Java
Java.util 패키지
Random 클래스
무작위로 추출된 수를 생성하는 클래스
예제1)
package com.section03;import java.util.Random;
public class Example12 {
public static void main(String[] args) {
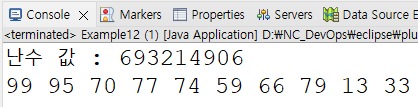
Random random1 = new Random();
System.out.println("난수 값 : " + random1.nextInt());
Random random2 = new Random();
for(int i=0; i<10; i++) {
System.out.print(random2.nextInt(100)+" ");
}
}
}
random2.nextInt(100) 100미만의 숫자들만
예제2)
package com.section03;import java.util.Random;
public class Package11 {
public static void main(String[] args) {
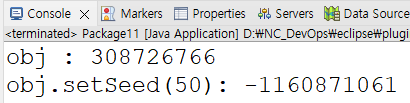
Random obj = new Random();
System.out.println("obj : " + obj.nextInt());
obj.setSeed(50); // 50까지
System.out.println("obj.setSeed(50): " + obj.nextInt());
}
}
Java.text 패키지
Java.text 패키지는 텍스트, 날짜, 숫자, 메시지리를 일정한 형식에 맞게 처리하기 위한 클래스와 인터페이스를 모아놓은 패키지이다.
DateFormat 클래스
DateFormat 클래스는 국가별 설정과 상관없이 날짜 또는 시간을 형식화(날짜를 텍스트)하거나 구문 분석(텍스트를 날짜로)을 하기 위한 추상 클래스이다.
추상클래스이므로 new를 통해서 객체를 생성할수 없고,
DateFormat.getInstance(),DateFormat.getDateInstance()메소드를 이용하여 객체 생성할 수 있다.
예제1)
package com.section03;import java.util.Date;
import java.text.DateFormat;
public class Example13 {
public static void main(String[] args) {
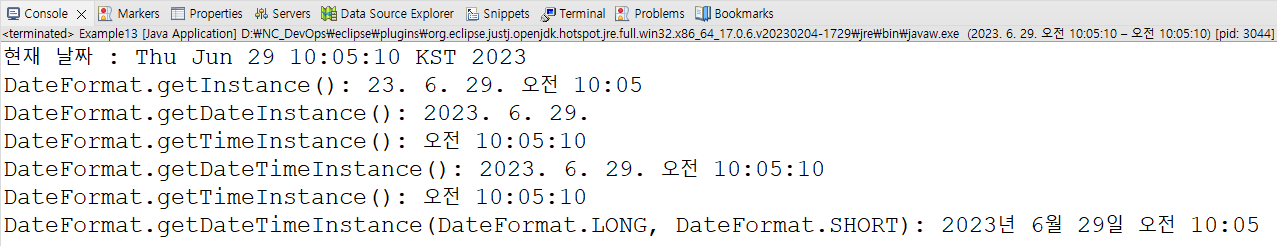
Date currentDate = new Date();
System.out.println("현재 날짜 : " + currentDate);
String dateToStr = DateFormat.getInstance().format(currentDate);
System.out.println("DateFormat.getInstance(): " + dateToStr);
dateToStr = DateFormat.getDateInstance().format(currentDate);
System.out.println("DateFormat.getDateInstance(): " + dateToStr);
dateToStr = DateFormat.getTimeInstance().format(currentDate);
System.out.println("DateFormat.getTimeInstance(): " + dateToStr);
dateToStr = DateFormat.getDateTimeInstance().format(currentDate);
System.out.println("DateFormat.getDateTimeInstance(): " + dateToStr);
dateToStr = DateFormat.getTimeInstance(DateFormat.MEDIUM).format(currentDate);
System.out.println("DateFormat.getTimeInstance(): " + dateToStr);
dateToStr = DateFormat.getDateTimeInstance(DateFormat.LONG, DateFormat.SHORT)
.format(currentDate);
System.out.println("DateFormat.getDateTimeInstance(DateFormat.LONG, DateFormat.SHORT): "
+ dateToStr);
}
}
SimpleDateFormat 클래스
- SimpleDateFormat 클래스는 로케일에 민감한 방식으로 날짜를 형식화하거나 구문 분석을 하기 위한 구체적인 클래스 이다.
- SimpleDateFormat 클래스를 통해 날짜-시간 형식을 위한 사용자 정의 패턴을 사용할 수 있다.
