[HTML/CSS]심화
🔆 브라우저
브라우저❓
브라우저(웹 브라우저)란 웹 서버에서 쌍방향으로 통신하며 HTML 문서 및 그림, 멀티미디어 등의 컨텐츠를 열람할 수 있게 해주는 GUI 기반의 소프트웨어 프로그램이다. 쉽게 말하자면 웹 서버에 접속하여 다양한 데이터를 다운받아 사용자에게 보여주는 소프트웨어 프로그램이라고 할 수 있다. 브라우저는 웹 페이지를 가져오기 위해 서버와 HTTP로 통신한다.
웹(World Wide Web)🌐
- 인터넷 상에서 여러 정보를 하이퍼텍스트(hypertext) 방식으로 연결하여 HTML파일 형식으로 제공하는 공간
- 웹 페이지(Web Page): HTML 언어를 사용하여 작성된 문서들
- 웹 사이트(Web Site): 웹 페이지 중 서로 관련된 내용으로 작성된 웹 페이지들의 집합
브라우저의 동작 원리
: 자원을 서버에 요청하고 서버의 응답을 브라우저에 렌더링하는 방식으로 동작하며 자원의 주소는 URI로 표기함
- 사용자가 찾고자 하는 웹 페이지 URL을 입력
- DNS에서 URL 주소 중 도메인 네임에 해당하는 IP 주소를 찾아 URL 정보와 함께 전달
- 이 정보는 HTTP 프로토콜을 사용해 요청 메세지를 생성한 뒤 TCP 프로토콜을 사용해 인터넷을 거쳐 해당 IP 컴퓨터로 전송
- 요청 메세지는 다시 HTTP 프로토콜을 통해 웹 페이지 URL 정보로 변환
- 웹 서버는 변환된 정보에 해당하는 데이터를 검색하여 찾아낸 뒤 HTTP 프로토콜을 통해 HTTP 응답 메세지를 생성
- 메세지는 다시 TCP 프로토콜을 이용해 인터넷을 거쳐 사용자의 컴퓨터로 전송
- 사용자의 컴퓨터에 도착한 HTTP 응답 메세지는 HTTP 프로토콜을 사용해 웹 페이지 데이터로 변환
- 변환된 데이터는 웹 브라우저 상에 출력
브라우저의 구조
- 사용자 인터페이스(User Interface)
: 유저와 밀접하게 상호작용하는 부분으로 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등에 관련된 GUI 부분을 통칭 - 브라우저 엔진(Browser Engine)
: 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어하는 부분으로 문서 객체 모델(DOM) 자료 구조를 구현 - 렌더링 엔진(Rendering Engine)
: HTML, CSS 파일 등을 파싱해 요청한 컨텐츠를 화면에 출력하는 역할 - 통신(Networking)
