25년 5월 7일 프론트엔드 뉴스레터

margin-trim으로 더 쉬운 레이아웃 구성
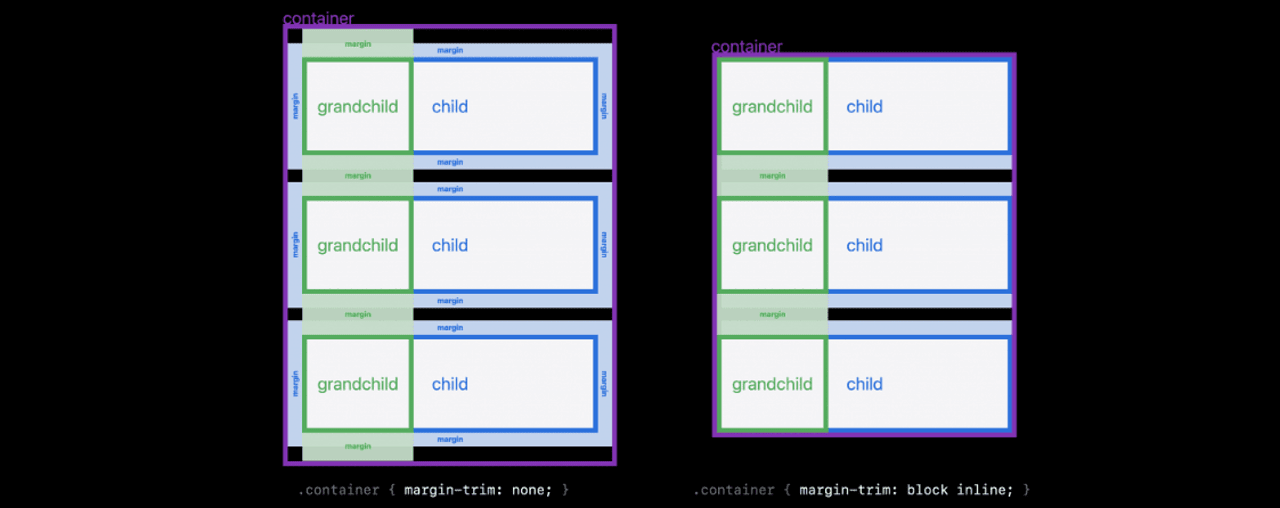
Jen과 WebKit 팀은 최근 다양한 최신 CSS 기능에 대한 훌륭한 블로그 글을 연달아 발표하고 있는데, 이번에는 실험적인 margin-trim 속성에 관한 글입니다. 이 속성은 컨테이너가 자식 요소의 바깥 여백을 제거하도록 지시할 수 있게 합니다.
– Jen Simmons
‘CSS 캐러셀(Carousels)’은 접근성이 있을까?
최근 소개된 CSS 캐러셀 기능은 아직 실험 단계이지만, Sara는 이 기능의 현재 접근성과 전반적인 사용성을 객관적으로 평가하며 깊이 있는 분석을 제공합니다.
– Sara Soueidan
GSAP 웹 애니메이션 툴킷이 이제 완전 무료!
작년 Webflow가 인수한 인기 애니메이션 라이브러리 GSAP(GreenSock)의 모든 기능이 이제 무료로 제공됩니다. 버전 3.13부터 MorphSVG, SplitText 같은 유료 애드온도 포함되며, 상업적 사용도 가능합니다. 단, Webflow와 직접 경쟁하는 제품에는 사용할 수 없는 '무상 라이선스'를 사용합니다.
– Cassie Evans & Jack Doyle
⚡️ 간략한 소식들
🤖 Google이 Gemini 2.5 Pro 모델을 업데이트했습니다. 특히 프론트엔드 앱 개발과 미적 감각을 갖춘 웹 개발에 강점을 보인다고 합니다.
💸 Mozilla의 한 임원이 Google과의 검색 계약이 Firefox 생존에 필수적이라고 언급했습니다. 이 수익원이 사라질 경우 브라우저 시장에 큰 영향을 미칠 수 있습니다.
✨ Rachel Andrew가 최근 한 달간 웹 플랫폼의 주요 업데이트와 기능들을 요약했습니다.
📹 Mux(영상 인프라 플랫폼)가 무료 요금제를 출시했습니다.
🪐 인기 있는 프레임워크 Astro의 최신 업데이트 및 기능 요약이 나왔습니다.
📙 기사, 의견 및 튜토리얼
Reading Flow가 Chrome 137에 도입될 예정
reading-flow 및 reading-order 속성이 이달 말 Chrome 안정 버전에 적용됩니다. 그 전에 Rachel은 이 기능을 미리 테스트해 보고 버그를 알려줄 참가자를 찾고 있습니다. 자세한 내용은 Chrome 블로그에서 확인하세요.
– Rachel Andrew
WCAG 3.0의 새로운 평가 모델 제안
접근성 평가 방식에 대한 재고가 이뤄지고 있습니다. 단순한 성공/실패 방식에서 벗어나 “기능의 존재”보다 “접근 품질”에 중점을 둔 평가 방식으로 전환을 시도하고 있습니다.
– Mikhail Prosmitskiy
CSS를 위한 Polyfill: CSS 파서 확장
Bramus는 브라우저의 CSS 파서를 JavaScript로 확장할 수 있게 해 CSS 폴리필 문제를 근본적으로 해결하려는 아이디어를 제시합니다.
– Bramus Van Damme
프론트엔드의 다음 진화: AI 기반 상태 관리
AI가 어떻게 현대 프론트엔드 앱의 상태 관리 복잡성을 변화시키고 있는지 소개합니다. “상태 관리의 재고란 기존 방식을 버리는 것이 아니라, 보완하는 것이다.”
– Alexander T. Williams
일반인을 위한 패스키 소개
패스키의 작동 원리와 보안적 역할에 대해 알기 쉽게 설명하며, 이 점점 보편화되는 인증 방법을 도입해야 하는 이유를 안내합니다.
– Troy Hunt

