호이스팅?
함수, 변수의 선언이 마치 위로 끌어올려진 것처럼 동작하는 것
1. 변수의 경우
- let으로 변수 선언
console.log(letKeyword);
let letKeyword = 'let is safe'
//에러 발생
//Uncaught ReferenceError
//: a is not defined- var로 변수 선언
console.log(varKeyword);
var varKeyword = 'var is not safe'
//undefined실제로는 위와 같이 작성했지만, 함수 호이스팅이 일어나서 아래와 같이 작성한 것처럼 작동한다.
var varKeyword;
console.log(varKeyword);
varKeyword = 'var is not safe'변수를 let으로 선언한 경우에는 선언 전에 console.log를 찍게 되면 에러가 발생하지만,
var 키워드는 아래처럼 호이스팅 되어 작동 하므로 undefined을 반환한다.
⇒ 에러를 미연에 방지할 수 없다!
2. 함수의 경우
- 함수 표현식
fn2()
const fn2 = function() {
console.log("error occurred")
}- 함수 선언식
fn1()
function fn1(){
console.log("hoisting occurred")
}실제로는 위와 같이 작성했지만, 호이스팅이 일어나서 아래와 같이 작성한 것처럼 작동한다.
function fn1(){
console.log("hoisting occurred")
}
fn1()함수 선언식은 호이스팅이 일어나서 에러 방지 할 수 없다.
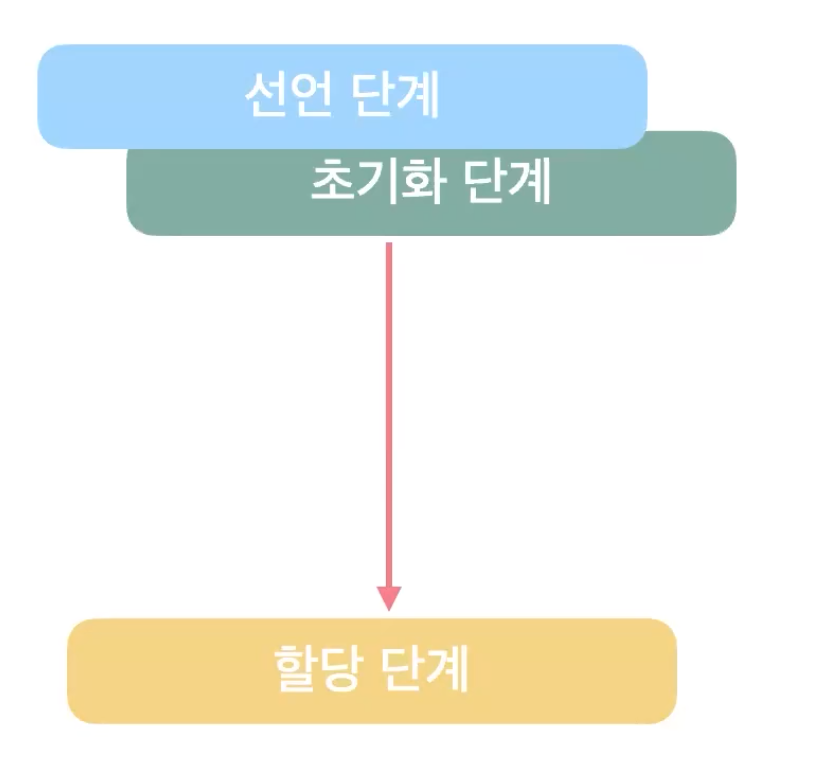
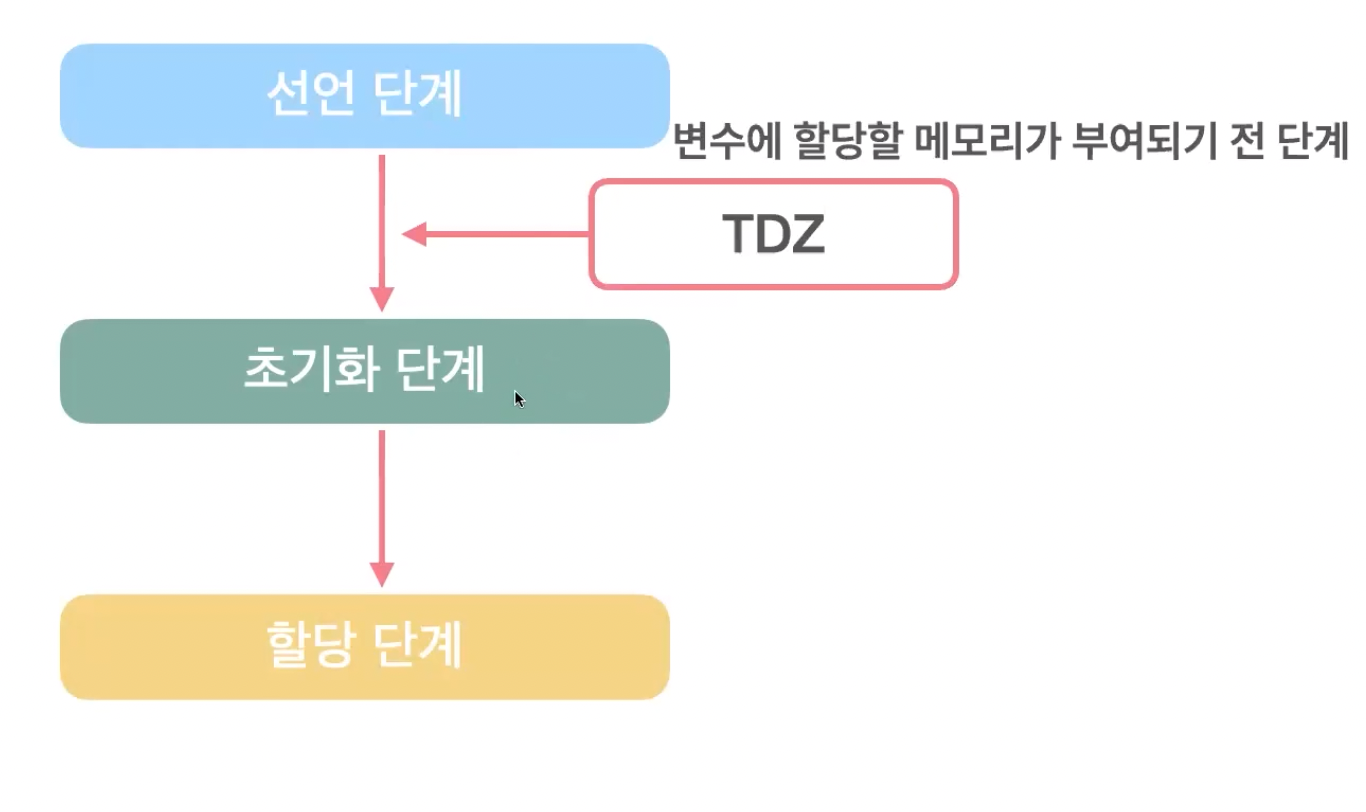
TDZ(Temporal Dead Zone)
let, const는 선언과 초기화 단계가 분리되어있다.

var와 함수선언식은 선언과 초기화 단계가 함께 수행된다.