
1. semantic web
✅ Semantic Web이란?
- 단어 그대로 '의미론적인 웹'이라는 뜻인데, 이는 Web! 컴퓨터가 이해할 수 있는 웹을 의미하는 것이다.
- 컴퓨터가 이해한다? 그것은 현재처럼 사람이 웹을 볼 때 시각적으로 이해할 수 있는 것이 아니라 컴퓨터가 이해할 수 있는 것을 말한다.
- 컴퓨터가 생각한다는 것이 텍스트 위주의 정보에서 벗어나 단어의 유사성이나 상관관계 등을 파악해서 결과물을 보여주려고 하며, 에이전트라는 소프트웨어를 이용해 목적에 맞는 정보를 수집/가공/응용까지 시도한다.
2. semantic Tag
✅ Semantic Tag란?
- 시맨틱 요소는 자신의 의미를 브라우저와 개발자 모두에게 명확하게 설명한다.
- 시맨틱 요소가 설명을 한다? 그게 무슨 말이지?
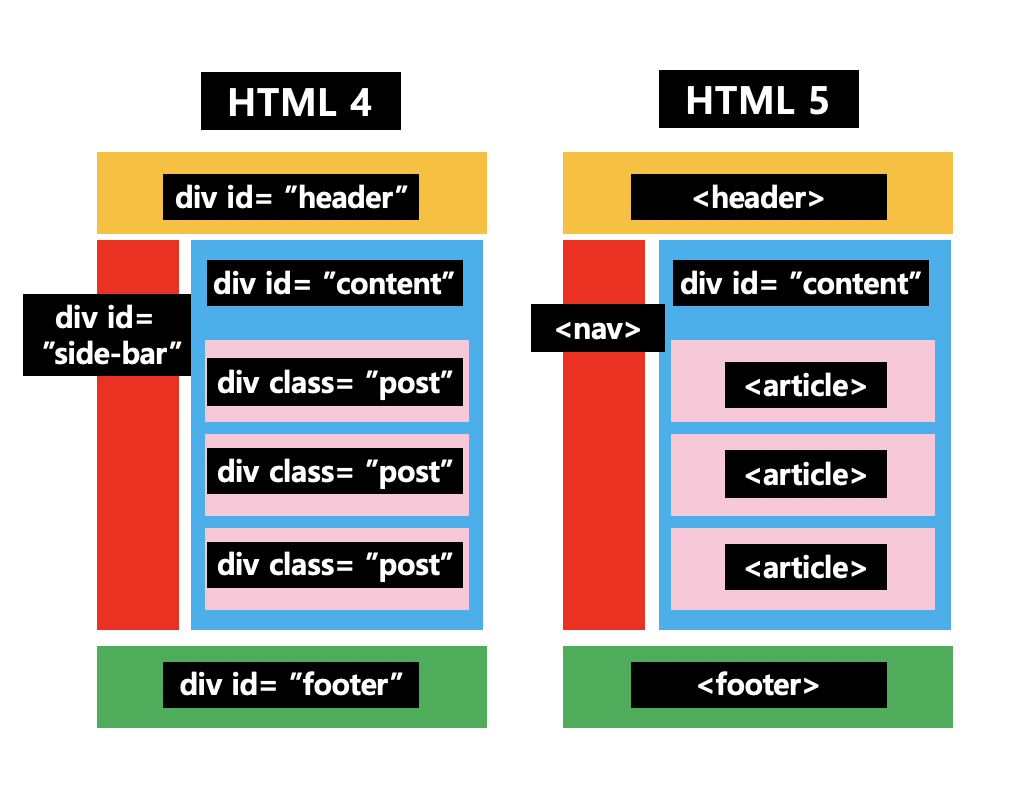
-> non-semantic요소들을 생각해보자.//<div>와 <span>은 자신의 컨텐츠에 대해서 아무것도 설명해주지 않는다. //그러나 //<form> , <table>, <article>은 "나는 ~~하는 컨텐츠야!"라고 자신을 명확하게 정의한다. `` - HTML4 와 HTMl5를 비교해보자.

- 자! 깜짝 퀴즈😜
"다음 태그 중 HTML5에서 시맨틱 요소가 아닌것을 고르시요!"
<footer> <main> <section> <time> <span> <article>✅ 그러면 말입니다. 다음 문제를 봐주시기 바랍니다.
J: 마뱀이가 사이트에 이미지를 넣을 때 <img>태그를 사용한다고 똥고집을 부리네요!
왜 그러는걸까요?
W: 우리 집마뱀이가 넣고 싶은 사진은 중요한 정보가 있거나 사이트
컨텐츠와 관련이있기에 sementic Tag인 <Img>를 사용하고 싶은 가봅니다.
왜냐하면 <div>태그를 사용해서 background-image속성을 쓴다면 마뱀이가 원하는
**컨텐츠와 연관이 없거나 단순한 배경으로 사용** 될테니깐요.
이쯤되니 궁금하군요! 마뱀이가 넣고 싶은 <Img>가 무엇인지!
