1️⃣2️⃣주차 23.12.04 ~ 23.12.10
✅ 이번주 목표
- 리액트 기술 공부+정리
🤨 이번주 배운 것들
- 리액트 Hooks(useEffect, useMemo, customHook)
- 다양한 컴포넌트 만들기 w/Storybook
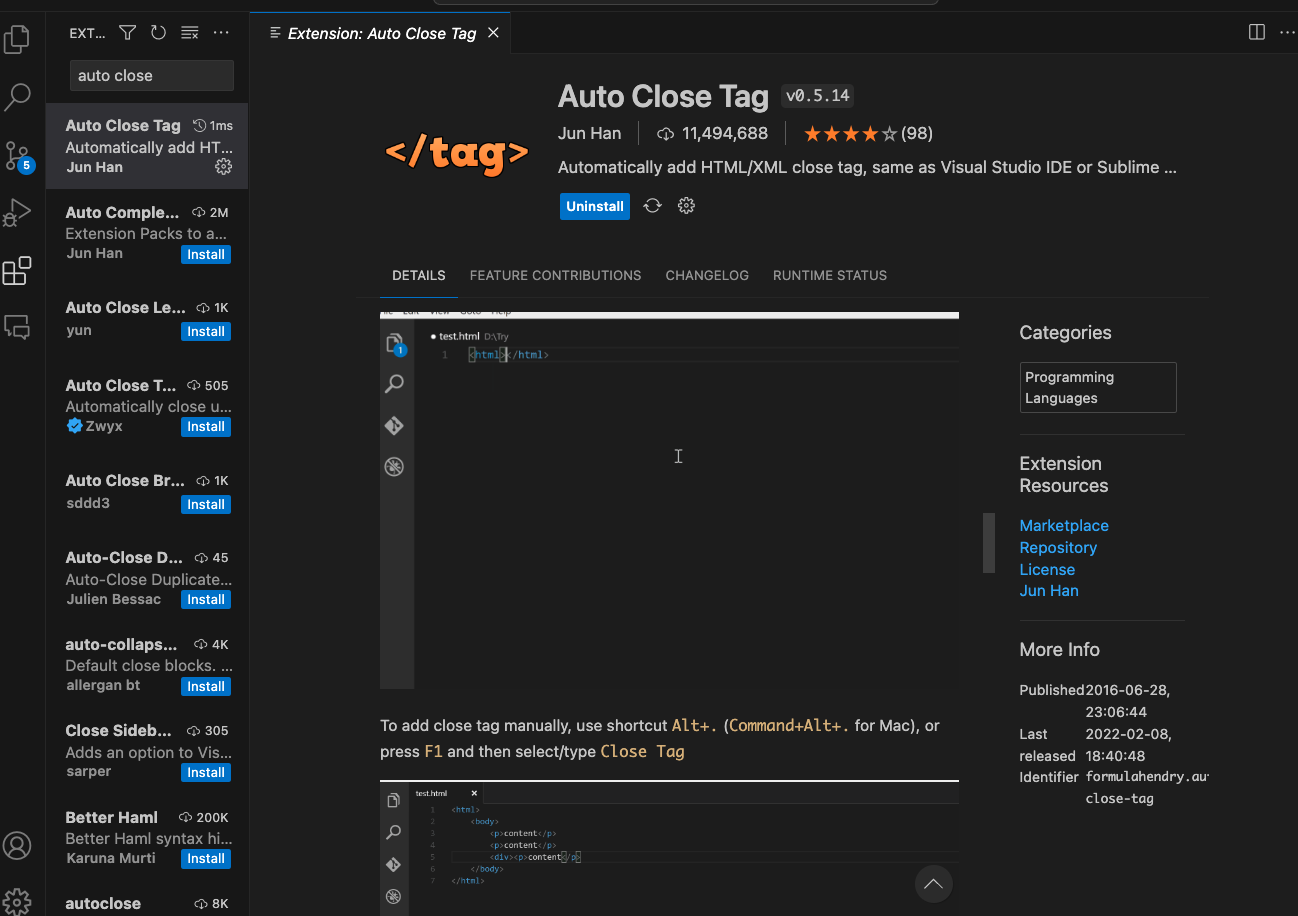
Auto close Tag (VSCode Extention)
HTML에서나 Vue에서도 자동완성 기능의 맛을 봐버린 나머지,,,
JSX에서 태그명으로 < > 가 자동으로 삽입되거나 닫힘 태그가 자동 생성되는것이 안되는 게 너무 불편했다..
검색을 통해 다음 익스텐션 발견 ㅎ
'Auto Close Tag'
열림태그 작성완료시 닫힘 태그가 자동으로 생성된다 ㅎㅎ
자동 태그 완성
Vue에서 처럼 태그명을 바로 입력하고 탭키로 코드형식 < > 을 자동 완성 시켜주는 기능을 사용하려면?
VSCode Settings를 열고
emmet검색!
