25년 4월 30일 프론트엔드 뉴스레터

‘Google에게 Chrome을 팔게 하지 마라’
Rails와 Basecamp의 창시자인 DHH(David Heinemeier Hansson)는 최근 구글이 Chrome 브라우저를 강제로 매각해야 할 수도 있다는 이야기가 나오는 상황에 대해 의견을 밝혔습니다. 그는 이렇게 말합니다:
"구글이 온라인 광고 시장을 조작한 대가를 치러야 하는 건 맞지만, Chrome을 매각하게 만드는 건 웹에 큰 해를 끼칠 것이다."
– David Heinemeier Hansson
라인 높이 단위로 타이포그래피 다듬기
Jen Simmons는 lh와 rlh 단위가 “레이아웃의 모든 크기를 텍스트의 수직 리듬에 직접적으로 연결할 수 있는” 방법을 제공한다고 설명합니다. 이 단위들은 마진, 패딩, 간격, 너비, 높이 등 다양한 곳에 활용될 수 있습니다.
– Jen Simmons (WebKit)
3D 스플릿-플랩 디스플레이 효과 만들기
스플릿-플랩 디스플레이는 기계식 디스플레이로, 흔히 기차역 시간표에서 볼 수 있습니다. 웹에서도 흥미로운 시각 효과로 사용할 수 있습니다. Jhey는 이를 재현하는 방법을 상세히 설명하며, 라이브 데모도 제공합니다.
– Jhey Tompkins
⚡️ 간략한 소식들
📑 1993년 오늘, 월드 와이드 웹 소프트웨어가 퍼블릭 도메인으로 공개되었습니다. 개념 자체는 1989년에 고안되었습니다.
🦊 Firefox, 수천 건의 요청 끝에 탭 그룹 기능을 도입했습니다. Firefox 139의 나이트리 빌드에서는 View Transition API도 지원됩니다.
🍪 Brave 브라우저에서는 커뮤니티 주도로 쿠키 동의 배너를 차단하려는 노력이 이어지고 있습니다.
📙 기사, 의견 및 튜토리얼

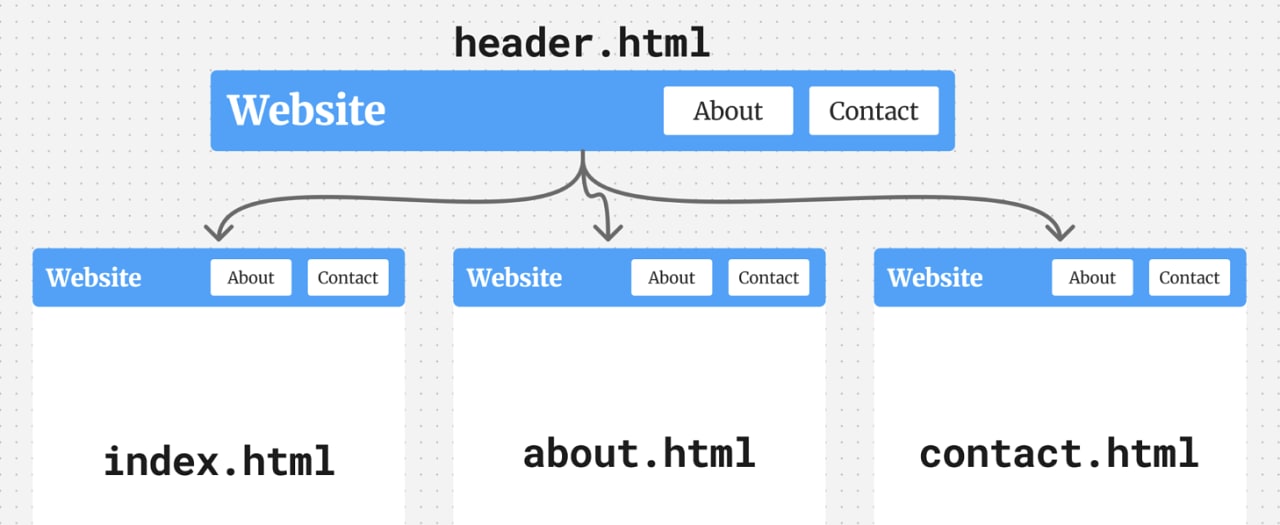
HTML만으로는 왜 ‘include’를 못할까?
해결책은 많지만, HTML만으로는 단순하고 성능 좋은 방법이 없습니다. 수십 년간 자바스크립트, 빌드 단계, IFRAME 등 다양한 우회책이 등장했지만 명쾌한 답은 아직 없습니다.
– Chris Coyier
사용자를 돕는 오류 메시지 작성법
사용자가 문제를 빠르게 인지하고 해결할 수 있도록 도와주는 오류 메시지를 만드는 실용적이고 직관적인 가이드입니다.
– Amy Hupe
<canvas> 요소에 대하여
<canvas> 사용 시 접근성과 성능 측면의 단점을 설명하며, 실제로 적절한 사용 시기를 짚어줍니다.
– Heydon Pickering

