CSS의 선택자 중 기본선택자와 복합선택자에 대해서 알아보도록 하자
기본선택자
전체선택자(*)
<style>
*{
color:red;
}
</style>
</head>
<body>
<div>
<ul>
<li>사과</li>
</ul>
</div>
<span>우리나라</span>
</body>
- 전체선택자의 뜻 : 모든 요소를 선택
- 코드와 의미
*{
color:red;
}
: 사과와 우리나라 전부 선택해서 '색깔은 빨강'으로 - 출력화면

태그선택자(ABC)
<style>
div{
color:blue;
}
</style>
</head>
<body>
<div>
<ul>
<li>사과</li>
</ul>
</div>
<span>우리나라</span>
</body>
- 태그선택자의 뜻 : 태그의 이름을 선택하는 선택자
- 코드와 의미
div{
color:blue;
}
: div 태그만 선택해서 '색깔은 파랑'으로 - 출력화면

클래스선택자(.ABC)
<style>
.lala{
color:royalblue;
}
</style>
</head>
<body>
<div class="lala">Naver</div>
<div>
<ul>
<li>사과</li>
</ul>
</div>
<span>우리나라</span>
</body>
- 클래스선택자의 뜻 : tag class 속성의 값이 ABC인 요소 선택
- 코드와 의미
.lala{
color:royalblue;
}
: div class의 이름이 lala인 요소만 선택해서 '색깔은 로열블로'로 - 출력화면

ID선택자(#ABC)
<style>
#hahaha{
color:pink;
}
</style>
</head>
<body>
<div id="hahaha">coupang</div>
<div>
<ul>
<li>망고</li>
</ul>
</div>
<span>사과</span>
</body>
- ID선택자의 뜻 : id 속성의 값이 ABC인 요소 선택
- 코드와 의미
#hahaha{
color:pink;
}
: div id의 이름이 hahaha인 요소만 선택해서 '색깔은 핑크'로 - 출력화면

복합선택자
<div>
<ul>
<li>사과</li>
<li class="orange">오렌지</li>
<li id="mango">망고</li>
</ul>
<div>당근</div>
<p>토마토</p>
<span class="orange">오렌지</span>
</div>
일치선택자(ABCXYZ)
- 일치선택자의 뜻 : 선택자 ABC와 XYZ를 동시에 만족하는 요소 선택
- 예시 : span태그의 class가 orange인 contents를 선택
span.orange{
color:red;
}- li태그의 id가 orange인 contents를 선택
li#orange{
color:red;
}자식선택자(ABC>XYZ)
- 자식선택자의 뜻 : 선택자 ABC의 자식요소 XYZ 선택
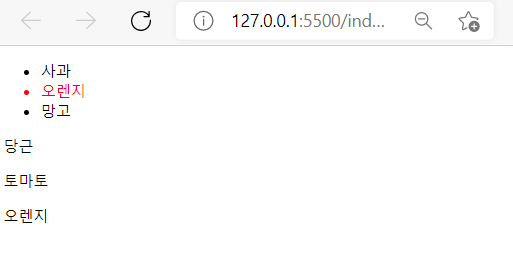
- 예시 : ul의 자식요소(li)이면서 class가 오렌지인 요소를 선택
ul > .orange{
color:red;
}- 출력화면

하위(후손)선택자(ABC XYZ)
- 하위(후손)선택자의 뜻 : 선택자 ABC의 하위요소 XYZ 선택('띄어쓰기'가 선택자의 기호!)
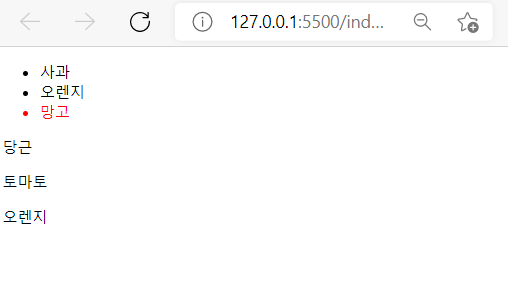
- 예시 : ul의 하위요소이면서 id가 mange인 요소를 선택
ul #mango{
color:red:
}- 출력화면

인접형제선택자(ABC+XYZ)
- 인접형제선택자의 뜻 : 선택자 ABC의 다음 형제요소 XYZ 하나를 선택
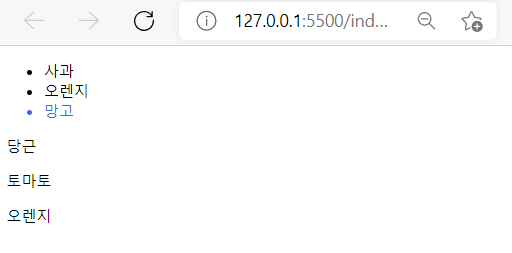
- 예시: class가 orange 다음 형제요소 li하나의 color가 red
.orange +li{
color:royalblue;
}
- 출력화면

일반형제선택자(ABC~XYZ)
- 일반형제선택자의 뜻 : 선택자 ABC의 다음 형제요소 XYZ 모두를 선택
- 예시 : class가 orange인 다음의 형제인 li 요소 모두를 선택
.orange~li{
color:red;
}- 출력화면