CSS에서 Masonry 레이아웃: Grid가 진화할까, 새 모듈이 등장할까?
세 가지 제안이 경합 중인 현재, 상황을 다시 정리해주는 훌륭한 리마인더 글입니다.
– Gabriel Shoyombo
이미지 맵 다시 살펴보기
결국 이미지 맵이 여기서 필요한 솔루션은 아니었지만, 해당 기능을 탐색하고 적절한 도구를 찾는 과정에서 배울 점이 많습니다.
– Andy Clarke
좋은 애니메이션 vs 훌륭한 애니메이션
좋은 애니메이션을 더 훌륭하게 만드는 실용적인 팁들을 모은 유용한 정리입니다.
– Emil Kowalski
📅 기타
웹앱에서 메모리 누수 감지 방법
– Decoded Frontend
UX 현지화: 다양한 문화에 맞는 UI 설계
– Magnus Eriksen
HTTP 응답 헤더 빠르게 확인하기
– Henry Desroches
🧰 도구, 코드 & 리소스

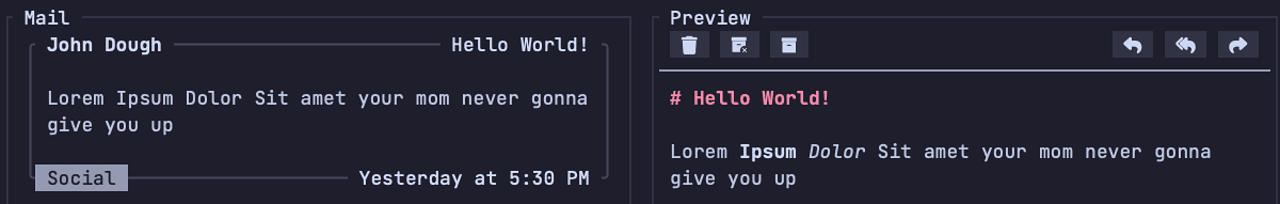
WebTUI: 터미널 UI의 미학을 브라우저로 가져온 모듈형 CSS 라이브러리
문서 사이트에서 실제 사용 예를 볼 수 있습니다. ASCII 박스, 배지, 버튼, 체크박스, 팝오버 및 기타 컴포넌트와 플러그인이 포함되어 있습니다.
– WebTUI
Mantine 8.0: 풀 기능을 갖춘 React 컴포넌트 라이브러리
Mantine은 가장 호평받는 React 컴포넌트 라이브러리 중 하나로, 기능이 풍부하고 현대적이며 훌륭한 디자인을 자랑합니다.
버전 8.0에서는 Recharts 기반 차트 기능이 향상되었고, GitHub 스타일의 히트맵, 트리(Tree), 게이지 등을 포함해 20개 이상의 새로운 컴포넌트와 서브메뉴 기능이 추가되었습니다.
– Vitaly Rtishchev 외
VERT: 빠르고 광고 없는 미디어 및 문서 파일 변환기
이미지 형식은 로컬에서 변환되고, 영상은 일시적으로 서버에 전송됩니다. XML, MD, HTML, RTF, CSV, JSON 등 다양한 문서 형식도 변환 가능합니다.
– vert
9ui: Base UI와 Tailwind로 제작된 UI 컴포넌트 라이브러리
수십 가지의 표준 UI 컴포넌트를 포함하며, 테마 설정과 커스터마이징이 매우 쉬운 구조입니다. 테마 페이지에서 직접 사용해 볼 수 있습니다.
– Bora Baloglu
Bekuto 3D: SVG를 3D 모델로 변환하는 웹 기반 도구
간단한 그래픽에 특히 잘 작동하며, 각 SVG 구성 요소를 편집한 후 STL, GLTF 또는 3MF와 같은 3D 형식으로 내보낼 수 있습니다. GitHub 저장소도 제공됩니다.
– Rizumu Ayaka
StringTune: 고성능 모듈형 웹 효과를 위한 JavaScript 라이브러리
패럴랙스 스크롤링, 동적 커서 인터랙션, 진행률 추적, 텍스트 분할 애니메이션, 자동 재생 영상 등을 구현할 수 있도록 도와줍니다. 데모 페이지에서 다양한 예제를 확인할 수 있습니다.
– fiddle digital