
Today I Learned
오늘 내일배움캠프에서 진행한 TIL 강의를 듣고 TIL의 형식을 바꿔보았습니다.
오늘은 Unity에 도트 이미지를 사용할 때 어떤 설정을 하면 좋은지 적어보려고 합니다.
Today I Done
문제
도트 이미지를 Import한 후에 도트 이미지를 사용하려고 했는데 이미지의 크기가 생각한 것보다 작았습니다.
스케일을 조정하는 것보다는 이미지의 세팅을 바꾸는 것이 나을 것 같다고 생각하여 이미지의 Pixels Per Unit을 100에서 32로 변경하였는데 이미지가 흐릿해 보이는 현상이 발생하였습니다.

이게 뭐가 흐릿하냐고 하실 수 있겠지만 아래의 결과를 보시면 차이를 알 수 있습니다.
시도
처음에는 최대한 덜 흐릿해 보이는 크기로 Pixels Per Unit을 조정하고자 하였습니다. 그러다가 자연스레 프로젝트 팀원 중 1명에게 도트 이미지를 사용할 때의 기본 설정이 있다는 정보를 들었습니다.
해결

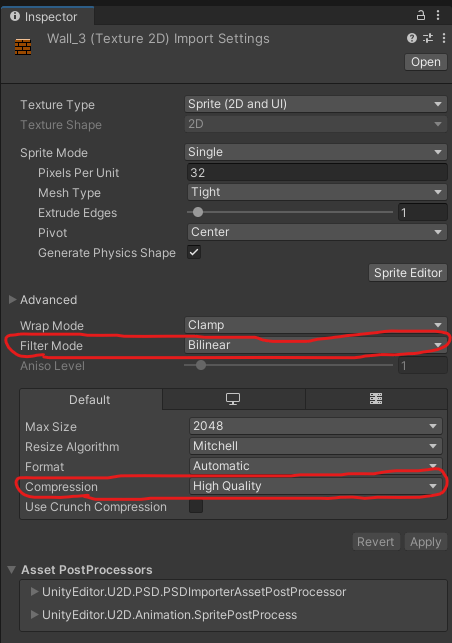
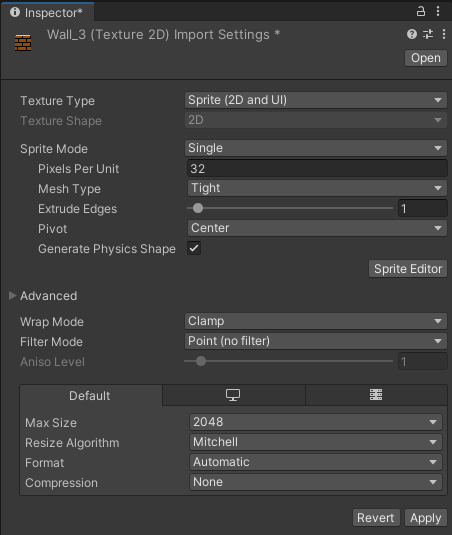
바로 이미지 설정에서 Filter Mode와 Compression을 바꾸는 것이였습니다.
- Filter Mode - Point(No Filter)
- Compression - None

우측 하단의 Apply를 누르게 되면 마법(?)을 보실 수 있습니다.

확연히 선명해진 것을 확인할 수 있습니다.
알게된 것
-
Filter Mode
Filter Mode는 선형 보간으로 필터링을 할 것인지에 대한 설정입니다. Bilinear는 이중 선형 보간, Trilinear는 삼중 선형 보간으로 필터링 해주는 것을 의미합니다.
보통은 안티 앨리어싱이라고 불리는 그래픽 보간 처리를 의미합니다. 계단 현상이라고도 부르는데 도트 이미지는 이 계단 현상을 없앨 이유가 없다. 이미지의 경계를 뭉뚱그려 표현할 필요가 없기 때문이죠. -
Compression
Unity는 Sprite 최적화를 위해 이미지 파일을 자체적으로 압축시킵니다. 이 설정이 바로 그 설정입니다. 사이즈가 큰 Sprite에는 의미가 있을 수 있지만 크기가 작은 픽셀 아트는 압축을 하면 오히려 색이 변질되고 선명도가 감소하기 때문이 이 설정은 없애주는 것이 좋습니다.
Tomorrow's Goal
- 벽돌깨기 프로젝트 1차 완성
- 새로이 업무 분담
- 코드 카타 Clear
