🔥 프로젝트 생성하기
🌱 Firebase



구글 애널리틱스: 웹 사이트와 앱의 방문자 데이터를 분석해주는 도구
🔥 프로젝트 설정하기
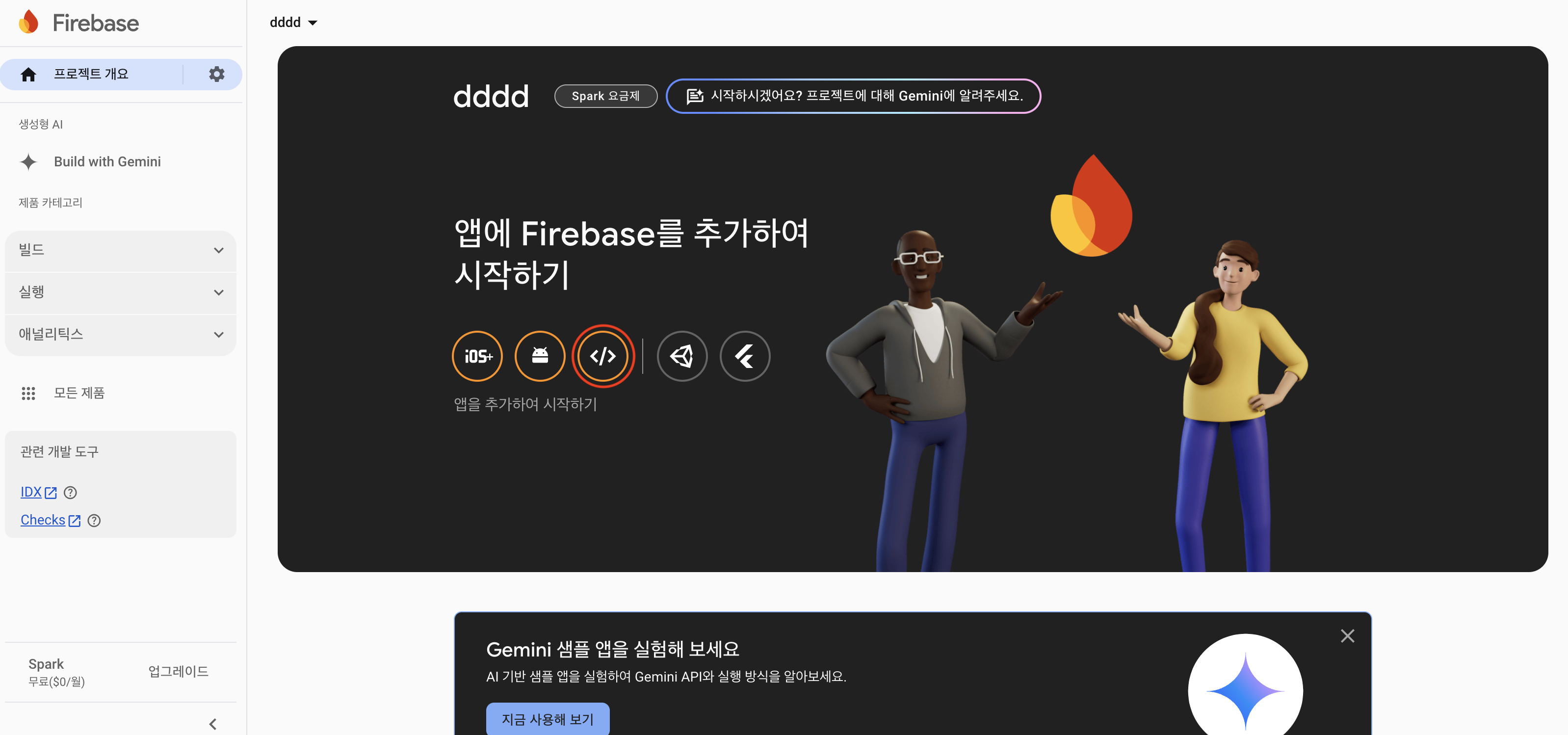
- 프로젝트 초기 설정을 위해
웹아이콘 클릭

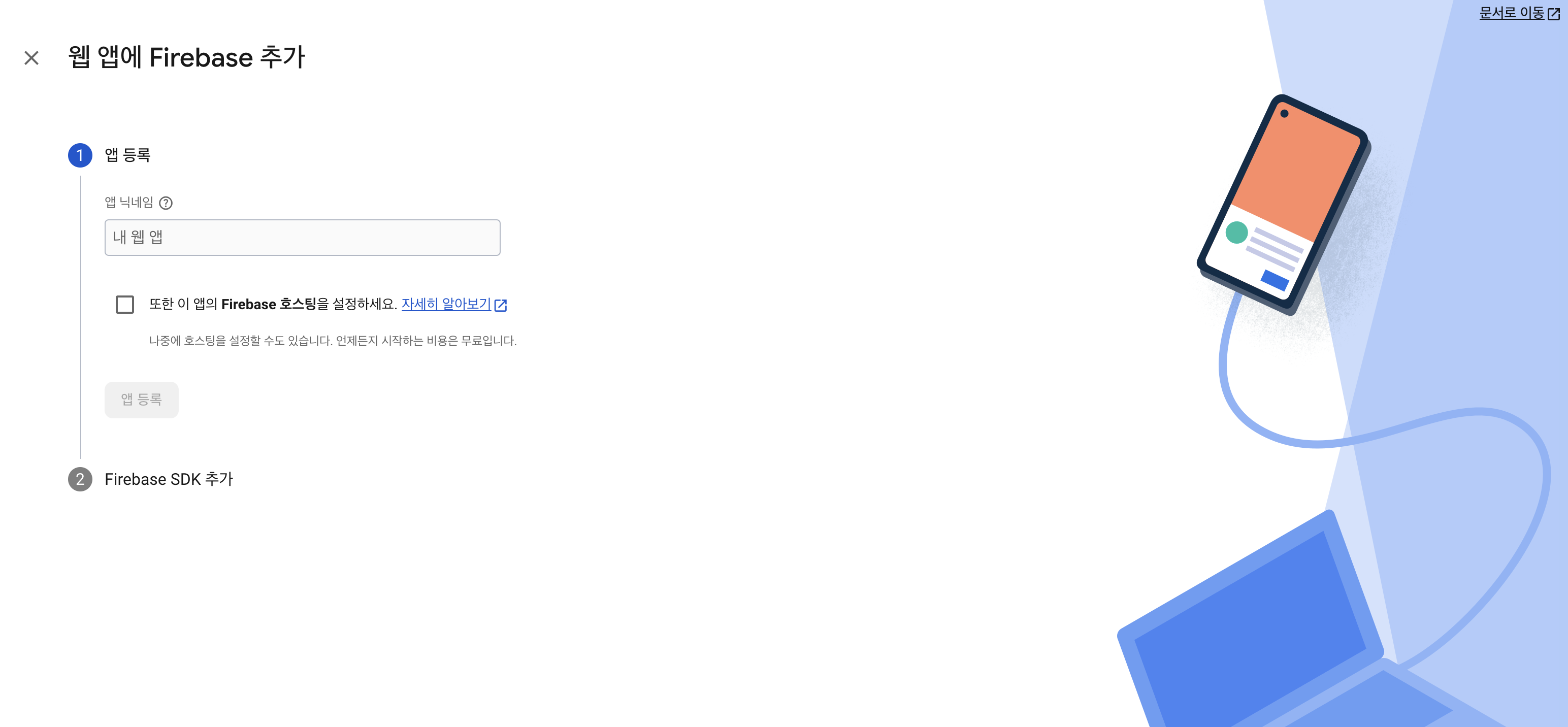
- 실제 웹 애플리케이션 이름 작성 후 앱 등록

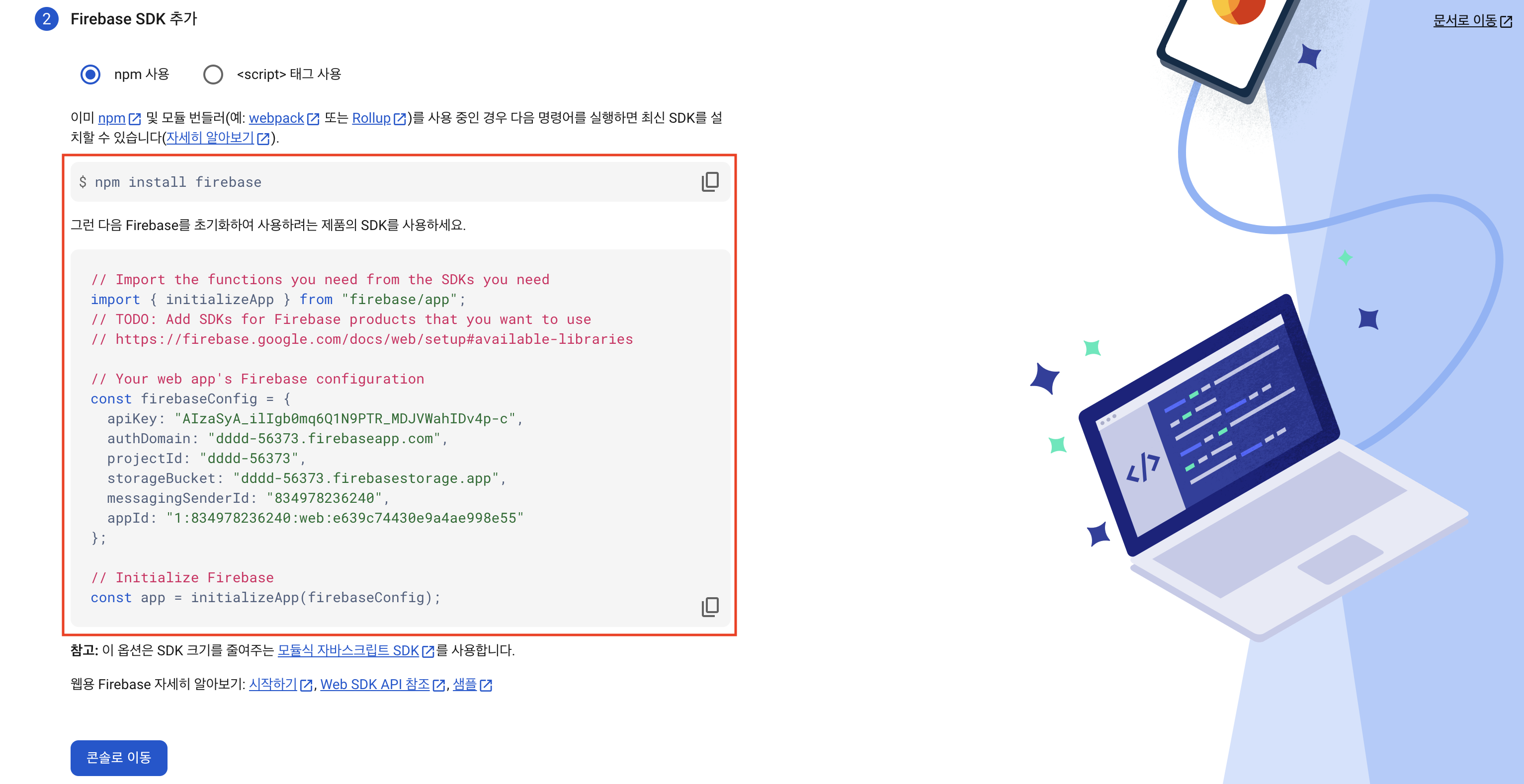
Firebase SDK를 웹 프로젝트에 추가해야 정상적으로 사용 가능script태그를 활용할 수도 있으나, 리액트 프로젝트에서는npm 모듈권장

- 프로젝트 생성 후 firebase 가이드에 따라
npm install firebase설치-
src > config 에
firebase.ts파일 생성 -
firebase 가이드 문서에서 제공하는 SDK 설치를 위한 코드 작성
