개발자도구 중 "Network panel"에 대해 정리하자. "Network panel"의 기능과 탭의 종류 및 기능에 대해 조사하였다.
Network panel이란?
현재 사용자가 보고있는 브라우저에서 발생하고있는 모든 통신 정보를 나타내는 도구이다.
Network pannel을 통해 백과 프론트 사이에서 발생하는 통신, 프론트와 사용자 사이에서 발생하는 통신상태를 알 수 있다.
Network panel의 기능
Network 패널은 웹페이지를 로드하기 시작한 시점부터
Network(서버)가 웹페이지 안에 포함된 이미지 및 리소스 등을 가져오는데 소요한 시간,
리소스를 가져오는 순서,
어떤 요청으로 호출했고 응답은 어떻게 했는지 등의 정보를 표시한다.
즉, "Network panel"은 웹페이지와 서버 사이에서의 데이터의 흐름을 분석하고, 문제 발생 시 해결책을 찾도록 개발자를 돕는 역할을 한다.
Network panel 탭의 종류와 기능
Network 패널 속에는 데이터를 확인 할 수 있는 수많은 탭이 있다. 각 탭을 통해 요소 별 상태를 체크할 수 있다.

-
All : XHR, JS, CSS, Img, Media 등의 API들
- XHR : XMLHttpRequest의 약자.
- XHR은 브라우저와 서버가 통신 할 때 작성된 요청 전문을 확인하고, 서버로부터 요청에 따른 응답 결과를 확인하기 위해 사용한다
- 프론트엔드에서 백엔드쪽으로 API를 호출할 때 자주 필요한 탭이다
- XHR : XMLHttpRequest의 약자.
-
Filmstrip : 이미지 최상단에 위치한 그래프(희미한 점들이 보일 것이다). 타임라인형태로 어떠한 데이터가 어떤 순서로 로드 됐는지 표시되는 곳.
-
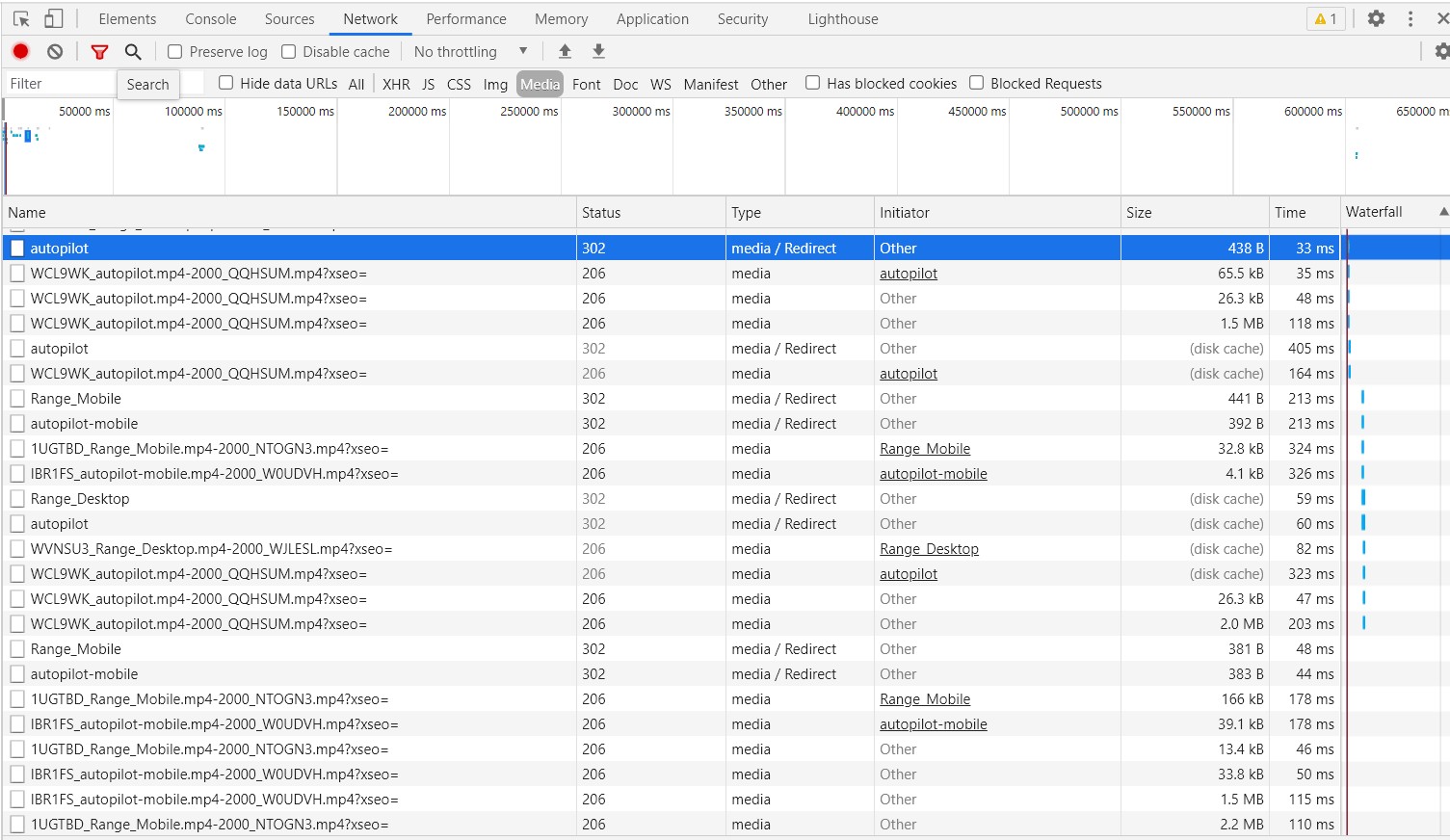
Name : 리소스의 이름과 URL이 표시되는 탭
-
Status : 작동 여부를 숫자로 표시하여 오류를 확인하는 기능의 탭
HTTP 상태 코드 : https://velog.io/@sangyeon217/http-status-code
-
Type : 파일의 형식 (.html / .js 등의 형식)을 볼 수 있는 곳
-