: HTTP 요청과 같은 네트워크 호출에 사용되는 부분으로 보통 플랫폼의 독립적인 인터페이스로 각 플랫폼의 하부에서 실행 - 자바스크립트 해석기(JavaScript Interpreter)
: 자바스크립트 코드를 해석하고 실행하는 엔진으로 자바스크립트 엔진이라고도 함- Heap Memory: 동적 메모리 할당에 사용되는 자료구조
- Call Stack: 프로그램 상에서 우리가 있는 위치를 기록하는 자료구조(후입선출)
- Stack Frame: 콜 스택에 쌓이는 하나의 데이터
- Stack Overflow: 한정된 메모리 공간을 넘어서서 발생되는 문제
- Stack trace: 프로그램 실행 중 특정한 시점에서의 스택 프레임에 대한 리포트로 에러의 발생과 발생 이유를 추적해내는 과정
- UI 백엔드
: 렌더링 엔진이 분석한 Render Tree를 브라우저에 그리는 역할로 OS 사용자 인터페이스 체계를 사용- OS 사용자 인터페이스의 종류
명령어 라인 인터페이스(Command Line Interface, CLI), 일괄 처리 인터페이스(Batch Interface), 그래픽 사용자 인터페이스 (Graphic User Interface, GUI) 등
- OS 사용자 인터페이스의 종류
- 자료 저장소
: 자료를 저장하는 계층- 웹 스토리지: 웹 브라우저가 직접 데이터를 저장할 수 있게 해주는 공간으로 origin마다 하나씩만 존재
- 로컬 스토리지(localStorage): 영구 저장소로 보관 기한이 없는 데이터 저장
- 세션 스토리지(sessionStorage): 임시 저장소로 하나의 세션만을 위한 데이터 저장
- 웹 스토리지: 웹 브라우저가 직접 데이터를 저장할 수 있게 해주는 공간으로 origin마다 하나씩만 존재
🔆 브라우저 렌더링
브라우저 렌더링🖥
: HTML, CSS, JavaScript 등 개발자가 작성한 문서가 브라우저에서 출력되는 과정
- 사용자가 브라우저를 통해 웹 사이트에 접속
- 브라우저는 서버로부터 웹사이트에 필요한 리소스(HTML, CSS, JavaScript 파일)를 다운받음
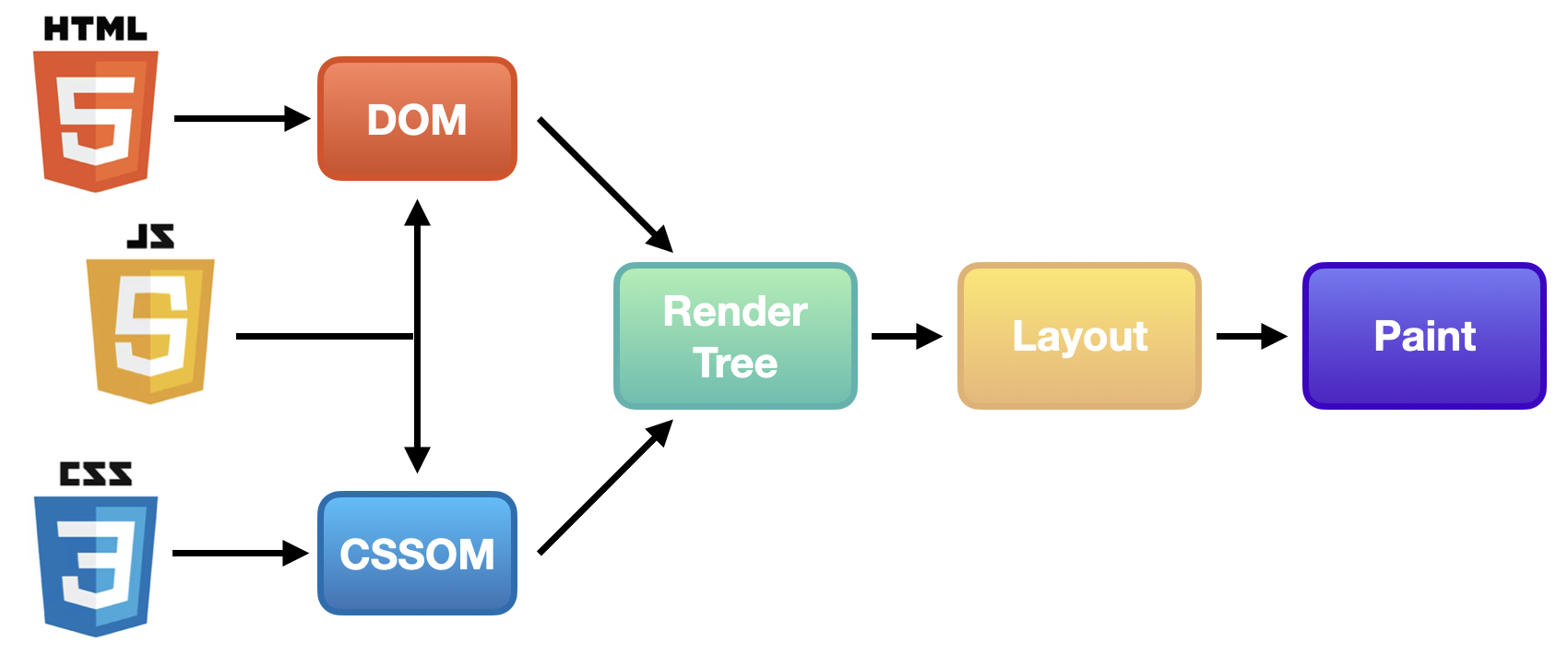
- 렌더링 엔진은 전달받은 HTML 문서를 파싱해 DOM 트리 생성
- 이어서 다운 받은 외부 CSS 파일과 함께 포함된 스타일 요소를 파싱해 CSSOM 트리 생성
- 생성한 DOM 트리와 CSSOM 트리를 결합해 Render 트리 구축