🦉 ‘올빼미 선택자’란 무엇인가? (* + *)
CSS의 ‘올빼미 선택자’에 대한 간략한 소개. 이 선택자가 어떻게 작동하고, 언제 사용해야 하며, 어떤 대안이 있는지를 설명합니다.
– Zoran Jambor
앵커 포지셔닝은 소스 순서를 신경 쓰지 않는다
CSS에서 겹치는 요소들의 배치는 종종 까다롭지만, 앵커 포지셔닝을 사용하면 보다 간단해집니다. Geoff는 이것이 콘텐츠와 표현 사이의 명확한 분리를 제공한다고 말합니다.
– Geoff Graham
안녕하세요, 제 이름은 St�phanie입니다
"특수 문자", 포용적 디자인, 사용자 경험에 대한 15분짜리 강연. 인코딩과 데이터베이스 포맷 선택이 어떻게 끔찍한 사용자 경험으로 이어질 수 있는지를 다룹니다.
– Stéphanie Walter
AI 코딩의 숨겨진 비용
AI 기반 코딩에 열광하는 사람도 있고, 회의적인 사람도 있지만, 이 글은 '코딩의 즐거움'이라는 측면에서 다시 생각해보게 합니다.
– Matheus Lima

호버 효과가 있는 블롭 형태 만들기
현재는 Chrome에서만 작동하지만, Temani는 clip-path와 shape()를 사용해 CSS만으로 블롭 형태를 만드는 간단한 방법을 소개합니다. 자신만의 모양을 만들 수 있는 생성기도 함께 있습니다.
– Temani Afif
📅 기타
웹 디자인의 미래: 100년 후에도 알아볼 수 있을까?
– Noah Davis
모두를 위한 디자인: 접근 가능한 색 대비
– Ian Culver
📰 채용 공고
🕹️ 세상을 배우는 방식을 바꾸는 멋진 게임을 만들고 싶은가요? Brilliant에서 엔지니어를 모집 중입니다. 원격 근무 가능 / 뉴욕 / 샌프란시스코 근무 가능.
👉 brilliant.org/careers
🧰 도구, 코드 & 리소스

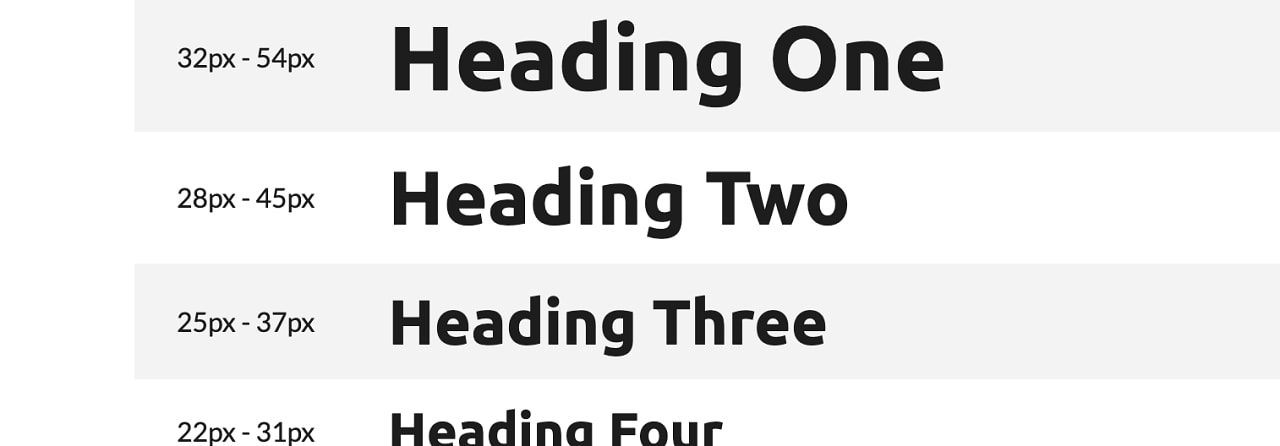
📏 반응형 타이포그래픽 스케일 생성기
표준 CSS 또는 Sass/SCSS로 출력되며, clamp() 함수를 사용해 rem 또는 px 단위로 폰트 크기를 설정할 수 있습니다.
– DK Web Solutions
🎛️ CSS 에디터: 인터랙티브 비주얼 CSS 편집기
특별히 혁신적인 도구는 아니지만, 슬라이더와 드롭다운을 이용해 페이지 상의 요소를 실시간으로 편집할 수 있는 간단하고 직관적인 CSS 편집기입니다. 2D 및 3D 속성 모두 편집 가능합니다.
– Ciprian Popescu
🧪 Storybook 9 베타
인기 있는 UI ‘워크숍’ 도구가 9버전 베타로 출시되었습니다. 시각적 테스트, 접근성 테스트 기본 제공, 컴포넌트 테스트 위젯 등 다양한 기능이 새로 도입되었습니다.
– Michael Shilman
✍️ Annotation Mono: 정성껏 제작된 손글씨 스타일 모노스페이스 폰트
모노스페이스 비트맵 폰트에서 영감을 받아 가독성이 높고 가변적인 손글씨체 폰트입니다. IDE뿐 아니라 라벨이나 제목 등 캐주얼한 용도에도 활용할 수 있습니다.
GitHub 저장소
– Qwerasd
🎧 track-list: 오디오 트랙 리스트에 재생 컨트롤을 추가하는 웹 컴포넌트
재생/일시정지 및 이전/다음 기능을 포함해, 하나의 트랙이 끝나면 다음 트랙이 자동으로 재생되는 기능을 구현한 공통 UI 패턴을 웹 컴포넌트로 캡슐화한 도구입니다.
데모 보기
– Miriam Suzanne
🏷️ 디자인 토큰 이름 생성기
디자인 시스템을 빠르게 시작하고 싶을 때 유용한 도구로, 미리 준비된 명명 규칙을 생성해줍니다.
– Romina Kavcic
🖼️ Draggable Carousel: React, Vue 또는 바닐라 JS용 드래그 가능한 캐러셀/슬라이더 컴포넌트
Stackblitz 데모에서 직접 체험해볼 수 있습니다.
– David Bismut