예제1)
package com.section03;import java.util.Date;
import java.text.SimpleDateFormat;
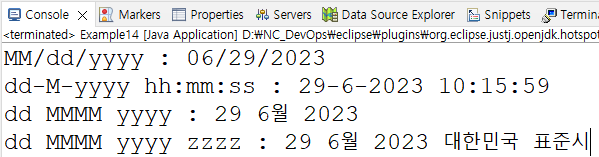
public class Example14 {
public static void main(String[] args) {
Date date = new Date();
SimpleDateFormat formatter = new SimpleDateFormat("MM/dd/yyyy");
String strDate = formatter.format(date);
System.out.println("MM/dd/yyyy : " + strDate);
formatter = new SimpleDateFormat("dd-M-yyyy hh:mm:ss");
strDate = formatter.format(date);
System.out.println("dd-M-yyyy hh:mm:ss : " + strDate);
formatter = new SimpleDateFormat("dd MMMM yyyy");
strDate = formatter.format(date);
System.out.println("dd MMMM yyyy : " + strDate);
formatter = new SimpleDateFormat("dd MMMM yyyy zzzz");
strDate = formatter.format(date);
System.out.println("dd MMMM yyyy zzzz : " + strDate);
}
}
예제2)
package com.section03;import java.util.Date;
import java.text.SimpleDateFormat;
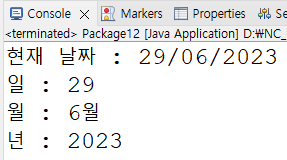
public class Package12 {
public static void main(String[] args) {
Date date = new Date();
SimpleDateFormat dateF = new SimpleDateFormat("dd/MM/yyyy");
String fulldate = dateF.format(date);
System.out.println("현재 날짜 : " + fulldate);
SimpleDateFormat dateFormat = new SimpleDateFormat("dd");
String day = dateFormat.format(date);
System.out.println("일 : " + day);
SimpleDateFormat dateFormat2 = new SimpleDateFormat("MMM");
String month = dateFormat2.format(date);
System.out.println("월 : " + month);
SimpleDateFormat dateFormat3 = new SimpleDateFormat("YYYY");
String year = dateFormat3.format(date);
System.out.println("년 : " + year);
}
}
예외 처리
- 자바에서는 오류가 발생하거나 발생할 여지가 있는 경우 문제를 해결하도록 예외를 만들어 놓을 수 있다.
- 시스템에서 생성된 오류 메시지는 사용자에게 친숙하지 않은 것이라 무엇이 잘못되었는지 사용자가 이해해라 수 없어 그 이유를 간단한 메시지로 알리기 위해 예외를 처리한다.
예제1)
package ex11;
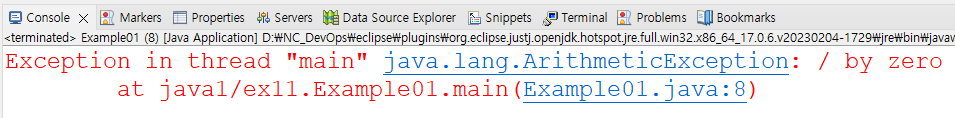
public class Example01 {
public static void main(String[] args) {
// 수학에서 불능에 해당되는 경우 -- 오류
int a = 0;
int b = 5/a;
System.out.println("b: "+b);
}
}
문법상에 오류는 없다. 하지만 수학 연산에 대한 오류가 있다고 결과값이 나온다.
exception 실행중에 나타나는 오류
예외의 유형과 클래스
자바의 예외는 확인된 예외인 컴파일 예외와 확인되지 않은 예외인 런타임 예외로 크게 구분할 수 있다.
컴파일 예외
컴파일 예외는 컴파일러가 컴파일 시간에 확인하는 검사형 예외이다.
메서드 내부에 확인된 예외가 있는 경우 메서드는 예외를 처리하거나 throw키워드를 사용하여 예외를 처리할 수 있다.
예외 처리방법
※키워드
- try - 예외 코드를 배치할 블록을 지정하기 위해 사용한다.(단독 사용 불가, catch or finally 뒤 따라야함.)
- catch - 단독으로 사용할 수 없고 앞에 try블록이 있어야 하며, finally블록을 뒤따를 수도 있다.
- finally - 프로그램에서 꼭 필요한 코드를 실행하는 데 사용되면 예외 처리 여부에 관계없이 실행된다.
- throw - 예외를 고의로 발생시킨다.
- throws - 자시늘 호출한 상위 메소드로 오류를 던지는 역할을 한다.
try~catch문
프로그램 중에 예외를 일으킬 수 있는 코드를 try로 묶고 catch로 예외를 처리한다.
