Java Script
while문과 do~while문
while문은 조건이 참인 동안 명령을 반복한다.
do~while문은 do에 일단 명령을 한번 실행한 후 while 문에서 조건을 체크한다.
다른점 : while은 한번도 실행을 안할 수도 있으나 do~while은 무조건 한번은 실행한다.
<!DOCTYPE html>
<html lang='ko'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>while문을 사용한 팩토리얼 계산</title>
</head>
<body>
<h1>while문을 사용한 팩토리얼 계산</h1>
<script>
var n = prompt("숫자를 입력하세요.");
var msg = "";
if (n !== null){
var nFact = 1;
var i = 1;
while(i <= n){
nFact *= i;
i++;
}
msg = n + "! = " + nFact;
}
else
msg = "값을 입력하지 않았습니다.";
document.write(msg);
</script>
</body>
</html>

함수
- function) 목적대로 여러 가지 동작이 연결된 명령을 함수 라고 한다.
- 함수를 먼저 호출하거나 함수 선언을 먼저하거나 문제 없이 실행이 된다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>두 수를 더하는 함수 만들기</title>
<script type="text/javascript">
function addNumber(a, b){
var sum = a + b;
alert(sum);
}
</script>
</head>
<body>
<button onclick="javascript:addNumber(5,6);">함수호출</button>
</body>
</html>
<button>함수호출</button>으로 함수호출 클릭버튼 생성
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang='ko'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>함수를 사용해 두 수 더하기</title>
<script>
function addNumber(){
var num1 =2;
var num2 =3;
var sum = num1 + num2;
alert("결과값: " + sum);
}
addNumber();
addNumber();
</script>
</head>
<body>
</body>
</html>
addNumber();를 2번 입력해서 알림창에 결과값이 2번 나타난다.
var를 사용한 변수의 특징
변수의 적용 범위 스코프
자바스크립트에서 변수를 선언하고 사용할 때 변수가 적용되는 범위를 스코프 라고 한다.
- 지역변수 - 한 함수 안에서만 사용할 수 있는 변수
- 전역변수 - 스크립트 소스 전체에서 사용할 수 있는 변수
예제1)
<html lang='ko'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
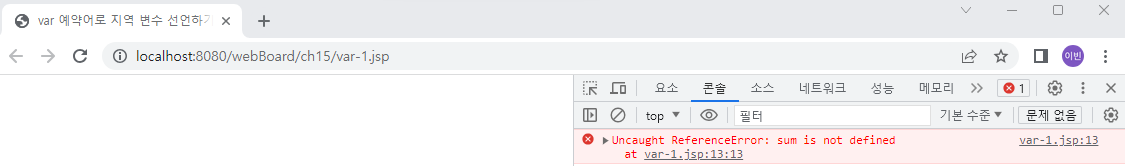
<title>var 예약어로 지역 변수 선언하기</title>
<script>
function addNumber(){
var sum = 10 + 20;
}
addNumber();
console.log(sum);
</script>
함수 밖에서 지역 변수를 사용하여 오류발생.
-> 변수 sum은 함수 addNumber()안에서 선언 했으나 함수 밖에 있는 console.log()에서 사용해서 오류 발생
예제2)
<html lang='ko'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>var 예약어를 사용한 지역 변수와 전역 변수</title>
<script>
function addNumber(){
var sum = 10 + 20;
multi = 10 * 20;
}
addNumber();
console.log(multi);
</script>
- 전역 변수로 사용하려면 함수 밖에서 선언하거나 함수 안에서는 var 예약어를 빼고 선언해야 한다.
- 함수 안에서 선언한 변수라 하더라도 var 예약어를 사용하지 않으면 전역 변수가 된다.
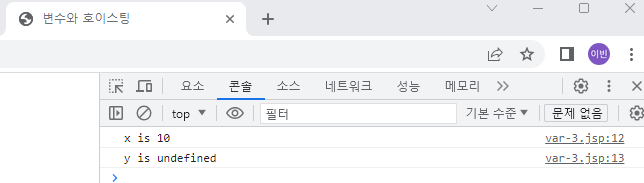
var와 호이스팅
변수 호이스팅 때문에 이러한 결과가 나타난다.
호이스팅이란 '끌어올린다'를 뜻한다.
자바스크립트 해석기는 함수 소스를 훑어보면서 var를 이용한 변수를 따로 기억해 둔다.