// Import the functions you need from the SDKs you need import { initializeApp } from "firebase/app"; // TODO: Add SDKs for Firebase products that you want to use // https://firebase.google.com/docs/web/setup#available-libraries // Your web app's Firebase configuration const firebaseConfig = { apiKey: "AIzaSyA_ilIgb0mq6Q1N9PTR_MDJVWahIDv4p-c", authDomain: "dddd-56373.firebaseapp.com", projectId: "dddd-56373", storageBucket: "dddd-56373.firebasestorage.app", messagingSenderId: "834978236240", appId: "1:834978236240:web:e639c74430e9a4ae998e55" }; // Initialize Firebase const app = initializeApp(firebaseConfig);
-
- index.tsx 파일 내에서 app 객체를 불러와 App 컴포넌트에
prop전달 - .env 작성
REACT_APP_API_KEY= REACT_APP_AUTH_DOMAIN= REACT_APP_PROJECT_ID= REACT_APP_STORAGE_BUCKET= REACT_APP_MESSAGING_SENDER_ID= REACT_APP_APP_ID= - src > config > firebaseConfig.ts 작성
import { initializeApp } from 'firebase/app'; import { getFirestore } from 'firebase/firestore'; const firebaseConfig = { apiKey: process.env.REACT_APP_API_KEY, authDomain: process.env.REACT_APP_AUTH_DOMAIN, projectId: process.env.REACT_APP_PROJECT_ID, storageBucket: process.env.REACT_APP_STORAGE_BUCKET, messagingSenderId: process.env.REACT_APP_MESSAGING_SENDER_ID, appId: process.env.REACT_APP_APP_ID, }; export const app = initializeApp(firebaseConfig); export const db = getFirestore(app);
❗️ 인증( Authentication ) / 인가( Authorization )
| Authentication( 인증 ) | Authorization( 인가 ) | |
|---|---|---|
| 정의 | 사용자가 누구인지 확인하는 과정 | 사용자가 무엇을 할 수 있는 지 결정하는 과정 |
| 목적 | 사용자의 신원을 확인 | 사용자의 권한을 부여 및 제한 |
| 시점 | 로그인 또는 접근 시 처음 발생 | 인증 후 발생 |
| 예시 | 로그인 | 특정 레벨/자격에 도달한 유저만 특정 콘텐츠 이용 가능 |
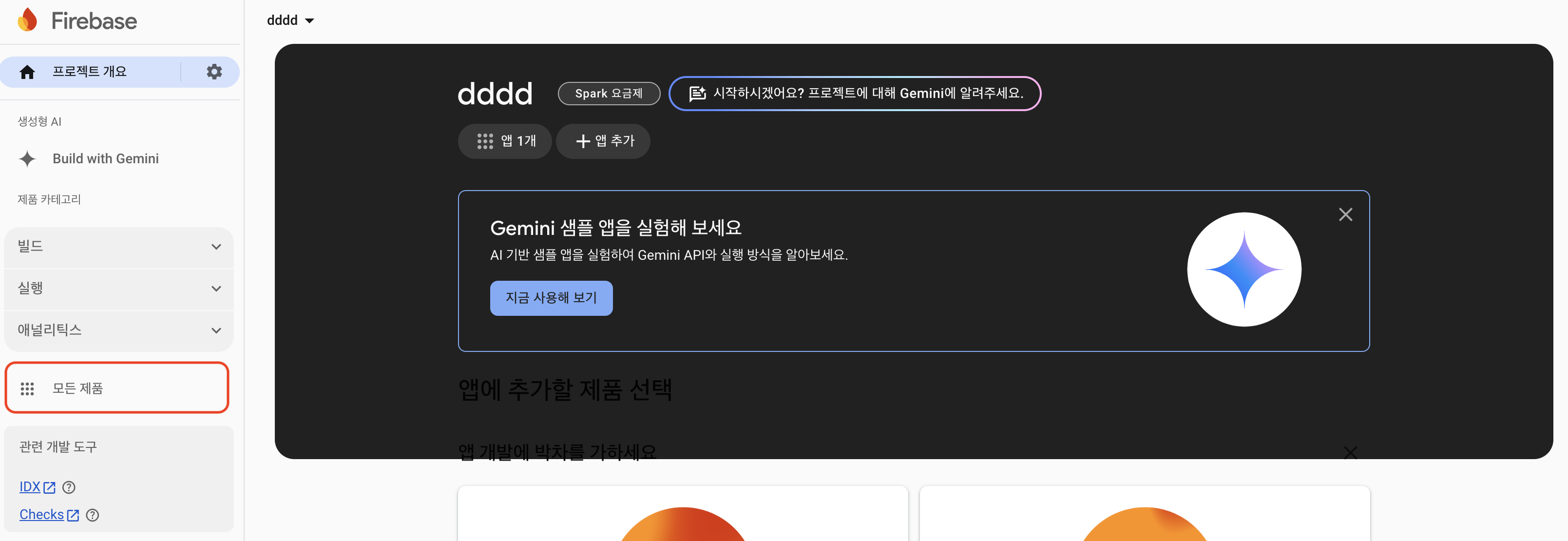
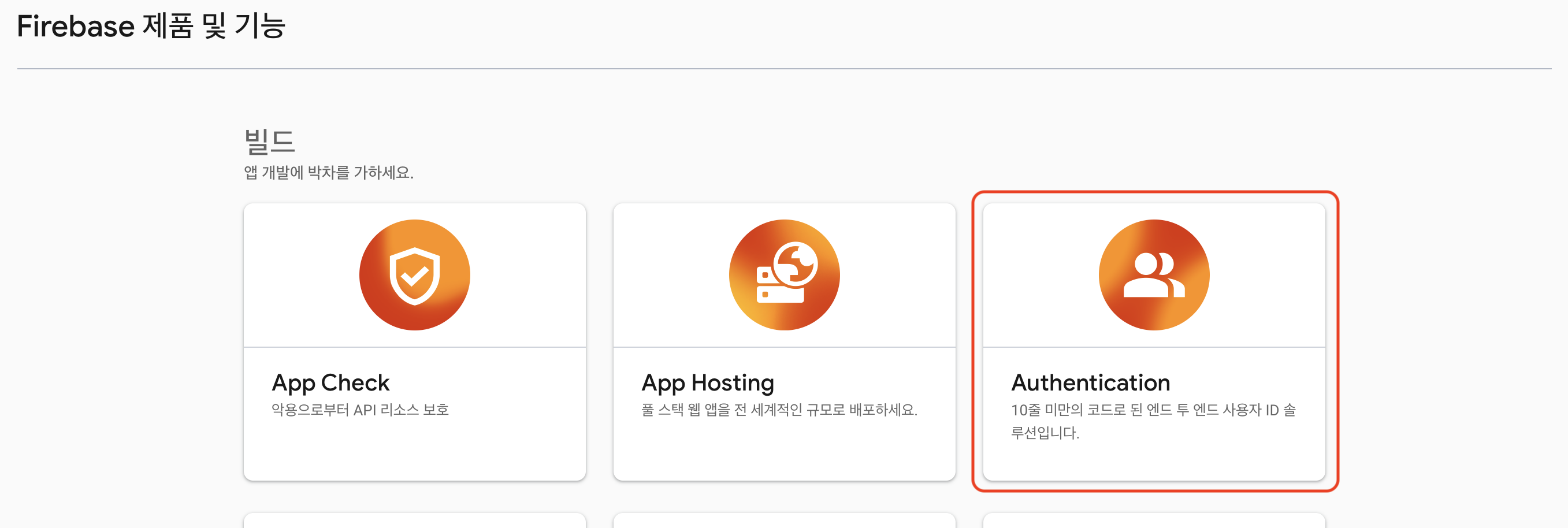
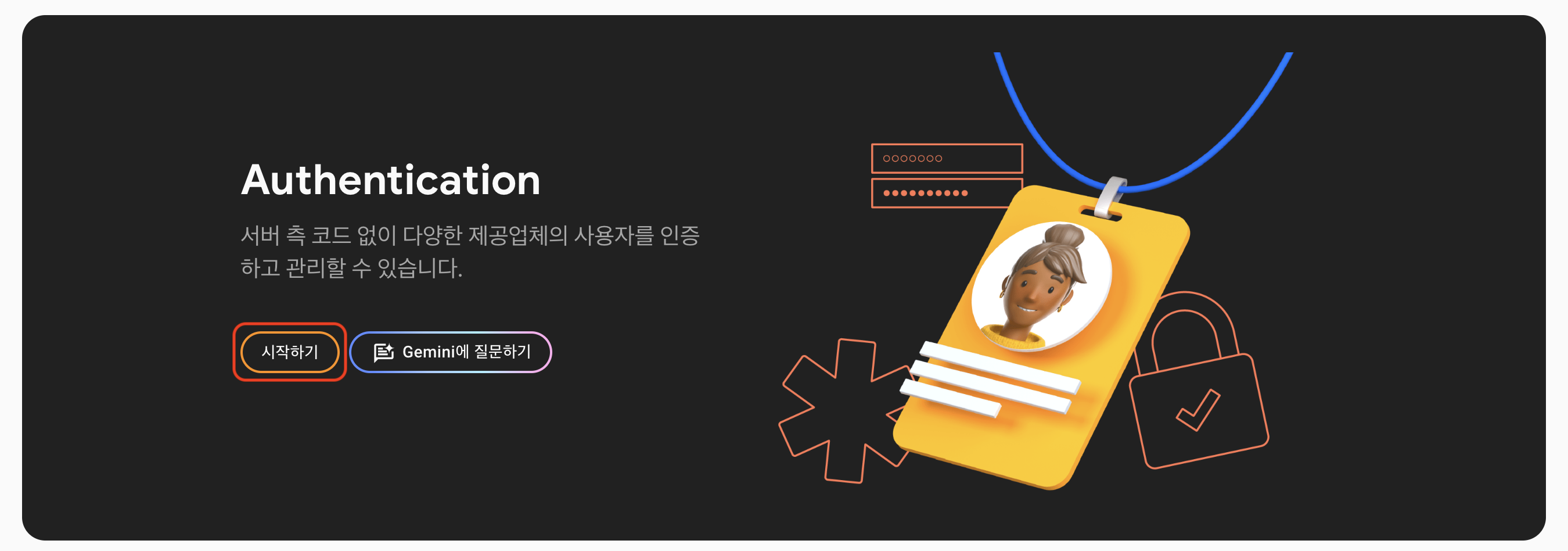
🔥 Firebase Authentication 설정



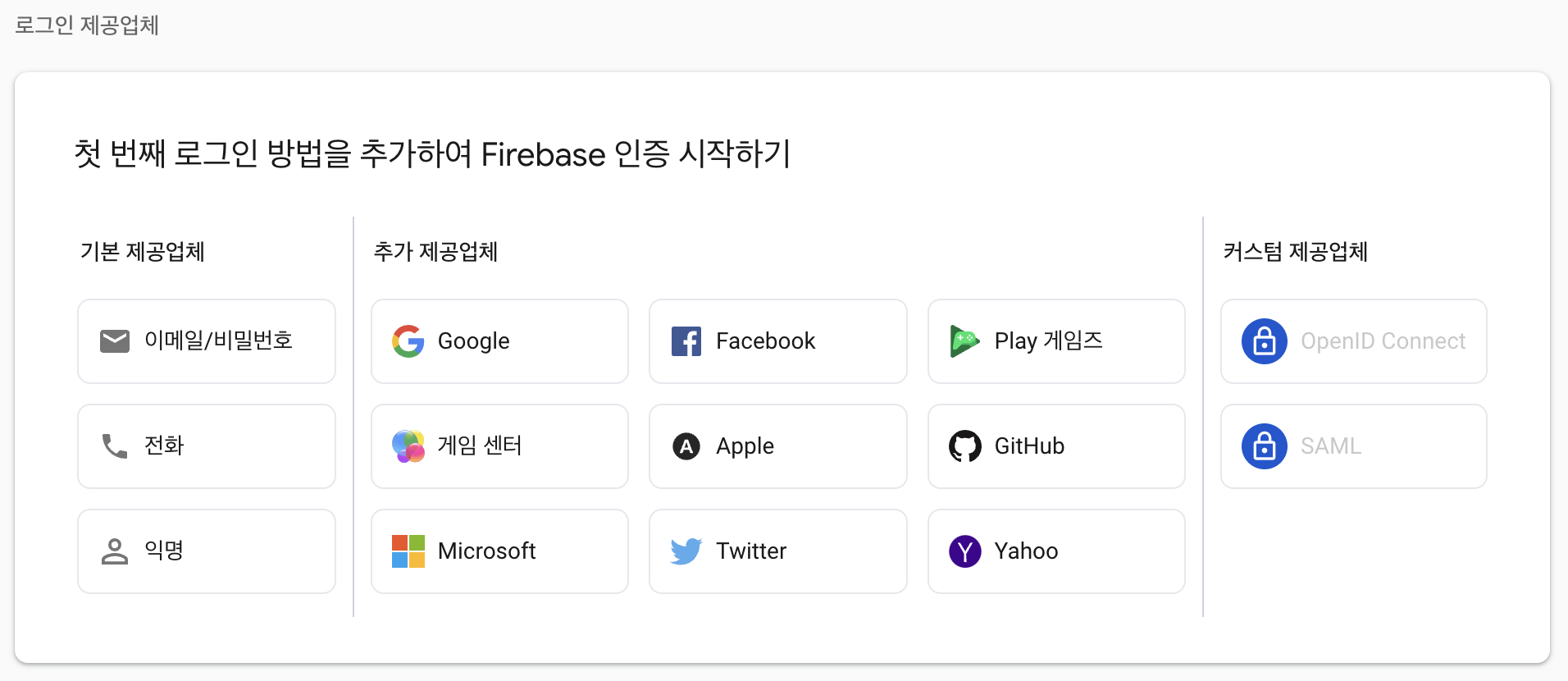
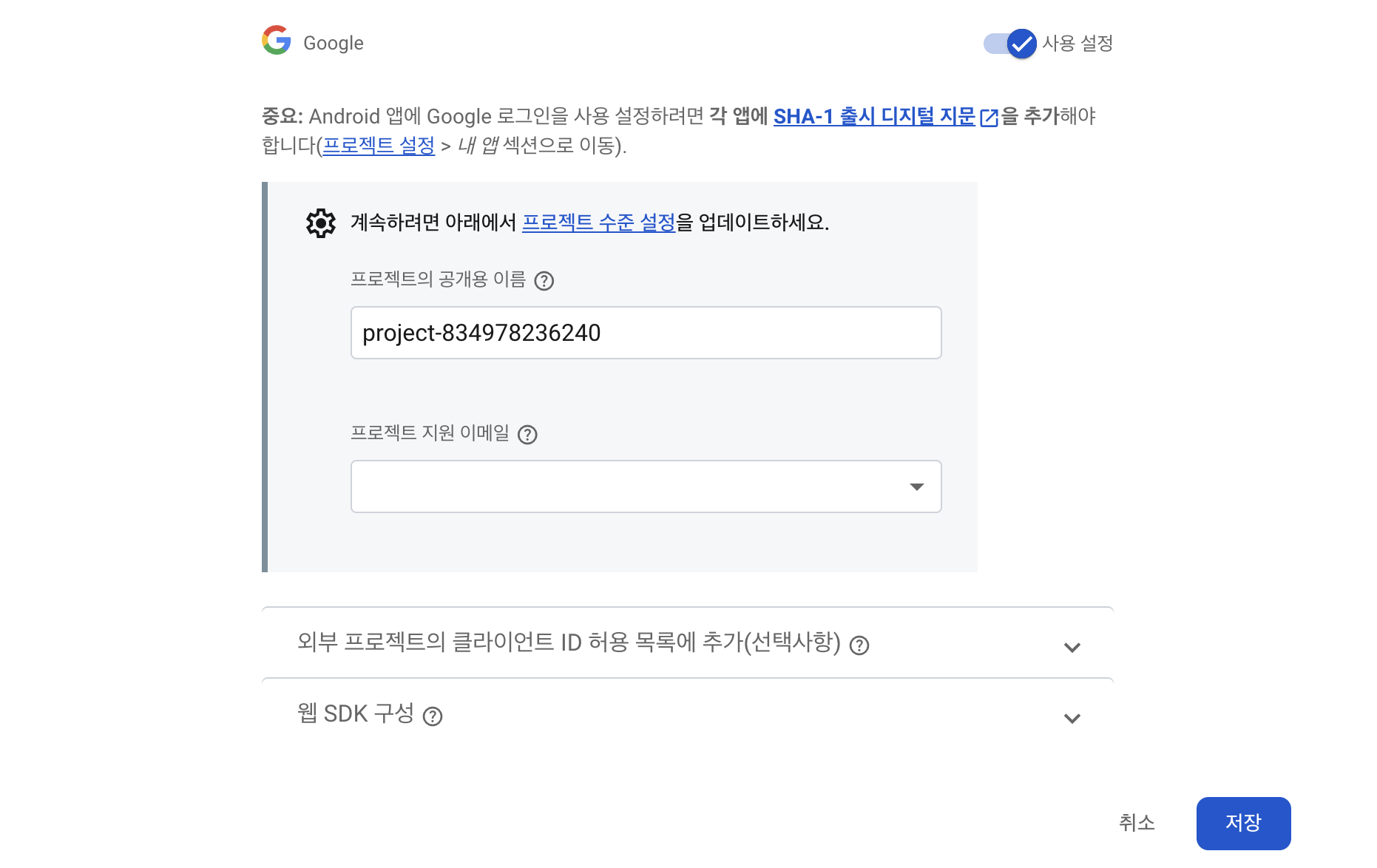
- 로그인 방법 탭에서 추가 제공업체를 선택하여 소셜 로그인 방법 선택

- 사용 설정 토글 →
ON - 프로젝트 지원 이메일 작성

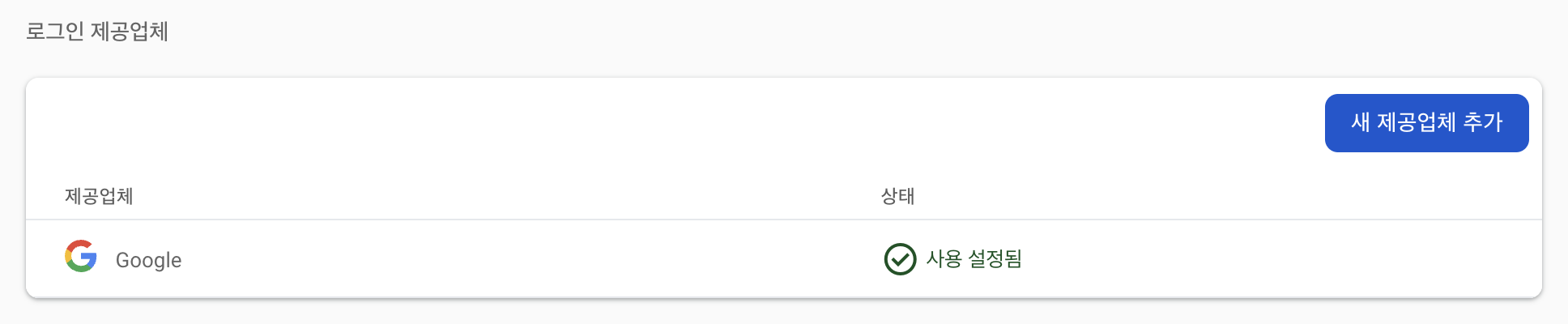
- 로그인 제공업체 목록에 선택한 소셜이 사용 설정되있다면 완료 !