열린 setting.json 파일 가장 마지막 값으로
"emmet.includeLanguages": { "javascript": "javascriptreact" }추가해주면 끝~
emotion VS styled-component
그동안 컴포넌트 스타일링에 써온 styled-component 라이브러리랑 emotion이 뭐가 다르지? 왜 이걸쓰지? 하는 의문에 여러가지 찾아보게 되었다. 문서, 블로그 등을 통해 찾아본 결과, styled-components와 제공 기능, 트렌드, 성능 상에 큰 차이는 없었다.
문법에서도 props를 넘겨받아 props.속성값으로 접근하는 방식도 같았다!
emotion
emotion 문법 중 특이했던 것은,
<div css={{ width: 200, height: 100, backgroundColor: "black" }}></div>
<!-- 이런 css 방식과 -->
<Button variant="default" size="60px">Default</Button>
<!-- 이런 styled 컴포넌트 방식이 있다 -->css 방식의 경우 지정한 스타일 속성들이 하나의 클래스 안에 할당이 된걸 볼 수 있다.
✍️ 회고
강의에 대한 부담이 조금 줄었다만, 오히려 혼자 더 공부해야 할 것들이 많아졌다. 그러다 보면 시간이 훅훅 가버린다..
기록에 대한 영상을 보고 어떤 기록을 어떻게 할까에 대해 고민을 했다. 영상에서도 나온, 다 덮고 가만히 누워 떠올리는 게 중요한 것이다. 필사 아니고 기록! (물론 '코드'라는 것에선 예외가 있다..)
드디어 리액트
JS->TS->Vue를 지나 드디어 리액트! 일단, 직전과 다른 강의 방식에 조금 편해지면서도 아쉬움(?)은 있다. 그리고 기본 원리와 문법을 쭈르륵 그리고 깊게 배울 줄 알았는데, 그보단 활용에 대해 배우는 느낌이다. 이런저런 활용을 배우면서 그 안에서 등장하는 개념들에 대해 배우니까 부족하진 않는데, 탑다운 느낌이라 아직 어리버리한다. 그래도 리액트는 그동안 혼자 공부 혹은 프로젝트 하면서 많이 접했던 내용이 많아서 버겁진 않다! 물론, 허술 그 자체였구나를 느끼느라 버거울 뿐 ,,
실습을 하면서 재사용성에 대해 많이 고민하게 되었다. 과하게 추상적이지 않으면서도 활용도는 최대가 될 수 있게 컴포넌트화 하는 것... 이란 어렵다!!
모각코 + 커피챗
2차 팀 첫 오프 모임이자 멘토님도 만났다! 무려 멘토님 회사에서!
회사가 너무 예뻤다.. 같이 식사하고 모각코도 함께 했다..! 이런 기회가🙈 멘토님이 노력 해온 이야기, 해주고 싶으셨던 이야기, 궁금했던 것들, 소소하게 꿀팁과 각성(?)해야할 것 등등 많은 걸 느끼고 왔다! 정말 의미있었다. 강의를 하나도 못들었대도,, 이보다 귀할수없다..
Vue과제 리뷰
정말 잘해주신 분들이 많아서 보는 재미가 있었다. 강의 내용을 큰 틀로 두기 때문에 비슷한 부분이 많았는데, 그것에 각자가 뭘 더 해봤는지 보여서 동기부여도 많이 받았다.
ux를 더 잘 고려하는 개발자가 되고 싶다! 비단 css 효과 정도의 문제가 아닐지도 몰라
JS to TS
바닐라 자바스크립트로 만들었던 투두리스트를 TS로 변환해보았다. 초장부터 new라는 큰산에 부딪혀서 많이 힘들었다... 기본적인 타입 지정과 인터페이스 선언 정도를 연습한 느낌이다.
인덱스 시그니처나 제네릭 타입은 사용해보지 못했다. 이론과의 간극이 크다고 느껴지고 익숙해지려면 해봐야하니까 헤딩 계속하기로 !!
TIL 챌린지
지난 단위기간 TIL 챌린지에 선정되었다!꾸준히 하는 것에 대해 칭찬받은 느낌.. 너무조와 ㅎㅅㅎ 매일 적다가 시간 관리를 못하는 느낌에 위클리로 옮겨 왔는데 TIL에 선정되어서 바꾼게 부끄러웠을 뿐,, 의미없이 하루단위로 적는거보다 이렇게 회고할 수 있게 위클리로 잘 바꿨다고 생각한다! 업로드가 며칠 밀릴지라도, 회고가 칭찬만 담기진 않을지라도 완주하는게 목표ㅇㅇ 레쑤꼬
🏃🏻♀️ 다음 주
- 이번 주 강의에서 실습한 컴포넌트를 혼자 해보자!
- 미니게임천국을 할거다. 멘토님과 얘기에 정신차려서 하자고 질러놨으니까 할거다. 한다.
🍰 마무리
보자마자 이번주의 짤로 선정하지 않을 수 없었던,, 우리네 모습
모두 화이팅❤️