
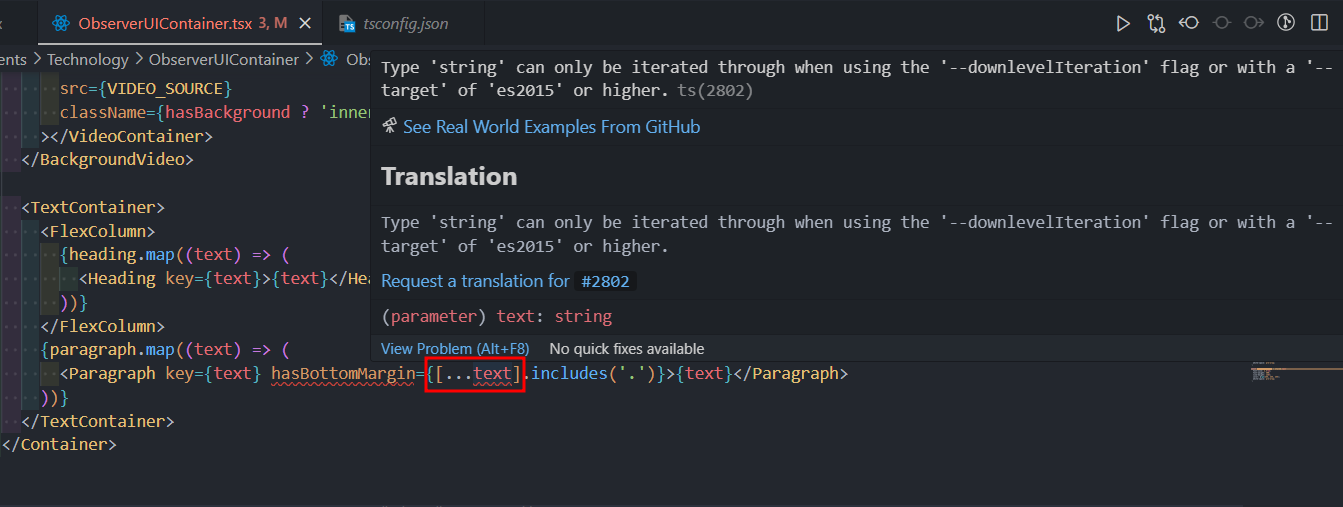
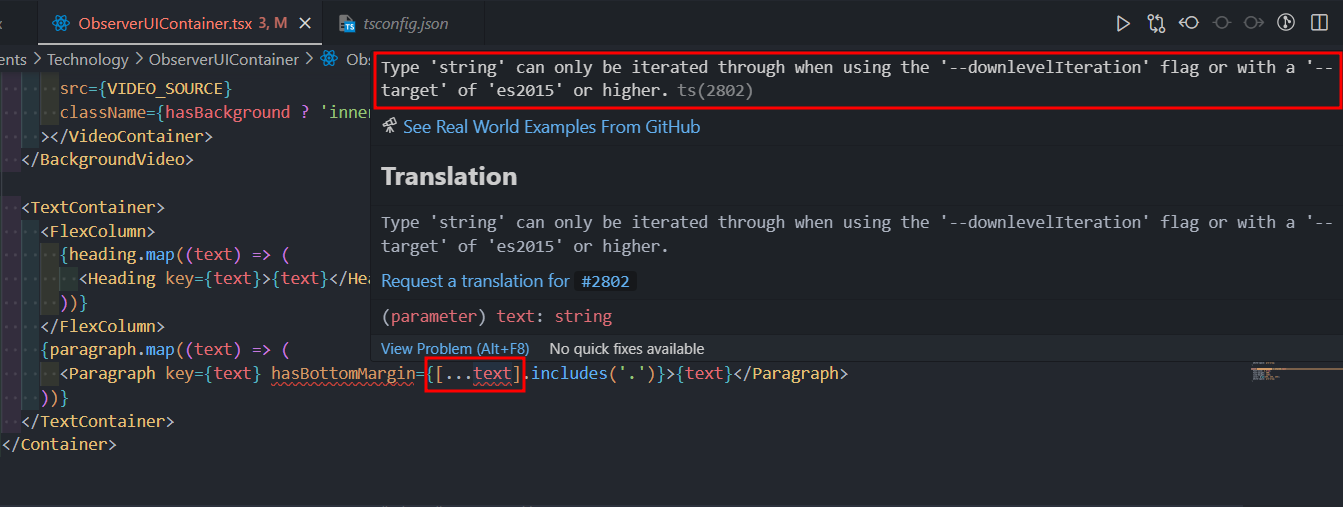
텍스트 문장에 마침표('.')가 포함되어 있으면 해당 텍스트 라인 밑에 margin을 추가하는 클래스명 조건을 작성하고 있을 때였다.