- 레이아웃 과정을 통해 각 요소의 배치 위치 결정
- paint 시작(레이아웃 과정이 끝난 뒤 UI 백엔드에서 Render 트리를 화면에 그리는 과정)
렌더링 과정에 쓰이는 개념
- 파싱(Parsing)
: 프로그래밍 언어로 작성된 파일을 실행시키기 위해 구문 분석하는 단계, 파서가 이 단계를 진행- 파서는 코드를 문법적 의미를 갖는 최소 단위인 토큰으로 분해한 뒤 토큰을 문법적 의미와 구조에 따라 노드 요소로 변경
- 문서 파싱: 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것으로 렌더링 과정에서는 HTML 파일을 바탕으로 DOM 트리를 구축하고 및 CSS 파일로 CSSOM 트리를 만드는 것을 의미
- DOM Tree
: HTML 문서의 요소들의 중첩 관계를 기반으로 노드들을 트리 구조로 구성한 것 - CSSOM Tree
: CSS 파일을 파싱해 만든 트리(CSS는 부모의 속성을 자식이 상속 받음) - 렌더 트리(Render Tree)
: 렌더링을 목적으로 만들어지는 트리로 DOM 트리와 CSSOM 트리를 합치는 작업을 수행하는데 이 때 화면에 보여질 요소들만 트리에 포함시킴 - 레이아웃
: 렌더 트리를 기반으로 HTML 요소의 레이아웃을 계산하여 브라우저 화면 상의 배치 위치를 결정하는 과정 - 페인팅
: 레이아웃에서 결정된 대로 그림을 그리는 과정으로 픽셀에 대한 정보를 바탕으로 픽셀을 채워나가는 과정
리플로우(Reflow)와 리페인트(Repaint)🎨
어떠한 웹 인터랙션으로 인해 렌더링 과정의 레이아웃을 반복해 수행하는 것을 리플로우, 페인트 과정을 반복해 수행하는 것을 리페인트라고 한다
- 리플로우와 리페인트 최적화 필요성
- 프레임 드랍(Frame Drop): 초당 60 프레임으로 유지시키던 프레임의 수가 브라우저 과부하로 인해 줄어드는 현상
- 최적화 방법
- 불필요한 레이아웃 줄이기
- CSS에서 레이아웃, 페인트를 발생시키는 속성들을 찾아 조정할 것
- Reflow를 발생시키는 속성들은 줄이고 Repaint만 발생시키는 속성들로 대체할 것!
- 영향을 주는 노드 줄이기
- 불필요한 레이아웃 줄이기
🔆 반응형 웹
반응형 웹📲
반응형 웹이란 여러 장치의 다양한 특성에 대응하는 하나의 웹 문서(또는 웹 사이트)로 브라우저의 크기에 실시간으로 반응하여 크기에 따라 레이아웃이 변하는 웹 사이트를 의미한다.
