📍 HTML의 요소
✅ 블록 레벨 요소
• 블록 레벨 요소는 부모 요소의 전체 공간을 차지하여 블록을 만든다.
• 언제나 새로운 줄에서 시작하고, 좌우 양쪽으로 최대한 늘어나 가능한 모든 너비를 차지한다.
• 인라인 요소와 다른 블록 레벨을 포함할 수 있다.
• width, height 크기를 지정할 수 있다.
• padding, border, margin 속성을 사용할 수 없다.
ex) div, p, li, nav, footer 등
✅ 인라인 레벨 요소
• 항상 블록 레벨 요소 내에 포함된다.
• 줄바꿈을 강제하지 않아 어느 곳에서나 시작할 수 있다.
• 데이터와 다른 인라인 요소만 포함할 수 있다. 블록 요소는 포함할 수 없다.
• width, height 크기를 지정할 수 없다.
• padding, border, 좌우 margin 속성을 사용할 수 있다.
ex) a, em, strong 등
a 태그는 인라인 레벨 요소이지만 a 태그 안에 블록 요소 중첩이 가능하다.
현재 표준 HTML에서는 콘텐츠 카테고리 집합으로 대체되었다.
콘텐츠 카테고리
📍 CSS 스타일
✅ CSS - 텍스트 꾸미기
• text-shadow
: offset-x: 수평 거리, offset-y: 수직거리, blur-radius: 블러, color: 그림자 색상 값을 입력한다.
CSS
text-shadow: 6px 6px 8px pink;• text-align
: 텍스트의 가로 정렬을 설정한다.
left : 왼쪽 정렬 / right : 오른쪽 정렬 / center : 가운데 정렬 / justify : 양쪽 정렬
양쪽 정렬
justify를 사용할 경우 불규칙한 여백이 발생하는데 이는 가독성을 떨어트린다. 이를 방지하지 위해word-break: break-all을 해주어야 한다.
• word-break
:텍스트가 콘텐츠 밖으로 넘질 경우 줄바꿈 여부 지정
normal : 기본 줄 바꿈 규칙 / break-all : 한중일 텍스트 제외하고 글 넘침 방지로 문자 사이에서 줄바꿈 발생 / keep-all : 한중일 텍스트에서 단어를 끊지 않고 줄바꿈
• line-height : 행간 설정 / letter-spacing : 자간 설정 / word-spacing : 단어와 단어 사이 간격 설정 / text-indent : 문단 처음 들여쓰기 / text-overflow : 텍스트가 넘칠 경우 ellipsis
• font 단축 속성이 있지만 순서가 중요하다.
font: font-style font-variant font-weight font-stretch font-size/line-height font-family📍 목록
✅ HTML - 목록 태그
• ul 태그
: 비순차적 목록(unordered list)를 말한다. 순서가 중요하지 않는 목록에 적용하기 때문에 보통 불릿으로 표현된다.
• ol 태그
: 순차적 목록(ordered list)를 말한다. 순서가 중요한 목록에 저정되기 때문에 순서가 있어 정렬되도록 표현된다.
type : 항목 셀 유형 / start : 항목 셀 때 시작하는 수(아라비아 숫자만) / reversed : 순서 역전
<ol type="a" start="3">
<li>첫번째</li>
<li>두번째</li>
<li value="6">세번째</li>
</ol>
<ol type="I" reversed>
<li type="a">첫번째</li>
<li>두번째</li>
<li>세번째</li>
</ol>• li 태그
: 목록의 항목을 나타내는 태그로 단독으로는 사용할 수 없다. ul, ol의 자식 요소로만 사용할 수 있다.
ol의 자식 요소가 될 경우 li에 type과 value를 설정할 수 있다.
ul과 ol 바로 다음 코드는 li 외에 다른 태그는 사용할 수 없다.
• dl : 설명 목록 / dt : 용어 / dd : 용어 설명 -> 주로 사전이나 메타데이터를 표시할 때 사용한다. 그렇기에 dd의 값이 변할 수 있는 정보라면 dl을 사용하지 않는 것을 권장한다.
✅ CSS - list-style
• 불렛(bullet)의 모양을 변경할 수 있다. list-style-image, list-style-position, list-style-type 으로 list-style을 변경한다.
position : inside, outside
type: disc, circle, square …📍 상속
• inherit: 선택한 요소에 적용된 속성값을 부모와 동일하게 설정한다.
• initial: 브라우저 기본 스타일 속성을 따른다.
• unset: 속성을 자연 값으로 한다. 자연적으로 상속되면 inherit 된 것처럼 아니면 initial 처럼 작동합니다.
div {
border: 3px solid green;
}
p {
border: 5px dotted red;
}
.bar p {
border-style: unset;
} CSS에는 상속되는 속성과 상속되지 않는 속성이 있다.
• 상속되는 속성: color, font-family, font-size, font-weight, line-height, text-align, visibility, list-style ...
• 상속되지 않는 속성: margin, padding, border , width/height, box-sizing, display, background, position, overflow ...
상속되지 않는 속성을 상속하기 위해서는inherit를 사용하면 된다.h1 { border: inherit; }
✅ CSS 선택자(가상 클래스 / 가상 요소)
가상 클래스
: 선택자 뒤에 :가상이벤트를 사용한다.
• :first-child: 형제 중 첫 번째 요소
• :last-child: 형제 중 마지막 요소
• :nth-child: 형제의 순서에 따라 요소 선택
/* 2번째 li */
li:nth-child(2) { color: red; }
/* () 안에 순서를 입력하면 된다. 홀수는 odd, 짝수는 even을 사용할 수도 있다.*/• :not : 부정 선택자다.
