
1.학습한 내용
-
웹 사이트를 구성하는 언어
txt, 이미지 → HTML (정보가 들어가는 부분)
CSS → 웹 페이지의 버튼 색상이나 폰트를 넣는다
Java script → 메뉴 버튼을 눌렀을때 기능이 달라진다. -
웹페이지의 Layout
Static layout (정적인 웹사이트)
Liquid layout (동적인 웹사이트)
Adpative layout (적응형 웹사이트)
Resposive layout (반응형 웹사이트) -
참고할만한 Site
국내 :디비컷, 디지웹
국외 : awwwards.com, mediaqueri.es, bm.straightline.jp (일본 웹사이트) -
개발 용어
프론트엔드 개발자 : 고객이 보는 모든 화면에 page를 개발하는 사람
백엔드 개발자 : 고객이 볼수 없는 부분 ex)로그인할때 고객정보를 안전하게 서버로 전달해주는 것 등을 개발하는 사람
크로스 브라우징 : W3C에서 채택된 표준 웹 기술을 적용해 모든 브라우저에 다른 기종의 운용체계나 HTML 렌더링 기술로 웹페이지를 제작하는 방법론. 쉽게 얘기해서 chrome, edge, firefox등 모든 웹 브라우저에서 웹 페이지들이 잘 작동 하여야 한다.
웹 표준, 웹 접근성
FTP(파일 전송 프로토콜): 인터넷을 통해 다른 컴퓨터로 파일을 전송할 수 있도록 하는 방법, 프로그램
라이브러리 : 다른 사람이 만들어 놓은 기능을 사용하는 것.
개발 도구의 종류 :
(1) VS code : MS에서 만듦. 무료
(2) sublime text : 이번 과정에서 쓸 프로그램. 무료
(3) Web storm : 실무에서 많이 사용됨. 유료
-
독학으로 공부할수 있는 유튜브 채널:
생활코딩 : web1,2,3 시청
얄팍한 코딩사전
The Newboston : (XTML x), HTMLS, CSS 보기
Wesbos : Javascript 30 -
도움이 되는 site:
Freecode camp (text 기반)
w3schools
모던 자바 스크립트
edwith (naver에서 만듦)
statcounter (브라우저 점유율 확인)
Can I use (웹 브라우저 버전들에 단어 사용가능 유무 check)
NULI (naver, 노하우들이 정리되어 있음)
Html validator (잘 작성되었는지 확인할수 있음)
codepen ( HTML, CSS, JS 별로 코드 오류 유무 한눈에 확인 가능)
3. 실습 코드
(1)번째 실습
<html>
<head>
<meta charset="utf-8">
<meta name="description"content="Web Tutorial">
<meta name="keyowrds" content="html, css, tutorial, web">
<meta name="author" content="Yeonsu Hong">
<title>HTML, CSS Tutorial</title>
<link rel="shortcut icon" type="image/icon" sizes="32*32" href="favicon.ico">
</head>
<body>
<!--a, img 태그 소개 -->
<!-- 주석안에는 주석 처리를 못한다
<a href="http://www.naver.com" target="_blank">네이버</a>
<img src="" alt="아이즈원 이미지" width="100px" height="80px">
<img src="https://www.pngitem.com/pimgs/m/533-5332887_izone-flower-hd-png-download.png" alt="아이즈원 이미지">