- 모바일 퍼스트(mobile first): 사용자 경험을 디자인할 때 모바일일 경우를 최우선으로 초점을 맞춰 디자인하는 것
반응형 웹의 특징
- 하나의 URL을 기반으로 화면이 변경
- 장점
- 효율적인 유지보수
- 검색엔진 최적화(SEO) 유리
- 단점
- 사이트의 속도 저하
- 웹브라우저 호환성 문제
미디어 쿼리❓
: CSS에서 어떤 스타일을 선택적으로 적용하고 싶을 때 사용하는 조건문
미디어 쿼리 적용법
- HTML 파일 안에서 적용하는 방법
- 태그 안에 미디어 속성을 사용하여 조건 지정
- CSS 파일 안에서 적용하는 방법
- 미디어 쿼리 기본 구조
@media 미디어 타입 (조건(너비 및 높이)) { (CSS 입력하는 부분) }- 미디어 타입: 미디어의 종류
- All: 모든 미디어 타입
- Print: 프린터
- Screen: 컴퓨터 화면
- Speech: 스크린 리더
- 조건(너비 및 높이): 지정한 창의 너비나 높이를 기준으로 만족 시 스타일 적용하고 만족되지 않을 경우 적용되지 않음
- 뷰포트의 너비에 따라 적용:
min-width와max-width,width - 방향성:
orientation
- 뷰포트의 너비에 따라 적용:
- CSS 입력하는 부분: 조건문을 통과하고 미디어 타입이 올바를 경우 스타일 적용
- 미디어 타입: 미디어의 종류
- 미디어 쿼리 기본 구조
복잡한 미디어 쿼리
- 논리곱(and) 미디어 쿼리
- 논리합(or) 미디어 쿼리
- 부정(not) 미디어 쿼리
🔆 CSS 애니메이션
CSS 애니메이션✨
: 여러 개의 CSS 스타일을 부드럽게 전환시키는 효과
-
@keyframes키워드
: 시간 순서대로 정밀하게 짜여진 애니메이션 구현 가능-
활용 방법
- 키프레임 블록 생성
/* '%' 단위로 시간 진행에 따른 상태를 작성 */ @keyframes 애니메이션이름 { 0% { /* from으로도 작성 가능*/ CSS속성 : 속성값; } 50% { /* 애니메이션 진행도에 따른 스타일을 설정 */ CSS속성 : 속성값; } 100% { /* to로도 작성 가능 */ CSS속성 : 속성값; } }@keyframes중간값: 애니메이션 재생 시간을 기준으로 함
- 애니메이션을 적용 시키고 싶은 요소에 animation 속성으로 키프레임 이름을 불러오면 사용 가능
- 이름 외에도 animation의 다양한 속성 지정
-
animation 속성
animation: 띄어쓰기로 나열 시 여러 속성들을 한 번에 지정 가능animation-name: 애니메이션의 중간 상태를 지정하는 이름.@keyframes블록에 작성animation-duration: 한 싸이클의 애니메이션이 재생될 시간 지정(기본값은 0이므로 반드시 지정할 것)animation-delay: 애니메이션의 시작을 지연시킬 시간 지정animation-direction: 애니메이션 재생 방향을 지정- 전달 가능한 값
normal: 기본 값. 재생이 종료 후 처음부터 다시 재생reverse: 역방향으로 재생alternate: 순방향부터 역방향을 번갈아가며 재생alternate-reverse: 역방향부터 순방향을 번갈아가며 재생
animation-iteration-count: 애니메이션의 반복 횟수 지정(기본값 1, infinite일 경우 무한반복)animation-play-state: 애니메이션의 재생 상태. 정지와 재생 설정 가능(기본값running, 애니메이션 정지 시pause)animation-timing-function: 중간 상태들의 전환 시간간격 지정(기본값ease)animation-fill-mode: 애니메이션이 재생 전 후의 상태 지정none: 기본 값. 재생중이 아닌 경우 요소의 스타일을 유지forwards: 재생중이 아닌 경우 마지막 키프레임 스타일을 유지backwards: 재생중이 아닌 경우 첫 번째 키프레임 스타일을 유지both: 재생 전에는 첫 번째 키프레임 스타일, 재생 후에는 마지막 키프레임 스타일을 유지
🔆 Canvas
canvas태그 작성- JavaScript로 조작 시의 용이함을 위해 id 작성 권장
width,height속성 설정(기본값: 300px * 150px)- 태그 속성으로 설정 시: px 단위로만 인식
- DOM으로 설정 시: 유동적인 값 설정 가능
<오늘의 (짧은) 일기>
머리가 터질 것 같았던 Unit1을 지나 브라우저의 동작 원리와 CSS 애니메이션을 다루어 본 Unit2에서는 좋은 페어분과 함께 직접 눈으로 볼 수 있는 결과물을 만들 수 있어 즐거웠던 작업이었다. 잠시 꿀 같은 시간을 맛 보았으니 내일부터 다시 어려운 문제를 만나더라도 힘내서 달려봐야겠다!