CSS의 기본(구조,선언방식등)에 대해 간단히 알아보자
CSS란
개념
- 웹브라우져는 처음에 HTML의 언어를 알아들을 수 있도록 만들어졌다. 이후에 "디자인"에 최적화된 완전히 새로운 언어를 만들었는데 이 언어가 CSS.
- CSS 언어를 HTML이 알아듣도록 하는 TAG > style
- style 속성을 직접 사용도 가능 ex) style = "color:red"
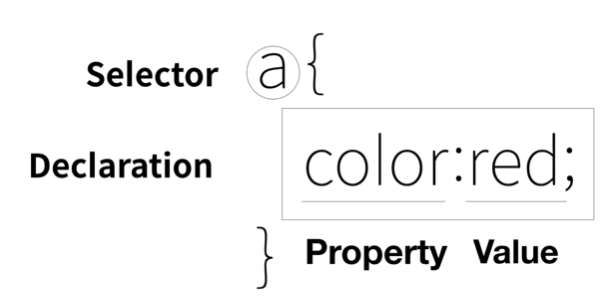
기본구조

property(속성)은 value(값)이다라고 해석. 즉, 색상은 빨강이다.
- selector : 선택자. 스타일(CSS)을 적용할 대상
- property : 속성
- value : 값
선택자 우선순위
- id 선택자(#) > class 선택자(.) > tag 선택자(x)
- 우선순위가 같다면, 제일 마지막에 선언한 선택자
선언방식
- 내장방식 : style이라는 요소의 내용으로 CSS문법을 작성하는 방식
- HTML 내부(head tag 안)에 작성한다
<styel>contents</style>- 내장방식으로 직접 코드를 작성하지 않는 경향이 있다. CSS 내용이 많아지면 HTML에서 한 번에 전부 처리하기가 어렵고, HTML/CSS/JS를 구분하는 경우가 많기 때문에.
- 인라인방식 : HTML의 요소에 전역속성인 style 속성을 직접 추가해서 직접 스타일을 작성하는 방식(선택자 없음)
<div style="color:red;"></div>- CSS 우선순위라는 개념이 있는데 인라인 방식은 지나치게 우선하기 때문에 수정이 어렵고 유지보수가 어려워서 이렇게 작성하지 않는 경향이 있음.
- 링크방식 : index.html 방식 주변에 css파일을 만들어서 연결하는 방식
<link rel="stylesheet" href="./css/main.css">- 로 외부의 css문서를 가져와서 연결
- @import방식 : @import 규칙으로 CSS문서 안에서 또 다른 CSS 문서를 가져와서 연결하는 방식(직렬방식)
@import url("./box.css")- box.css는 이미 html에서 link 방식으로 main.css로 연결이 된 후에 연결이 가능하다
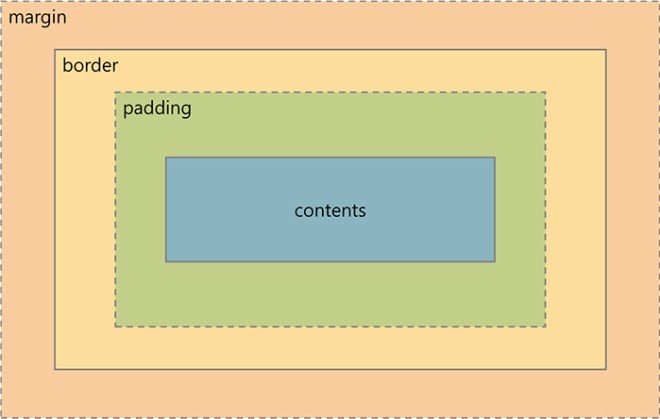
박스모델
- block level element : 태그가 화면 전체를 씀
- inline level element : 태그가 자기크기만큼 가짐

그리드
- 행과 열의 구조를 가지고 있는 2차원의 layout을 만드는 기술
- tag를 나란히 배치하고 싶을 때 사용하는 기술
- can I use 사이트(caniuse.com) : 현재 브라우져에서 HTML, CSS, JS 기술들을 지원하는가?를 알 수 있다
반응형 디자인 : 미디어 쿼리
-
화면의 크기에 따라서 웹페이지의 각 요소들이 반응해서 동작. 최적화된 모양으로 바뀌게 하는 것.
-
미디어쿼리 example
- 스크린 화면이 800px보다 클 때, div의 display:none으로 하고 싶은 상황. (스크린 폭의 최소값이 800px. 800px이 넘어가면 화면에 아무 것도 안 나온다)
@media(min-width:800px){ div{ diplay:none; } } -
미디어쿼리 활용 : 스크린의 폭이 800px을 기준으로 화면의 디자인을 다르게 하고 싶을 때