즉 변수를 실행하기 전이지만 '이런 변수가 있구나'하고 기억해 두기 때문에 마치 선언한 것과 같은 효과가 있다. 이것이 바로 호이스팅 이다.
<!DOCTYPE html>
<html lang='ko'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>변수와 호이스팅</title>
<script>
var x = 10;
function displayNumber(){
console.log("x is " + x;)
console.log("y is " + y;)
var y = 20;
}
displayNumber();
</script>
||||||||||||||||||||실제 코드|||||||||||||||||||||||||||||||||||자바 스크립트 해석기가 인식한 코드||||||||||||||||||||||||||||||||||
function displayNumber(){ function displayNumber(){
console.log("x is " + x;) var y = 20;
console.log("y is " + y;) console.log("x is " + x;)
var y = 20; console.log("y is " + y;)이래서 y가 undefined
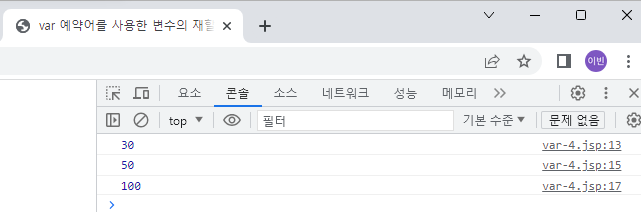
변수의 재선언과 재할당
var를 사용한 변수는 호이스팅 외에도 재선언과 재할당을 할 수 있다.
<html lang='ko'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>var 예약어를 사용한 변수의 재할당과 재선언</title>
<script>
function addNumber(num1, num2){
return num1 + num2;
}
var sum = addNumber(10, 20);
console.log(sum);
sum = 50;
console.log(sum);
var sum =100;
console.log(sum);
</script>
코드를 작성하면서 다른 값을 할당하면 다른 변수를 새로 선언한다.
let과 const의 등장
var와 let, const의 가장 큰 차이는 스코프 범위이다.
- var는 함수 영역의 스코프를 가지고
- let, const 블록영역의 스코프 가진다.
let을 사용한 변수의 특징
let 예약어로 선언한 변수는 변수를 선언한 블록에서만 유효하다.
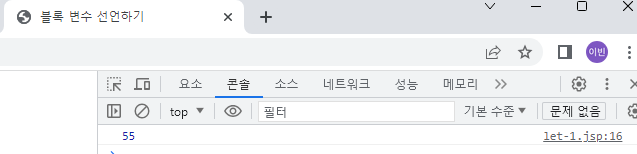
블록변수 선언하기
<html lang='ko'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>블록 변수 선언하기</title>
</head>
<body>
<script>
function calcSum(n){
let sum = 0;
for(let i=1; i<n; i++){
sum += i;
}
console.log(sum);
}
calcsum(10);
</script>
변수 sum의 적용범위
function calcSum(n){
let sum = 0;
for(let i=1; i<n; i++){
sum += i;
}
console.log(sum);
}
변수 i의 적용 범위
for(let i=1; i<n; i++){
sum += i;
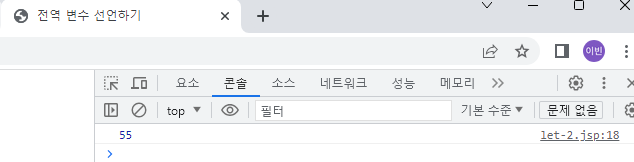
}전역 변수 선언하기
let예약어를 쓰지 않고 변수 이름과 초기값만 할당하면 된다.
<html lang='ko'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>전역 변수 선언하기</title>
</head>
<body>
<script>
function calcSum(n){
sum = 0;
for(let i=1; i<n+1; i++){
sum += i;
}
}
calcSum(10);
console.log(sum);
</script>
블록 변수의 재할당
<!DOCTYPE html>
<html lang='ko'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>전역 변수 선언하기</title>
</head>
<body>
<script>
function calcSum(n){
let sum = 0;
for(let i=1; i<n+1; i++){sum += i;}
sum = 100;
console.log(sum);
}
calcSum(10);
</script>
sum = 100; 하나로 재할당됨.
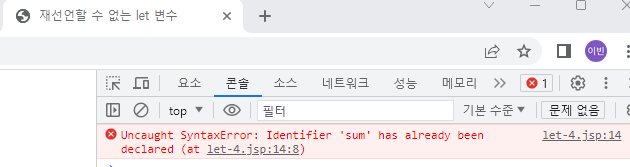
재선언할 수 없는 let변수
<!DOCTYPE html>
<html lang='ko'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>전역 변수 선언하기</title>
</head>
<body>
<script>
function calcSum(n){
let sum = 0;
for(let i=1; i<n+1; i++){sum += i;}
let sum
console.log(sum);
}
calcSum(10);
</script>
let예약어는 같은 변수 이름을 중복해서 사용할 수 없다.
