추천드려요 🙆
◼ CSS Grid를 처음 사용해보는 분 (잇츠 미..😮)
◼ CSS에 애정이 많은 아무나 🥰
Overview
◼ 어제 배운 Container편에 이어서 Item편을 복습 및 활용하는 시간을 가져보려 함.
◼ 한번 더 깔끔하게 정리하여 추후에 복습용으로 사용 💃
이제 item의 Property를 정복해보자 👩🚀🌟
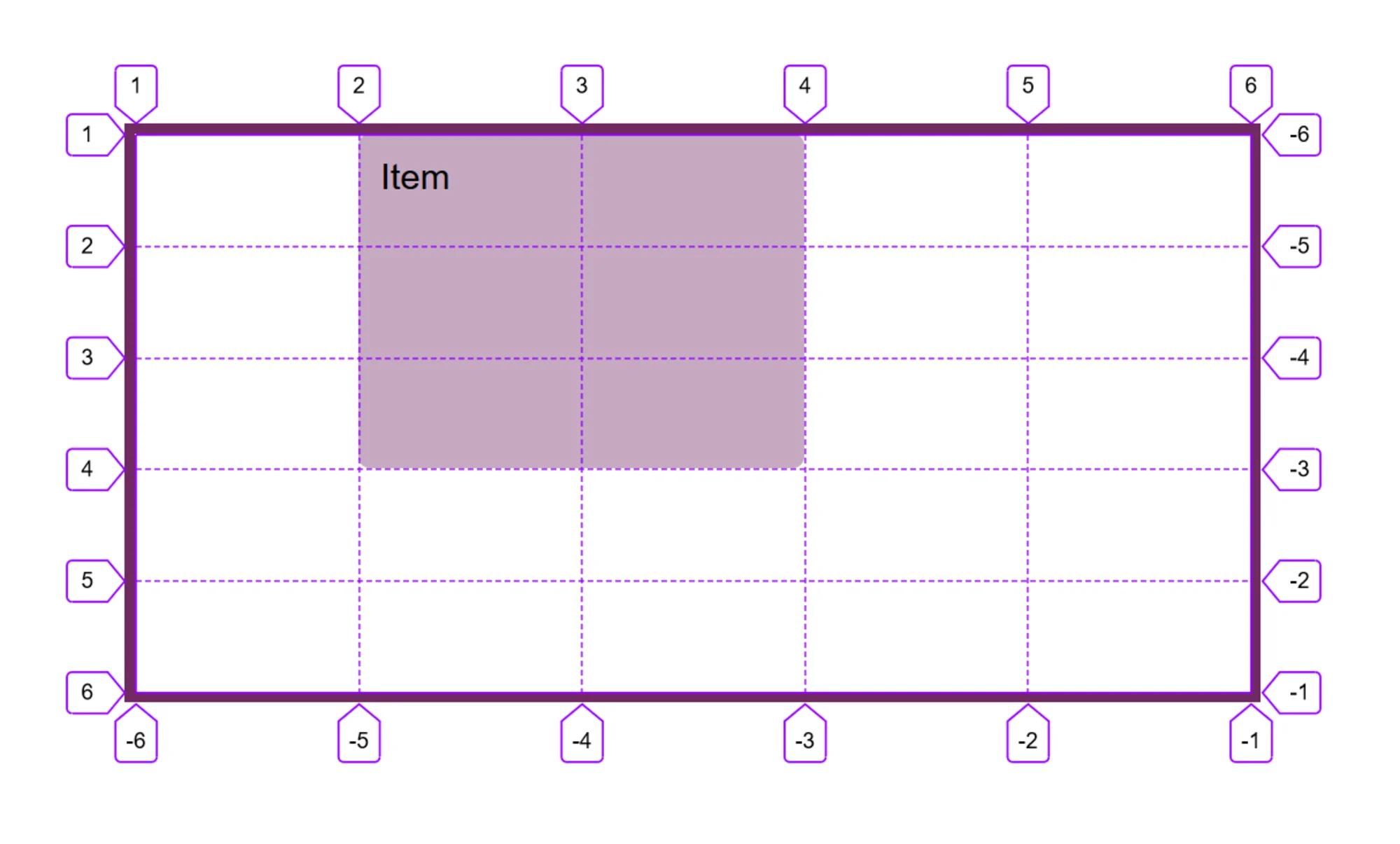
우선 Grid line에 대해 알아보자

[출저] Understanding CSS Grid: Grid Lines
- 그리드 라인을 활용하여 아이템의 위치 및 공간을 지정할 수 있다.
- 기존 방향은 양수로 +1만큼 증가한다.
- 반대 방향은 음수로 시작되고 똑같이 +1만큼 증가한다.
grid-row | grid-column
각 아이템의 활용 공간의 크기 및 위치를 나타내 주는 property
- 두 속성은 단축 속성이다.