🔥 firebase 데이터베이스 설정하기
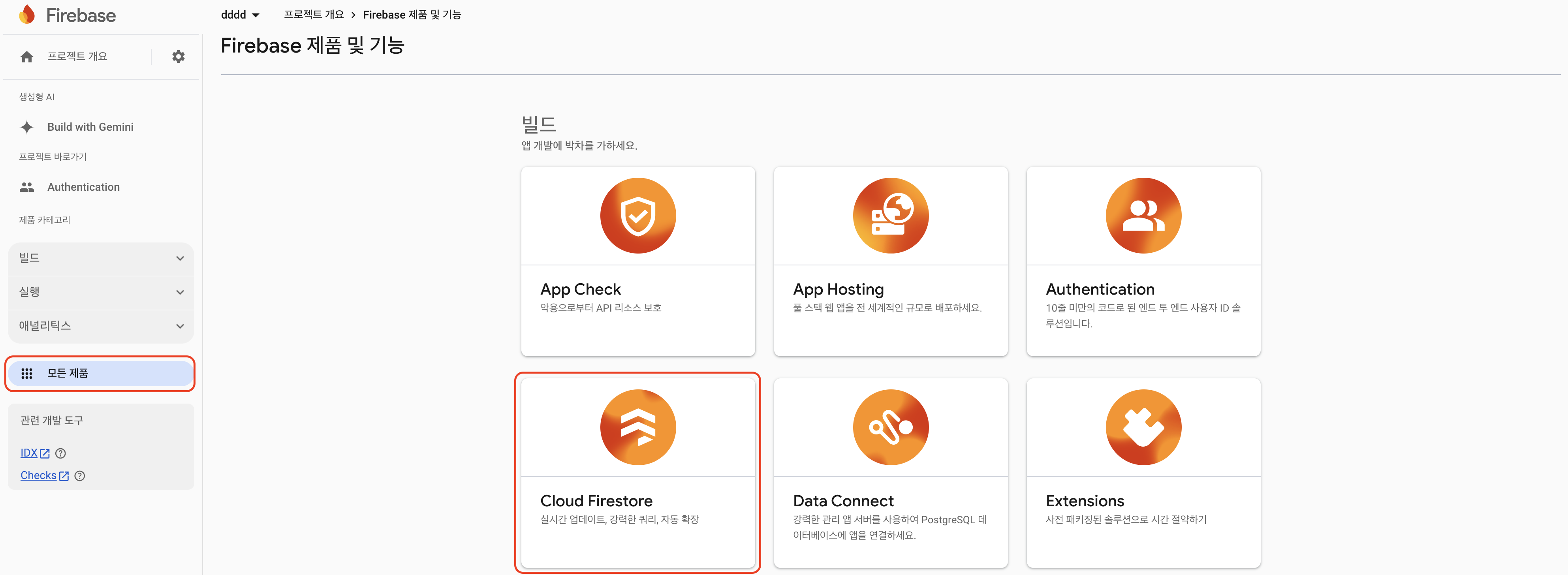
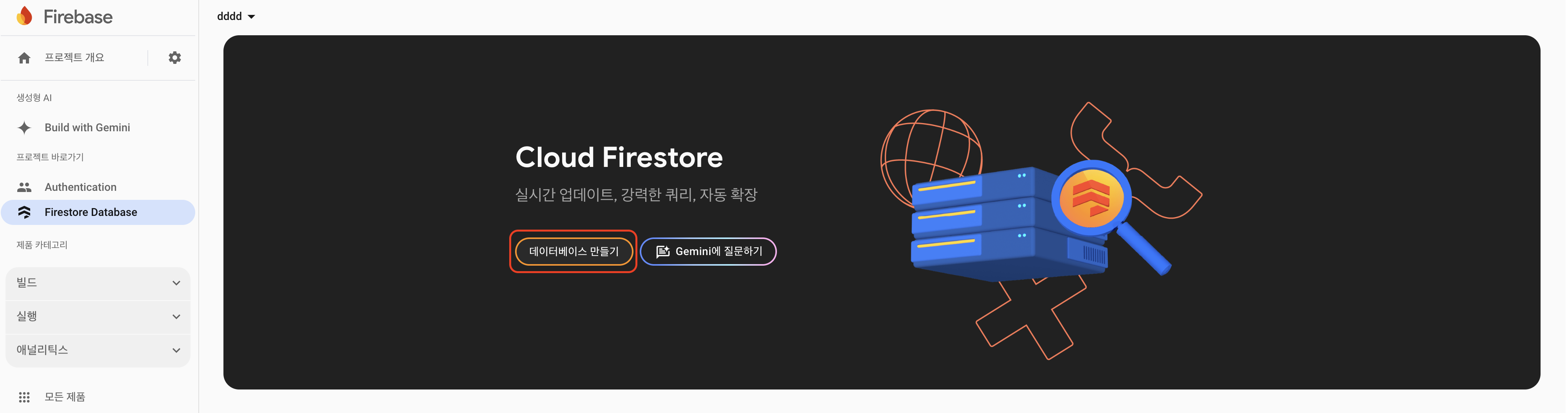
- Cloud Firestore 클릭

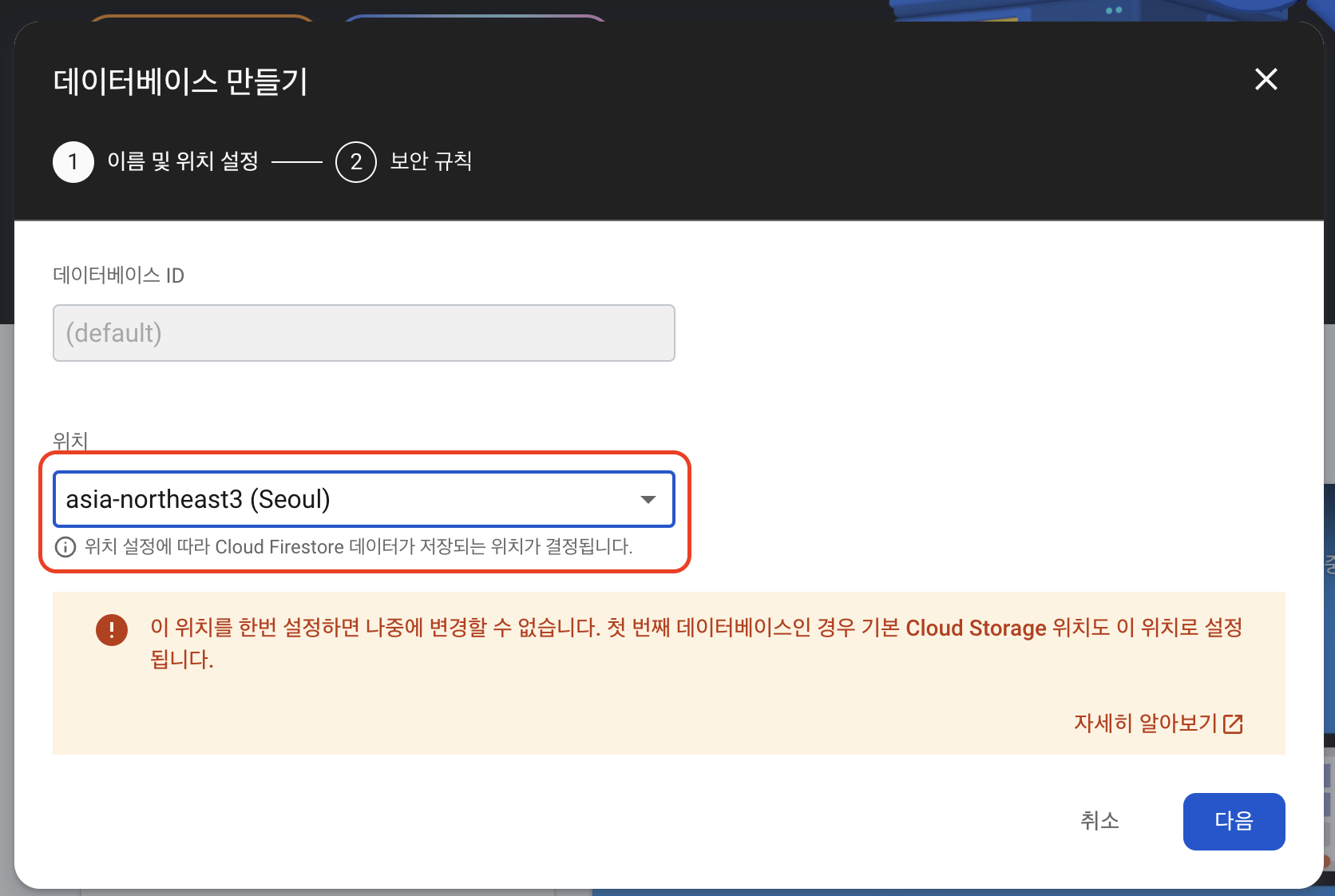
- database 만들기