/* li 중 홀수가 아닌 것 */
li:not(:odd){
margin-top:20px;
}• :root : html로 전역 변수를 선언할 때 사용한다.
가상 요소
선택자에 추가하는 키워드로 특정 요소의 일부분에만 스타일을 힙할 수 있다.
• ::after, ::before : 선택한 요소의 자식을 생성한다. 빈태그에는 적용할 수 없다.
• ::placeholder: 자리표시자로 input, textarea 요소에 정보를 제공한다.
✅ CSS 선택자 우선순위
• 후자우선의 원칙: 동일한 선택자에 동일한 속성을 사용할 경우 뒤에 있는 속성을 따른다.
/* p는 후자우선의 원칙에 따라 font-size가 1em이 아닌 20px이 된다. */
p { color: red; font-size: 1em;}
p { font-size: 20px; }• 구체성의 원칙(명시도!)
-> 1. 가중치 : inline 스타일 속성 / 2. id 선택자 / 3. class 선택자, 가상 클래스, 속성 선택자 / 4. type(tag), 가상요소 선택자
: 순서대로 가중치가 높다.
-> 우선 순위 계산
: inline-style: 1000점 / id 선택자 : 100점 / class 선택자, 가상 클래스, 속성 선택자 : 10점 / type(tag), 가상요소 선택자 : 1점 / 전체 선택자 : 0점
• 중요도의 원칙
: !important 선언을 하면 다른 CSS의 어떤 선언보다도 우선으로 한다. 선택자 우선순위에 직접적인 영향을 미쳐 자연스러운 상속을 깨트리기 때문에 오류나 버그가 발생할 수 있다.
📍 CSS 레이아웃
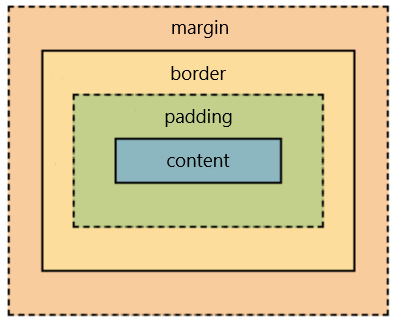
✅ CSS Box-Model
HTML 요소를 감싸는 상자로 콘텐츠, 패딩, 테두리, 마진으로 구성되어 있다.
콘텐츠 : 텍스트와 이미지가 표시한다.
패딩 : 콘텐츠 주변 영역을 감싼다.
테두리 : 콘텐츠와 패딩를 둘러싸고 있다.
마진 : 테두리 밖의 영역을 감싼다.
• width
: 요소의 너비를 설정한다.
auto: 기본값으로 브라우저가 계산하여 설정 / min-content: 최소 너비 / max-content: 콘텐츠 내용의 선호 너비 / fif-content : min(max-content, max(min-content, argument)) ...
• height
: 요소의 높이를 설정한다.
auto: 기본값으로 브라우저가 계산하여 설정 / min-content: 최소 높이 / max-content: 콘텐츠 내용의 선호 높이
• padding
: padding-top padding-right padding-bottom padding-left 순으로 값을 지정한다.
/* 모두 10% */
padding: 10%;
/* top: 5px | right: 1em | bottom: 5px | left: 1em */
padding: 5px 1em;
/* top: 10% | right: 50px | bottom: 20px | left: 50px */
padding: 10px 50px 20px;
/* top: 10% | right: 20px | bottom: 30px | left: 0px */
padding: 10px 20px 30px 0px;
• margin
:margin-top margin-right margin-bottom margin-left 순으로 값을 지정한다.
/* 모두 1em */
margin: 1em;
/* top: 10% | right: 0 | bottom: 10% | left: 0*/
margin: 10% 0;
/* top: 1 | right: auto | bottom: auto | left: 0.5em*/
margin: 1em auto 0.5em;
/* top: auto | right: auto | bottom: auto | left: 0 -> 왼쪽 정렬*/
margin: auto auto auto auto; 마진병합현상: 요소와 요소 사이 margin-top, margin-bottom이 겹칠 경우 더 높은 값의 마진 값이 적용되거나 자식 요소의 margin-top, margin-bottom이 부모까지 영향을 받는 현상이다.
• border
: 테두리를 지정한다. border-width, border-style, border-color 값을 지정한다.
/* style */
border: dashed;
/* style | color */
border: dotted #8b0000;
/* width | style | color */
border: medium solid green;• box-sizing
: 박스의 전체 너비와 높이를 계산한다. content-box는 border, padding을 포함하지 않지만 border-box는 포함한다.
• overflow
: 박스보다 콘텐츠가 더 클 경우 처리법을 지정한다. overflow-x, overflow-y로 설정할 수 있다.
/* 기본값 */
overflow: visible
/*상자에 맞추기 위해 잘라냄, 스크롤바 X*/
overflow: hidden
/*상자 크기만큼 자르고 스크롤 제공*/
overflow-x: scroll
/* 상자에 넘칠 경우 자동으로 스크롤 제공 */
overflow-y: auto• border-radius
: 상자의 모서리를 둥글게 처리한다.
border-top-left-radius, border-top-right-radius border-bottom-right-radius, border-bottom-left-radius를 사용하거나 이 순서로 속성을 사용할 수 있다.
/* 모든 모서리 50px으로 처리 */
border-radius: 50px;
/* top-left: 50px | top-right: 30px | bottom-right:50px | bottom-left:30px */
border-radius: 50px 30px;
/* top-left: 30px | top-right:30px | bottom-right: 0px | bottom-left:0px */
border-radius: 30px 30px 0px 0px;