▣ 예를 들어 0으로 나누어 잘못된 연산의 예외가 발생하는 경우를 try블록에 포함하고, 이에 대한 예외 처리를 catch블록에 포함한다.
예제1)
package ex11;
public class Example01 {
public static void main(String[] args) {
// 수학에서 불능에 해당되는 경우 -- 오류
int a = 0;
int b = 0;
try {
b=5/a;
}catch(ArithmeticException e) {
System.out.println("0으로 나누면 안돼요.");
}
System.out.println("b: "+b);
}
}
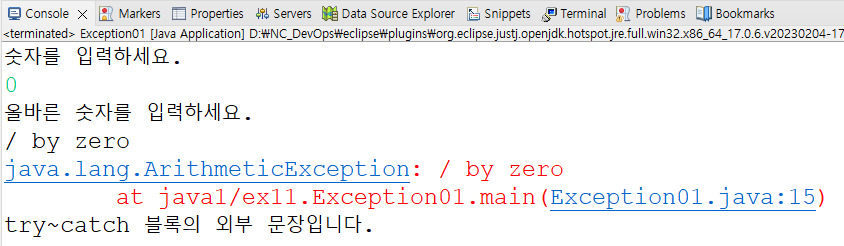
예제 2)
package ex11;import java.util.Scanner;
public class Exception01 {
public static void main(String[] args) {
Scanner s = new Scanner(System.in);
System.out.println("숫자를 입력하세요.");
int num1 = s.nextInt();
// try 블록
try {
int num2 = 10/num1;
System.out.println(num2);
}
catch(Exception e) {
System.out.println("올바른 숫자를 입력하세요.");
System.out.println(e.getMessage());
e.printStackTrace();
}
System.out.println("try~catch 블록의 외부 문장입니다.");
}}

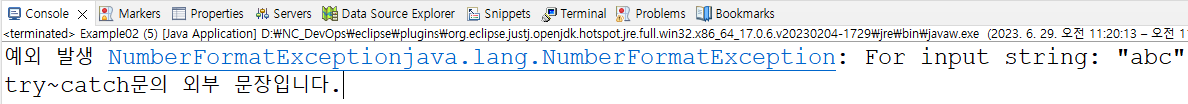
다중 catch문
try 블록에서 예외가 발생하면 첫 번째 catch 블록으로 예외가 전달되며, 예외의 유형이 첫 번째 catch 블록과 일치하면 예외를 처리하고, 일치하지 않으면 다음 catch 블록으로 전달된다.
예제1)
package ex11;
public class Example02 {
public static void main(String[] args) {
try {
Integer in = new Integer("abc");
in.intValue();
}
catch(ArithmeticException e) {
System.out.println("예외 발생 ArithmeticException" + e);
}
catch(NumberFormatException e) {
System.out.println("예외 발생 NumberFormatException" + e);
}
System.out.println("try~catch문의 외부 문장입니다.");
}
}
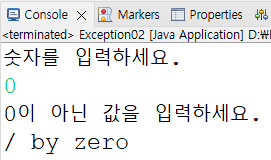
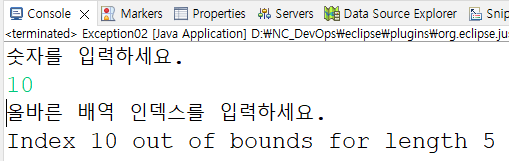
예제2)
package ex11;
import java.util.Scanner;
public class Exception02 {
public static void main(String[] args) {
Scanner s = new Scanner(System.in);
System.out.println("숫자를 입력하세요.");
int num = s.nextInt();
int arr[] = new int[5];
try {
arr[num] = 10 / num;
System.out.println(arr[num]);
}
catch(ArithmeticException e) {
System.out.println("0이 아닌 값을 입력하세요.");
System.out.println(e.getMessage());
}
catch(ArrayIndexOutOfBoundsException e) {
System.out.println("올바른 배역 인덱스를 입력하세요.");
System.out.println(e.getMessage());
}
}
}

try~catch~finally문
- finally 블록은 예외 발생 여부에 관계없이 실행되므로, 예외가 발생하든 발생하지 않든 실행해야하는 명령문을 이 블록에 배치합니다.
finally 블록은 try~catch문이 실행된 후 실행되는데,
- try블록에서 예외가 발생하지 않으면 블록 실행 직후에 finally블록이 실행된다.
