❓ WEB 1.0 vs WEB 2.0
- WEB 1.0
- 정적 웹
- 단방향 통신: 사용자와 상호작용하지 않음
- 변하지 않는 HTML 파일 제공
- WEB 2.0
- 동적 웹
- 양방향 통신: 사용자와 상호작용
- 사용자가 다양한 기능을 수행
- 프론트엔드와 백엔드가 유기적으로 통신하며 동작
❓ 동적 웹
✔️ SSR( Server-Side Rendering )
🌱 백엔드에서 페이지 대부분의 영역을 미리 처리해서 프론트엔드로 전달하는 방식
- 사이트의 동적인 부분들을 백엔드에서 처리
- 클라이언트는 HTTP 응답을 받아 화면에 표시만 진행
- 백엔드에서 HTML 파일을 모두 작성해서 프론트엔드로 전달
- 로딩이 완료되면 페이지와 데이터가 한 번에 표시
- 상대적으로 로드가 느려보임
- 페이지 이동 시 마다 다시 로딩하므로 페이지가 깜빡인다
✔️ CSR( Client-Side Rendering )
🌱 프론트엔드에서 페이지의 동적인 부분 대부분을 처리하는 방식
- 사이트의 동적인 부분들을 프론트엔드에서 처리
- 프론트엔드가 대부분의 리소스를 가지고 페이지를 표현
- API 통신을 이용하여 데이터만 주고 받음
- 빠르게 페이지가 로드되지만 완전한 페이지의 내용은 API 호출이 모두 완료된 후에 보여짐
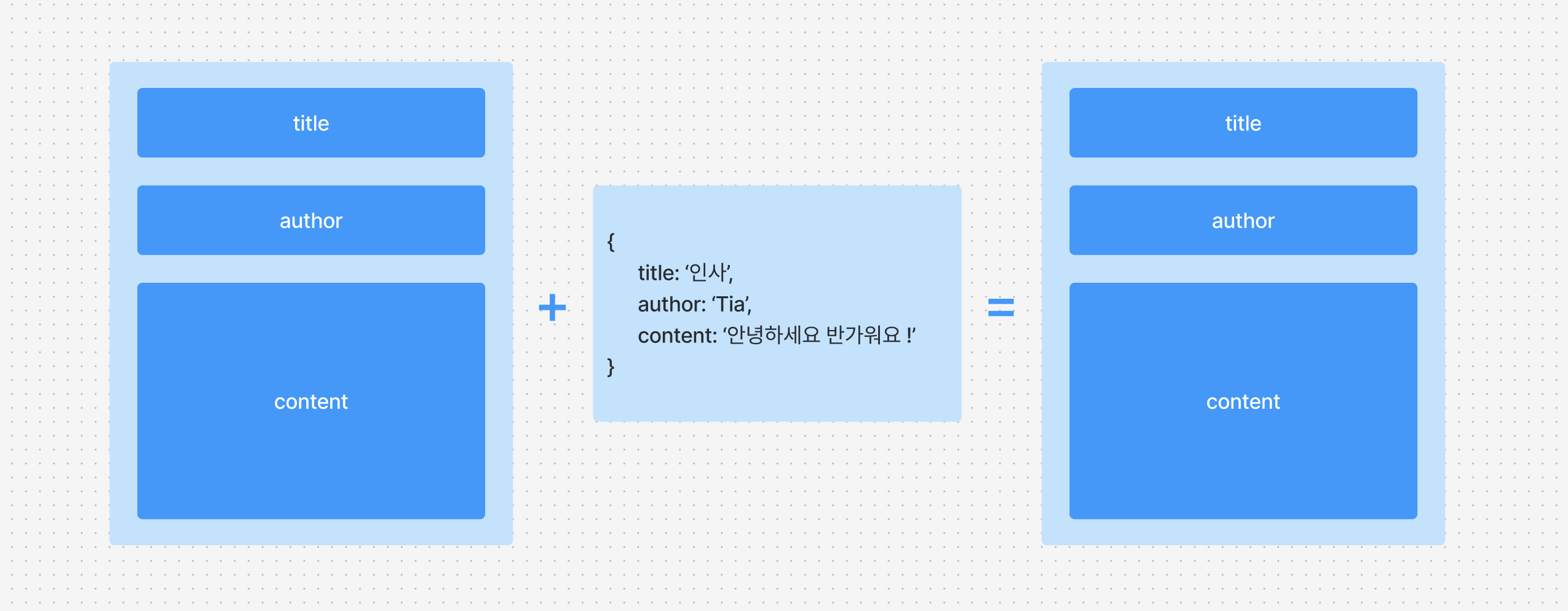
❓ Template Engine

- 서버에서 클라이언트로 보낼 HTML의 형태를 미리 템플릿으로 저장
- API 요청 시 미리 작성된 템플릿에 적절한 데이터를 넣어서 완성된 HTML 생성
- 템플릿 엔진은 별도의 문법을 가지며 해당 문법으로 작성된 템플릿을 HTML으로 변환하는 기능을 제공
✔️ ejs
- ejs 설치하기:
npm install ejs - .ejs 확장자 사용
- 변수 출력:
<%= %><h1>Hello, <%= name %>!</h1> - HTML 주석:
<!-- 이 부분은 브라우저에 표시되지 않습니다. --> - JavaScript 코드 실행:
<% %><% if (user) { %> <h1>Welcome back, <%= user.name %>!</h1> <% } else { %> <h1>Please log in.</h1> <% } %> - 반복문
<ul> <% for (let i = 0; i < items.length; i++) { %> <li><%= items[i] %></li> <% } %> </ul> - include: 다른 ejs 포함하기
<%- include('header.ejs') %>