23.10.17 ~ 23.10.20
📌 노션 클로닝 과제 진행 중
- Editor 만들기
첫번째 프로젝트, 노션 클론 프로젝트가 시작되었다 !
그동안 바닐라JS강의에서 배운 것을 십분 활용해서 자신만의 노션페이지를 구현해보는 것이다.
기본 요구사항
- 글 단위를 Document라고 합니다. Document는 Document 여러개를 포함할 수 있습니다.
목표
이번주를 이용해서 기본 요구사항 구현 완료하기
다음주엔 보너스 요구사항 및 내가 구상한 추가 기능 구현하기
코드 리팩토링과 기록 남기기
😲 배운 것
상세설계의 중요성
실습을 할때부터 느꼈던 부분이다. 컴포넌트 구조와 내부 작동 등의 구조와 흐름을 알아야 실수가 덜하다. 그래서 밑그림 작업에 오랜시간을 투자했다.

하지만 구현하면서 내가 의도했던 흐름과 다른 경우도 많기 때문에 이를 수정하고 다시 생각하는데에도 굉장한 노력을 다했다.
결론적으로는, 하길 잘 했다!
이런 작업 없이도 술술 이해하는 능력도 필요하겠지만 ㅜ 차라리 지금은 괜한 허세(?)를 부리다 엎을바에 기초부터 탄탄히가 맞는 것 같다.
구현기
경로 설정을 제대로 하자

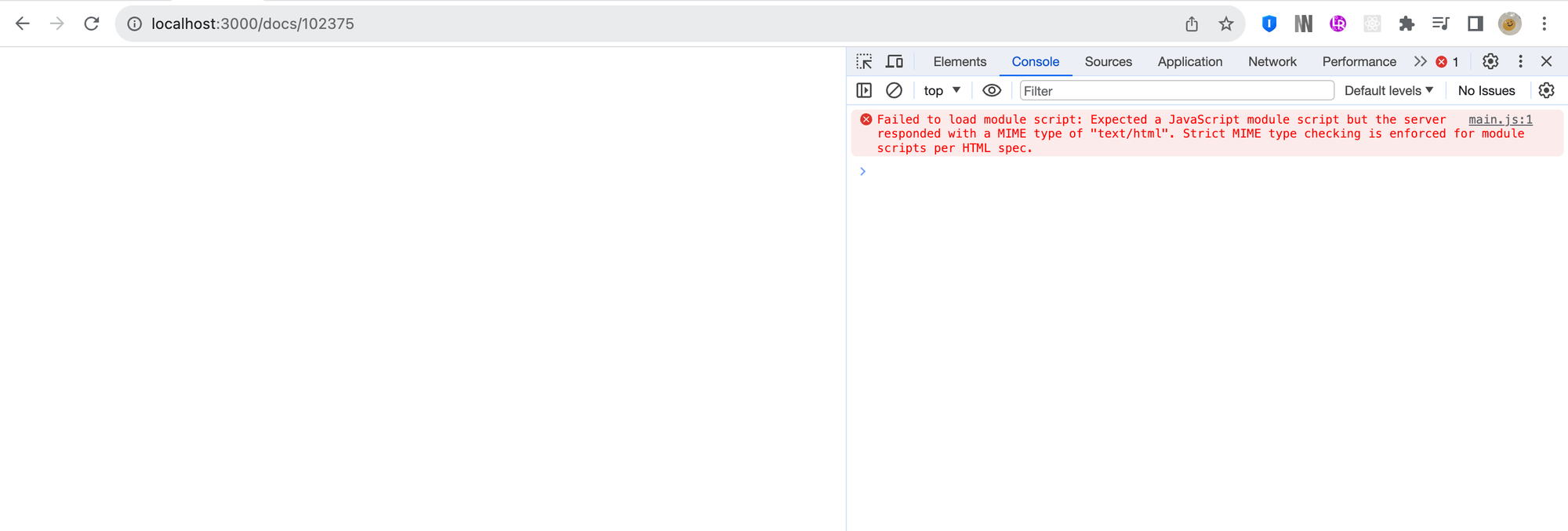
새로고침을 했을 때 이 오류를 보았다. 모듈을 Import 할 때 .js를 붙이지 않으면 이 오류가 나던데.. 아무리 확인해도 그건 아니었다.
원인은 index.html이었따.
<link href="/index.css" rel="stylesheet" type="text/css" />
<body>
<script src="/src/main.js" type="module"></script>코드에서 보이듯 css에서도 경로 시작을 /로 해야한다.
왜 ?
npx serve -s 로 서버 실행시, 해당 폴더를 루트로 하여 호스팅된다.
/ 는 루트를 의미한다
/src/ 이면 루트에서 src이다.
./src/ 해당 파일과 동일 위치에 있는 src폴더를 의미한다.
이 코드가 작성된 Index.html로부터 main.js는 ./src/main.js가 맞지만, 라이브서버로 열었을때나 이렇게고
npx serve를 이용하여 서버로 열었을 때는 루트로 시작함에 유의하자!!!
추가로, 내부 js파일끼리 import 경로에선 같은 뎁스인 경우 ./ 로 시작하는 것이 맞다 ~
🤔 회고
트러블 슈팅한 과정들, 여러가지 시도 과정등을 노션에 적어두고 있는데, 조금 더 정리하고 프로젝트를 마친 후에 개발기로 작성하려고 한다. 꼭.
노션 프로젝트를 하면서, 그동안 배운것을 정말로 써먹어본다는 느낌이어서 좋았다. 강사님의 설명을 따라 하는 코딩이 아니라 내가 원하는 기능을 구상하고 -> 그에 필요한 기술을 생각하고 -> 내 프로젝트에 적용시키는 과정을 해보는게 정말 의미있다.
그동안 해왔던 프로젝트에선 주로 혼자하거나, 팀원이 있다면 분담을 했기 때문에 내가 겪는 어려움을 공유하고 도움받는 것에 한계가 있었다. 이 점이 꽤 아쉬웠다. 하지만 이번 프로젝트를 할 땐 팀원이 있다! 내가 먼저 겪은 오류를 다른 팀원이 고민할 때 도와줄 수 있는것, 내가 끙끙대고 있는 오류에 팀원들이 합심해서 같이 해결해나가는 것이 너무 좋다 ! 배우는게 세배인 느낌 ~
Keep
- 개발기 꾸준히 기록
- 질문! 공유!
Problem
- 실수를 줄이자. 시행착오의 교훈도 있겠지만 자꾸 코드를 엎으면 시간이 지체된다ㅜㅜ
Try
- 모딥타 책 적극 참고하기