<h1>Title</h1>
<h2>title</h2>
<h3>title</h3>
<h4>title</h4>
<h5>title</h5>
<h6>title</h6>
<h1> 기업명 또는 서비스명 </h1>
한문서에서 한번만 사용이 된다
<h1>
<a href="https://www.naver.com">
<img scr="https://img.icons8.com/emoji/452/red-apple.png" alt="애플">
<h3>Service</h3>
<h4>Service 부제</h4>
<h5>Commerce</h5>
<h5>Design</h5>
<h5>Security</h5>
<h3>Portfolio</h3>
</a>
</h1>
# html 언어는 태그로 구성되어있다.
# <열린태그>
사이에 있는것은 컨텐츠
</닫힌태그> -->
<!--<p>Nice to meet you!</p>
-->
<!--
<span>아이즈원 </span>
<p></p>
<p><span>아이즈원 </span>비올레타, 파노라마 </p>
<p><mark>아이즈원</mark>은 곧 재결합 할 것이다.</p>
-->
<!--
<ol>
<li>메뉴1</li>
<li>메뉴2</li>
<li>메뉴3</li>
<li>메뉴4</li>
</ol>
<ul>
<li>메뉴1</li>
<li>메뉴2</li>
<li>메뉴3</li>
<li>메뉴4</li>
</ul>
<ul>
<li><a href="#">영화</a></li>
<li><a href="#">부동산</a></li>
<li><a href="#">음악</a></li>
</ul>
<ul>
<li></li>
<li></li>
</ul>
<ol>
<li></li>
<li></li>
</ol>
-->
<!--
<button type="button">닫기</button>
<button type="submit">확인</button>
<video src="sample.mp4" controls autoplay muted loop
width="300px"
height="300px"></video>
-->
<!--
<iframe width="560px" height="315px"
src="https://www.youtube.com/embed/G8GaQdW2wHc"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen>
</iframe>
-->
<!--
<audio src="sample audio.mp3" controls autoplay loop width="400" height>
</audio>
-->
</body>
</html>
코드를 입력하세요
**(2)번째 실습**
```<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>2회차 HTML 강의</title>
<style>
tr, td, th {
border : solid 1px #000000;
}
</style>
</head>
<body>
<!--
<form method="post">
<label for="name" > 이름 </label>
<input type="text"placeholder="이름을 입력하세요." id="name" required minlength="2" maxlength="8">
<label for="mail">이메일</label>
<input type="email" placeholder="이메일을 입력하세요." id="mail" required>
<label for="pw">비밀번호</label>
<input type="password" placeholder="최소 6글자, 최대 12글자 를 입력" id="pw" required
minlength="10" maxlength="15">
<label for="num">숫자</label>
<input type="number" id="num" placeholder="숫자만 입력" min="10" max="40" step="5">
<label for="upload">파일 업로드</label>
<input type="file" id="upload" accept="image/png, image/jpg, image/gif">
<button type="submit">제출</button>
</form>
-->
<!--
<label for="n1">한국</label>
<input type="checkbox" id="n1" name="country" value="한국">