- try블록에서 예외가 발생하면 각 catch블록이 실행된 후 finally블록이 실행된다.
- 이렇게 finally블록이 실행되고 나면 프로그램의 나머지 부분이 실행된다.
예제1)
package ex11;
public class Example03 {
public static void main(String[] args) {
int a[] = new int[2];
try {
System.out.println("잘못된 요소에 접근 : " + a[3]);
}
catch(Exception e) {
System.out.println("예외 발생 ArrayIndexOutOfBoundException " + e);
}
finally {
System.out.println("finally는 항상 실행됩니다.");
}
}
}
예제2)
package ex11;
public class Exception03 {
public static void main(String[] args) {
int[] arr = {10, 20, 30};
try {
for(int i=0; i<=3; i++) {
System.out.println("arr[" + i +"] : " + arr[i]);
}
}
catch(Exception ex) {
System.out.println("예외 처리입니다....");
System.out.println(ex.getMessage());
}
finally {
System.out.println("예외 발생 여부와 상관없이 실행됩니다.");
}
}
}
throws 키워드
프로그램 실행 중 메서드가 예외를 발생시킬 수 있도록 선언하려면 throws 키워드를 사용한다.
예외가 발생했을 때 발생한 메소드에서 직접 처리하지 않고 자신을 호출한 곳으로 떠넘기려는 경우에는 반드시 throws를 선언해야하고, 미확인 예외의 경우예는 throws를 추가하지 않아도 됩니다.
예제1)
package ex11;
public class Example04 {
static void check()throws ArithmeticException{
System.out.println("내부 메소드");
int div = 5/0;
}
public static void main(String[] args) {
try {
check();
}
catch(ArithmeticException e) {
System.out.println("예외 발생 " + e);
}
}
}
check()메소드에서 0으로 나누는 잘못된 연산으로 ArithmeticException 예외가 발생하면 catch 블록으로 떠넘겨 처리하는 예
예제2)
package ex11;
import java.util.Scanner;
public class Exception04 {
static void check(int num) throws NumberFormatException{
if(num<0)
throw new NumberFormatException("0보다 작습니다.");
else
System.out.println(num);
}
public static void main(String[] args) {
Scanner s = new Scanner(System.in);
System.out.println("숫자를 입력하세요.");
int num = s.nextInt();
try {
if(num<0)
throw new NumberFormatException("0보다 작습니다.");
else
System.out.println(num);
check(num);
}
catch(NumberFormatException e) {
System.out.println("예외 발생 " + e);
}
}
}
사용자 정의 예외
사용자 정의 예외는 사용자가 새로운 예외 클래스를 만들어서 이용할 수 이쓴 방법으로 java.lang 패키지의 Exception 예외 클래스를 상속받아 작성합니다.
예제1)
package ex11;
class MyException extends Exception{
String str1;
MyException(String str2){
str1 =str2;
}
public String toString() {
return ("MyException 발생: "+ str1);
}
}
public class Example06 {
public static void main(String[] args) {
try {
System.out.println("try 블록입니다.");
throw new MyException("MyException 클래스 호출됩니다.");
}
catch(MyException e) {
System.out.println("catch 블록입니다.");
System.out.println(e);
}
}
}
예제2)
package ex11;
class InvalidException extends Exception{
private static final long serialVersionUID = 1L; //개인적인 번호 받음
public InvalidException(String s) {
super(s);
}
}
public class Exception05 {
void check(int weight) throws InvalidException{
if (weight<100) {
throw new InvalidException("InvalidException 클래스 호출입니다");
}
}
public static void main(String[] args) {
Exception05 obj = new Exception05();
try {
obj.check(60);
}
catch(InvalidException ex) {
System.out.println("예외 처리입니다. ");
System.out.println(ex.getMessage());
}
}
}
파일 처리
파일 처리의 개념
파일 처리란 읽기, 쓰기, 편집 등 파일에 대한 다양한 기능을 수행하는 것을 말한다.
import java.io.*;패기지에 필요한 모든 메소드가 있다.
프로그램 시작하기 전에 다음 패키지를 포함해야 된다.
입출력 스트림
- 컴퓨터 내부 또는 외부 장치와 프로그램 간에 데이터를 주고받는 것을 의미한다.
- 자바에서는 모든 입출력이 스트림을 통해 이루어진다.
- 데이터를 운반하는데 사용되는 연결 통로인 스트림은 단방향으로만 통신할 수 있으므로 입력과 출력을 동시에 처리할 수 없다.