호이스팅이 없는 let변수
<!DOCTYPE html>
<html lang='ko'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>재선언할 수 없는 let 변수</title>
</head>
<body>
<script>
var x = 10;
function displayNumber(){
console.log("x is " + x);
console.log("y is " + y);
let y 20;
}
displayNumber();
</script>
displayNumber()에서 변수 y를 초기화하기 전에 사용할 수 없다.
const(constant variable)를 사용한 변수의 특징
const(상수변수)역시 let과 마찬가지로 변수를 선언할 때 사용하는 예약어이다.
상수는 프로그램안에서 변하지 않는 값을 뜻한다.
즉 변하지 않는 값을 변수로 선언할 때 예약어 const를 사용한다.
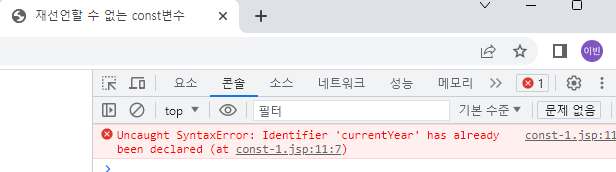
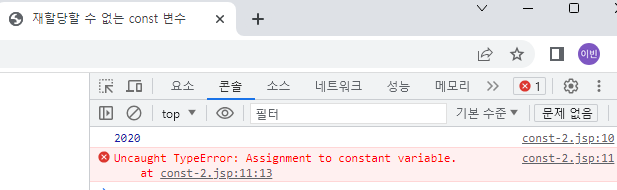
재선언할 수 없는 const변수
<!DOCTYPE html>
<html lang='ko'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>재선언할 수 없는 const변수</title>
<script>
const currentYear = 2020;
console.log(currentYear);
const currentYear;
console.log(currentYear);
</script>
재할당할 수 없는 const 변수
<!DOCTYPE html>
<html lang='ko'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>재할당할 수 없는 const 변수</title>
<script>
const currentYear = 2020;
console.log(currentYear);
currentYear = 2100;
console.log(currentYear);
</script>
※변수 때문에 생기는 오류르 줄이려면 let과 const를 사용하는 것이 좋다.
- 값이 자주 바뀌는 변수라면 let예약어를 사용하고, 재할당이 없는 변수라면 const예약어를 사용
자바스크립트 변수, 이렇게 사용하라
- 전역변수는 최소한으로 사용
- var변수는 함수의 시작 부분에서 선언
- for문에서 카운터 변수를 사용할 때는 var예약어를 사용하지 않기
재사용할 수 있는 함수 만들기
매개변수, 인수, return알아보기
매개변수를 사용한 함수 선언하고 호출하기
<!DOCTYPE html>
<html lang='ko'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>매개변수를 사용한 함수 선언하고 호출하기</title>
</head>
<body>
<script>
function addNumber(num1, num2){
var sum = num1 + num2;
return sum;
}
var result = addNumber(2, 3);
document.write("두 수를 더한 값: " + result);
</script>
</body>
이런 매커니즘이다.
<script>
var sum = function (a, b){ // 변수에 함수를 저장, 변수를 함수로 사용하면됨
return a+b;
}
document.write("두 수를 더한 값: " + sum(10, 20));
</script>
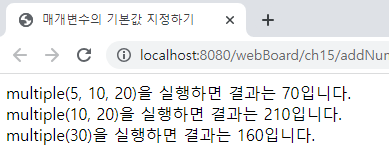
매개변수의 기본값 지정하기
<!DOCTYPE html>
<html lang='ko'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>매개변수의 기본값 지정하기</title>
</head>
<body>
<script>
function multiple(a,b=5, c=10) {
return a*b+c;
}
var result1 = multiple(5, 10, 20);
document.write("multiple(5, 10, 20)을 실행하면 결과는 " + result1 + "입니다.<br>")
var result2 = multiple(10, 20);
document.write("multiple(10, 20)을 실행하면 결과는 " + result2 + "입니다.<br>")
var result3 = multiple(30); // 기본값 b=5, c=10
document.write("multiple(30)을 실행하면 결과는 " + result3 + "입니다.<br>")
</script>
</body>
위 함수 multiple의 기본값을(5,5,10)으로 지정했기 때문에 쓰여져 있지 않은 수는 기본값으로 적용된다.
