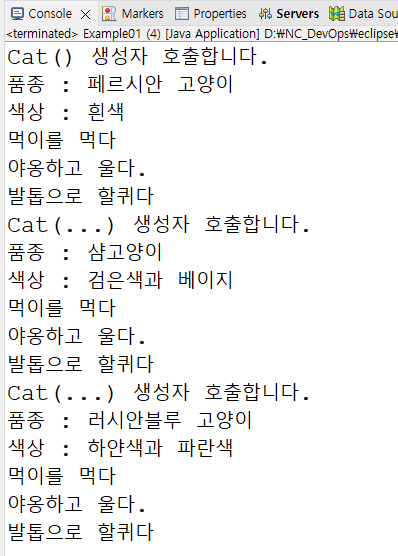
Cat(){
System.out.println("Cat() 생성자 호출합니다.");
// 디폴트 생성자라고 불리고, 생성자가 아무것도 없는 경우 자동 생성되기도 한다.
}
// 클래스 생성자도 파라메터를 갖고 있을 수 있다.
Cat(String pbreed){ // 멤버 변수에 값을 넣기 위해 사용되는 파라메터
System.out.println("Cat(...) 생성자 호출합니다.");
breed = pbreed; // 멤버 변수에 값을 저장한 것이다.
}
Cat(String pbreed, String pcolor){ // 멤버 변수에 갑슬 넣기 위해서 사용되는 파라메터
System.out.println("Cat(..., ...) 생성자 호출합니다.");
breed = pbreed; // 초기화를 통해 멤버변수 값 2개를 저장함.
color = pcolor;
}
// 멤버 메소드 ,인스턴스 메소드 <- new라는 메소드를 만나야지만 사용할 수 있다.
void eat() {
System.out.println("먹이를 먹다");
}
void scratch() {
System.out.println("발톱으로 할퀴다");
}
void meow() {
System.out.println("야옹하고 울다.");
}
}기본 생성자
package ex7;
public class Example01 {
public static void main(String[] args) {
// Cat이라는 클래스 생성
Cat catObj = new Cat(); // 디폴트 생성자를 실행
// 멤버 변수에 저장
catObj.breed = "페르시안 고양이";
catObj.color = "흰색" ;
// 멤버 변수 호출(값을 가져와서 보여주기)
System.out.println("품종 : " + catObj.breed);
System.out.println("색상 : " + catObj.color);
// 메소드 호출
catObj.eat();
catObj.meow();
catObj.scratch();
// 샴고양이 초기화 해서 저장
Cat catObj2 = new Cat("샴고양이");
catObj2.color = "검은색과 베이지";
System.out.println("품종 : " + catObj2.breed);
System.out.println("색상 : " + catObj2.color);
catObj2.eat();
catObj2.meow();
catObj2.scratch();
// 러시안 블루 고양이, 푸른회색 / 생성자(String, String)
Cat catObj3 = new Cat("러시안블루 고양이");
catObj3.color = "검은색과 베이지";
System.out.println("품종 : " + catObj3.breed);
System.out.println("색상 : " + catObj3.color);
catObj3.eat();
catObj3.meow();
catObj3.scratch();
// 오버로드 - 원하는 것을 정의하여 끌어온다(?)
}
}
package ex7;
public class Example02 {
// 정적 메소드 - 생성자 없이도 생성이 가능한 메소드
static public void myMehod1(){
System.out.println("정적 메소드 호출");
}
public void myMehod2(){
System.out.println("인스턴스 메소드 호출");
}
public static void main(String[] args){
myMethod1();
// myMethod2(); // static 메소드가 아니므로 오류
// 디폴트 생성자 없는 경우 자동 생성됨
Example02 myObj = new Example02();
// 인스턴스 메소드 - 생성자를 통해서 객체가 생성되지 않으면 사용불가
myObj.myMethod2();
}
}
package ex7;
public class Student {
int id;
String name;
Student(){
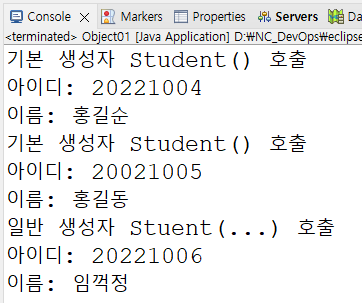
System.out.println("기본 생성자 Student() 호출");
}
Student(int pram1, String pram2) {
System.out.println("일반 생성자 Stuent(...) 호출");
id = pram1;
name = pram2;
}
void insertRecord(int parm1, String parm2) {
id = parm1;
name = parm2;
}
void printInfo() {
System.out.println("아이디: "+id);
System.out.println("이름: "+name);
}
}위에서 여러 방법으로 출력할 수 있는 student 클라스를 지정.