- 위치를 asia-northeast3( Seoul )로 설정
- 위치가 너무 먼 곳이면 데이터베이스를 접근할 때 네트워크 지연이 생길 수 있음

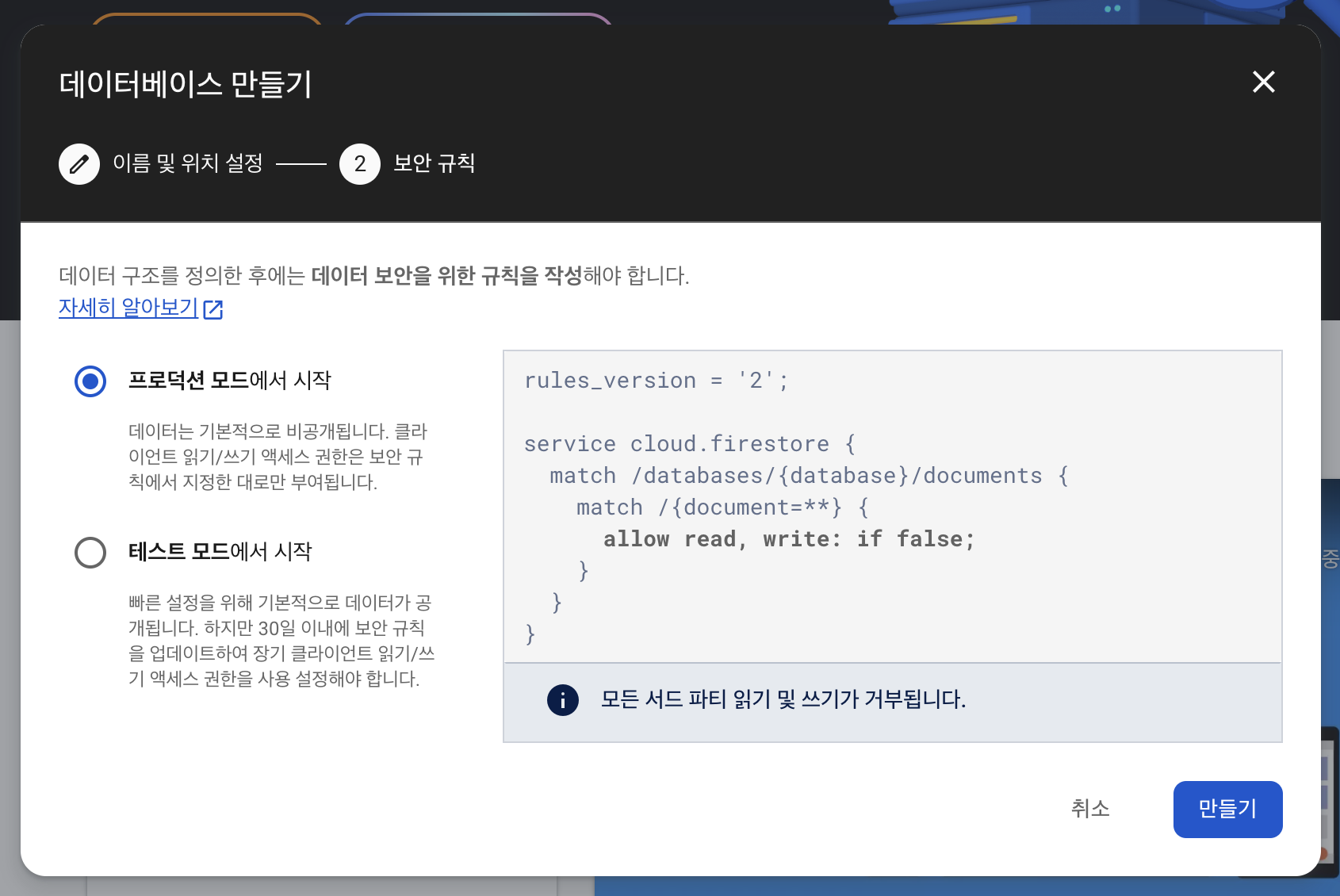
- 데이터베이스 보안 규칙 설정
- 프로덕션 모드: 실제 운영 환경
- 테스트 모드: 개발 목적이나 연습 목적 !