Java
String 클래스
문자열을 나타내며 ""큰따옴표를 사용한 문자열 리터럴은 String클래스의 인스턴스로 구현된다.
예제1)
package com.section03;
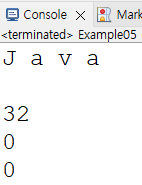
public class Example05 {
public static void main(String[] args) {
String str =new String("Java");
for(int i=0; i<str.length(); i++) {
System.out.print(str.charAt(i)+" ");
}
System.out.println("\n");
System.out.println(str.compareTo("JAVA"));
System.out.println(str.compareTo("Java"));
System.out.println(str.compareToIgnoreCase("JAVA"));
}
}
32 : A와 a가 다르기때문에 두 문자의 차를 구함(97-65=32)
대소문자 구별 없이 비교 : str.compareToIgnoreCase
※charAt이란 string 타입으로 받은 문자열을 char 타입으로 한 글자만 받는 함수입니다
예제2)
package com.section03;
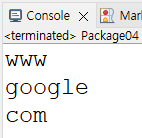
public class Package04 {
public static void main(String[] args) {
String str1 = "www.google.com";
String[] arrStr1;
arrStr1 = str1.split("\\.");
for(int i=0; i<arrStr1.length; i++) {
System.out.println(arrStr1[i]);
}
}
}
StringBuffer 클래스
StringBuffer 클래스는 String클래스와 마찬가지로 문자열을 나타낸다.
String클래스는 인스턴스가 한 번 생성되면 그 값을 읽기만 가능하고 변경 불가능하다.
하지만 StringBuffer 클래스는 그 값을 변경이나 추가할 수 있다.
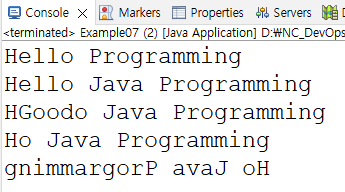
예제1)
package com.section03;
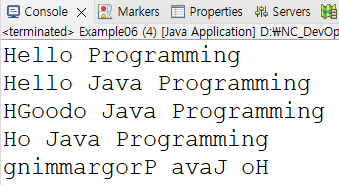
public class Example06 {
public static void main(String[] args) {
StringBuffer sb = new StringBuffer("Hello ");
sb.append("Programming");
System.out.println(sb);
sb.insert(6, "Java ");
System.out.println(sb);
sb.replace(1, 4, "Good");
System.out.println(sb);
sb.delete(1, 5);
System.out.println(sb);
sb.reverse();
System.out.println(sb);
}
}
(1, 4) 1부터 시작해서 4 이전까지
해당.append(지정)지정된 문자열을 해당 문자열에 추가한다.
예제2)
package com.section03;
import java.util.Scanner;
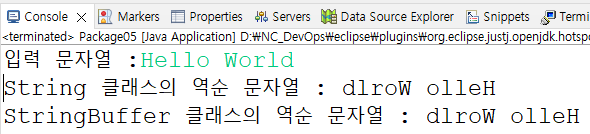
public class Package05 {
public static void main(String[] args) {
String str = "";
Scanner in = new Scanner(System.in);
System.out.print("입력 문자열 :");
str = in.nextLine();
int len = str.length();
String revStr1 = "";
for (int i=len-1; i>=0; i--) {
revStr1 = revStr1 + str.charAt(i);
}
System.out.println("String 클래스의 역순 문자열 : " + revStr1);
StringBuffer revStr2 = new StringBuffer(str);
revStr2.reverse();
System.out.println("StringBuffer 클래스의 역순 문자열 : " + revStr2);
}
}
StringBuilder 클래스
StringBuilder 클래스는 변경 가능한 문자열을 나타내면, 동기화되지 않는다는점을 제외 하고는 StringBuffer 클래스와 동일하다.