<label for="n2">일본</label>
<input type="checkbox" id="n2" name="country" value="일본">
<label for="n3">쭝궈</label>
<input type="checkbox" id="n3" name="country" value="쭝궈">
-->
<!-- country : 한국 -->
<!-- country : 일본 -->
<!-- country : 한국 -->
-->
<!--
<label for="n1">한국</label>
<input type="radio" id="n1" name="country" value="한국" >
<label for="n2">일본</label>
<input type="radio" id="n2" name="country" value="일본"checked>
<label for="n3">쭝궈</label>
<input type="radio" id="n3" name="country" value="쭝궈">
-->
<!--
<label for="content">문의내용</label>
<textarea id="content" cols="40" rows="8"></textarea>
-->
<!-- select안에는 option값만 존재하여야 한다 -->
<!--
<select name="job">
<option selected disabled>직책을 선택해 주세요.</option>
<option value ="교수">교수</option>
<option value ="포닥">포닥</option>
<option value ="대학원생">대학원생</option>
</select>
-->
<!--
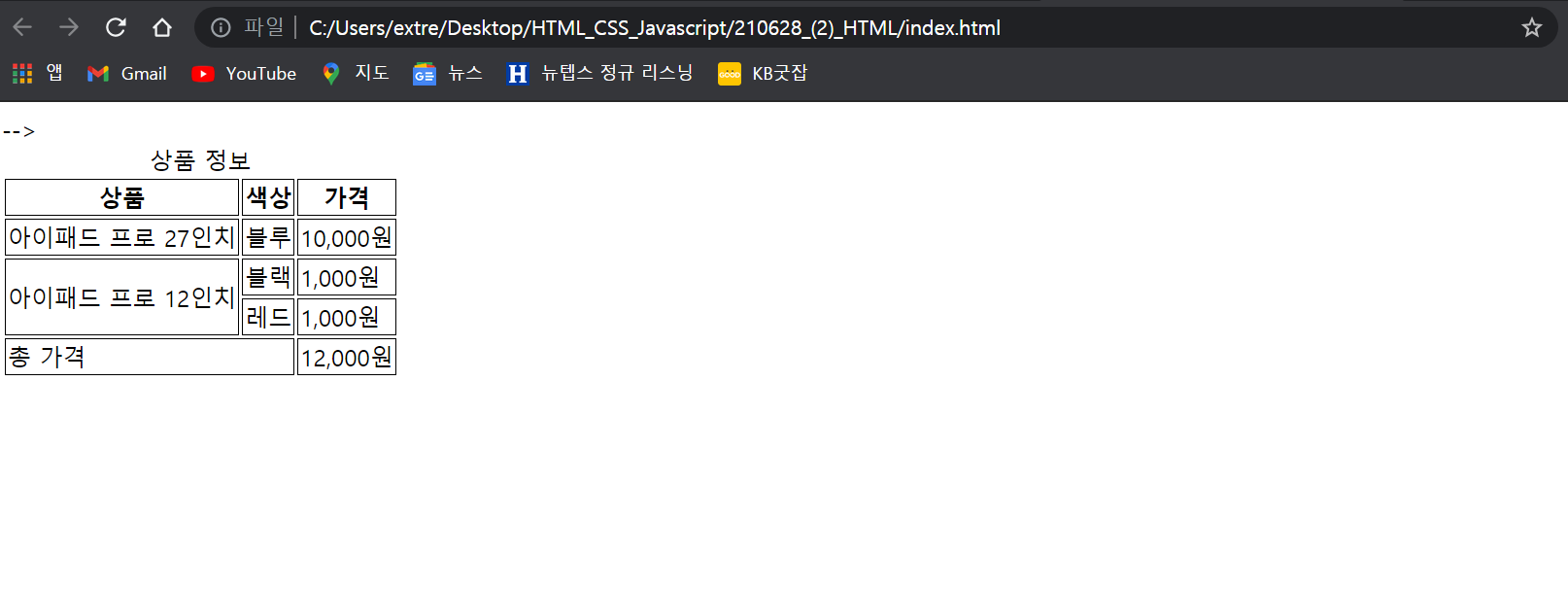
<table>
<caption>상품 정보</caption>
<thead>
<tr>
<th>상품</th>
<th>색상 </th>
<th>가격 </th>
</tr>
</thead>
<tbody>
<tr>
<td>아이패드 프로 27인치</td>
<td>블루</td>
<td>10,000원</td>
</tr>
<tr>
<td rowspan="2">아이패드 프로 12인치</td>
<td>블랙</td>
<td>1,000원</td>
</tr>
<tr>
<td>레드</td>
<td>1,000원</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">총 가격</td>
<td>12,000원</td>
</tr>
</tfoot>
</table>
-->
<!--
<header>
<h1>
<a href="#">
<img>
</a>
</h1>
<nav>
<ul>
<li><a href="#">메뉴1</a></li>
<li><a href="#">메뉴2</a></li>
<li><a href="#">메뉴3</a></li>
</ul>
</nav>
</header>
<main role='main'>
<section>
<h2>Service</h2>
</section>
<section>
<h2>Portfolio</h2>
</section>
<article>
<h2>Article title</h2>
<p>Nice to see you</p>
</article>
<aside></aside>
<footer></footer>
<div></div>
<form>
</form>
</main>
-->
</body>
</html>
코드를 입력하세요2. 학습한 내용 중 어려웠던 점 또는 해결못한 것들
첫 번째 시간이여서 문법이나 용어가 익숙하지 않음.
실습 과정 중에 버그가 생긴 부분은 모두 해결.
3. 해결방법 작성
- 강사님께 전수받은 site들과 정보들은 모두 정리
- sublime text로 실습한 부분들 2번정도 반복
- sublime text파일의 HTML들은 excel로 저장 후 설명이 필요한 부분들은 전부 주석달기
- "웹 표준의 정석"이라는 책을 구매하였는데, 실습한 내용과 책안의 자세한 설명들을 합쳐서 excel 파일로 단권화
- 위의 책 기준 HTML 파트가 하루만에 30%정도 진행됨
(속도가 빨라서 당일 배운것은 당일에 모두 복습!)
4.학습 소감
앞서 10일간 밀도 있게 배웠던 Python과 대학원 시절에 주로 썼던 Fortran 언어와는 다른 부분이 많고 훨씬 작업하기가 수월하였던 것 같음. 그렇지만, 오늘 처음으로 배우는 것이었기에 생소한 단어가 많았고 참고해야할 웹사이트랑 유튜브 채널이 많아서 열심히 해야할 것 같음.
