
HTML, CSS란 무엇이며 왜 필요한지에 대해 적어본다
HTML, CSS이란 무엇이며 필요성은❓
-
HTML(Hyper Text Markup Language) : 구조(기획자)
웹페이지를 만드는 컴퓨터 언어이다. 페이지의 제목, 문단, 표, 이미지 등 웹의 구조를 담당한다.웹페이지를 만들면 정보를 public하게 공유할 수 있다는 점이 유용하며 이러한 웹페이지를 만들기 위한 언어로서 HTML은 필요하다.
-
CSS(Cascading Style Sheets) : 스타일(디자이너)
웹페이지에 시각적 표현(디자인)을 입히는 언어이다. 실제 화면에 표시되는 방법(색상, 폰트 등)을 지정해 콘텐츠를 꾸며주는 시각적인 표현(정적)을 담당한다웹페이지를 HTML로 만들다가 디자인을 입히고 싶어서 CSS를 개발했다.
-
JS(JavaScript) : 동적처리(개발자)
콘텐츠를 바꾸고 움직이는 등 페이지를 동작시키는 동적처리를 담당
HTML의 기본구조
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>

DOCTYPE 선언
[!DOCTYPE html]은 브라우저에 제공하려고 하는 HTML이 현재의 웹표준에 의거해서 실행한다는 일종의 선언문. 웹 브라우저가 어떤 HTML 버전의 해석 방식으로 페이지를 이해하면 되는지 알려주는 용도. 'html'이 버전을 의미함. 즉, [!DOCTYPE html]은 아래 문서가 HTML5 형식으로 작성되었다는 의미.
HTML Tag
- HTML 문서가 어디에서 시작하고, 어디에서 끝나는지 알려주는 역할
- HTML tag 영역에 head tag와 body tag가 포함되어 있다.
- [html lang="en"] : 언어지정을 할 수 있다. (한국어 : ko, 영어: en, 중국어: zh)
Head Tag
- 문서의 정보를 나태내는 범위 : 웹 브라우저가 해석해야 할 웹 페이지의 제목, 설명, 사용할 파일 위치, 스타일(CSS) 같은, 웹페이지의 보이지 않는 정보를 작성하는 범위
- Head Tag 영역에 meta charset, title tag가 포함되어 있다.
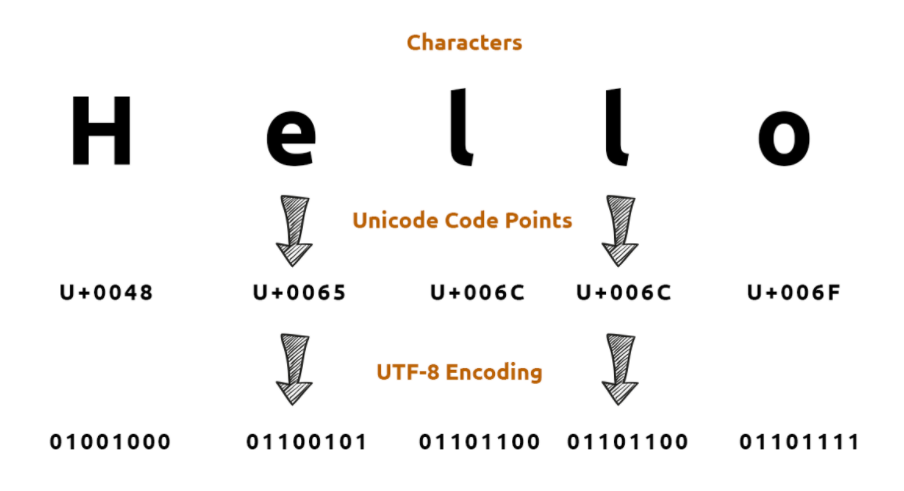
meta charset
<meta charset="utf-8">태그는 html 파일의 인코딩을 알려주는 태그이다- 쉽게 말해 브라우저에게 text를 어떻게 그릴지 컴퓨터에 말해주는 태그
- utf-8은 유니코드를 의미
- 인코딩이란?

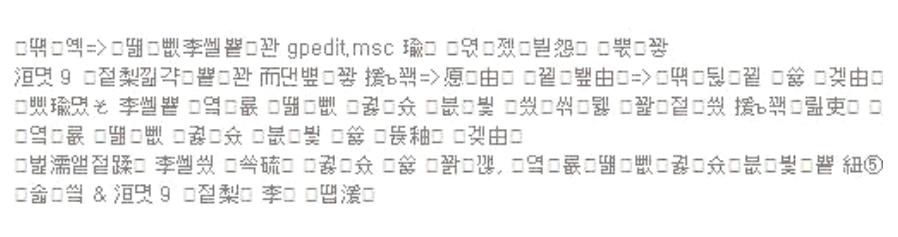
<meta charset="utf-8">을 입력하지 않을 경우

Body Tag
- 문서의 구조를 나태내는 범위 : 사용자 화면을 통해 보여지는 로고, 헤더, 푸터, 내비게이션, 메뉴, 버튼, 이미지 같은 웹페이지의 보여지는 구조를 작성하는 범위.