예제1)
package com.section03;
public class Example07 {
public static void main(String[] args) {
StringBuilder sb = new StringBuilder("Hello ");
sb.append("Programming");
System.out.println(sb);
sb.insert(6,"Java ");
System.out.println(sb);
sb.replace(1, 4, "Good");
System.out.println(sb);
sb.delete(1, 5);
System.out.println(sb);
sb.reverse();
System.out.println(sb);
}
}
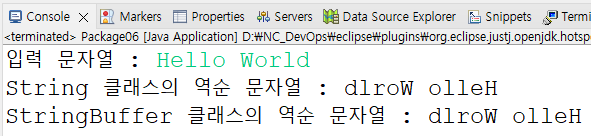
예제2)
package com.section03;
import java.util.Scanner;
public class Package06 {
public static void main(String[] args) {
String str = "";
Scanner in = new Scanner(System.in);
System.out.print("입력 문자열 :");
str = in.nextLine();
int len = str.length();
String revStr1 = "";
for (int i=len-1; i>=0; i--) {
revStr1 = revStr1 + str.charAt(i);
}
System.out.println("String 클래스의 역순 문자열 : " + revStr1);
StringBuilder revStr2 = new StringBuilder(str);
revStr2.reverse();
System.out.println("StringBuffer 클래스의 역순 문자열 : " + revStr2);
}
}
래퍼(wrapper) 클래스
래퍼 클래스는 8개의 기본 자료형에 해당하는 데이터를 객체로 포장하는 클래스이다.
기본형을 랩으로 싸서 객체형으로 만든다 라고 생각하면 된다. (메모리 공간이 달라지는 것임)
예제1)
package com.section03;
public class Example08 {
public static void main(String[] args) {
Integer a = 3;
int i1 = a.intValue(); // Integer를 명시적으로 int로 변환
int j1 = a; //언박싱
System.out.println(a+" "+i1+" "+j1);
int b =20;
Integer i2 = Integer.valueOf(b); // int를 명시적으로 Integer로 변환
Integer j2 = b; // 박싱
System.out.println(b+" "+i2+" "+j2);
}
}
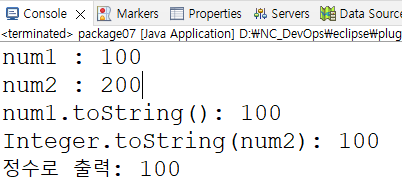
예제2) java.lang패키지 내 Integer클래스 toString( )메서드 호출
package com.section03;
public class package07 {
public static void main(String[] args) {
Integer num1 = 100; //박싱
Integer num2 = 200; //박싱
System.out.println("num1 : "+num1);
System.out.println("num2 : "+num2);
String value1 = num1.toString(); //해당 객체의 toString 사용
String value2 = Integer.toString(num1);
System.out.println("num1.toString(): "+value1);
System.out.println("Integer.toString(num2): "+value2);
int a = num1; //언박싱
System.out.println("정수로 출력: "+a);
}
}
java.util 패키지
Date 클래스
예제1)
package com.section03;import java.util.Date;
public class Example09 {
public static void main(String[] args) {
Date date1 = new Date();
System.out.println(date1);
long millis = System.currentTimeMillis();
Date date2 = new Date(millis);
System.out.println(date2);
}
}
예제2)
package com.section03;import java.util.Date;
public class package08 {
public static void main(String[] args) {
Date this_date = new Date(2023, 06, 28);
Date given_date = new Date(2020, 12, 24);
boolean status1 = this_date.after(given_date);
boolean status2 = this_date.before(given_date);
System.out.println("2023, 06, 28일은 2020, 12, 24일 이후일이다: " + status1);
System.out.println("2023, 06, 28일은 2020, 12, 24일 이전일이다: " + status2);
}
}
Calendar 클래스
예제1)
package com.section03;import java.util.Calendar;
public class Example10 {
public static void main(String[] args) {
//특별하게 만들어져 있는 인스턴스를 가져오라.. 하나의 애플리케이션에 한번의 인스턴스만 사용
//한번에 하나만 사용 ==> single tone 패턴을 지향
Calendar calendar = Calendar.getInstance();
System.out.print("현재 날짜 : ");
System.out.print(calendar.get(Calendar.YEAR)+"년 ");
System.out.print((calendar.get(Calendar.MONTH)+1)+"월 ");
System.out.print(calendar.get(Calendar.DATE)+"일");
}
}
Calendar.getInstance(); = 현재 날짜와 시간 정보를 가진 Calendar객체를 생성한다.