Java Script
- 매개변수가 있는 함수 선언
- 함수 호출
예제1)
<!DOCTYPE html>
<html lang='ko'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>1부터 n까지 숫자를 더하는 함수</title>
<script>
function calcSum(n){
var sum = 0;
for(let i=1; i<n+1; i++){
sum += i;
}
document.write("1부터 "+n+"까지 더하면 "+sum);
}
var userNumber = prompt("얼마까지 더할까요?");
if (userNumber !==null){
calcSum(parseInt(userNumber));
}
</script>

function onloadf(){를 var userNumber = prompt("얼마까지 더할까요?");앞에 적어주고
<body>를 입력해 주어도 같은 결과값이 나온다.
함수 표현식
함수명을 선언하고 그 이름을 사용해 호출하는 식.
익명 함수
이름이 없는 함수. 즉, 익명 함수를 선언할 대는 이름을 붙이지 않는다.
◆함수 자체가 식◆
예제 1)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang='ko'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>매개변수가 있는 즉시 실행 함수 만들기</title>
<script>
(function(a, b){
sum = a + b;
} //정의
(100, 200)); //호출
document.write("함수 실행 결과: " + sum);
</script>
</head>
<body>
</body>
</html>
람다식
=>표기법을 사용해 함수 선언을 좀 더 간단하게 작성할 수 이다.
익명 함수에서만 사용할 수 있다.
매개 변수가 없는 람다 함수
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang='ko'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>람다 함수</title>
</head>
<body>
<script type="text/javascript">
const hi1 = function(){
return "안녕하세요?";
}
const hi2 = () => {return "안녕하세요?"};
const hi3 = () => "안녕하세요?";
alert("1: " + hi1());
alert("1: " + hi2());
alert("1: " + hi3());
</script>
</body>
</html>
매개변수가 1개인 람다함수
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang='ko'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>매개변수가 1개인 람다 함수</title>
</head>
<body>
<script type="text/javascript">
let hi1 = function(user){
document.write(user + "님, 안녕하세요?<br>");
}
let hi2 = (user) => { document.write(user + "님, 안녕하세요?<br>");}
let hi3 = user => { document.write(user + "님, 안녕하세요?");}
hi1("이빈");
hi2("이빈");
hi3("이빈");
</script>
</body>
</html>
매개변수가 2개인 람다함수
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang='ko'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>매개변수가 2개인 람다 함수</title>
</head>
<body>
<script type="text/javascript">
let sum1 = function(a,b){
return a + b;
}
let sum2 = (a,b) => a + b;
document.write("두 수의 합: "+ sum1(15,15)+"<br>");
document.write("두 수의 합: "+ sum2(15,35));
</script>
</body>
</html>
이벤트와 이벤트 처리기
대부분의 함수는 사용자가 화면에서 버튼을 클릭하거나 항복을 선택했을 때 실행된다.
이처럼 버튼을 클릭하거나 항목을 선택하는 것을 '이벤트'라고 한다.
그리고 이벤트가 발새앴을 때 실행하는 함수를 '이벤트 처리기'라고 한다.
버튼을 클릭하면 알림 창 표시하기
<!DOCTYPE html>
<html lang='ko'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>버튼을 클릭하면 알림 창 표시하기</title>
</head>
<body>
<ul>
<li><a href="#"onclick="alert('버튼을 클릭했습니다.')">Green</a></li>
<li><a href="#"onclick="alert('버튼을 클릭했습니다.')">Orange</a></li>
<li><a href="#"onclick="alert('버튼을 클릭했습니다.')">Purple</a></li>
</ul>
</body>
<a href="#"onclick="alert('버튼을 클릭했습니다.')"></a>
버튼을 클릭하면 배경색 바꾸기
css파일 (function)
a:link, a:visited{color:black;
text-decoration: none;
}
#result {width: 500px;
height: 300px;
margin: 30px auto;
border: 2px solid #ccc;
border-radius: 15px;
}
ul{list-style: none;
width: 500px;
margin: 10px auto;
padding: 0;
}
li{display: inline-block;