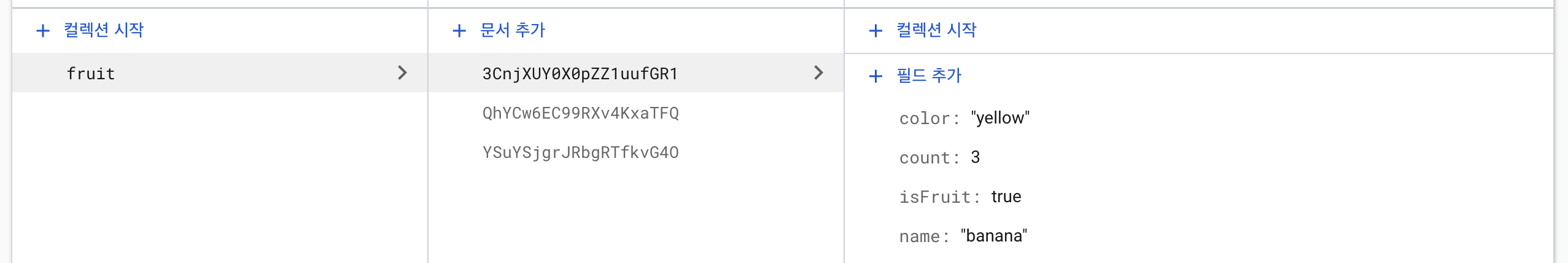
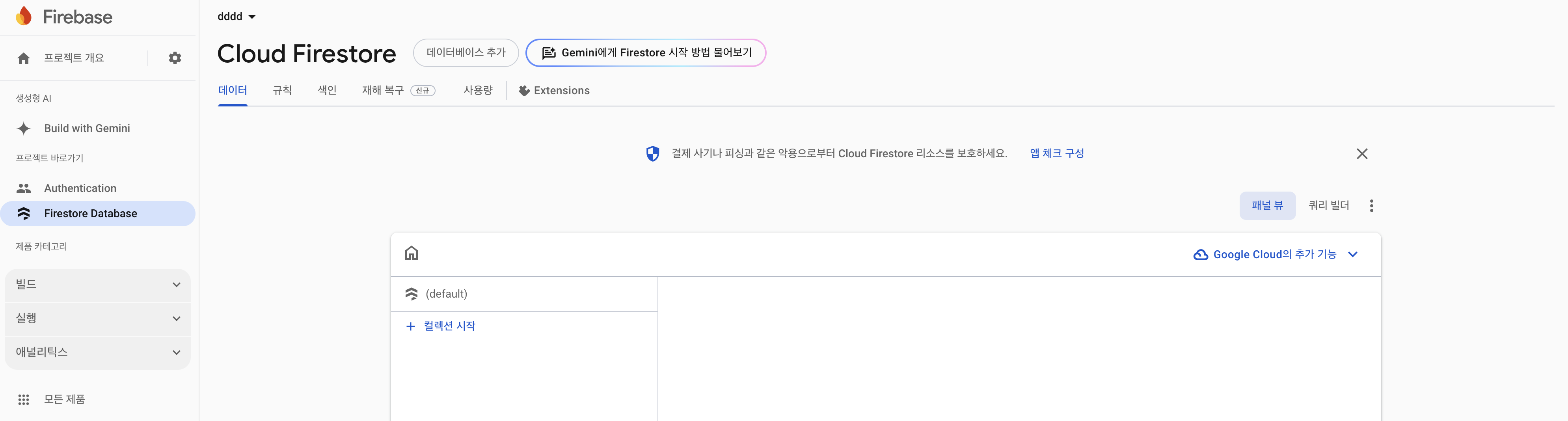
🔥 새 컬렉션 만들기
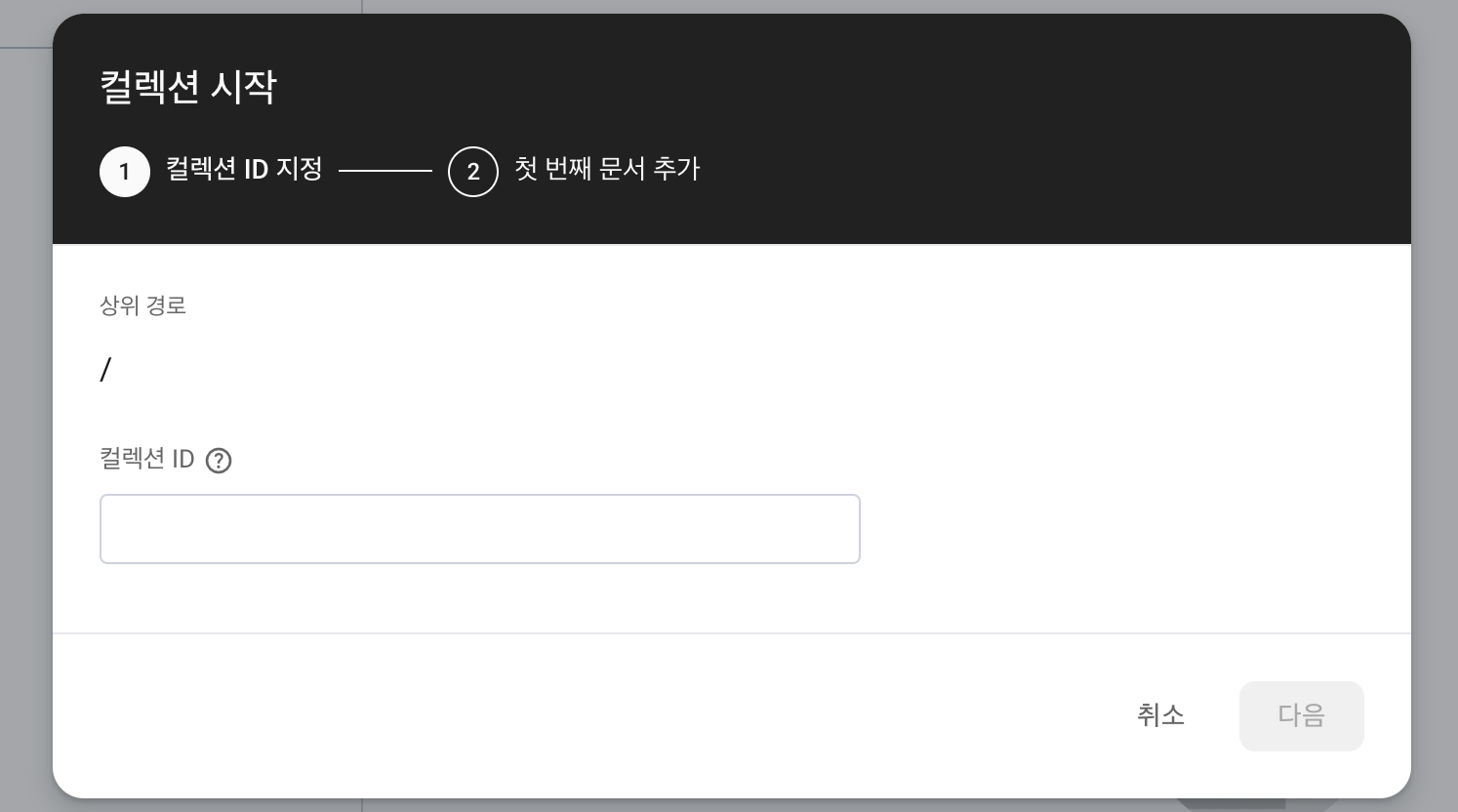
- 컬렉션 시작하기

- 컬렉션은 반드시 1개의 문서를 포함해야 저장 가능

- 자동 ID를 선택: 자동 ID를 할당 받은 문서 생성
- 문서 내 ‘필드 추가’ 버튼으로 값을 설정하여 추가 가능