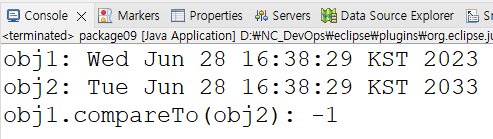
예제2)
package com.section03;import java.util.Calendar;
public class package09 {
public static void main(String[] args) {
Calendar obj1 = Calendar.getInstance();
Calendar obj2 = Calendar.getInstance();
obj2.add(Calendar.YEAR, 10);
System.out.println("obj1: "+obj1.getTime());
System.out.println("obj2: "+obj2.getTime());
int comp = obj1.compareTo(obj2);
System.out.println("obj1.compareTo(obj2): "+comp);
}
}
10년뒤 이 날짜에 무슨 요일인지 확인
StringTokenizer 클래스
특정한 구분자로 연결되어 있는 문자열을 토큰(token)이라는 여러 문자열로 분리하는데 사용한다. 순서대로 차근차근 꺼내온다.
예제1)
package com.section03;import java.util.StringTokenizer;
public class Example11 {
public static void main(String[] args) {
StringTokenizer st = new StringTokenizer("java, C, Python, JSP, PHP", ",");
while(st.hasMoreTokens()) {
System.out.println(st.nextToken());
}
}
}
hasMoreTokens() = 사용 가능한 토크이 더 있는지 확인하다.
nextToken() = 다음 토큰을 반환한다.
예제2)
package com.section03;import java.util.StringTokenizer;
public class Package10 {
public static void main(String[] args) {
StringTokenizer str = new StringTokenizer("Welcome to Java Programming!!");
System.out.println("str.nextElement(): ");
while (str.hasMoreElements()) {
System.out.println(str.nextElement());
}
}
}
MySQL
WITH절과 CTE
WITH CTE_테이블이름(열 이름_
AS
(
<쿼리문>
)
SELECT 열 이름 FROM CTE_테이블이름;뷰는 계속 존재해서 다른 구문에서도 사용 가능하지만, CTE와파생 테이블은 구문이 끝나면 소멸됨.
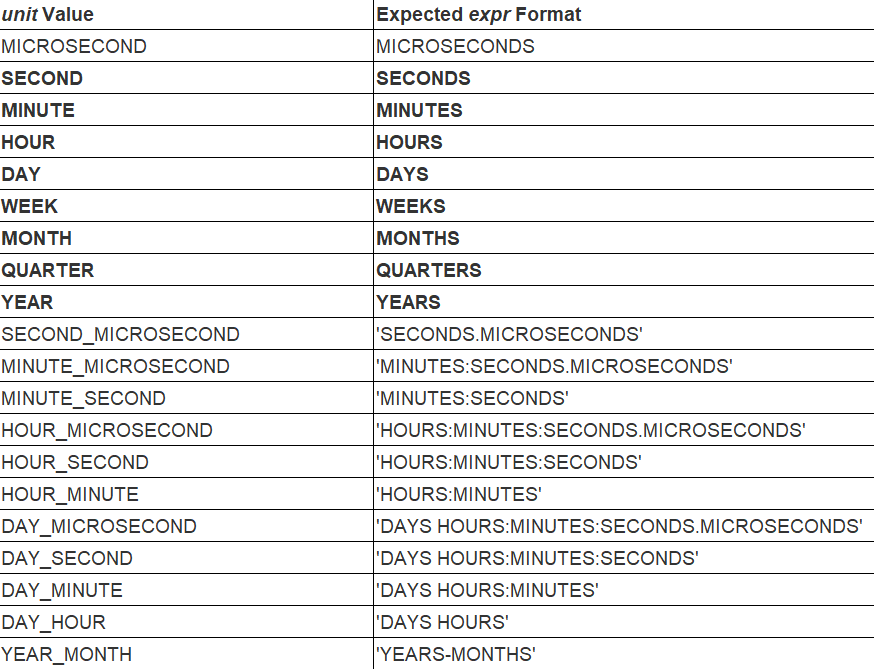
시간관련Mysql용interva
WITH절에서 SELECT까지만 존재함.
set @myVar1=5; -- 변수 선언
set @myVar2=3;
set @myVar3=4.25;
set @myVar4='가수이름 ==>';
-- execute을 해준다.
select @myVar4;

select @myVar2+@myVar3;

select cast(avg(sal) as signed integer) as '급여평균' from emp;
-- 밑에 식은 같은 명령이고 괄호 안에 값을 해당되는 타입으로 전환하라는 함수
select convert(avg(sal) , signed integer) as '급여평균' from emp;

select '100' + '200';

select concat('100', '200');

select concat(100, 200);

select 1 > '2mega';

select 3 > '2MEGA';

select 0 = 'mega2';