- grid-row : [grid-row-start] / [grid-row-end]
- grid-column: [grid-column-start] / [grid-column-end]
- start와 end에는 숫자 값을 넣게 되는데, 해당 숫자 값은 grid line의 번호를 기준으로 작성하게 된다.
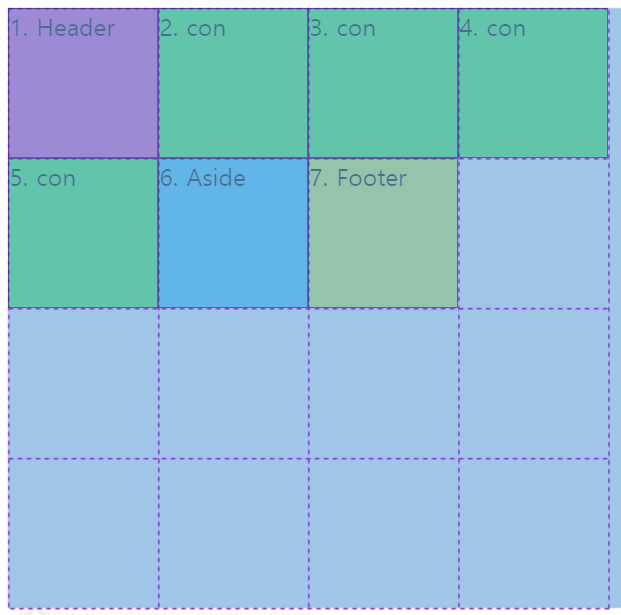
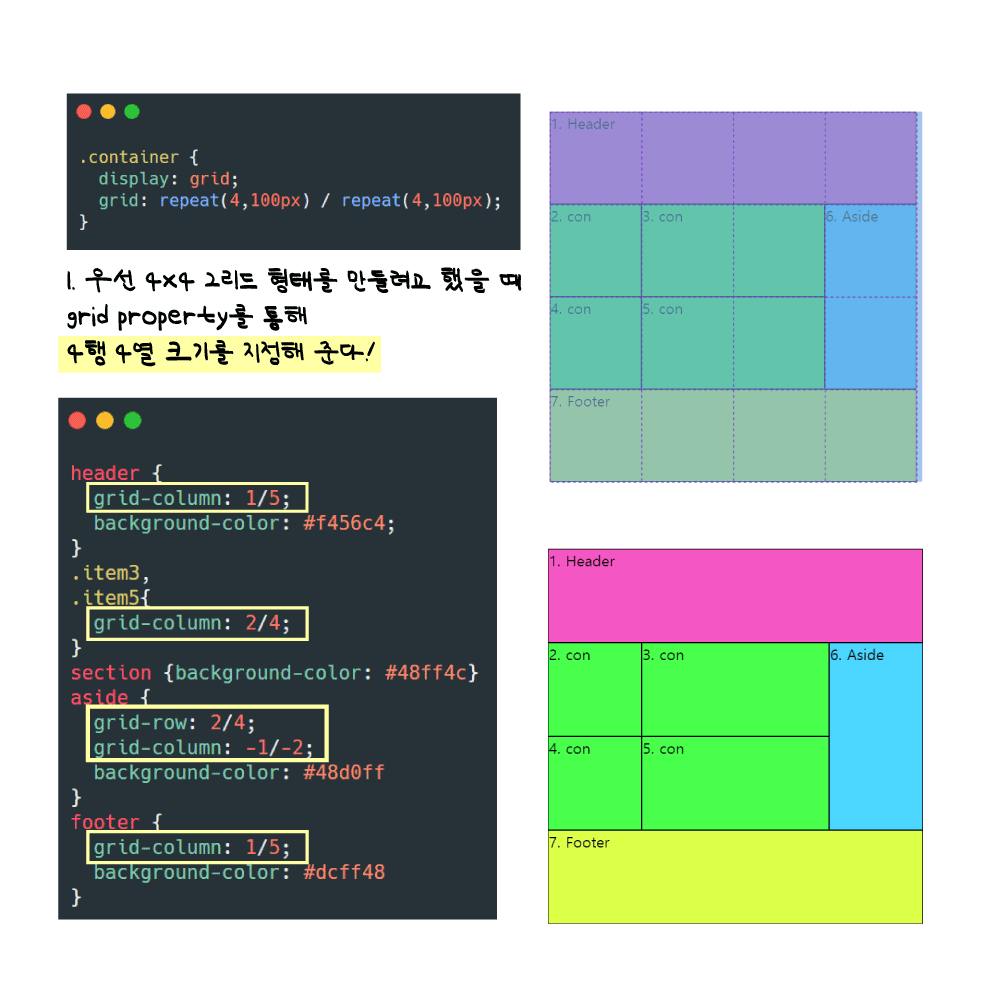
◼ 예시 1) 1행 전체를 차지하는 Header를 만들어보자 👷♀️👷♂️
.container {
display: grid;
grid: repeat(4,100px) / repeat(4,100px);
}- 우선 컨테이너는 4x4의 그리드 크기를 지정해 줬다.