Initiator : 시작지점을 의미하며, Initiator 열의 링크를 클릭하면 요청을 발생시킨 소스 코드로 이동함
-
Size : 각 리소스들의 파일 사이즈
-
Time : 웹페이지(클라이언트)가 요청하고, 서버가 응답하는 것 까지의 걸린 시간을 보여주는 탭
-
Waterfall : 타임라인의 세부 정보를 알려주는 곳
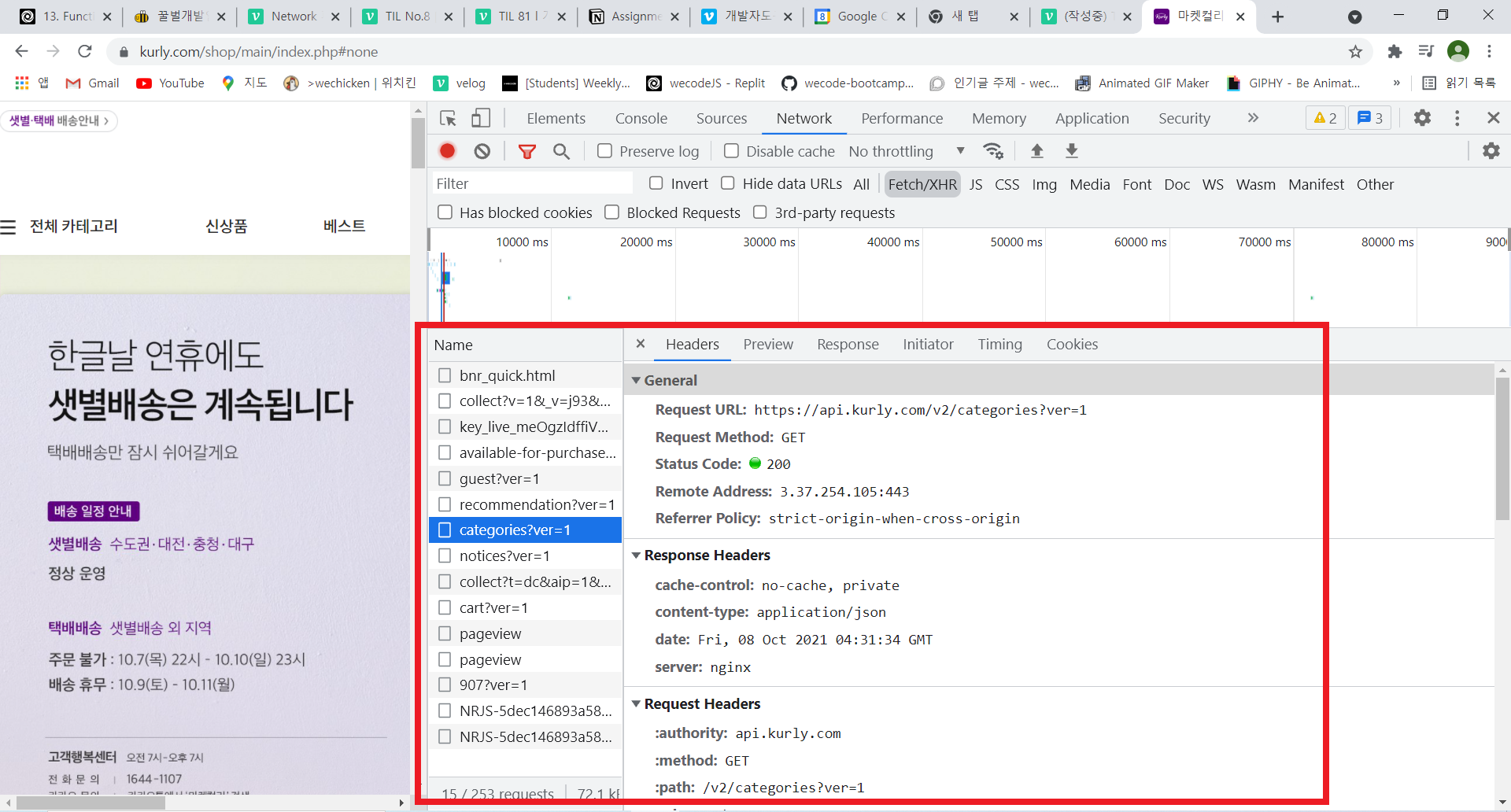
Market Kurly(마켓컬리) 카테고리 정보 가져오는 API
개발자도구 > network > categories > Headers
https://www.kurly.com/shop/main/index.php#none

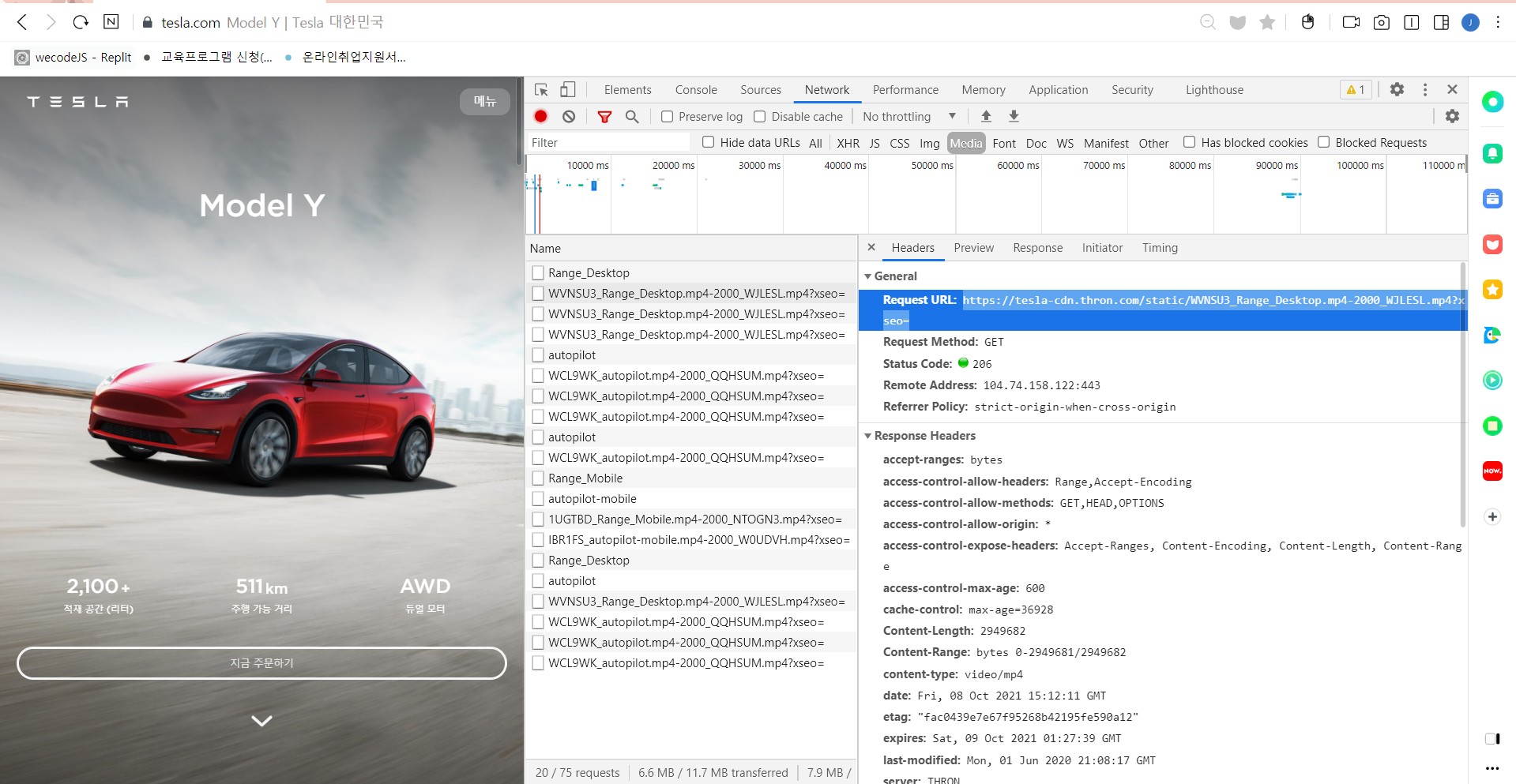
Tesla 홈페이지에서 신나게 달리는 자동차 동영상 url 가져오기
개발자도구 > network > Media > mp4파일 > Headers
https://tesla-cdn.thron.com/static/WVNSU3_Range_Desktop.mp4-2000_WJLESL.mp4?xseo=