
✅Semantic web / Semantic tag
Semantic web : 기존 웹을 확장하여 컴퓨터가 잘 이해할 수 있는 의미를 기반으로
의미적 상호운용성을 실현, 다양한 정보들을 컴퓨터 스스로 처리, 자동화,
재활용 등을 할 수 있도록 하는 것이 목표
Semantic tag : 시맨틱 태그가 나오기 전 웹 페이지는 구조를 만들기 위해 대부분 코드에
<div>를 사용하고id속성으로 구분했다. 이 때id는 작업자에 의해
지정되다 보니 이후 유지보수 등에 코드를 수정하거나 구조를 파악하기에
어려움이 있었다. 구조에 들어가는 태그에 대해 미리 약속하고 지정한다면
훨씬 더 이해하기 좋은 코드가 될 것이다.

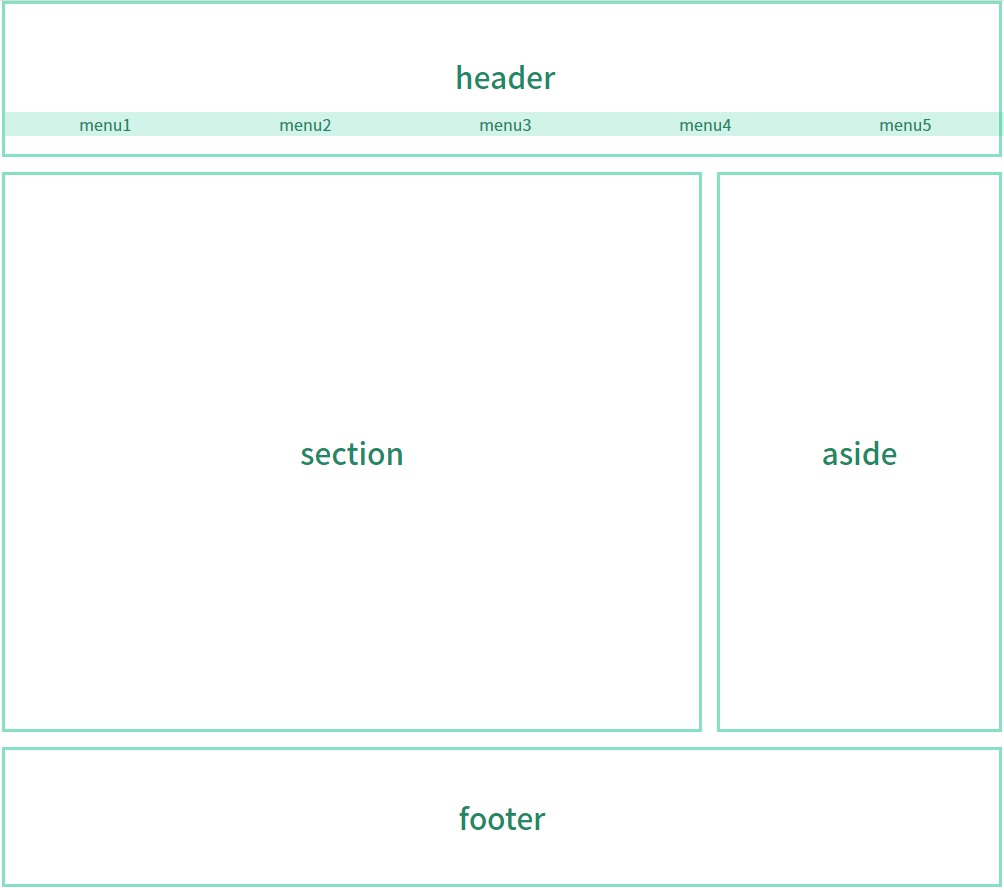
01 header
header는 페이지의 위쪽에 위치하는 머리말을 의미한다. 로고를 중심으로 <nav> 메뉴와 함께 검색창이 들어간다.
02 nav
nav는 어느 부분이 메뉴인지 쉽게 파악할 수 있도록 묶어준다. 사이트의 내비게이션 메뉴를 묶기도 하고 따로 독립적으로 쓰이기도 한다. 문서 안에 여러개의 <nav>가 쓰일 수 있으며 이때는 id로 구분 짓는다.
03 section
section은 컨텐츠 영역을 의미한다. 주제별로 컨텐츠를 묶어줄 때 사용되며 section의 내부에는 h1~h6 태그가 함께 제목으로 사용된다.
04 article
article은 웹 내의 실제 내용물을 작성하는 부분이다. 블로그의 포스트같은 section내의 독립적인 컨텐츠 등이 해당된다.
05 aside
웹의 오른쪽이나 왼쪽, 하단 등에 위치하는 사이드 바이다. 메인 내용에 영향을 미치지 않는 광고나 링크 등이 aside의 내용물에 해당한다.
06 footer
footer는 웹 문서 가장 하단에 저작권이나 연락처 등의 내용이 작성되는 부분이다.