package ex7;
public class Object01 {
public static void main(String[] args) {
Student stObj1 = new Student();
stObj1.id = 20221004;
stObj1.name = "홍길순";
stObj1.printInfo();
Student stObj2 = new Student();
stObj2.insertRecord(20021005, "홍길동");
stObj2.printInfo();
Student stObj3 = new Student(20221006, "임꺽정");
stObj3.printInfo();
}
}
생성자
- 객체를 생성할 때 new연산자를 사용하여 호출되는 부분
- 크래스의 객체가 생성될 때 마다 자동으로 호출되고 객체를 초기화하는 데 이용되는 특수한 유형의 메소드
- 생성자명은 클래스명과 같고 반환 유형이 없음
생성자를 작성하는 규칙- 생성자명은 해당 클래스명과 동일해야 함
- 생성자는 abstract(클래스에서만 가능), final(클래스에서만 가능), static을 선언할 수 없음
- 접근제한자는 생성자의 접근을 제어하는 데 사용할 수 있음. 즉 다른 클래스가 생성자를 호출 할 수 있음.
package ex7;
public class Add {
Add(){
System.out.println("기본 생성자 Add()호출");
}
Add(int a, int b){
System.out.println("일반 생성자 Add(int a, int b)호출");
System.out.println(a+" + "+b+" = "+ (a+b));
}
Add(double a, double b){
System.out.println("일반 생성자 Add(double a, double b)호출");
System.out.println(a+" + "+b+" = "+ (a+b));
}
Add(int a, double b){
System.out.println("일반 생성자 Add(int a, double b)호출");
System.out.println(a+" + "+b+" = "+ (a+b));
}
}지정하고 적용은 시키지 않았음.
MySQL
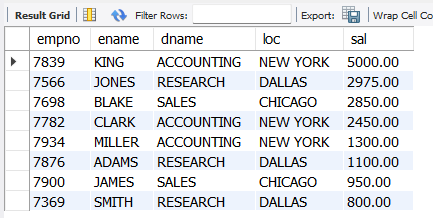
-- 10번 부서와 같은 일을 하는 사원의 사원번호, 이름, 부서명, 지역, 급여를 급여가 많은 순으로 출력하라.(서브쿼리)
-- select job from emp where deptno =10;
select empno, ename, dname, loc, sal
from emp e
join dept d
on e.deptno = d.deptno
and e.job in (select job
from emp
where deptno = 10)
order by sal desc;
or(위 처럼 사용할때 만약 데이터가 많다면 하나씩 다 비교해서 오래걸린다? 힘들다?)
select empno, ename, dname, loc, sal
from (select empno, ename, deptno, sal
from emp
where job
in (select job
from emp
where deptno = 10)) e
join dept d
on e.deptno
order by sal desc; -- select job from emp where deptno =10;로 미리 서브쿼리 생각해놓으면 편할 듯
-- select job from emp where deptno =10;로 미리 서브쿼리 생각해놓으면 편할 듯
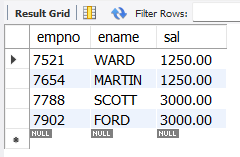
-- 'MARTIN'이나 'SCOTT'의 급여와 같은 사원의 사원번호, 이름, 급여를 출력하라.(서브쿼리)
select empno, ename, sal
from emp
where sal in (select sal
from emp
where ename = 'MARTIN'
or ename = 'SCOTT');
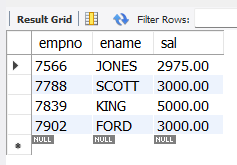
-- 급여가 30번 부서의 최고 급여보다 높은 사원의 사원번호, 이름, 급여를 출력하라.
select empno, ename, sal
from emp
where sal > (select max(sal)
from emp
where deptno = 30);
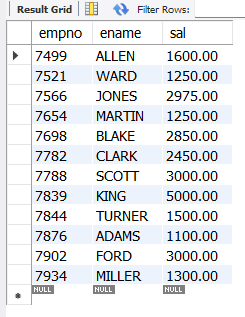
-- 급여가 30번 부서의 최저 급여보다 높은 사원의 사원번호, 이름, 급여를 출력하라.
