
01 position:
selector{position: static / relative / absolute / fixed; }
02 static

position 속성을 지정하지 않으면 기본값으로 지정된다.
top, bottom, left, right 모든 좌표가 적용되지 않는다.
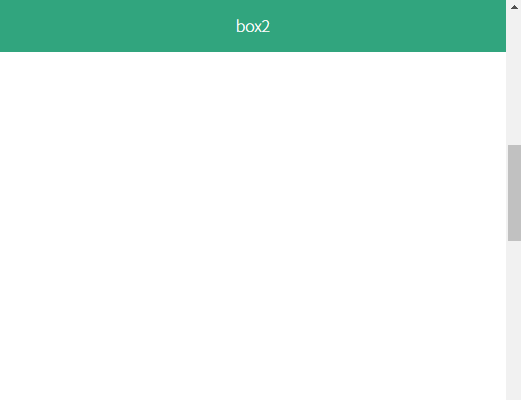
03 fixed

position: fixed; top: 0; left: 0; right: 0;
fixed 속성도 absolute 처럼 html문서의 흐름과 상관없이 위치를 좌표로 결정한다.
하지만 absolute와 다른 점은 부모 요소나 다른 요소를 기준으로 하는 것이 아닌
브라우저 전체 창을 기준으로 이동한다. fixed로 고정한 객체는 스코롤 바를 내려도
고정된 위치에 계속해서 표현된다.
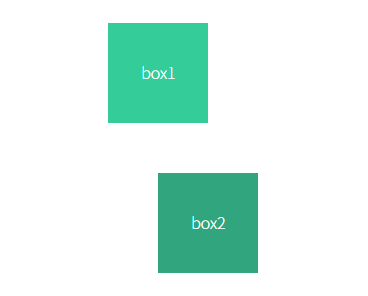
03 relative

#box2{ position: relative; left: 50px; top: 50px;
static과 relative는 따로 값을 지정하지 않고 결과를 확인했을 때 동일하게 표현된다.
relative는 top, bottom, left, right 값을 주어 이동이 가능하다.
이후 동적 요소를 주고자 하거나, absolute 객체의 부모 요소일 경우 relative로 지정해야 한다.
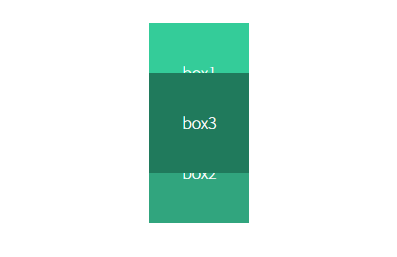
04 absolute

position: absolute; background-color: #207a5c;; top: 50px; z-index: 99;
absolute는 모든 위치 기준 top, bottom, left, right 에서 이동이 가능하다.
부모 요소가 static일 경우 부모 요소를 인식하지 않고 좌표에 의해서만 움직인다.
absolute요소가 부모 요소를 기준으로 이동하고자 하면 부모를 relative를 적용해야 한다.
또한 부모 객체 안에 위치한 absolute 객체를 부모 객체 기준 완전한 가운데 정렬을 원한다면
position: absolute; top: 50%; left: 50%; margin-top: -1/2 height; margin-left: -1/2 width
top과 left를 50%로 값을 주고 객체의 가로의 1/2 값과 세로의 1/2값을 margin에서 빼주어야 한다.
이는 absolute가 적용될 때 객체의 상단 왼쪽 모서리를 기준으로 하기 때문이다.
✅ z-index
위의 absolute 예시를 보면 가장 나중에 작성된 box3이 먼저 작성된 box1과 box2의
위에 위치한 것을 볼 수 있다. 이는 z-index를 지정했기 때문이다.
지정된 숫자가 클수록 객체들 사이 위에 위치하게 된다.