width: 120px;
padding: 10px 15px;
font-size: 16px;
text-align: center;
}Jsp 파일
<html lang='ko'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>버튼을 클릭하면 배경색 바꾸기</title>
<link rel="stylesheet" href="..//css/function.css">
<script type="text/javascript">
function changeBg(color){
//선택자를 호출해서 해당 선택자를 지정 받기 (var result는 id 셀럭터가 됨)
var result = document.querySelector('#result');
result.style.backgroundColor = color;
}
</script>
</head>
<body>
<ul>
<li><a href="#"onclick="changeBg('green')">Green</a></li>
<li><a href="#"onclick="changeBg('orange')">Orange</a></li>
<li><a href="#"onclick="changeBg('purple')">Purple</a></li>
</ul>
<div id="result"></div>
</body>
 Green click
Green click
 Orange click
Orange click
 Purple click
Purple click
버튼을 클릭해서 상세 설명 표시하거나 닫기
css (event)
#item{position: relative;
width: 500px;
height: auto;
padding: 15px 20px;
margin: auto; /*브라우저 가운데*/
}
button{background-color: rgba(255,255,255,0.7);
padding: 5px;
border: 1px solid #ccc;
font-size: 0.8em;
}
.over{position: absolute;
left: 30px;
bottom: 30px;
}
.detail{width: 400px;
text-align: left;
line-height: 1.8;
display: none;
}Jsp 파일
<!DOCTYPE html>
<html lang='ko'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>버큰을 클릭해서 상세 설명 표시하거나 닫기</title>
<link rel="stylesheet" href="../css/event.css">
<script type="text/javascript">
function showDetail(){
document.querySelector('#desc').style.display = "block";
document.querySelector('#open').style.display = "none";
}
function hideDetail(){
document.querySelector('#desc').style.display = "none";
document.querySelector('#open').style.display = "block";
}
</script>
</head>
<body>
<div id="item">
<img alt="" src="../images/flower.jpg">
<button class="over" id="open" onclick="javascript:showDetail();">상세 설명 보기</button>
<div id="desc" class="detail">
<h4>등심붓꽃</h4>
<p>북미 원산으로 길가나 잔디밭에 자라는 여러해살이풀이다. 줄기는 높이 20~30cm 곧추서며, 납작하고, 아래쪽에 좁은 날개가 2개 있다.<br>
잎은 줄기 아래쪽에 여러 장이 어긋나며, 납작한 선형이고 끝이 뾰족하다. 꽃은 푸른 보라색 또는 하얀 보라색으로 4~6월에 피며<br>
줄기 끝에 3~6개가 산형꽃차례를 이룬다. 꽃의 지름은 1~1.5cm이다. 포는 2장이며 피침형이다. <br>
화피는 종 모양이며 깊게 6갈래로 갈라진다. 열매는 삭과이며 둥글고, 밑을 향한다. 우리나라 남부지방과 제주도에 귀화되어 분포한다.<br>
일본에도 귀화종으로 분포한다.</p>
<button id="close" onclick="javascript:hideDetail();">상세 설명 보기</button>
</div>
</div>
</body>
</html> 상세 설명 보기를 클릭하면 아래와 같이 글이 튀어나온다.
상세 설명 보기를 클릭하면 아래와 같이 글이 튀어나온다.

MySQL
정보시스템 구축 절차 요약
분석, 설계, 구현, 시험, 유지보수의 5가지 단계
분석
• 구현하고자 하는 프로젝트의 가장 첫 번째 단계
• 시스템 분석 또는 요구사항 분석이라고 불림
• 요구사항 분석은 현재 우리가 '무엇을(What) 할 것인지 결정
• 사용자의 인터뷰와 업무 조사 등을 수행
• 프로젝트의 첫 단추를 끼우는 중요한 단계
• 분석의 결과로 많은 문서 작성
설계
• 시스템 설계 또는 프로그램 설계
• 구축하고자 하는 시스템을 '어떻게(HOW)' 할 것인지 결정
• 대부분의 프로젝트에서 분석과 설계의 과정이 전체 공정의 50% 이상 차지(추측..?)
데이터베이스 모델링
• 현실세계에서 사용되는 데이터를 MySqL에 어떻게 옮겨 놓을 것인지를 결정하는 과정
• 저장할 정보는 테이블이라는 형식에 맞춰 저장
• ex)쇼핑몰 데이터 베이스의 예
- 열(=컬럼=필드)
- 행(=로우=레코드)
- 열 이름은 중복되면 안됨
- 인덱스(index) - 사전 같은 느낌
- 뷰(view) - 가상의 테이블(실체는 없고, 진자 테이블에 링크된 개념)
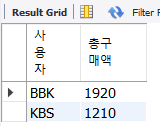
select userID as '사용자', sum(priceamount) as '총구매액'
from buytbl
group by userID
having sum(priceamount) > 1000;