문자열인 text를 spread로 풀어 배열로 만드는 [...text] 부분에서 위와 같은 에러가 떴다. 최신 문법을 쓰려면 es2015 버전 이상이어야 한다는 뜻인 것 같았다.
1번째 시도
참고 자료에 2가지 방법이 있었는데 첫 번째 방법은 tsconfig.json의 target 버전을 올려주는 것으로 매우 간단했다. 하지만 '일부 환경에서는 호환성 문제를 일으킬 수도 있으므로 주의가 필요하다'고도 나와 있어서 안전한 사용자 환경을 위해 사용하지 않았다.
2번째 시도
두 번째 방법은 downlevelIteration 관련 방법이었다. (위와 같은 자료 참고) tsc --downlevelIteration yourfile.ts(적용할 파일) 명령어를 치면 되는 것 같았는데, 해 보니 같은 이름의 .js 파일이 하나 더 생기고 렌더링할 때 ts 파일보다 js 파일이 먼저 인식되어 렌더링에 오류가 발생하는 것 외에 원래 문제는 해결되었는지 알 수 없었다. 자료를 좀 더 조사해서 다른 방법을 시도했다.
3번째 시도
새로운 자료에서 downlevelIteration이 compilerOptions의 속성이라는 걸 알게 됐다. 아래와 같이 코드에 적용하니 (target은 수정하지 않음) [...text]에 뜨던 에러가 해결됐다.
{
"compilerOptions": {
"target": "es5",
"downlevelIteration": true
}
}
비하인드
긴 텍스트의 문단 사이에 여백을 주는 기준이 마침표가 아니라는 걸 나중에 알게 되었다. 바로 아랫줄 텍스트에 '( )'가 포함되어 있으면 마침표가 있는 문장을 띄우는 게 아니라 '( )'가 포함된 문장을 띄웠다.
하지만 이렇게 규칙이 추가된다 해도 애초에 확장성이 부족했다. 여기에 맞추어 height를 '66.4', '33.2' 등으로 주면 반응형이 적용되었을 때 모든 반응형에 이런 숫자 절대 값을 줘야 했기 때문이다.
해결
'리액트 줄바꿈' 등의 키워드로 다시 조사하다가 white-space: pre-wrap을 사용하면 텍스트 맨 뒤에 공백을 넣었을 때 자동으로 한 줄 띄워준다는 걸 알았다. 사이트에도 그 때문인지 아래 여백이 넓게 적용된 텍스트 뒤에는 공백이 한 칸 있었다.
하지만 이 속성은 내가 만드는 사이트에는 적용되지 않았다.
온갖 키워드로 조사해보면서 Chat GPT에게 white-space: pre-wrap이 적용되지 않는 이유를 물어보기도 하고 IDE의 공백 설정을 수정해보기도 했지만 아직 해결책은 찾지 못한 상태이다.
그래서 차선책으로 map으로 돌려서 꺼내는 텍스트 배열의 적절한 라인에 ' ',를 추가해서 그 부분을 한 줄 띄우기로 인식하도록 했다. (텍스트가 많아지거나 수정되면 휴먼 에러가 발생할 우려가 있지만 우선은 이렇게..)

