1️⃣1️⃣주차 23.11.27 ~ 23.12.03
✅ 이번주 목표
- Vue 기술 정리 ✅
🤨 이번주 배운 것들
- Vuex와 모듈화, Pinia
- VueRouter
- 노션 클론 w/ Vue
- Vite
- CompositionAPI
- TodoList w/ Vue
- Vue과제
flex-grow 와 flex-shrink
flex-grow : 0(default)
부모에 display:flex 있을 때, 자식들이 차지하고 남은 공간에 대해 차지할 비율이다!
자료 출처
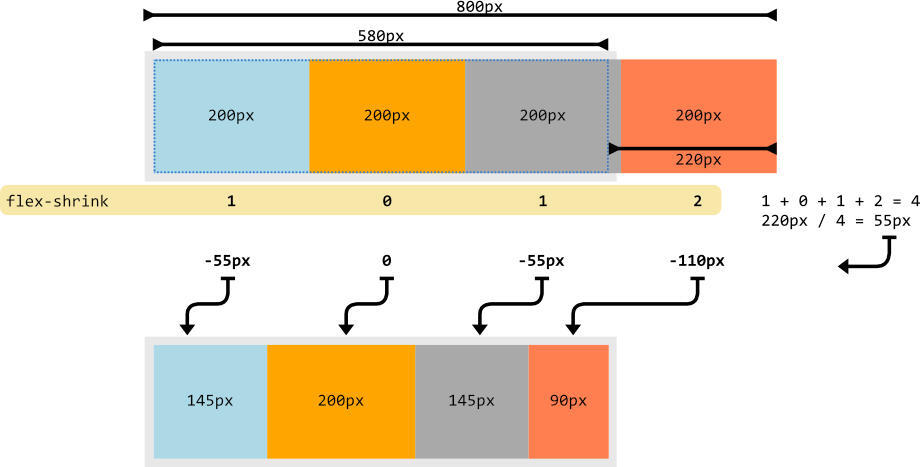
flex-shrink : 1(default)
화면을 축소했을 때, 자식들은 줄어드는 비율에 따라 같이 줄어든다! 기본값인 1의 의미.
이렇게 줄어드는 것을 막으려면 0 값을 주어야 하고, 자식 요소마다 줄어드는 비율을 조정하려면 -grow 처럼 특정 비율로 값을 주면 된다.
script를 명시하자
문제 상황
Header.vue의 < template >에서 $store 사용이 불가능하다. VSCode 상의 ts 오류이고 빌드엔 문제가 없었다.
해결방안1) 해당 vue에선 < script > 영역이 없었다. 빈 내용이라도 영역을 만들어주니 에러가 사라졌다.
해결방안2 ) this.$store 로 명시하였다.이부분에 문서와 stackoverflow 등 참고와 강사님의 답변 결과,
this로 명시할 순 있지만, < template > 에선 생략이 기본이니, 이보단 < script > 영역을 추가해서 린터가 해석할 기반을 만들어주는 것이 맞다. 실제 동작에 영향이 아닌 "린터가 해석하는 부분"에서의 영향이다!
VSCode 스니펫
위의 script 명시 이슈도 그렇고, 매 vue 파일을 만들때마다 구조적으로 기본 세팅을 만들기 번거로우니까 스니펫을 이용해보자!
(맥북기준)Command + Shift + P 로 검색창에 snippets 를 입력하여 아래 버튼 을누르고
‘vue’를 입력하여 vue.json을 만든다.
내용은 다음과 같이 구성하고 저장한다!
{ "Print to console": { "prefix" : "vue-template", // 단축어 지정 "body":[ "<script setup lang='ts'>", "", "</script>", "", "<template>", "", "</template>", "", "<style lang='scss' scoped>", "", "</style>" ] } }이제 .vue 파일에서 vuetemplate을 입력하고
tab키 누르면 템플릿 처럼 자동 생성!
✍️ 회고
폭풍의 Vue
vue는 문법이 쉬우면서 어려운 것 같다. JS를 기반으로 리액트는 비슷한 문법과 표현이라고 느껴지는데 vue는 디렉티브, 그리고 상태관리에 있어서 여러 메소드들을 생각하면 조금 외울게 많다. 아직 덜 익숙해서 그런것 일수도 있지만..
그래도 Vue의 장점도 많이 느껴졌고, 야무지게 써보고 싶단 생각이 들었다. 그런데 세션이나 멘토님들 말씀이 하나같이 '리액트'라 .. 현실이 차갑네요,,
바닐라JS로 진행했던 노션 프로젝트를 Vue로 구현하는 강의가 좋았다. 템플릿과 문법에서 꽤 다르지만, 그래도 구상 방법과 특히 CSS를 많이 배울 수 있었다. 며칠을 끙끙 앓으며 만든 부분을 십여분만에 뚝-딱 하는 걸 보면서 굉장한 박탈감도 왔지만 '프레임워크잖아^^'라며 템빨(?)의 중요성이라 합리화를 해봤다.
피어리뷰
1차팀 마무리하면서 동료들에게 또 멘토님께 받은 리뷰의 결과를 드디어 받았다! Vue에 탈탈 털리고 있는 와중에 받는 칭찬이란,, 행복 그자체. 두달 동안 좋게 봐주셔서 감사합니다~~
4기의 프로젝트에 리뷰어로 참여하면서 프로젝트 하신 걸 직접 사용해보았다. 아이디어에 큰 흥미를 느꼈다! 써본 기능이 마침 또 팀원들과의 첫인상 리뷰였는데, 머쓱하면서도 기분 좋은 칭찬을 받아서 좋았다~
기록과 시간관리
강의노트 + 기술포스팅 용 정리 하니까 시간이 많이 든다. 그래도 복습을 확실히 할 수 있다는 장점이 있다. 정리하는 능력도 중요하니까 계속 해봐야지! 하지만 주객전도가 되진 않게, 나부터 찾아볼만한 글로 써보자 (제발!)
코어타임 내로 강의를 끝내는게 계획이었는데, 강의도 워낙 길고 이런저런 이슈가 있다보니 많이 밀렸다. 집중력도 많이 흔들렸다.
과제 (Vue)
과제 시작도 안한 상태에 (감히) 토요일 저녁 전까진 자체 오프를 했다. 스트레스도 풀고 맛있는 것도 먹고 정말 리프레쉬 했다. 컴퓨터와 멀어져 있으면서도 과제가 빤히 쳐다보고 있는 듯한 느낌이었지만,, 이악물고 모른척하고 쉬었다! 그래도 그 덕분에 일요일 종일을 불태울 수 있었을 것이다..
다만,
실습으로 공부했던 코드 + 지난 과제인 scss를 잘 조합하여 만드는 것으로 구상했다. 구상과 계획은 야무졌으나, 실제 코딩은 험난했다 ㅠㅠ..
반응형 디자인을 적용하지 못한 아쉬움이 남는다.
그래도 스켈레톤 UI에 도전할 수 있었고, 공부한 내용을 착실히 복습할 기회였다고 생각한다!
🫡 Try
- 리액트 기술 공부 그리고 정리 '잘'하기
🍰 마무리
가보자고 리액트 ㅋ




스니펫에 대한 지식은 처음 접하네요. 하나 알아갑니다~
에구마 화이팅🔥