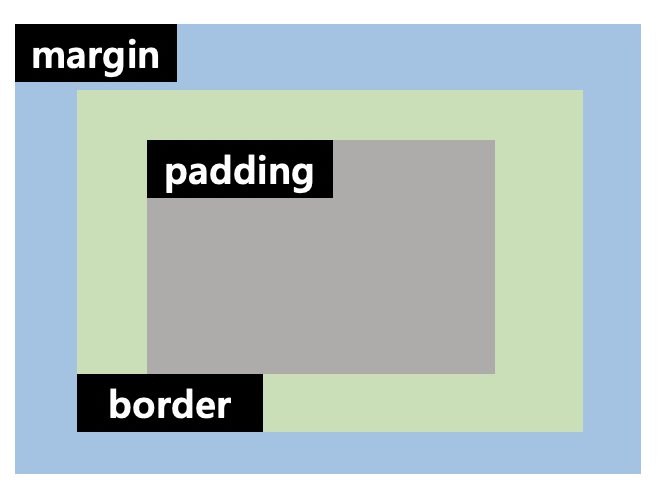
1. margin과 Padding
✅ 읽기
요소에 여백을 스타일 할 수 있는 property

✅ 박스가 차지하는 실질적인 너비
- 요소의 너비 + padding + border
✅ margin: 50px 20px 30px 40px;
.box {
margin-top: 50px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;
}2. Border
✅ Border: 두께 / 선스타일 / 선색깔
.span {
border: 1px; dotted #0000ff;
}- margin의 순서는 정해져 있지만 border순서는 중요하지 않다.
그러나 약속된 코딩 규칙에 따라 순서를 맞추는 것이 좋다. - 선 스타일도 위 / 아래 / 좌 / 우 모두 다르게 줄 수 있다.
3. box-sizing
✅ Border-box
- 박스의 크기를 화면에 표현하는 방식을 변경하는 속성
- width와 Height는 요소의 크기를 결정하는데 만약 border 테두리가 있다면 테두리의 두께로 인해서 원했던 크기와 다른 크기가 나오게 된다.
- 그럼 어떤 방법이 있는가?
box-sicing 속성을 border-box로 바꾸면 테두리를 포함한 크기를 지정할 수 있다.
* {
box-sizing: border-box;
}4. CSS selector
✅ class나 id가 selector일 때 태그와 결합 가능
p{
font-size: 20px;
}
.p-tag {
color: gray;
}
#third-line {
text-decoration: underline;
}- 결합을 한다면?
p.p-tag {
color: gray;
}
p#third-line {
text-decoration: underline;
}