
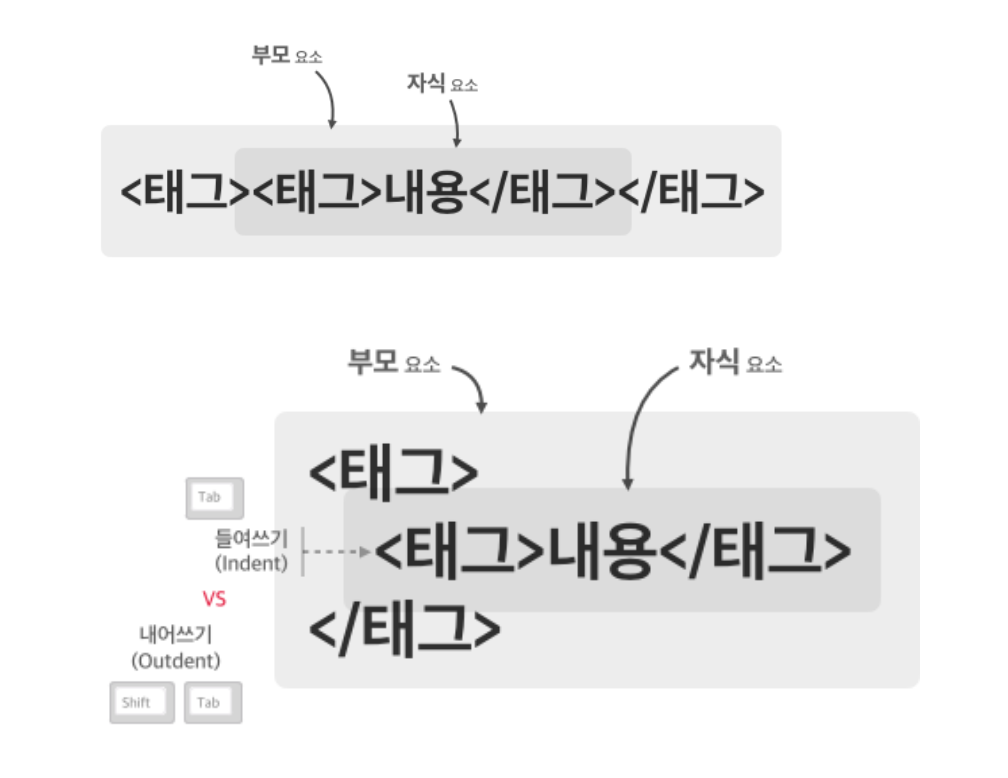
HTML의 기본문법 - 요소(Element)
<태그>내용</태그><태그> : 시작(열린) 태그(Tag)
</태그> : 종료(닫힌) 태그


빈(Empty)태그
시작태그만 있고 종료태그가 없는 홀로있는 태그
작성방식 : <태그> or <태그 />
슬래시를 붙이거나 붙이지않아도 된다. 하지만 <태그>로 사용하면 열린태그같이 생겨서 닫힌태그가 어디있는지 찾는 행위 할 수 도 있으니 빈태그는 뒤에 슬래시 붙이는 것을 추천한다.
대부분의 빈태그들은 각각의 역할을 명확히 하기 위해 속성과 값을 위해 기능의 확장을 통해 입력해야 한다.
예외 : <br> 태그 → 단순히 줄바꿈 용도
빈태그 종류
<br /> 텍스트 안에 줄바꿈(*Carriage Return) 생성
<hr /> 가로방향의 Division Line를 생성
<img /> 이미지 생성
<input /> 사용자의 데이터를 받을 수 있는 요소. 다양한 종류의 입력 데이터 유형이 있습니다.
<link /> 현재 문서와 외부 리소스의 관계를 명시합니다.
<meta /> <base>, <link>, <script>, <style>, <title>과 같은 다른 메타 관련 요소로 나타낼 수 없는 메타데이터를 나타냅니다.