select empno, ename, sal
from emp
where sal > (select min(sal)
from emp
where deptno = 30);
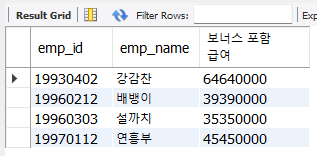
-- TCOM의 WORK_YEAR='2001'인 자료와 TEMP를 사번으로 연결해서 JOIN한 후
-- COMM을 받는 직원의 성명, SALARY+COMM을 조회해보자
select a.emp_id, a.emp_name, a.salary+comm "보너스 포함 급여"
from temp a, tcom b
where b.comm is not null
and a.emp_id = b.emp_id
and b.work_year = '2001';
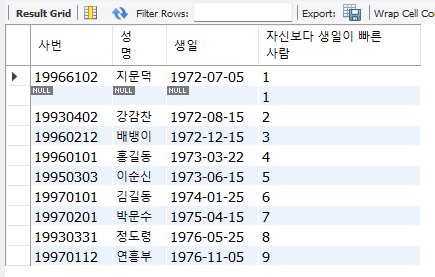
-- TEMP를 이용해 '사번', '성명', '생일', '자신보다 생일이 빠른사람'을 읽어와 자신보다
-- '생일이 빠른 사람의 수' 순서로 정렬하는 QUERY를 만들되 SELF조인,
-- NON-EQUI JOIN('='이 아닌 다른 기호로 주어지는 경우), OUTER JOIN이 되게 작성하기
select a.emp_id as "사번", a.emp_name as "성명", a. birth_date "생일",
count(b.birth_date) as "자신보다 생일이 빠른 사람"
from temp a
right outer join temp b
on b.BIRTH_DATE < a.BIRTH_DATE
group by a.emp_id, a.EMP_NAME, a.birth_date
order by count(b.BIRTH_DATE);
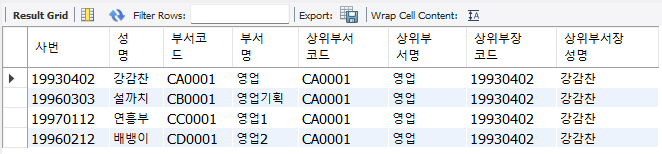
/ TEMP와 TDEPT를 이용하여 상위부서가 'CA0001'인 부서에
소속된 직원을 1.사번, 2.성명, 3.부서코드, 4.부서명, 5.상위부서코드,
6.상위부서명, 7.상위부서장코드, 8.상위부서장성명 순서로 보여주는 쿼리문 작성 /
select A.EMP_ID 사번,
A.EMP_NAME 성명,
B.DEPT_CODE 부서코드,
B.DEPT_NAME 부서명,
C.DEPT_CODE 상위부서코드, -- SELF 조인 후 다른 테이블
C.DEPT_NAME 상위부서명, -- SELF 조인 후 다른 테이블
D.EMP_ID 상위부장코드,
D.EMP_NAME 상위부서장성명
FROM TEMP A, TDEPT B, TDEPT C, TEMP D
WHERE A.DEPT_CODE = B.DEPT_CODE -- 비교해서 부서명이 나오게 함
AND B.PARENT_DEPT = C.DEPT_CODE
AND B.PARENT_DEPT = 'CA0001'
AND C.BOSS_ID = D.EMP_ID; 😥복습 필수,,,(완)
😥복습 필수,,,(완)
-- TEMP에서 연봉이 가장 많은 직원의 ROW(행)를 찾아서
-- 이 금액과 동일한 금액을 받는 직원의 사번과 성명을 보여주는 문장
SELECT EMP_ID, EMP_NAME
FROM TEMP
WHERE SALARY = (SELECT MAX(SALARY)
FROM TEMP);
-- TEMP의 자료를 이용해 SALARY의 평균을 구하고
-- 이보다 큰 금액을 SALARY로 받는 직원의 사번, 성명, 연봉을 보여주는 문장
SELECT EMP_ID, EMP_NAME, SALARY
FROM TEMP
WHERE SALARY > (SELECT AVG(SALARY)
FROM TEMP);