- 4x4의 크기를 지정해주었기 때문에 가로방향으로 움직여 8개의 아이템으로 2번째 행까지 채워넣을 수 있었다.
- Header의 경우 1행 1열의 한칸을 차지하는 것을 볼 수 있다.
- Header의 크기만 (차지하는 공간의 크기) 변경하고 싶은 경우! item property를 사용해주면 된다!
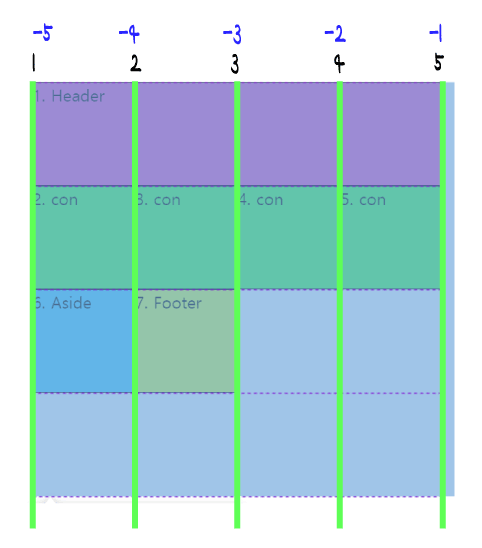
header {
grid-column: 1/5;
background-color: #f456c4;
}
- 앞서 언급했듯이, grid-column: [grid-column-start] / [grid-column-end]의 숫자값을 갖는다.
- 위에 코드를 보면 알 수 있듯이 시작 점은 1번이고 끝 점은 5번임을 알 수 있다.
- 그렇기 때문에 1열~5열까지 Header가 차지하게 된다.
- 또 볼 수 있는 점은 Header가 1열~5열까지 차지하게 되면서 2번~7번은 자연스럽게 내려가는 것을 볼 수 있다.
◼ 활용 1) 기본적인 웹사이트의 레이아웃 구조를 손쉽게 만들수 있다 👸💕

span
숫자 값 만큼의 공간을 차지함
.item {
grid-row: 2 / span 2;
}- 2번을 시작으로 +2만큼의 공간을 차지 한다는 뜻
- 2+2=4 / 시작점은 4번
- 2~3행의 공간을 차지하게 됨.
.item {
grid-row: span 2 / 4;
}- +2만큼의 공간을 차지하고 4번행으로 끝난다는 뜻
- 4-2=2 / 시작점은 2번
- 2~3행의 공간을 차지하게 됨.
grid-area
- grid-area는 두가지 방법으로 활용할 수 있다.
- grid-template-areas에 들어가는 템플릿 레이아웃 이름을 item에 적어줄 때 사용. (이전 게시글에 설명포함)
- grid-row와 grid+column을 한번 더 단축할 때 사용
2번을 알아보도록 하자!
- grid-area: [grid-row-start]/[grid-column-start]/[grid-row-end]/[grid-column-end]의 방식으로 간결하게 작성가능
.item {
grid-row-start: 2;
grid-row-end: 3;
grid-column-start:4;
grid-column-end:5;
}
/* grid-row, grid-column으로 작성시 */
.item {
grid-row: 2/3;
grid-column: 4/5;
}
/* grid-area로 작성시 */
.item {
grid-area: 2/4/3/5;
}- 3가지 모두 같은 결과물을 나타낸다.
align & jusify / place
각 아이템의 위치를 변경하고 싶을 때 사용
- -self 키워드를 붙여서 item property로 사용
- align-self, justify-self: start | end | center | stretch
- place-self: [align-self][justify-self]
요약 정리
-
grid-row | grid-column
➡ grid-row-start/end , grid-column-start/end의 단축 프로퍼티
➡ 각 아이템의 차지하는 공간을 정할 수 있는 프로퍼티
➡ span키워드를 사용할 수 있다
➡ grid-area를 통해 두 프로퍼티를 한번 더 단축할 수 있다. -
grid-area
➡ 컨테이너의 속성 grid-template-areas와 함께 사용
➡ grid-row, grid-column의 단축 프로퍼티로 사용 -
align & justify / place
➡ 각 아이템의 위치를 변경하고 싶을 때 사용.
느낀점
- 컨테이너가 배울 속성이 많다보니 걱정이 많았지만 item은 생각보다 금방 배울 수 있었다.
- grid 레이아웃으로 새로운 프로젝트를 만들어 보고 싶다 👼