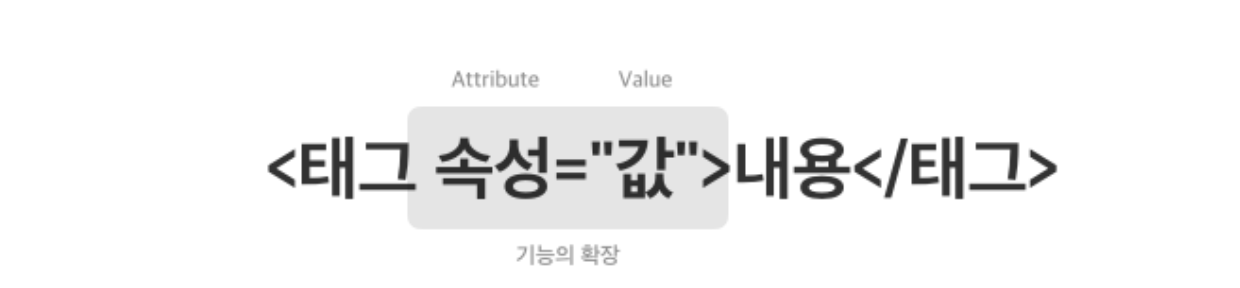
태그 속성

속성은 열린 태그의 기본 기능의 확장이다. 열리고 닫히는 태그는 기본적으로 '범위' 라는 것이 존재한다.
범위 사이에 내용이라는 것을 담을 수 있는데 꼭 기능의 확장을 하지 않아도 태그가 하는 역할이 기본적으로 있다.
글자와 상자
요소가 화면에 출력되는 특성, 크게 2가지로 구분
-인라인(Inline) 요소 : 글자를 만들기 위한 요소
-블록(Block) 요소 : 상자(레이아웃)를 만들기 위한 요소
인라인(Inline) 요소
대표적인 인라인 요소
<span></span>
본질적으로 아무것도 나타내지 않는,콘텐츠 영역을 설정하는 용도
<span>Hello</span>
<span>World</span>-
왼쪽에서 오른쪽으로 수평으로 쌓인다.
Hello World
줄 바꿈 요소는 하나의 띄어쓰기로 작용 -
인라인요소들은 가로사이즈와 세로사이즈가 자신이 포함한 콘텐츠 크기만큼 자동으로 줄어든다.
예) CSS 스타일 기능 속성으로 추가한 경우
아래와 같이, 속성으로 가로와 세로를 지정 해도 반응 없다. 인라인 요소는 글자를 취급하는 요소이므로 가로 사이즈와 세로사이즈를 가질 수 없다.
요소의 가로 너비 지정 <span style="width:100px;">Hello</span>
요소의 세로 너비 지정 <span style="height: 100px;">World</span>- 요소의 여백을 지정하는 CSS 속성
<span style="margin: 20px 20px;">Hello</span> // 요소의 외부 여백<span style="padding: 20px 20px;">World</span> // 요소의 내부 여백인라인 요소의 여백이라는 개념은 좌우만 사용 가능하다. 외부(margin) 내부(padding) 둘 다 위 아래여백은 정상적으로 작동하지 않는다.
- 인라인요소안에는 블록요소를 사용할 수 없다.
블록(Block) 요소
대표적인 블록 요소
<div></div>
본질적으로 아무것도 나타내지 않는, 콘텐츠 영역을 설정하는 용도
<div>Hello</div>
<div>World</div-
요소가 수직으로 쌓이는 특징
Hello
World
- 블록요소는 상자 요소이기때문에 가로 너비, 세로 너비 사용 가능
- 가로 너비 - 부모 요소의 크기만큼 자동으로 늘어나고, 최대한 늘어나려고 하는 특징
- 세로 너비 - 포함한 콘텐츠 크기만큼 자동으로 줄어드려고 하는 특징
요소의 가로 너비 지정 - <div style="width: 100px;">Hello</div>
요소의 세로 너비 지정 - <div style="height: 40px;">World</div>- 요소의 여백을 지정하는 CSS 속성
<div style="margin: 20px;">Hello</div> // 요소의 외부 여백<div style="padding: 20px;">World</div> // 요소의 내부 여백 -
블록요소는 자식으로 블록요소, 인라인 요소 모두 가능하다.
Reference
